
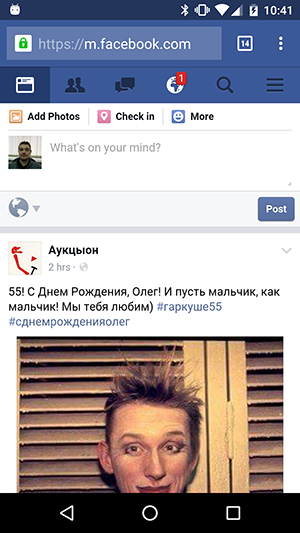
モバイルクロームからFacebookにログインした場合、おそらくブラウザーインターフェイスがソーシャルネットワークの企業の青色でペイントされていることがわかります。 しかし、なぜ、どのように?
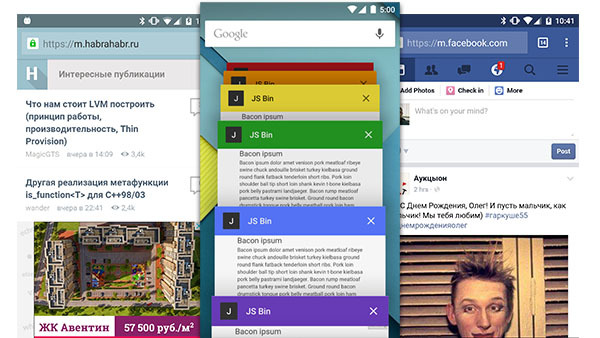
モバイルサイトは、単なる情報を備えたサイトというよりも、アプリケーションに似ています。Googleはこの傾向をサポートしています。 モバイルクロムの最新バージョンでは、デフォルトで、ブラウザタブが最近起動したアプリケーションのリストと混ざっているという事実を見てみましょう。 しかし、もう少しアプリケーションになるためにサイトに欠けているものは何ですか? もちろん、シェル(インターフェイス)のカスタマイズ。 Chrome for Android Lollipopのバージョン39から 、Web開発者がブラウザインターフェースの色を変更する機能が導入されました。
簡単にするには、<head>に新しいメタタグを追加する必要があります。
<meta name="theme-color" content="#9CC2CE">
コードからわかるように、 コンテンツには、ブラウザーがペイントされる色を記述します。
また、Googleは高品質のアイコンを使用して見栄えを良くすることを推奨しています。
<link rel="icon" sizes="192x192" href="nice-highres.png">
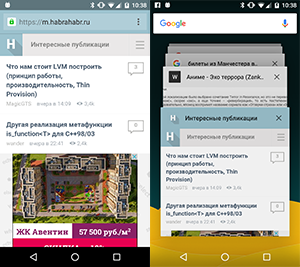
クロムデバイスインスペクターを使用して、モバイル版のHabrでこれがどのように見えるか例を示しました。

注:ユーザーがアプリケーションとタブを混在させることを有効にしていない場合、サイトで選択したタブの色が表示されますが、タブのリストでは灰色のままです。

PSこの色はcssを介して設定できるようにしたいと思います。これはより論理的なオプションであり、変数を使用できるからです...