VS Codeには、たとえばIntelliSenseがすぐに使用できるなど、独自の機能があります。
この記事では、Web開発用のVS Codeで有用だと感じたことを共有したいと思います。
ご注意 カットの下にたくさんの写真とgifがあります。
安定対インサイダー
Visual Studioには、安定版とインサイダーの2つの更新チャネルがあります。 最初のバージョンは安定バージョンで、2番目のバージョンは毎週更新され、可能な限り多くのバグと引き換えに最新の機能が含まれています。 参照またはVSコード設定でupdate.channelを「インサイダー」として指定することにより、最新バージョンをダウンロードできます。
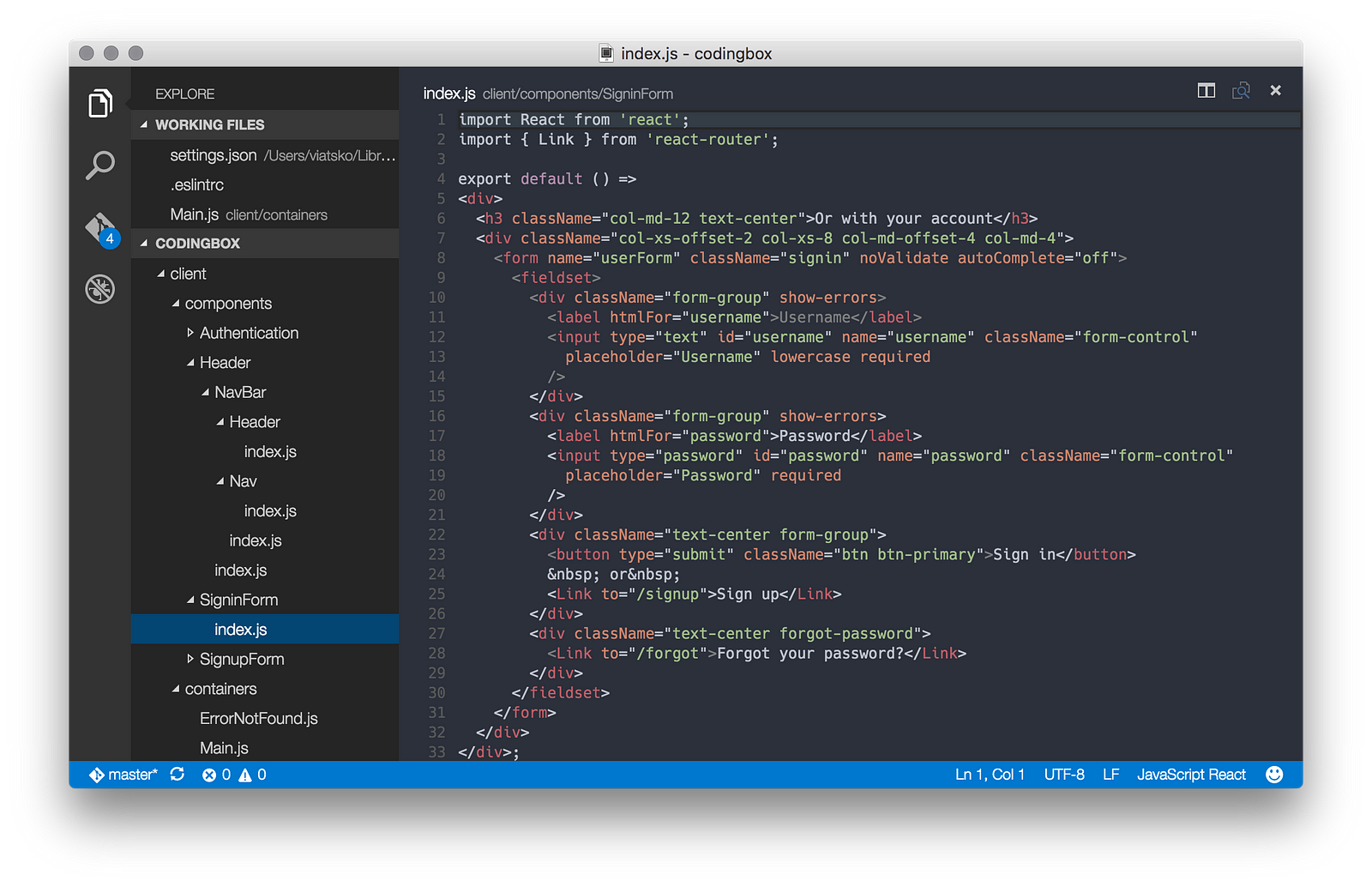
ReactとJSX
現時点では、VS Codeで適切なJSXサポートを得るために、少し
Jsはjsx上書きです
ESLint
ただし、後者はXOに置き換えることができます。
ESLintを選択した場合、プロジェクトには次のように.eslintrcが必要です。
{ "ecmaFeatures": { "jsx": true } }
すべてを正しく行った場合、JSXはエラーなしで強調表示されます。

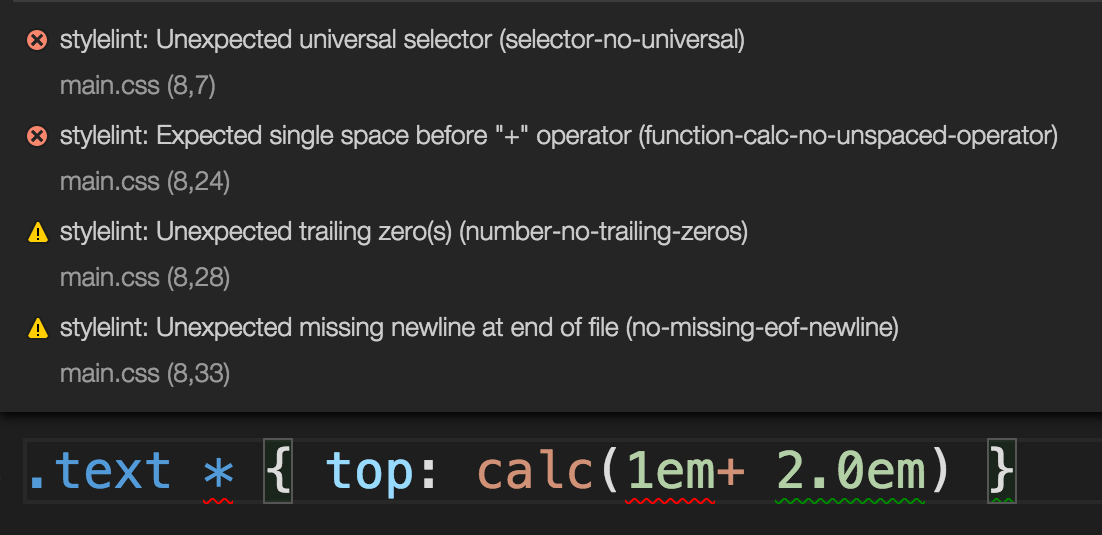
CSS、LESS、SCSS、およびスタイラス
スタイルファイルリンターとして、 stylelint拡張機能をお勧めします。 バックエンドとしてPostCSSを使用します。 つまり 、後者がサポートするすべてのスタイルファイルがサポートされます。

VS Codeでstylelintを有効にするには、設定に再度移動して以下を追加する必要があります。
{ "stylelint.enable": true }
使用する言語に応じたその他の便利なプラグイン
- Dartは、AngularJS環境で人気のあるプログラミング言語です
- Flowは、JavaScript用のfacebookの静的タイマーチェッカーであるflowtypeのプラグインです。 類型化をプロジェクトに追加したいが、何らかの理由でTypeScriptを使用したくない場合に便利です。
- ハンドルバー -ハンドルバーテンプレートのサポート
- HTMLLint -AngularJS開発者とレイアウトデザイナーに再び役立ちます(明らかな理由により、JSXで作業する場合は役に立たない)、デモはhtmlhint.comで見ることができます
- Smarty -PHP用の古き良きテンプレートエンジン
- Stylus — スタイラス用のもう1つのプラグイン。何らかの理由でstylelintが気に入らなかった場合
- Swig-たとえば、プロジェクトMean.JSで使用されるjavascriptのテンプレート
- Twig-最も人気のあるPHPテンプレートエンジンの1つをサポートします。 symfonyプロジェクトでよく使用されます。
- XMLツール— XML / XSLT開発者向けの便利なプラグインセット
スニペット
私はスニペットプラグインのファンではありません。 しかし、もしあなたが逆にそうなら、 Visual Studio Marketplaceには巨大なセクションがあります
便利な拡張機能
整列
フォーマットの選択

美化する
jsbeautifier.orgへのインターフェース 。 完全に致命的ではないJSコードを頻繁に整理する必要がある場合に非常に便利です。
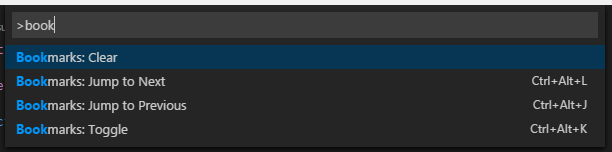
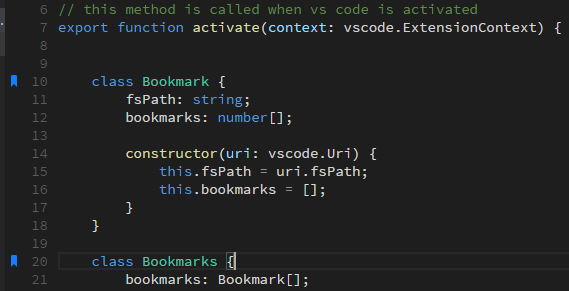
しおり
行を記憶し、すぐにそれらにジャンプすることができます


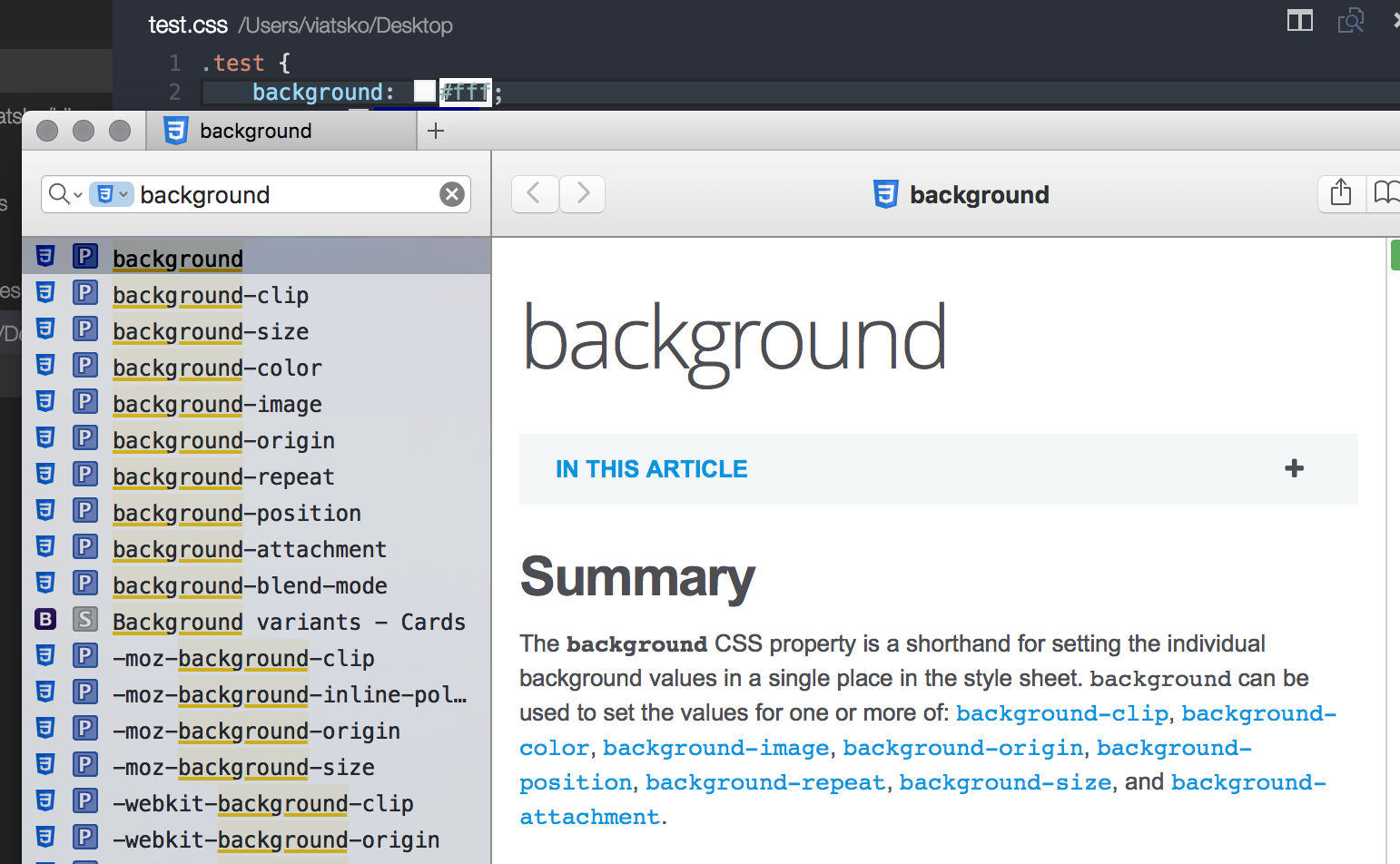
カラー蛍光ペン
HTMLカラーのハイライト

ダッシュ
ダッシュインテグレーション

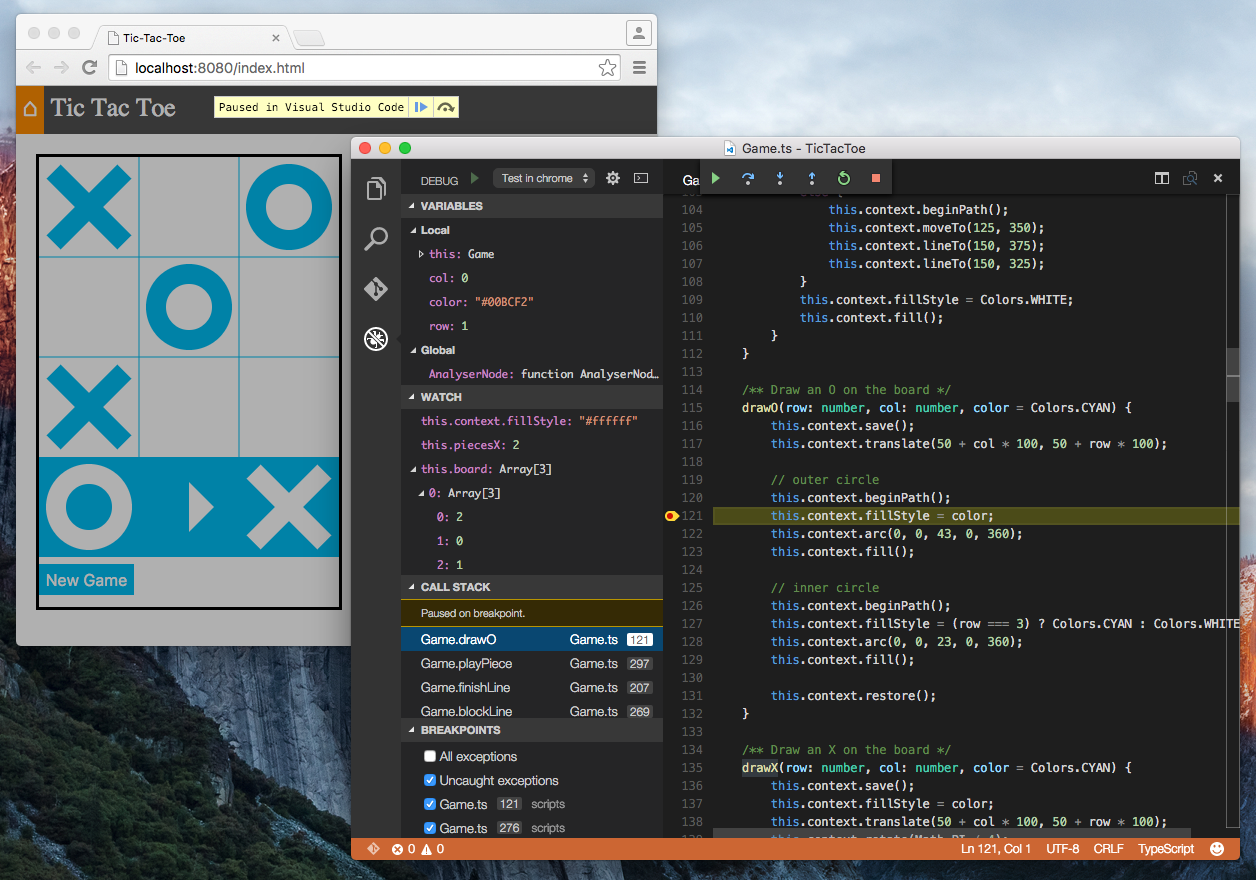
Chromeのデバッガー
Google Chromeデバッガーまたはそのプロトコルをサポートする他のデバッガーとの統合。

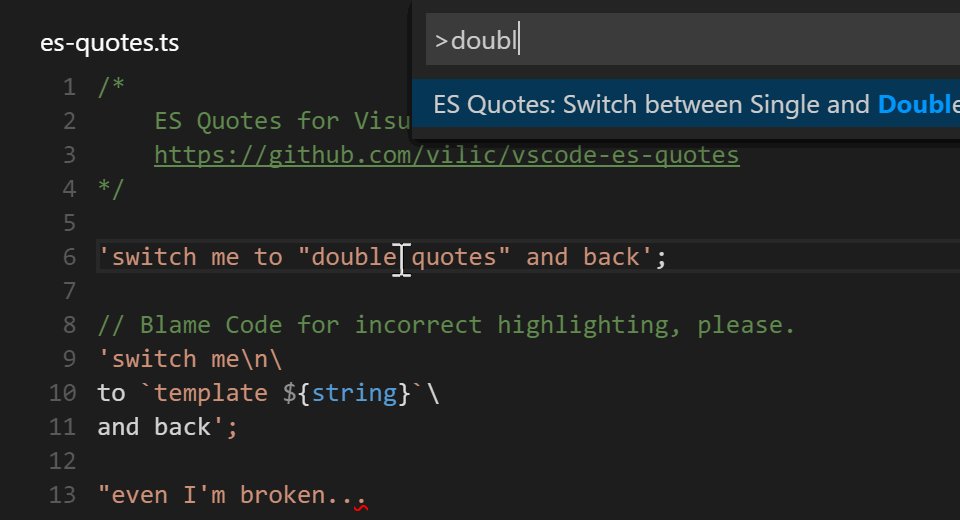
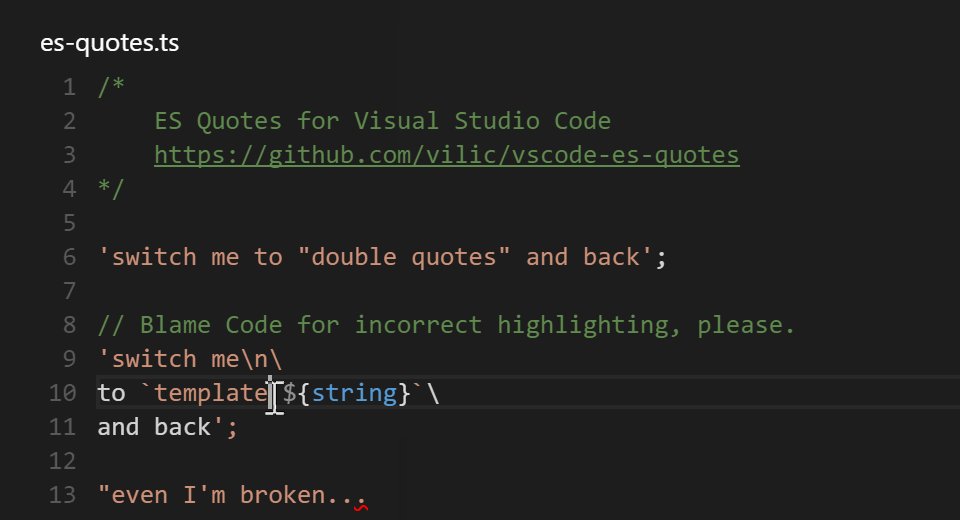
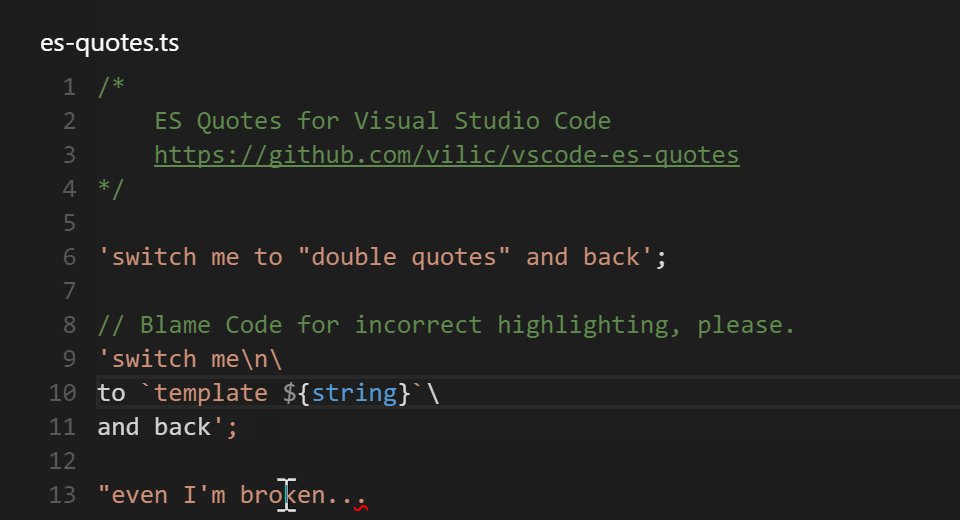
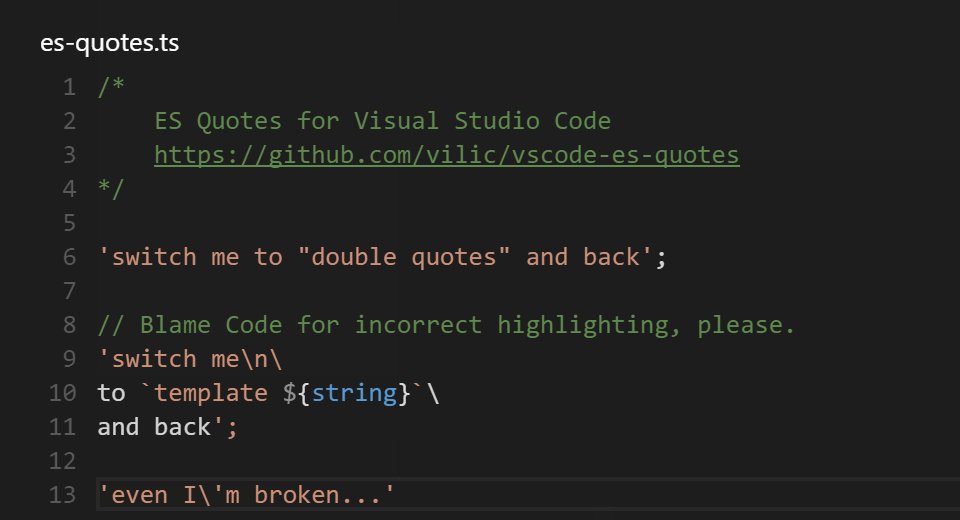
ECMAScript Quotes Transformer
引用符をES文字列リテラルに変換します

VSCodeのエディター構成
.editorconfig形式のサポート
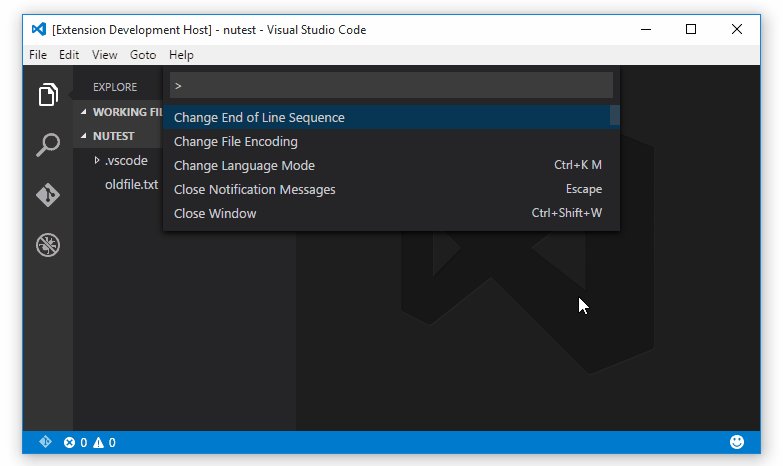
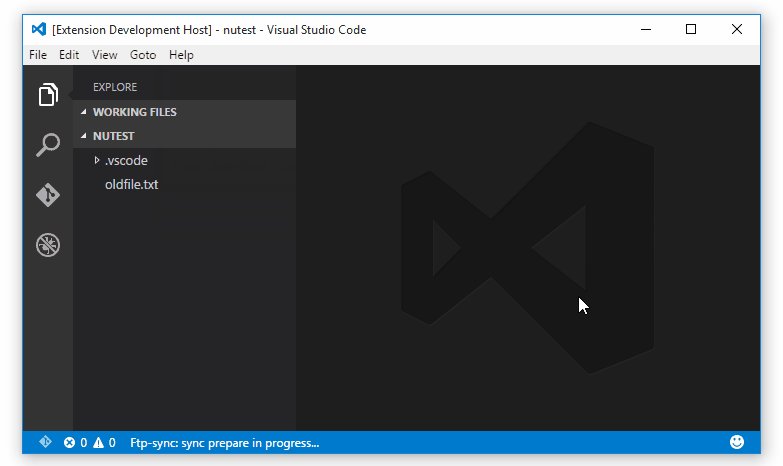
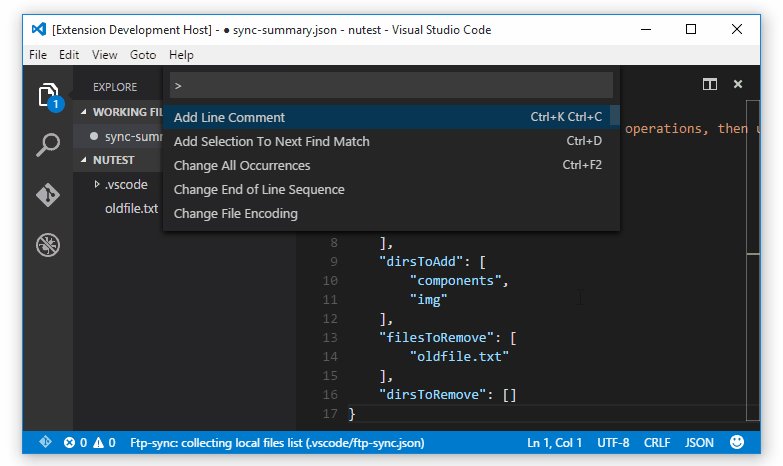
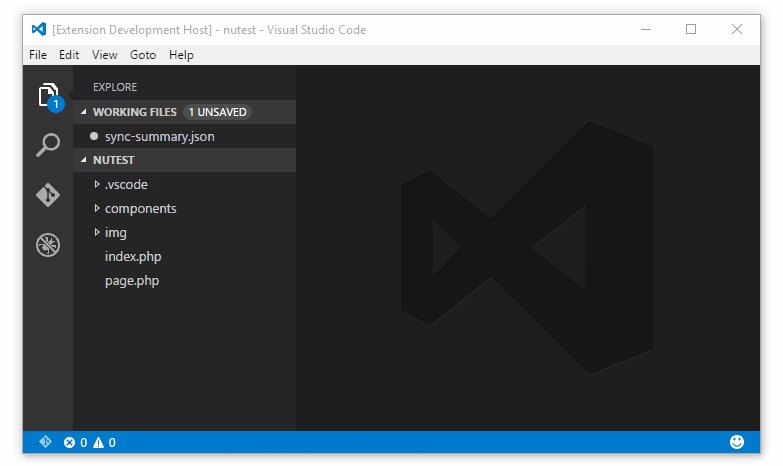
ftp-sync
FTPプロトコルを介してファイルを自動的に同期します

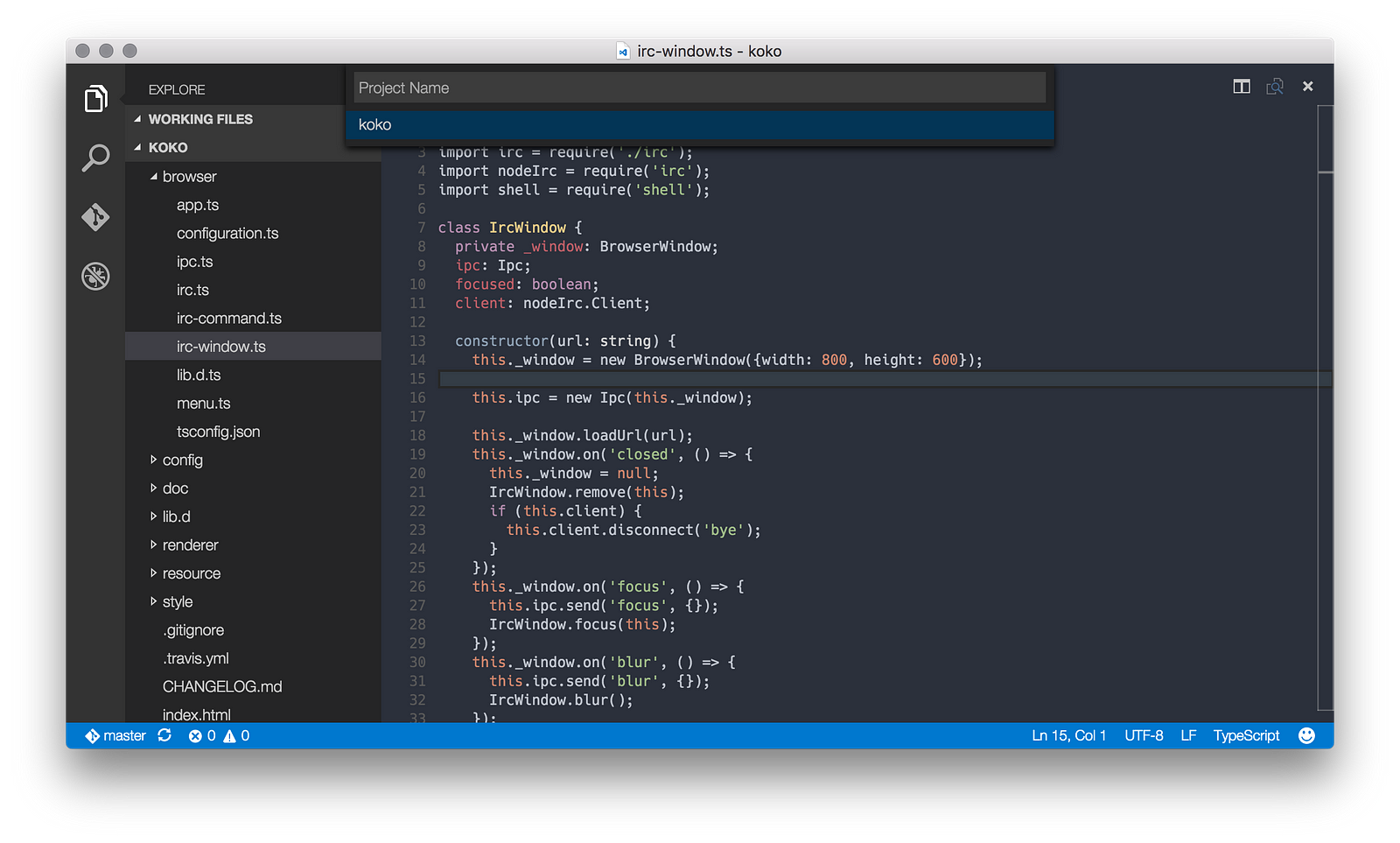
プロジェクトマネージャー
VSコードのプロジェクトマネージャー

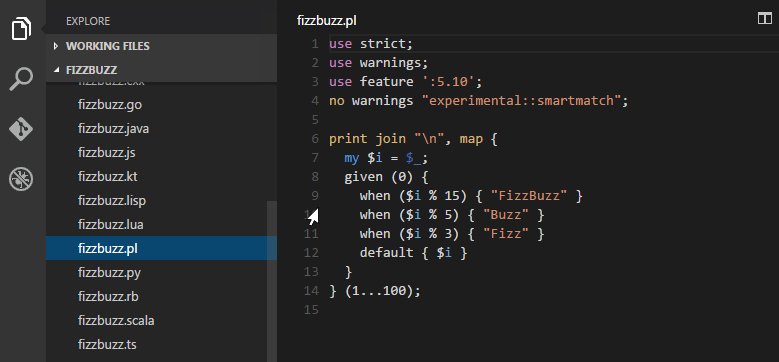
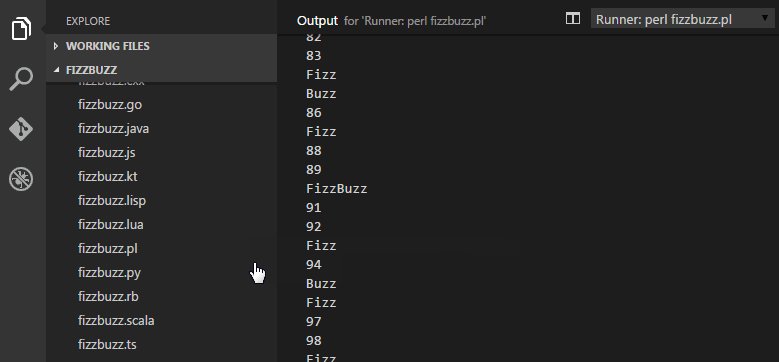
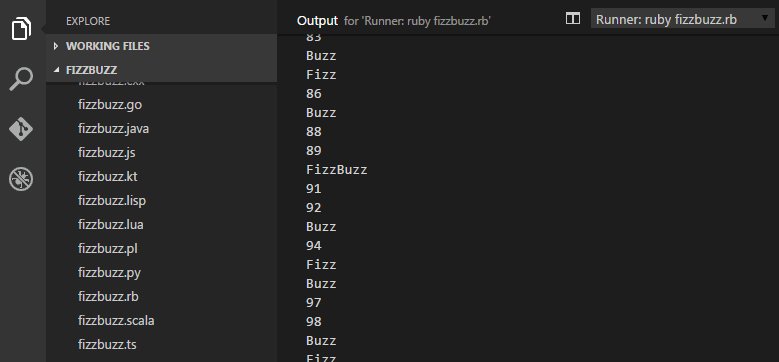
ランナー
エディターから直接スクリプトを実行できます

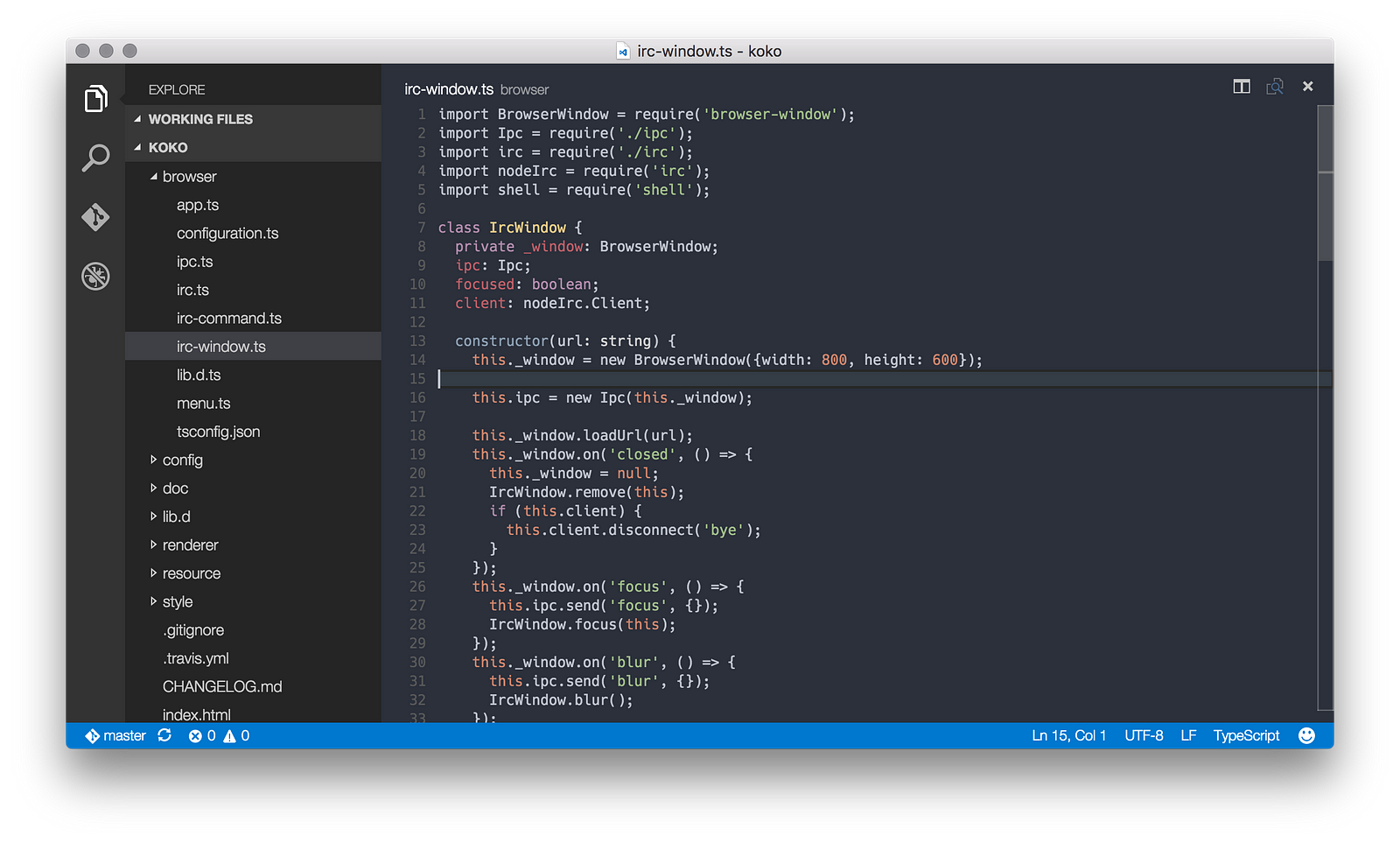
テーマ
残念ながら、VS Codeはまだインターフェースの設計をサポートしていません。
しかし、多くのクールな構文強調トピックがあります。 以下はその一部です。
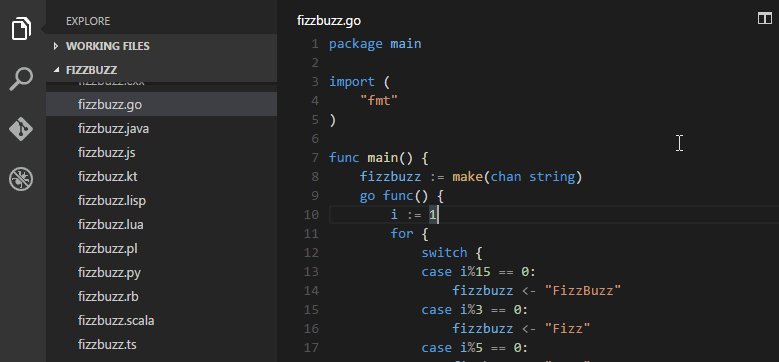
Base16オーシャン
Base16オーシャンキット
Base16 Ocean Dark -Sublime Spacegrayパッケージから変換(スクリーンショットでは)

素材テーマ
リンク

セティ
リンク

バインド(キーボードショートカット)
VS Codeでは、キーボードショートカットは[コード]> [設定]> [キーボードショートカット]メニューから簡単に変更できます。 Mac Tab / Shift + Tabでは割り当てられていないという事実に少し混乱しましたが、Macでこれらのバインドを使用するためにタブでフォーマットされたファイルに再帰的に描画されます。 あなたも、すべてがkeybindings.jsonの数行で解決されます:
[ { "key": "tab", "command": "editor.action.indentLines", "when": "editorTextFocus" }, { "key": "shift+tab", "command": "editor.action.outdentLines", "when": "editorTextFocus" } ]
拡張機能は必要ありませんか?
VS Codeには、多くの拡張機能をTextMateとSublimeからVisual Studio Code形式に変換できる公式のYo Codeユーティリティがあります。
おわりに
ここで何かお役に立てば幸いです。 そして、VS Codeを知りたければ、知り合いは楽しいでしょう。 :)
githubでVS Codeの拡張機能と有用なリソースのリストawesome-vscodeを作成しました 。 追加するものがある場合は、プルリクエストを開くか、作成者をアスタリスクでサポートします。 残念なことに、素晴らしいルールによると、素晴らしいリポジトリリストに登録できるのは数週間以内に限られます。その間に、エディターのための最高のリソースをすべて集めたいと思っています。