「プレリュード」

前の話の続きとして、私のアパートに情報を表示する手段を作成することについてお話します(HMI、SCADAに電話してください)。
現時点では、自分の要件を満たすSCADAシステムを満たしていません。
-クライアント部分は、どのプラットフォーム、特にモバイルプラットフォームでも動作するはずです。
-無料システム
-OPCテクノロジーを使用したPLCからのデータへのアクセス。
合計で、SCADAオプション(クラックの有無にかかわらず)を探した後、オプションはほとんど不器用または高価であることに気付きました。 私は別の道に行かなければならないと決め、この道は「松葉杖とフレームワーク」と呼ばれます。 次に、Google-Node ModBusクライアント、自作のPHPスクリプトなどを掘りました。CSWorksを選んだのはそこからでした。 インストール、構成、動作し、+ 5 HTML5で動作するようです。 ライセンスは「無料の999変数、1セッション」で配布され、私に適しています。 そして、CSWorksに決めました。
以下では、CSWorksをセットアップするための小さな指示を作成しようとしましたが、おそらく産業オートメーションエンジニアにとっては、この指示が役立つでしょう。
次の機器でのすべてのアクションを説明します。
PC: Win 10、OPC Codesys v2、IIS 10
PLC: ABB AC500 PM554-Ethernet
「サーバーアプリケーションのインストール、構成」
CSWorksのインストールの準備:
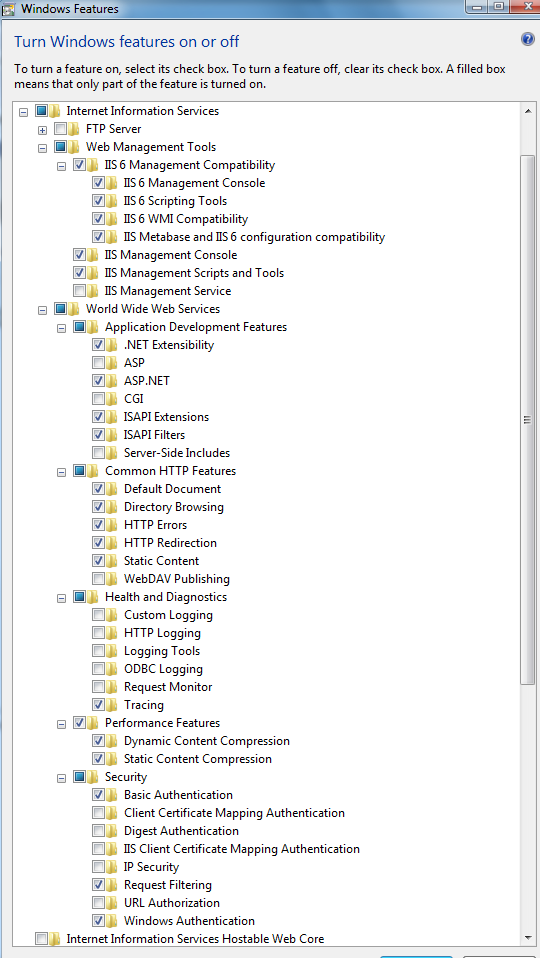
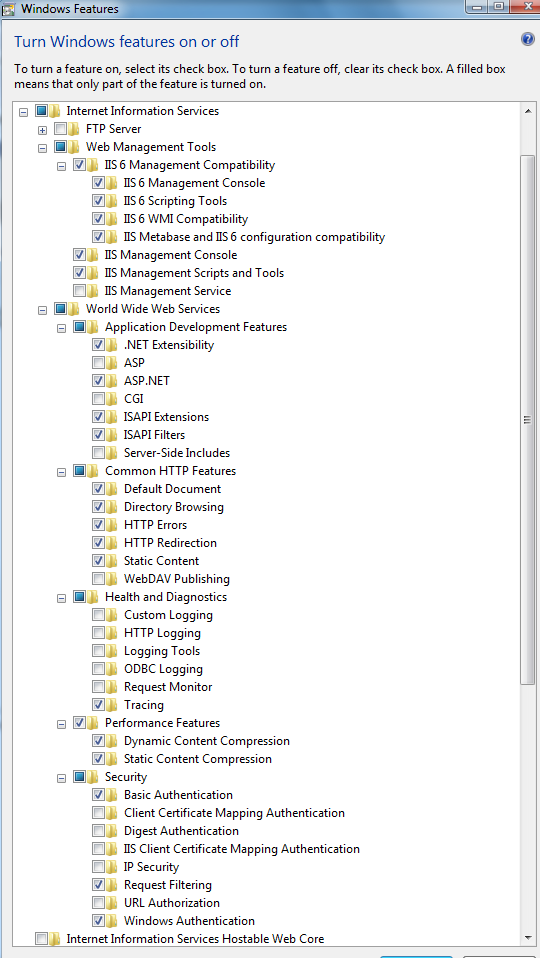
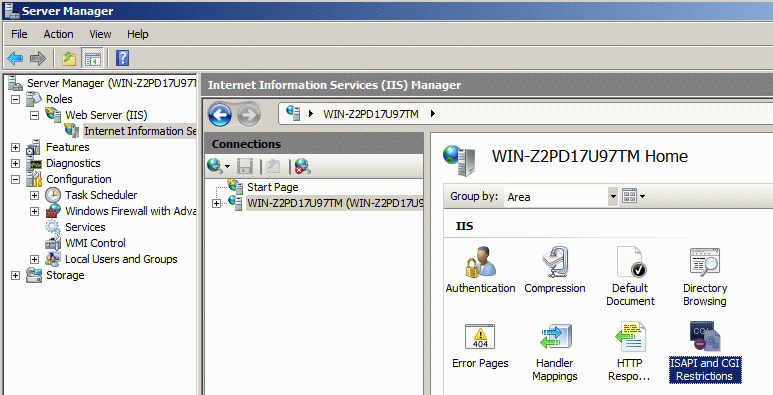
-「プログラムの追加と削除」で追加のコンポーネント(IISおよびASP)をインストールします。
写真を見て 

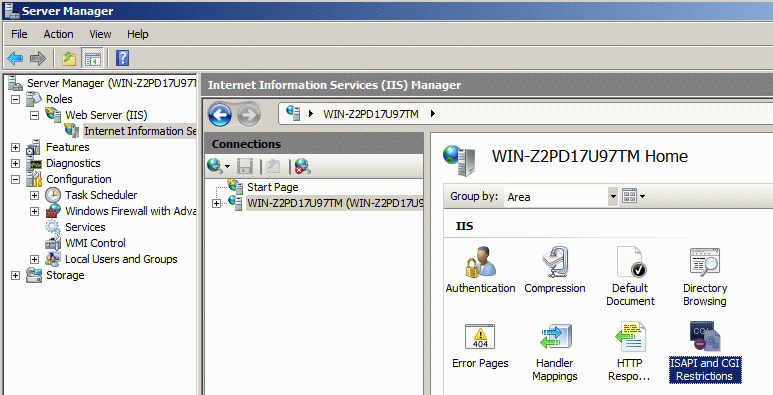
-次に、再起動してIIS設定に移動し、IISサーバーがオンになっているか、ASP.NETがオンになっているかどうかを確認します。
写真を見て 

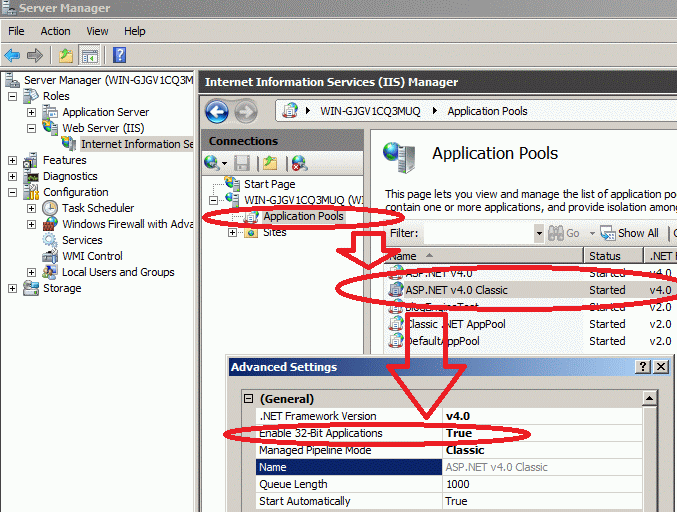
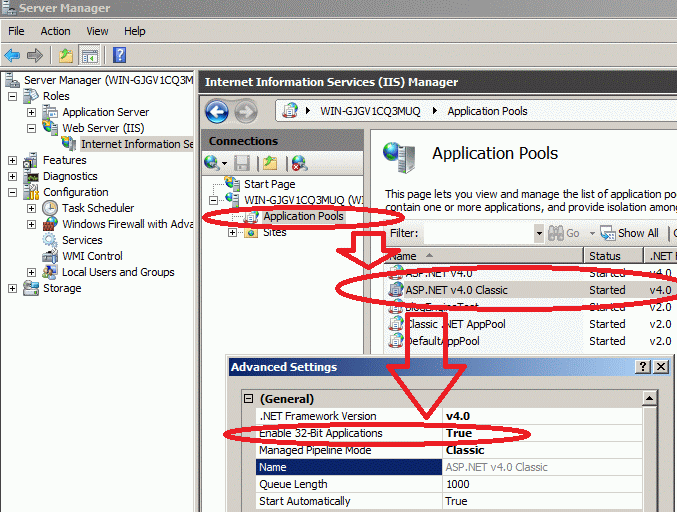
-デフォルトでASP.NET v4.0 ClassicをDefaultAppPoolで実行します
-64ビットシステムを使用している場合、このようにします
写真を見て 

CSWorksプラットフォーム(以下、CAと呼びます)のインストール
-CSWorks Webサイトにアクセス
-システムX86、X64、ダウンロードの容量を選択します。 すべてにエラーがないはずです。 次に、システムをオーバーロードします。
コンポーネントをカスタマイズする
-システム内のCodesys v2 OPCサーバー用にDCOMを設定する必要があります(Googleがお手伝いします)。 再ロードして、外部からその可用性を確認します。
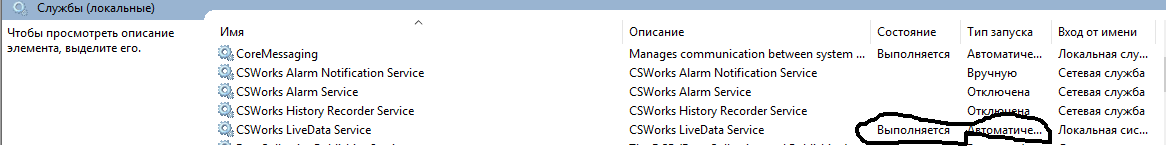
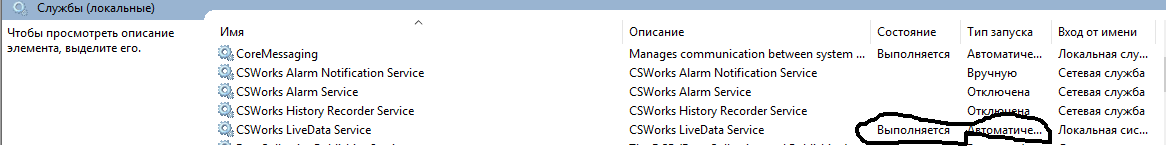
-CSWorksは、Windowsサービスに表示されます。 私は主にLiveDataを使用していますが、他のCSWorksサービスを無効にすることができます。
写真を見て 

CSWorksを構成する
-フォルダーC:\ Program Files \ CSWorks \ Framework \ Serverに移動します(X86とX64ではパスが異なる場合があります)
-CSWorks.Server.LiveDataService.exe.configというファイルが表示されているので開きます。
-行を見つける
<opcLiveDataSources type="CSWorks.Server.DataSource.Opc.OpcLiveDataSource, CSWorks.Server.OpcProvider">
そして、私たち自身のためにCAのパラメータを変更します-私の例
<opcLiveDataSources type="CSWorks.Server.DataSource.Opc.OpcLiveDataSource, CSWorks.Server.OpcProvider"> <opcLiveDataSource name="PLC" hostName="localhost" progId="CoDeSys.OPC.02" subscriptionUpdateRate="1000" resetTimeout="5"> <templates> <template name="AnalogAI" type="Double" readPath="PLC:($tagName)" canWrite="true" /> <template name="AnalogINT" type="Int16" readPath="PLC:($tagName)" canWrite="true" /> <template name="Bool" type="Boolean" readPath="PLC:($tagName)" canWrite="true" /> <template name="String" type="String" readPath="PLC:($tagName)" canWrite="true" /> </templates> </opcLiveDataSource> </opcLiveDataSources>
変更する必要があるもの
-サーバーバインドの構成
<opcLiveDataSource name=" . " hostName=" IP " progId=" OPC " subscriptionUpdateRate="1000" resetTimeout="5">
-データ型を宣言し、それらをOPCサーバーにバインドするための行
<template name=" " type=" " readPath=" OPC" canWrite=" " />
つまり、CAの構成では、CAに名前があり、データタイプ「so」に関連付けられていることを示します。 たとえば、int16データ型とjavascript AnalogINTの内部命名を使用します。 変数自体は後で規定します。
-次に、フォルダーC:\ Program Files \ CSWorks \ Web \ WebServices \ Restに移動し、web.configファイルを開きます。 ここで、接続するOPCサーバーであるCAを指定する必要があります。
liveDataPartition name="partition1" primaryLiveDataServer="liveDataServer_1_primary" secondaryLiveDataServer=""> <dataSources> <dataSource name="PLC"/> </dataSources>
ご覧のとおり、PLCというデータソースがdataSource name =“ PLC”に登録されています。これは、opcLiveDataSource name =“ PLC”で指定した名前です。
-同様に、Cで行います:\ Program Files \ CSWorks \ Web \ WebServices \ Soap \ LiveData
<liveDataTopology> <liveDataPartitions> <liveDataPartition name="partition1" primaryLiveDataServer="liveDataServer_1_primary" secondaryLiveDataServer=""> <dataSources> <dataSource name="PLC"/> </dataSources> </liveDataPartition> </liveDataPartitions>
構成段階が終了したら、OSを再起動します。 OSをロードした後、CAサービスが開始され、OPCサーバーが初期化され、データが交換されていることを確認します。
Webページをセットアップし、スクリプトを接続します。
-スクリプトcsworks.core.jsをCからIISサーバーフォルダーに転送します。\ Program Files \ CSWorks \ Framework \ Client \ Html5 C:\ inetpub \ wwwroot \ JS(便宜上、JSなどのスクリプト用のフォルダーを作成し、そこにすべて配置する必要があります)
CAを使用するには、次のスクリプト(すべてのバージョン)をダウンロードしてページに接続する必要があります。
a)jquery-2.1.1.js
b)knockout-2.3.0.min.js
-次のテキストを含むindex.htmlという名前のHTMLページを作成します(ページ開発の便宜上、 Sublineをインストールします )。
<!doctype html> <html> <head> <title> </title> <meta charset="UTF-8"> <xmlns="http://www.w3.org/2000/svg"> <xmlns:xlink="http://www.w3.org/1999/xlink"> <!— - --> <script type="text/javascript" src=" JS/jquery-2.1.1.js"></script> <script type="text/javascript" src=" JS/knockout-2.3.0.min.js "></script> <script type="text/javascript" src="JS/csworks.core.js"></script> <!— - --> <!— --> <script type="text/javascript" src="JS/PLC.js"></script> </head> <body> <!— , --> </body> </html>
-ページを保存して、変数の宣言に進みます。 サブラインで、PLC.jsと呼ばれるスクリプトを作成します(主なものにプラグインしたい名前を付けることができます)。以下は、異なるタイプの4つの変数の簡単な例です。
function dataManagerUpdateHandler(responseItems) { } function dataManagerErrorHandler(data, httpStatus) { } function MyViewModel() { // - this.AI_T_ULICA = new $.csworks_core.FloatDataItem("fddc58f7-a215-406c-8909-4bfe4728a9fc", "PLC", "AnalogAI", "tagName=.OUT_T_ULICASUN;", 1); this.setpoint_T_SPALNYA = new $.csworks_core.IntDataItem("57e71dd1-169b-4ece-917b-e5906c674522", "PLC", "AnalogINT", "tagName=.setpoint_T_SPALNAY;", 0); this.KM8_POL_TUALET = new $.csworks_core.BoolDataItem("a8cf572e-843d-400a-83a5-7171062ed96b", "PLC", "Bool", "tagName=.KM8_POL_TUALET;"); this.door_event1= new $.csworks_core.StringDataItem("2566ed88-c5af-40e1-ab6c-429c7402b5cf", "PLC", "String", "tagName=.door_event1;"); // - } var g_vm = new MyViewModel(); var g_dm = new $.csworks_core.LiveDataManager("8a93ccaa-1a4b-482a-92cc-f1ed590fb033", 250, 5000, "../CSWorksRest/LiveData/", dataManagerUpdateHandler, dataManagerErrorHandler); // - g_dm.addDataItem(g_vm.AI_T_ULICA); g_dm.addDataItem(g_vm. setpoint_T_SPALNYA); g_dm.addDataItem(g_vm. KM8_POL_TUALET); g_dm.addDataItem(g_vm. door_event1); // - ko.applyBindings(g_vm); g_dm.start();
ここでスクリプトを保存し、xyからxyの解析を開始します。
-文字列内の変数を宣言します
this.”1 » = new $.csworks_core.” ”DataItem("” GUID ”", " ", " ", "tagName=” OPC , ”;", “ - 0,1101”);
GUID-各変数に対して独自に生成する必要がありますが、サーバーのGUIDコードは変更されません。
-さらに下で、この変数をノックアウトモデルに配置します。
g_dm.addDataItem(g_vm.” 1 ”);
-これですべての準備が整いました。index.htmlテンプレートに戻り、以下でHTMLおよびjavascriptの変数を操作する方法の例をいくつか示します。
Webサーバーの変数を使用します
ランプの状態を表示しましょう
1)SVGグラフィックス(Googleがあなたを支援するために)を使用して、長方形を使用します
テンプレート本文に追加
<svg> <rect y="100" x="100" data-bind="attr: { fill:( KM8_POL_TUALET.value() > '0') ? '#dee2e2' : '#33FF99'}" height="200px" width="200px" ></rect> </svg>
ご覧のとおり、ここではjqueryを使用してfillプロパティ(長方形の塗りつぶし)を制御しています。 そして、条件が使用されます-値が0より大きい場合、これらのプロパティに値を割り当てます。色は、そうでない場合は別の色です。 保存、確認
2)写真は変数の状態を表示します
<img width="100" height="100" data-bind="attr: { src:( KM8_POL_TUALET.value() > '0') ? 'img/pol_ico_0.png' :'img/pol_ico_1.png'}" style='top: 495px; left: 659px; opacity: 0.9' >
3)温度、アナログ値を表示する
<a href="#">- : <span data-bind="text: AI_T_ULICA.value()"></span> C° </a> <br>
4)テキスト変数を出力する
:<span data-bind="text: door_event1.value" y="20" x="25"> </span>
5)javascriptのボタンの例を次に示します。
$("#toggle_bms_zal_lustra").click(function () { g_vm.bms_zal_lustra.writeValue(!g_vm.bms_zal_lustra.value()); setTimeout("g_vm.bms_zal_lustra.writeValue(0);", 500); })
<div id="toggle_bms_zal_lustra" style="padding:11px 32px; border:solid 3px #004F72; border-radius:4px; color:#E5FFFF; "> </div>
変数を操作するための基本的なルール:
-HTMLの変数を使用する場合、直接アクセスしますdoor_event1
-JavaScriptからアクセスしている場合、 g_vm.door_event1
-変数に書き込み、 .writeValue(VALUE)を書き込みます。変数の値を読み取り、 値()を読み取ります。
推奨事項:
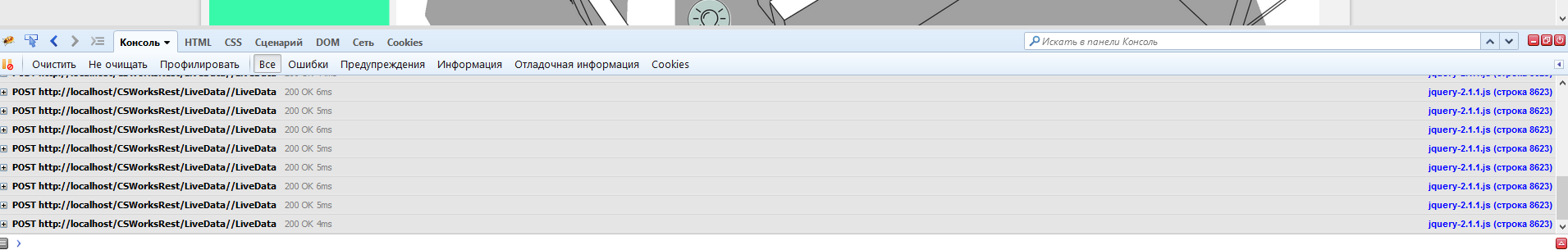
-ページコードを分析したり、スクリプト内のエラーを検索するには、Firebug for Firefoxなどのブラウザー用デバッガーを使用します。
-デバッガーでのcsの通常の操作は次のようになります。

合計
このフリーワークは、さまざまなWin 7、8、10システムで1。5年以上働いており、原則としてコメントはありません(コメントのみがドキュメントであり、理解するのは非常に困難です)。 メーカーは、Silverlightの開発、アーカイブサーバーのサポート、アラームをサポートしていますが、これは役に立ちませんでした。
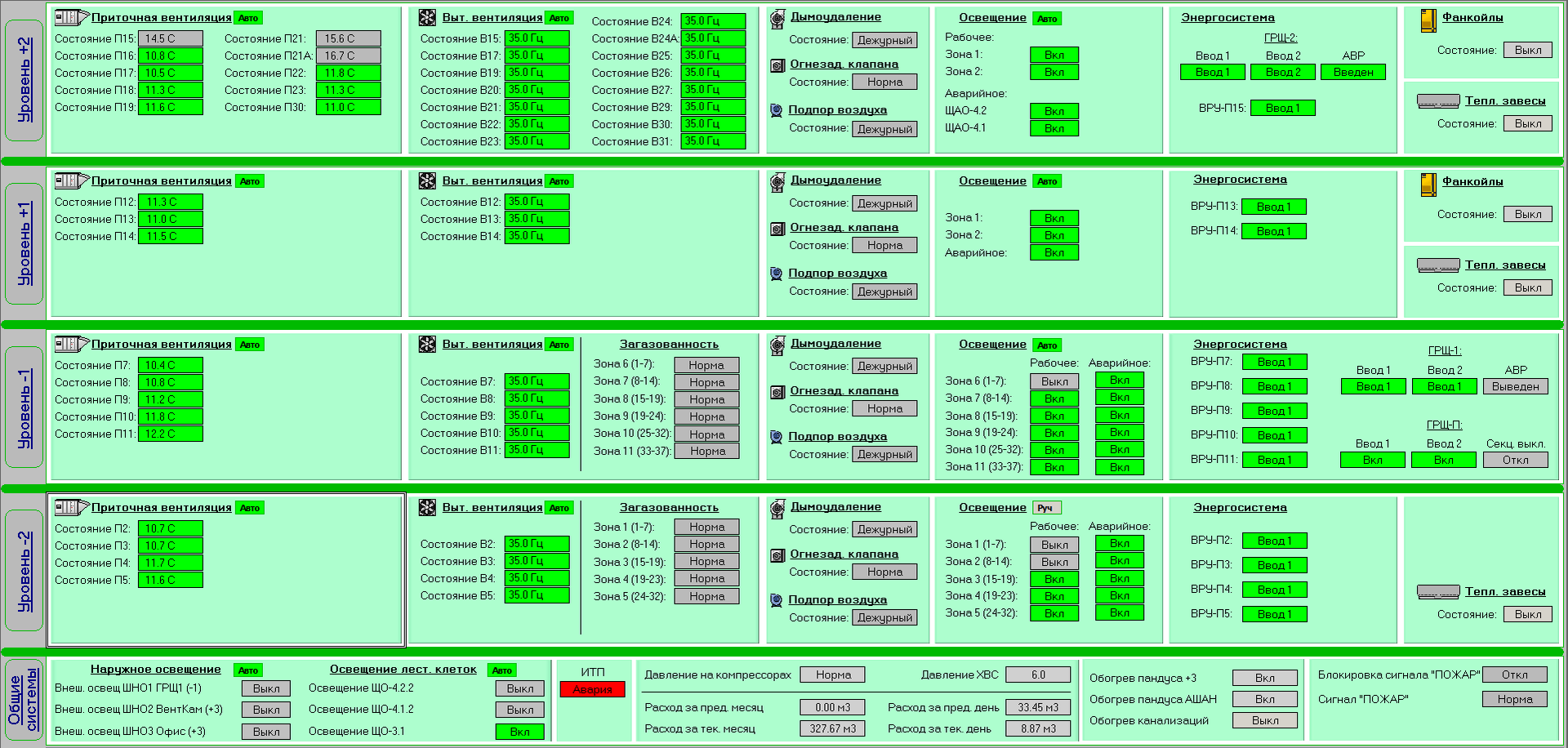
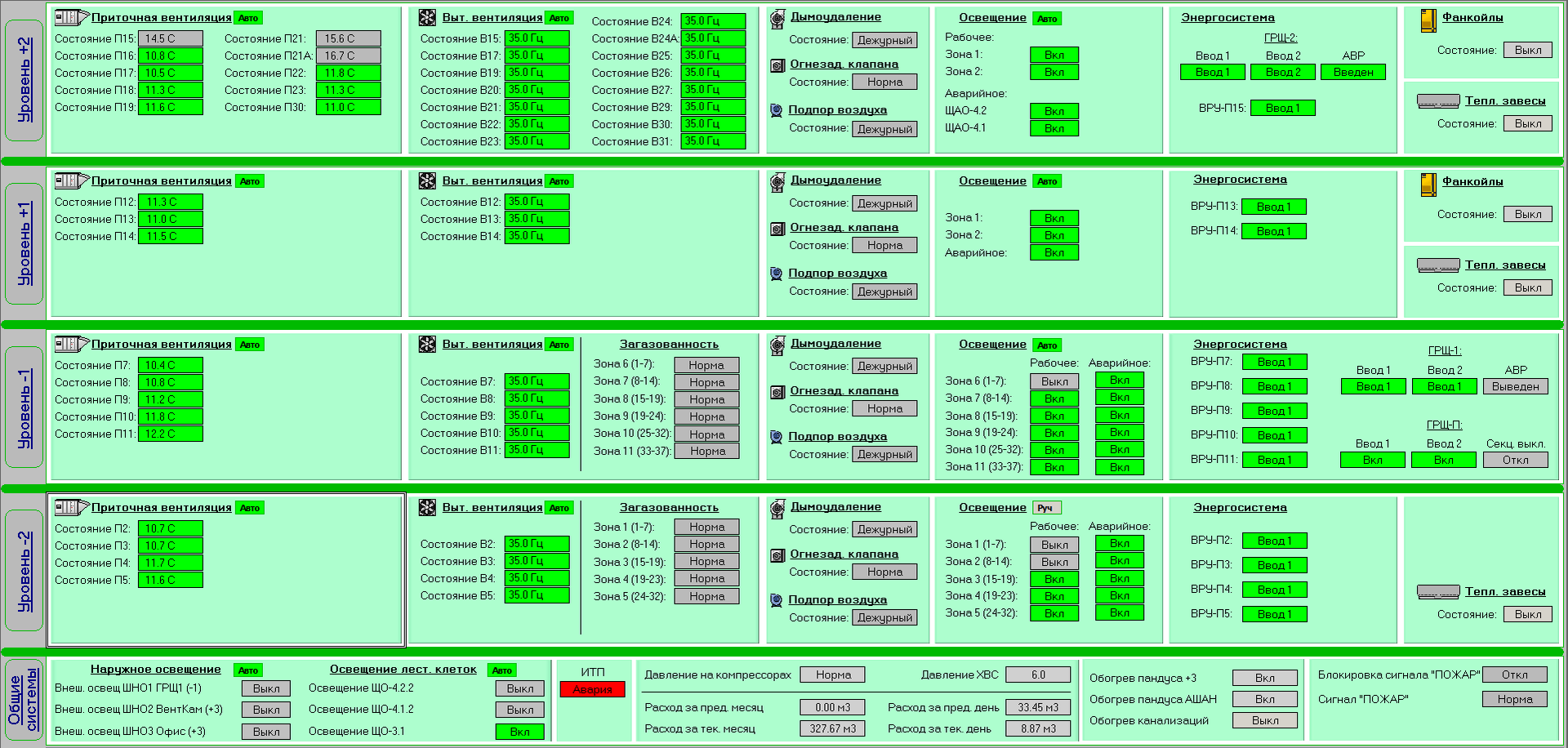
現時点では、このミートボールをアパートプロジェクトの一部として使用することを止めず、SCADAのサポートとして使用しようとしました。SCADAは、最後の施設(ショッピングセンター)に統合されたシステムです。 すべての作業の結果は、ショッピングセンターの管理のための追加のジョブの迅速な作成です(管理の可能性なし)。
ショッピングセンターのWebページのスクリーンショットを見ることができます。