市場の専門家にビデオを見せ始めたとき、最初の質問の1つは、そのようなビデオがどのように作成されたか、どれくらいの時間と何が使われたかについてでした。
すでにビデオを見て、それが何であるかを理解してください。 ご覧のとおり、スクライビング(手書きコンテンツの書き込みまたはエミュレート時の記録)とアニメーションが混在しています。 以下に、私たちがビデオに取り組んだ方法を説明します。
ステージ1.シナリオ計画

ここではすべてが非常に簡単です。
- 対象分野全体を勉強します
- ストーリーの一般的な計画を策定します(この場合、ストーリーから始めて、Web Audio規格が必要な理由を説明し、その後、規格自体について詳しく説明します)。
ステージ2.コンテンツのレンダリング

あなたがビデオで見たすべての画像は本当に手で作られています。 Surface 3 ProとMischiefアプリを使用しています。 特に「芸術的な」タスクに焦点を当て、レイヤーの操作をサポートし、ラスターまたはPSDにエクスポートできます。
これは、多くの演習を並行して行う必要があるため、生産の最も長い段階の1つです。
- 入門書やレビュー記事( html5rocksなど)の学習からドキュメント( MDN 、 MSDN )および標準自体に至るまで、テクノロジーに没頭します。 テクノロジーがどのように機能し、標準でどのように表示されるか(たとえば、オーディオグラフのさまざまなノードがどのようにグループ化されるか)を理解することが重要です。
- さまざまな記事や関連資料に基づいて、個々の用語の翻訳が確立されているかどうかを評価します。 ここで、 Yandexの同僚による音の理論に関する最近の記事が非常に役立つことがわかりました。
- 視覚的なストーリーテリング構造と、個々のブロックと要素のメタファーを考え出します。
- すべてを直接描画します。
アーティストがドローイングの主題にどれだけ精通しているかに応じて、(スケッチやストーリーボードから最終的なドローイングまで)発射体への反復とアプローチが多少なりとも起こります。

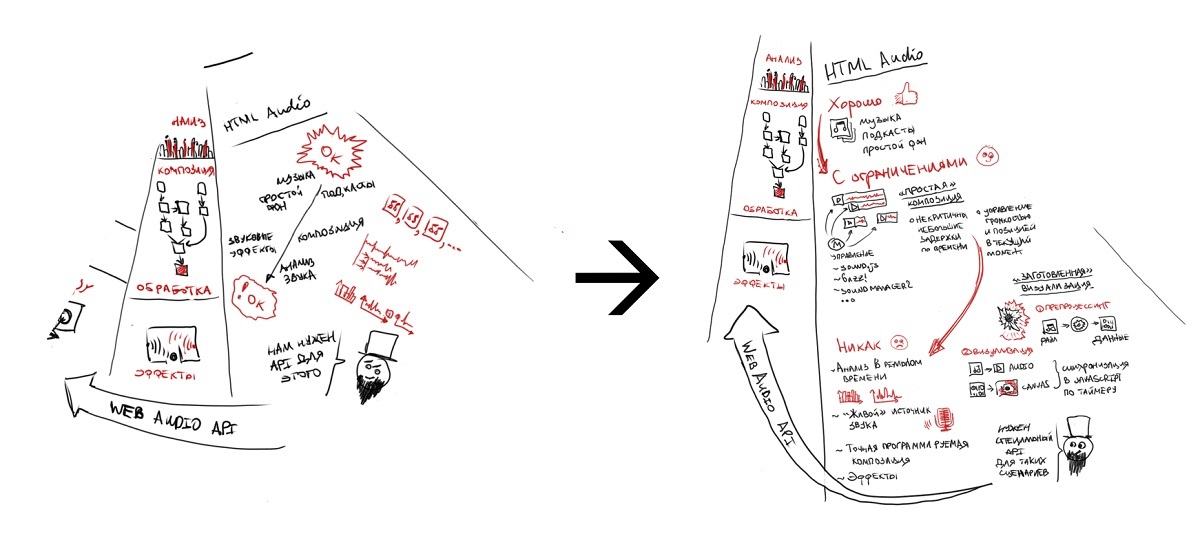
ここでは、たとえば、時間の経過とともに、個々のフラグメントが再描画され、より理解しやすい表示になりました。 ただし、写真でAPIを説明することは常に難しいと言わざるを得ません。
注 :このような画像の形成は、アニメーションのロジック(3番目と4番目のステージを参照)に即座に結び付けられます。つまり、これは単なる芸術的な創造ではなく、この段階で口頭で話せるストーリーですが、後で記録されます。 また興味深い点:ガイドラインとして見たスクライビングビデオでは、前の画像が時間とともに変化した瞬間、何かが上に描かれた瞬間などが好きでした。 私たちの場合、レイヤーを操作することで、このような瞬間を実現できました。
ステージ3.シナリオ
さらに写真と頭からのいくつかのアウトラインテキストまたはフレーズにテキストが書き込まれ、アナウンサーによってさらに声が出されます。 さらに、ビデオとアニメーション全体をスクラブする場合、視覚範囲が音声に対応することが重要です。 かなりシンプルなソリューションを管理しました。
- 全体像は断片に分割され、
- 個々の画像要素には番号が割り当てられ、
- テキストでは、要素番号が配置されます。
Wordでは、次のようになります。
15分のビデオの下で、写真付きの10ページのドキュメントを入手しました。これは、ストーリーのために、そしてアニメーターへの指示として渡されました。 また、英語の用語のエラーを回避するために、発音は別に起因していました。
テキストを操作すると(これがコンテンツが実際に修正される場所です)、画像を少し編集することができます。 たとえば、ある重要なフレーズでグラフィックの量が十分でないことが明らかになった場合、フレーズを短くするか、画像に要素を追加する必要があります。 そうしないと、画面上で何も起こらなかった場合に悪影響が生じ、アナウンサーは画像を表明せず、自分から何かを言います。
確かに、私たちの場合、すべてを完全な形で行うことは常に可能ではありませんでした。 フィルター付きのブロックでは、フィルターの名前がビデオシリーズに単純に表示され、声優がそれらがなぜ必要なのか、何をするのかを説明していることに気付くかもしれません。 ここで、テキストに変更が発生しました。作業中に、フィルターの単純な列挙から何も明らかでないことが明らかになりました。 しかし、理想的には、各フィルターについて個別に説明する必要があり、紹介ビデオを作成するため、妥協しました-テキストをわずかに増やしますが、グラフィックを複雑にしません。
発言。 Web Audioについて話したので、スピーチに適切な効果を追加するのが良いと判断しました。 グラフの例を分析している最後のエピソードでこれに気付いたかもしれません。 したがって、スクリプトには、オーディオディレクターがエフェクトを追加するための指示が含まれていました。
ステージ4.アニメーションと声優
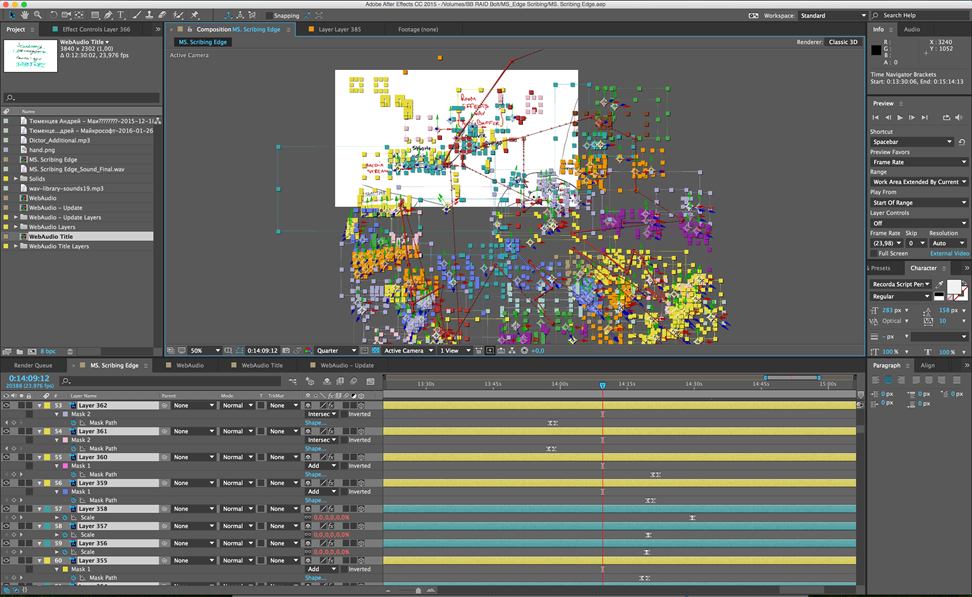
ここでは、プロチーム( BeaversBrothersのスタッフが私たちを助けてくれました)と対応するツール(Adobe After Effects)に含まれています。
以下に、ワークフローのスクリーンショットをいくつか示します。



数時間のレンダリングの後、完成したビデオを取得します。これは、数回の反復の後、最終的なフォームになります。 そして、私たちはあなたがこのフォーマットについてどう思うか興味がありますか?