ゲームをプレイすることをお勧めします。問題を示す写真のみを提供し、コード内のどの場所でバグを探す必要があるのか、正確には何が壊れているのかを理解しようとします。 私は毎日このゲームをプレイしており、何百ものバージョンのレンダリングを完全に見る機会がないので、私は本当のサイキックとして写真で飛んでいます。 しばしば成功します。
絶対にすべての写真が私によって生成されたのではなく、最も典型的なバグを収集しただけです。 もちろん、あなたの目の前の本当の人間の痛みは、彼ら自身が妥当な時間内にバグを見つけることができない場合にのみ、私に宛てられます(特に郵便で)。
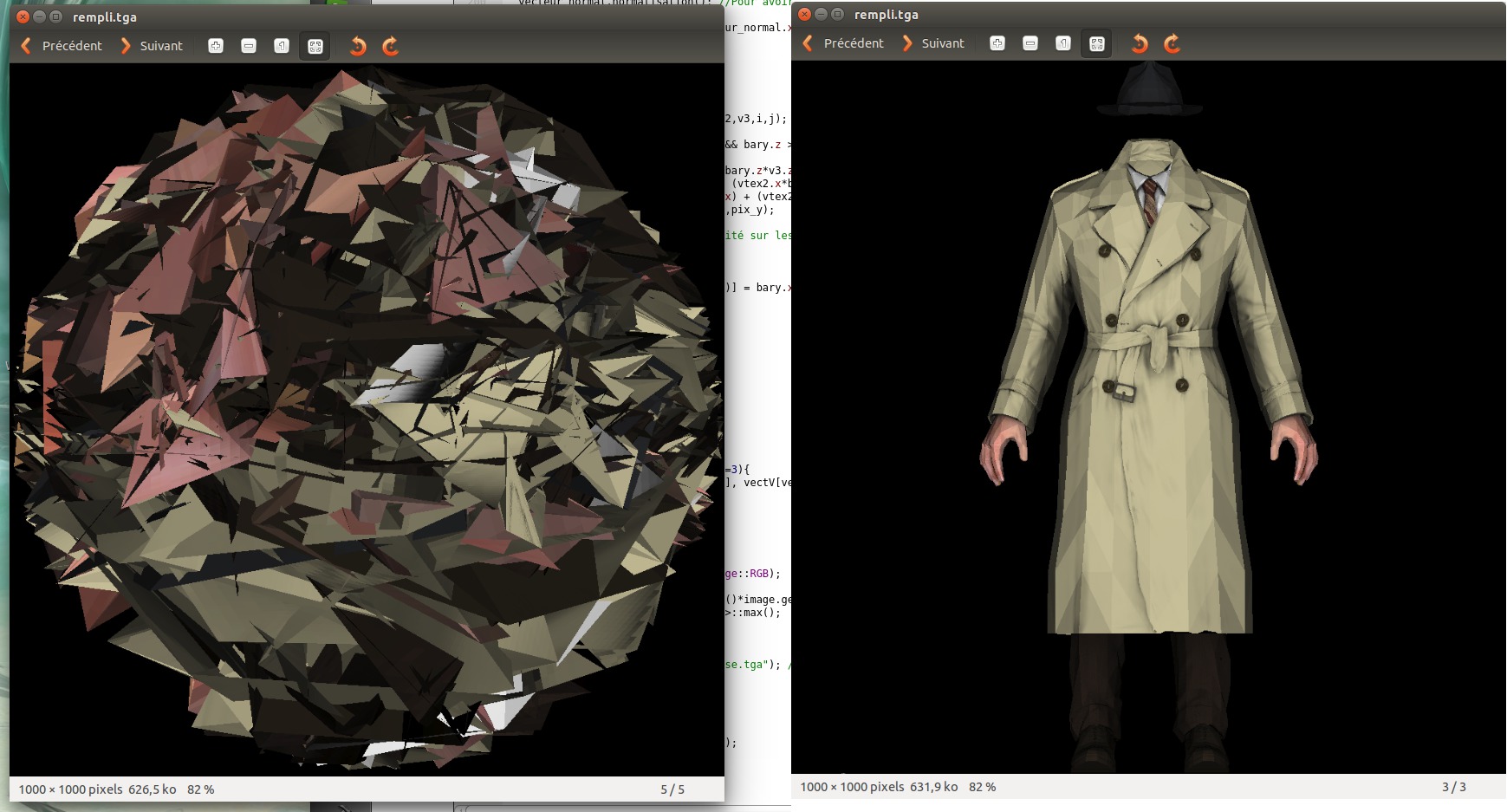
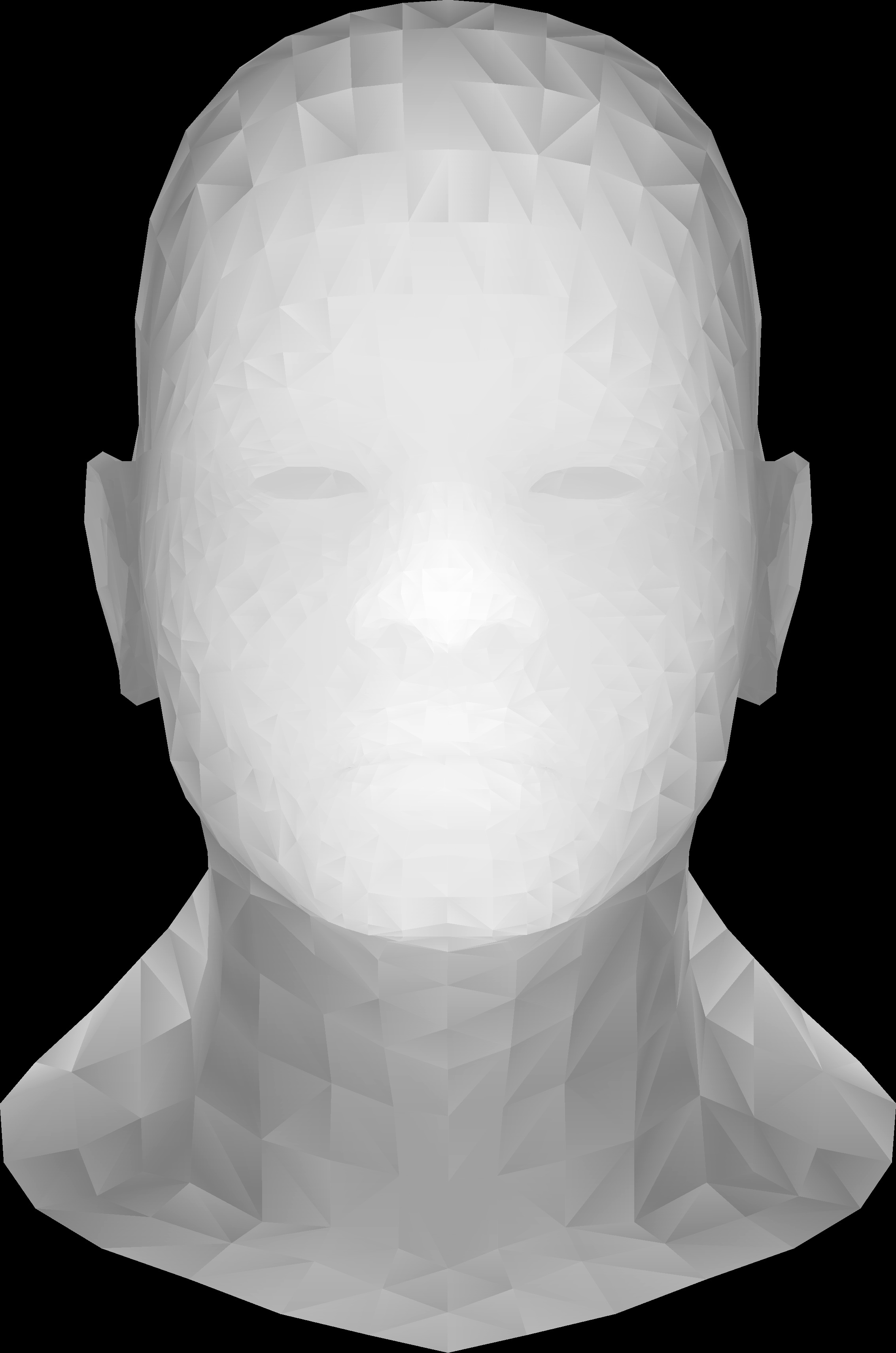
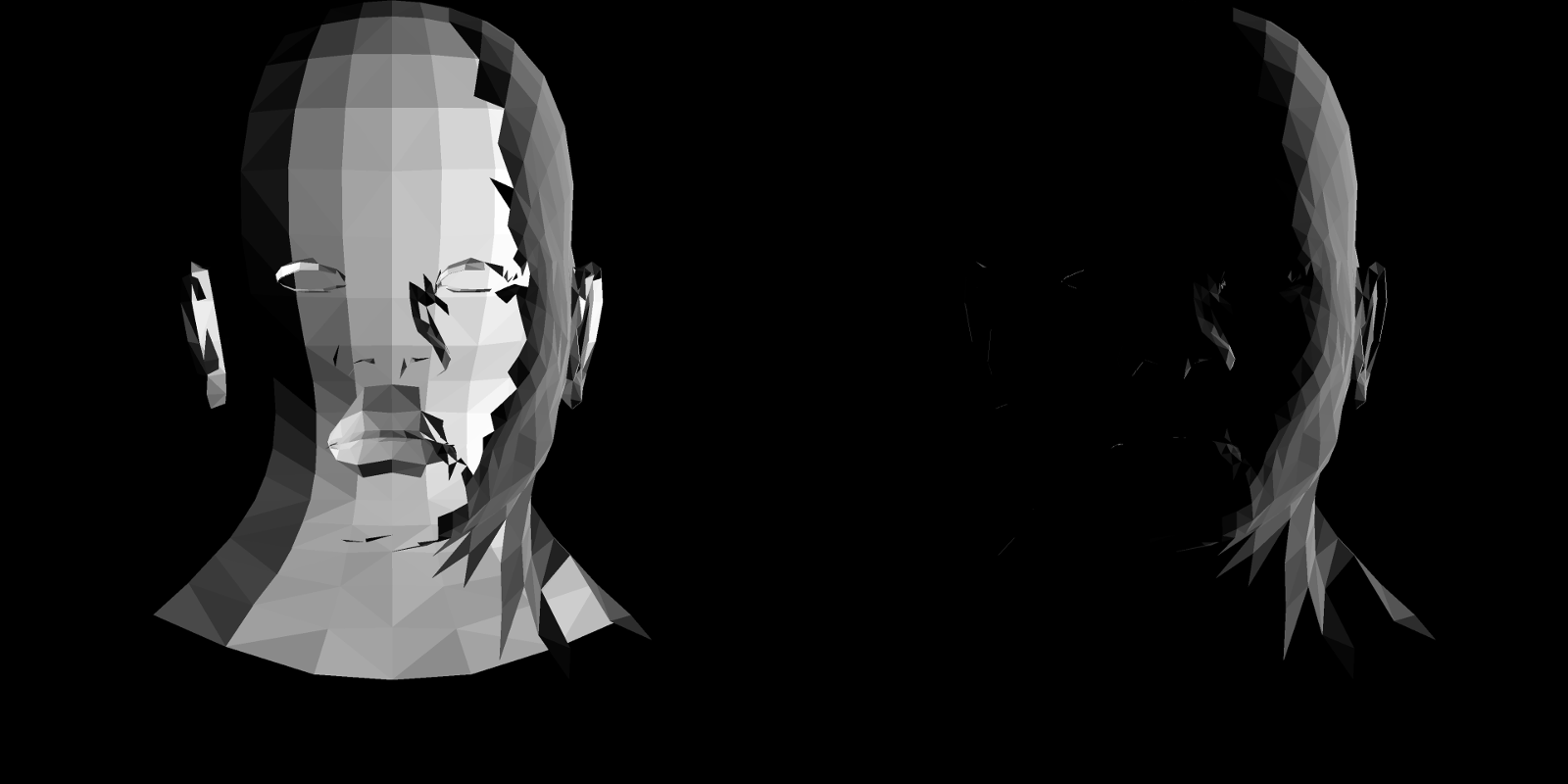
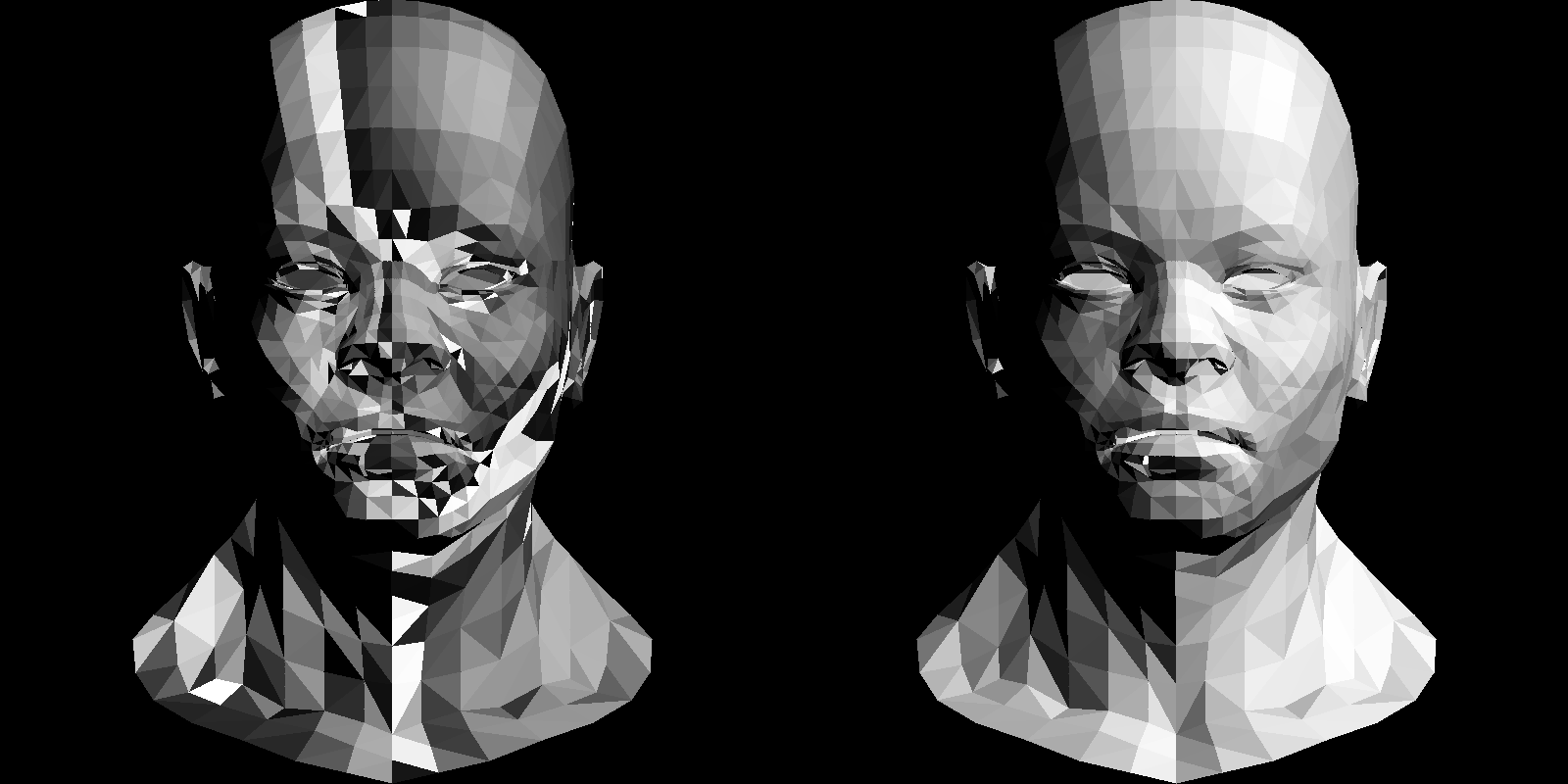
これがシードの最初のバグであり、左側にあるのは壊れたレンダリングであり、右側にあると予想されるものです。

非表示のテキスト
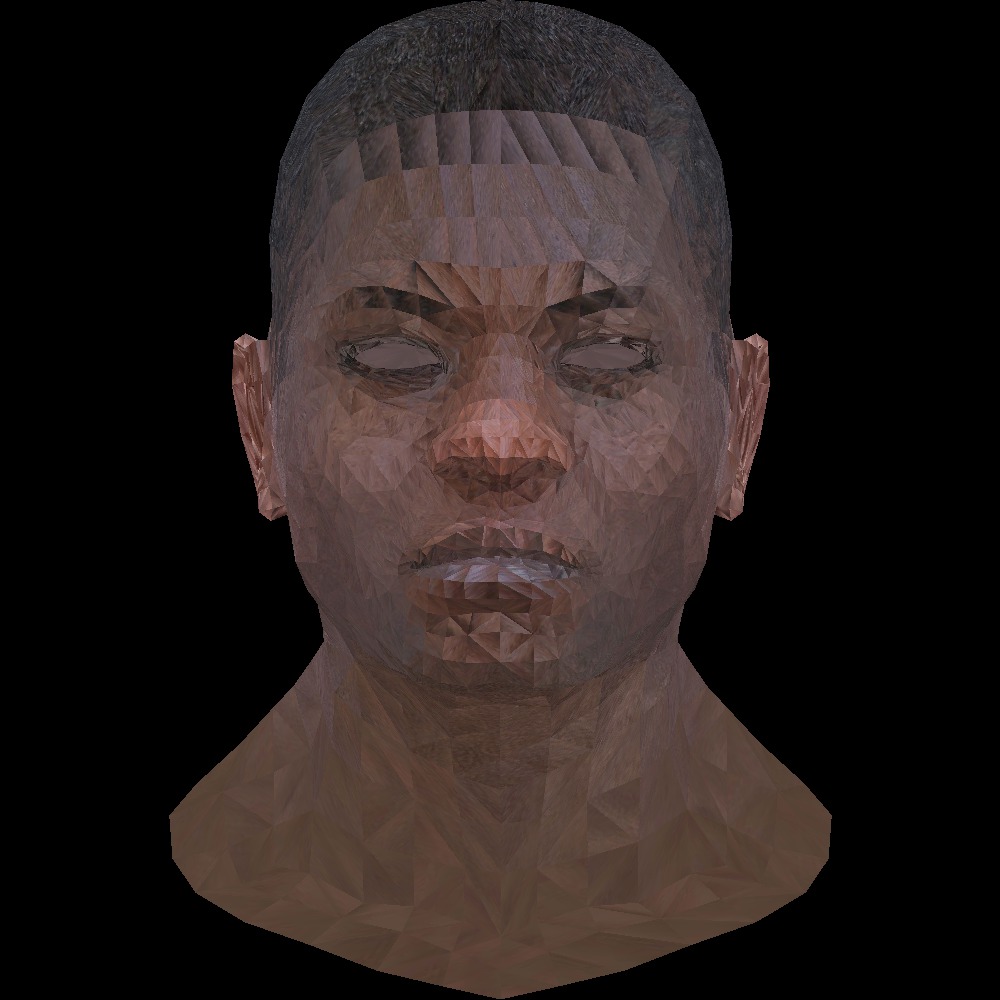
主なヒント:非常に丸い形状。 すぐに、頂点の配列の代わりに、人が法線ベクトルの配列、より正確には、.objファイルの行「vxyz」と「vn xyz」を混合したことを示唆します。

非表示のテキスト
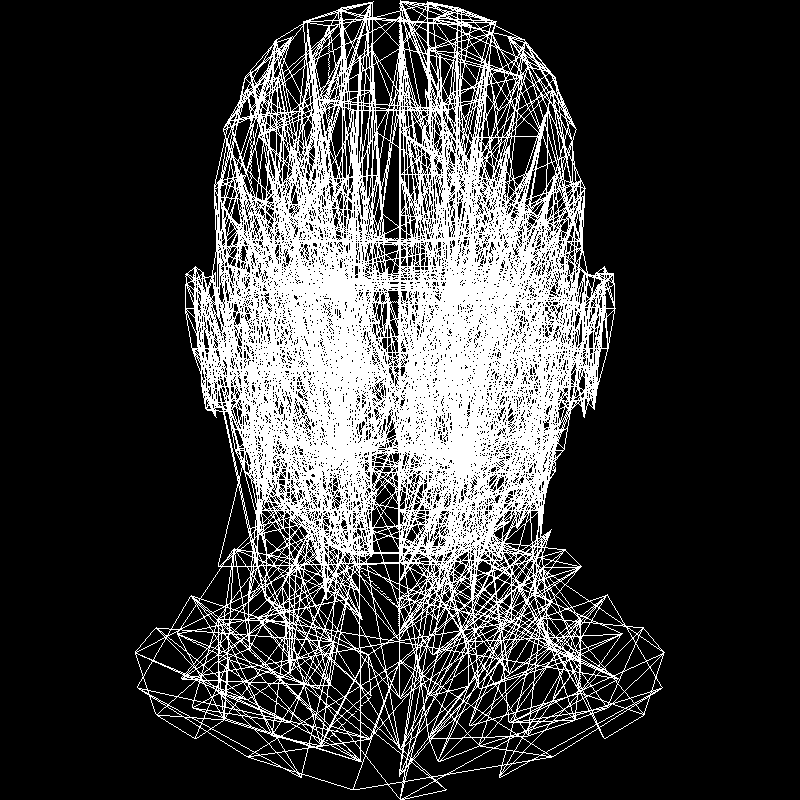
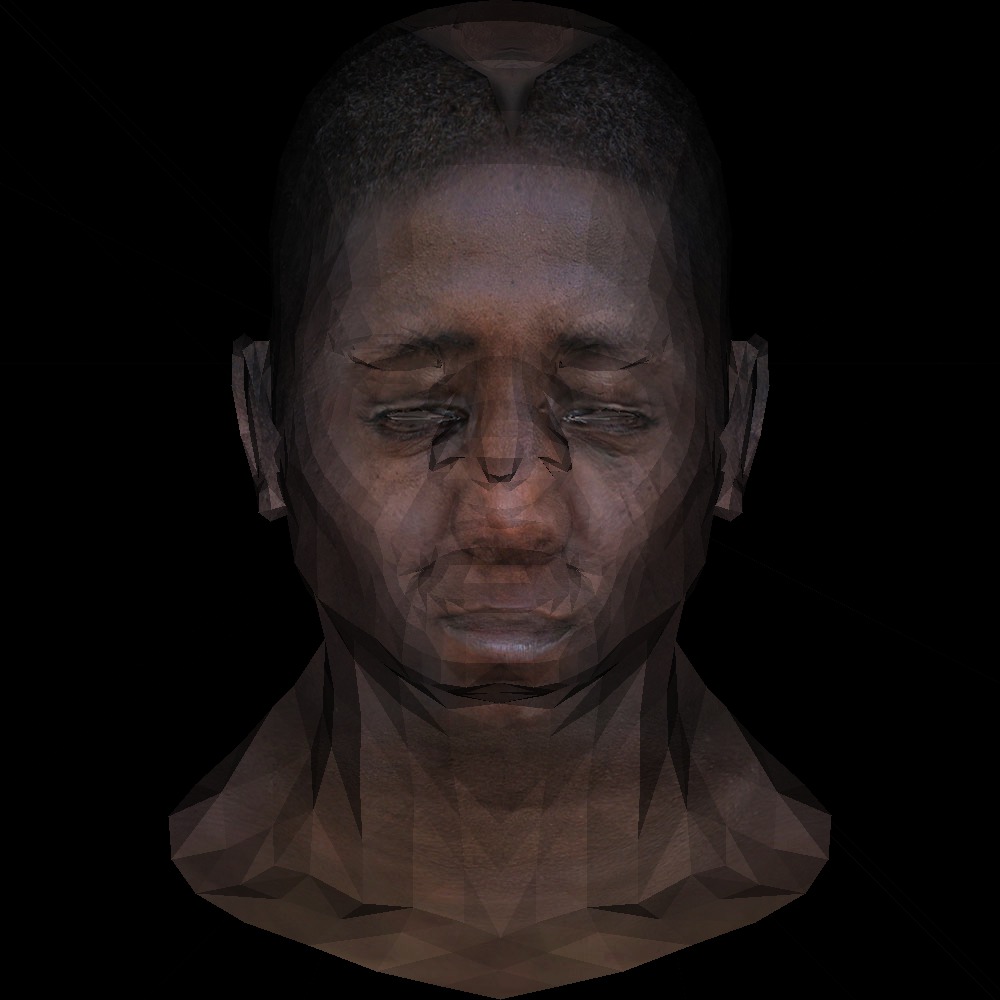
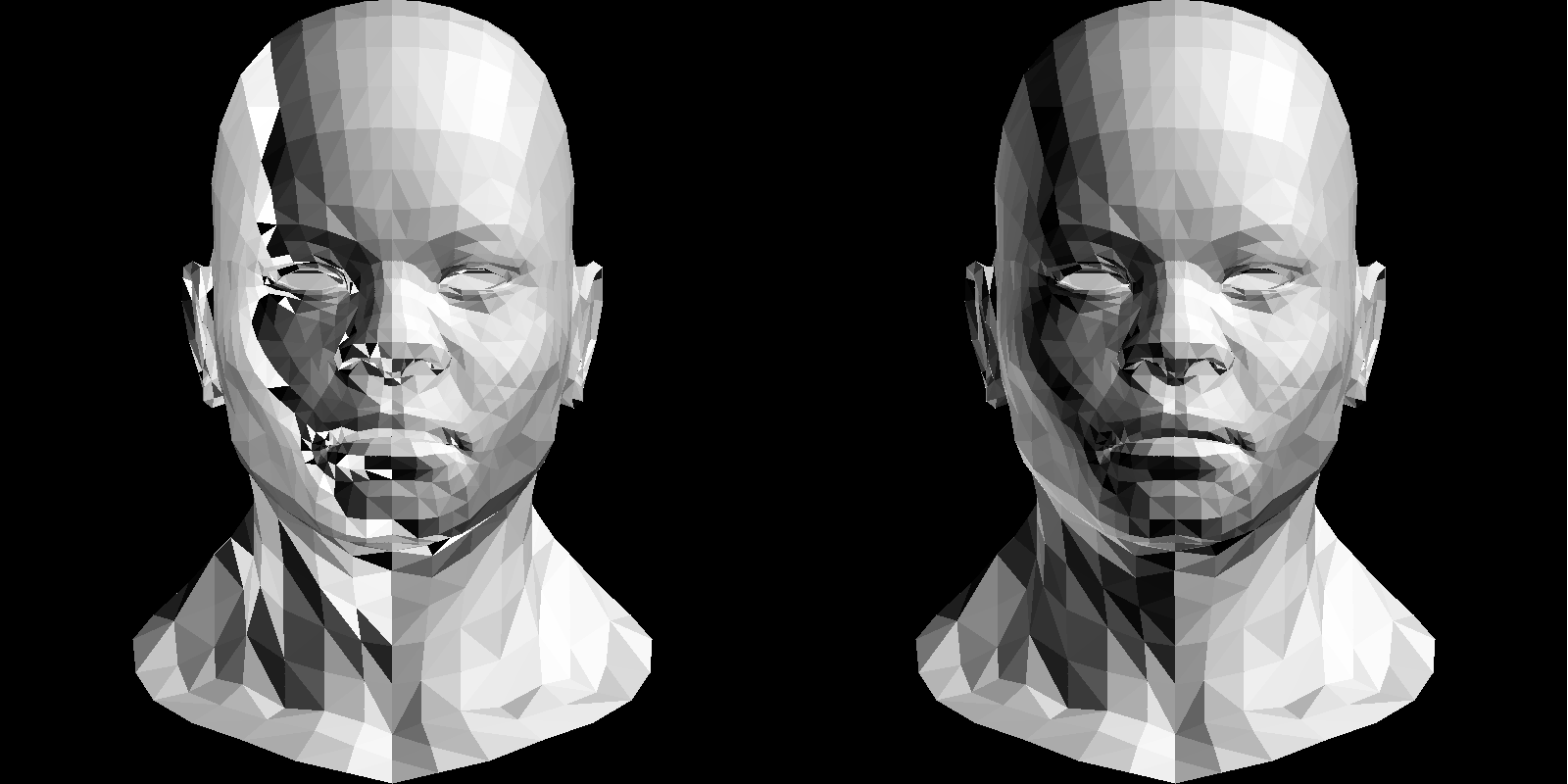
三角形がうまく合わない。 ウェーブフロントの.objファイルでは、配列のインデックスはゼロからではなく1から始まります。モデルファイルを読み取った後、配列のインデックスは1から削除するのを忘れていました。

非表示のテキスト
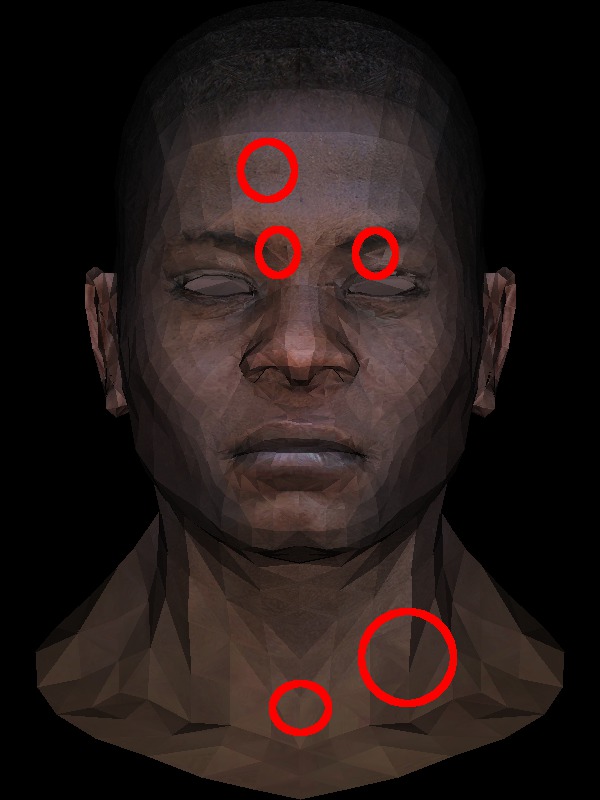
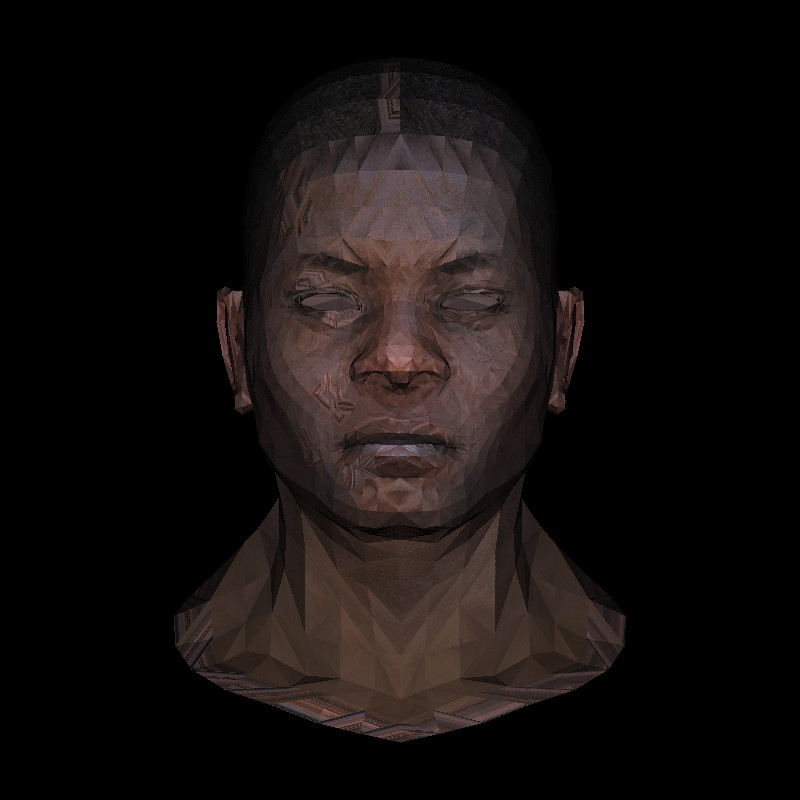
すべての三角形は幾何学的な位置にあり、テクスチャの問題領域は1つの頂点の周りに完全なリングを形成し、これは周期的に1つの頂点が壊れていることを示唆していることに注意してください。 実際、テクスチャインデックスの読み取りにはフローティングバグがありました。

非表示のテキスト
図では、Gouroの色付け、三角形の塗りつぶしは、走査線を使用して明確に行われます。頂点が再生座標でソートされ、三角形が水平線でスイープされます。 頂点の順序は変更されましたが、頂点の色を交換するのを忘れていました。 非常に一般的なバグ。

非表示のテキスト
写真は壊れたzバッファを示しています。 前のバグとほぼ同じですが、ソート時に頂点のZ座標を変更するのを忘れていました。

非表示のテキスト
また、同じバグですが、少し異なる場所にあります。三角形に気付くと、便宜上三角形が2つの部分に分割され、各水平線が左から右に描画されます。 ラインの上部を交換すると、テクスチャ座標を忘れていました。

非表示のテキスト
丸め誤差、スキャンラインプレーヤーは、直接掃引サイクルを作成するのではなく、補間によって明示的に計算されます。

非表示のテキスト
再び丸めエラーが発生しましたが、三角形のスクリーン頂点はラスタライズ前に丸められていませんでした。
人が光沢のある表面(鏡面反射マップ)を作成しようとしたことを知ることは有用です。

非表示のテキスト
ゼロの累乗に1を与えることは重要ではありません...

非表示のテキスト
三角形のラスタライズは、重心座標を介して明確に行われます。テクスチャ座標を計算するとき、それらを円状にシフトするとよいでしょう。

非表示のテキスト
テクスチャは明らかに垂直に反転する必要があります
ハ、この写真は前のものと非常に似ていますが、バグは完全に異なります(なぜですか?)

非表示のテキスト
テクスチャ座標の代わりに、人は単に現在のピクセルのxyを使用してテクスチャの色を見つけました...
こことさらに、デバッグの前後の写真:

非表示のテキスト
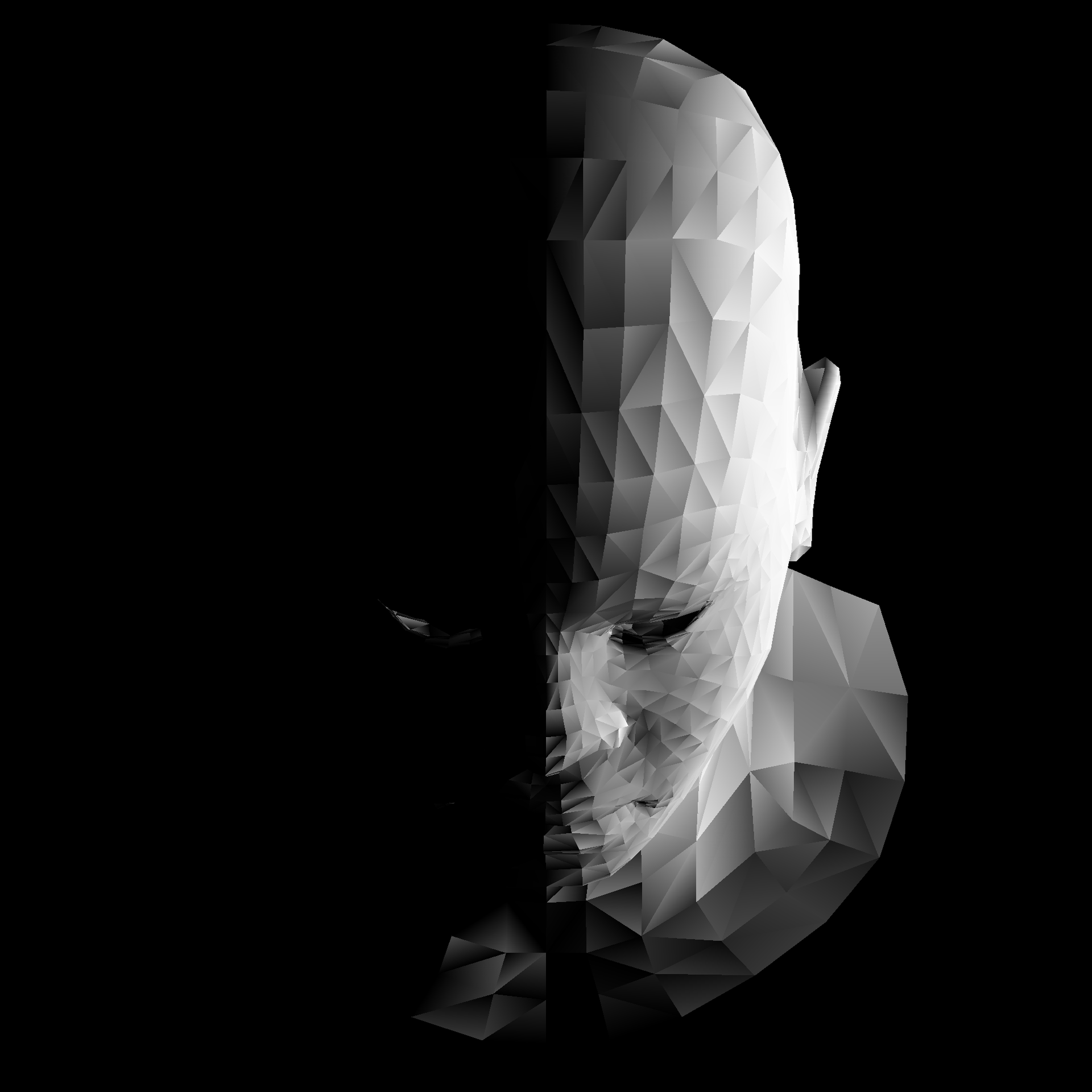
背面のトリミングには、光の方向が使用されました。 そして、それは見る必要があるでしょう...
法線マップを適用しようとしています:

非表示のテキスト
さて、RGB [0,255] ^ 3にある色はXYZに変換され、[-1,1] ^ 3ではなく[0,2] ^ 3にあります。

非表示のテキスト
フラットシェーディング、ライトベクトルおよび/または法線ベクトルが正規化されなかった場合、結果として、255を超える値で色を描画しようとすると、unsigned charがオーバーフローします

非表示のテキスト
明らかに再びオーバーフローしますが、今回は負の値です。 男はスカラー積が負であることを忘れていました。 右側の写真はファブ(強度)です。ファブの代わりに通常のクランプを使用すると、前の写真を取得できます

サプライズ
信じられないほど、今日、私は完璧な他の人からすでに見たのとまったく同じバグを受け取りました。ファイルの解析とテクスチャリングのバグです!

楽しんでください!