最近、同様の機能が必要になりました。 私の古い決断を取りたくないし、私が望む既製の実装を見つけたくなかったので、自分で書くことを決めた。 この結果、どのような困難に直面しなければならなかったのか、そして新しいものが持ち上がった-カットの下で。

どのソリューションが必要ですか? 既存のプロジェクト構造で再構築する必要がないものは、可能な限り小さくシンプルでした(そして誰がしたくないのですか?) このため、たとえば、 このソリューションが気に入らなかったため、友人がviewControllerをルートとして使用することを提案し、ナビゲーションをこのスタイルに設定しています。
self.viewController = [[ARTEmailSwipe alloc] init]; // you will want to use your own custom classes here, but for the example I have just instantiated it with the UIViewController class. self.viewController.centerViewController = [[UIViewController alloc] init]; self.viewController.bottomViewController = [[UIViewController alloc] init];
はい、彼の実装は約400行かかりますが、これはすべて動揺します。
まず、私自身が以前にこれをどのように実装したかについて:
コード
vcModal = [storyboard instantiateViewControllerWithIdentifier:@"vcModal"]; vcModal.modalPresentationStyle = UIModalPresentationCustom; vcModal.delegate = self; [self addChildViewController: vcModal]; vcModal.view.frame = self.view.bounds; [self.view addSubview: vcModal.view]; [self.view bringSubviewToFront:vcModal.view]; [vcModal didMoveToParentViewController: self]; CGRect bound = [[UIScreen mainScreen] bounds]; CGRect finalFrameVC = vcAddNewGoal.view.frame; vcAddNewGoal.view.frame = CGRectOffset(finalFrameVC, 0, CGRectGetHeight(bound)); // // …
控えめに言っても、これは最もエレガントなソリューションではありません。制限が課せられ、さらに新しいコントローラーを後で削除する方法についても混乱しています。 UIViewControllerAnimatedTransitioningをすぐに使用しなかったのはなぜですか? 正直なところ、覚えていないかもしれませんが、最初はそれを使い始めたかもしれませんが、以下で説明する困難に遭遇したため、投げて、松葉杖を彫ることにしました。
UIViewControllerAnimatedTransitioning
怠zyな人がこのプロトコルの使用について書いたことを除いて、これはiOS 7以来存在していました。 何百ものチュートリアルと記事があります。 美しさは、プロトコル自体が非常にシンプルであることです。 必要なメソッドは2つだけ実装する必要があります。transitionDuration:-アニメーション時間が返されるanimateTransition:ViewControllers自体のアニメーションが発生するanimateTransition: 簡単なことはありませんか? 思った。 そして、ここでアニメーションメソッドは楽しく書かれています:
animateTransition:
- (void)animateTransition:(id <UIViewControllerContextTransitioning>)transitionContext{ self.transitionContext = transitionContext; UIViewController *fromtVC = [transitionContext viewControllerForKey:UITransitionContextFromViewControllerKey]; UIViewController *toVC = [transitionContext viewControllerForKey:UITransitionContextToViewControllerKey]; UIView *containerView = [transitionContext containerView]; CGRect finalFrameVC = [transitionContext finalFrameForViewController:toVC]; NSTimeInterval duration = [self transitionDuration:transitionContext]; viewH = CGRectGetHeight(fromtVC.view.frame); // vc , UIViewController *modalVC = reversed ? fromtVC : toVC; UIViewController *nonModalVC = reversed ? toVC : fromtVC; // , CGRect modalFinalFrame = reversed ? CGRectOffset(finalFrameVC, 0, viewH) : finalFrameVC; float scaleFactor = 0.0; float alphaVal = 0.0; if (reversed) { scaleFactor = 1.0; alphaVal = 1.0; } else { // modalFinalFrame.origin.y += kModalViewYOffset; // modalVC.view.frame = CGRectOffset(finalFrameVC, 0, viewH); scaleFactor = kNonModalViewMinScale; alphaVal = kNonModalViewMinAlpha; [containerView addSubview:toVC.view]; } [UIView animateWithDuration:duration delay:0.0 usingSpringWithDamping:100 initialSpringVelocity:10 options:UIViewAnimationOptionAllowUserInteraction animations:^{ nonModalVC.view.transform = CGAffineTransformScale(CGAffineTransformIdentity, scaleFactor, scaleFactor); nonModalVC.view.alpha = alphaVal; modalVC.view.frame = modalFinalFrame; } completion:^(BOOL finished) { [transitionContext completeTransition:![transitionContext transitionWasCancelled]]; reversed = !reversed; }];
モーダルウィンドウ自体は、UIPercentDrivenInteractiveTransitionを使用して移動されました。 すべてが機能しているようで、ウィンドウが表示され、動き、閉じます。 しかし、これはすべて考案されたため、モーダルウィンドウが下にある場合、前の画面で作業でき、前の画面はクリックに応答しません! これは、Parseの閉鎖のニュース以来、最近の失望の2番目でした。 fromtVC画面をcontainerViewに追加するとき、それを追加するのが最も理にかなっているように思えました。 それは機能しました-以前の画面はアクティブでしたが、今ではそれを閉じると、一般的に黒い画面しかありませんでした。

ドキュメントとstackOverflowを読んだ後、VCからコンテナに追加することは決して不可能ではないことが明らかになりましたが、何をするべきかも明確ではありませんでした。 私の問題を説明した後、私はSOについて質問し、トースターについても質問しましたが、まだ答えはありませんでした。
私は突然、animateTransition:メソッドのメカニズム全体を十分に認識していないことに気付きました。 つまり、特定のオブジェクトがあります
containerView、開かれたコントローラーがそれに追加されますが、それはどのようなもので、ビュー階層のどの場所を占めますか、前のコントローラーはどうなりますか? 私はこれらの質問に答えることで解決策を見つけることができると確信していました(ネタバレ-そして私は間違っていませんでした)。 私はただやった:
containerView.backgroundColor = [UIColor yellowColor];
に 
後 
containerViewは前のビューに追加された通常の透明なUIViewであり、fromVCはその下に平和的に横たわっていることが明らかになりました。 これは、このコンテナがそれとの対話を妨げることを意味します。移動するオプションではないため、何らかの方法で「プッシュ」する必要があります。 UIViewにクリックを送信させる最も簡単な方法は、それを設定することです
userInteractionEnabled = NO;
しかし、それはそのサブビューのすべてに広がります。これもオプションではありません。
応答チェーン
これに遭遇したことがない場合は、 レスポンダーチェーンを紹介します。 つまり、レスポンダーチェーンは、クリックなどのイベントを対応するオブジェクトに送信するiOSメカニズムです。 イベントは、受信して処理できるオブジェクトに到達するまで、このチェーンに沿って「移動」します。 クリックの場合、UIWindowオブジェクトは最初に、クリックが発生したビューにイベントを配信しようとします。 このビューはヒットテストビューと呼ばれ、このヒットテストビューの検索プロセスはヒットテストと呼ばれます。 ヒットテストでは、適切なビュー内でクリックが発生したことを確認し、そのサブビューをすべて再帰的に確認します。 クリック制限内にあるこの階層の最下位レベルのビューはヒットテストビューになり、その後iOSは処理のためにこのビューにイベントを送信します
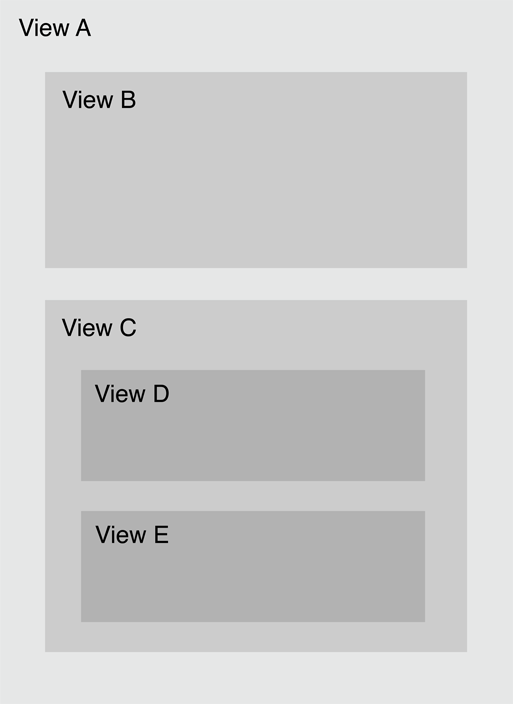
ドキュメントからこのプロセスの素晴らしいイラスト:

ユーザーがビューEをクリックするとします。iOSは、次の順序でサブビューをチェックすることでヒットテストビューを見つけます。
1.ビューA内でを押し、BとCを確認します。
2. B内ではなくC内を押し、DとEを確認します。
3.クリックはD内ではなく、E内です。Eはクリックの座標を含む階層の最下位レベルのビューであるため、ヒットテストビューになります。
なぜこのすべてが物語だったのですか? そして、UIViewメソッドはhitTest:withEvent:に書き換えることができます!
タスクは次のとおりでした。containerViewをクリックして、同時に通常どおり処理されるサブビューをクリックすることを可能にします。 サブクラスを記述し、containerViewから強制的に継承することはできません。 次のようなもの:
-動作しません。 そのため、カテゴリを作成する必要があります(または、ロシア文学の場合のように、「クラスの継続のカテゴリ」)。 「標準」メソッドhitTest:withEvent:は次のようになります。MyUIViewSubclass *containerView = (MyUIViewSubclass *)[transitionContext containerView];
- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event { if (!self.isUserInteractionEnabled || self.isHidden || self.alpha <= 0.01) { return nil; } if ([self pointInside:point withEvent:event]) { for (UIView *subview in [self.subviews reverseObjectEnumerator]) { CGPoint convertedPoint = [subview convertPoint:point fromView:self]; UIView *hitTestView = [subview hitTest:convertedPoint withEvent:event]; if (hitTestView) { return hitTestView; } } return self; } return nil; }
つまり、どこかをクリックし、レスポンダーチェーンでIsUserInteractionEnabledが無効または非表示または透明度が99%を超えるビューが表示された場合、nilを返すため、このクリックをクリックしてテストを続行します。 それ以外の場合、hitTestビューを見つけようとし、見つかった場合はそれを返します。これにより、クリックイベントがこのビューに送信されるか、nilが返されますが、何も起こりません。
コンテナをクリックしても送信されないようにする方法は? 何らかの方法でcontainerViewを正確に区別する必要があります。最も簡単なのは、単にタグを設定することです
UIView *containerView = [transitionContext containerView]; containerView.tag = GITransitionContainerViewTag;
Tag'om私は最高の番号73を選びました :)。
また、hitTest:withEvent:メソッドでは、追加の条件が追加されます。
if (hitTestView && hitTestView.tag != GITransitionContainerViewTag) { return hitTestView; }
したがって、クリックしてもcontainerViewに「収まる」ことはありませんが、階層の奥深くに移動します。
しかし、大きなものがあります。 そうすることで、UIViewの標準動作をオーバーライドし、containerViewだけでなく、プログラム内の絶対的にすべてのUIViewの動作を変更します-これは望ましくありません(コメントで指摘してくれたHabrausersに感謝します)。 これを修正するには、objective-Cランタイム、つまりメソッド実装を切り替えるメカニズム(メソッドスウィズリング)を使用します。
これには、最小限のコード変更が必要です。
1)同じUIViewカテゴリで、hitTest:WithEventメソッドにプレフィックスを追加します。次に例を示します。
- (UIView *)GI_hitTest:(CGPoint)point withEvent:(UIEvent *)event;
2)containerViewへのリンクを受け取った後、メソッドを切り替えます。
static dispatch_once_t onceToken; dispatch_once(&onceToken, ^{ // Swizzling Method originalMethod = class_getInstanceMethod([containerView class], @selector(hitTest:withEvent:)); Method swappedMethod = class_getInstanceMethod([containerView class], @selector(GI_hitTest:withEvent:)); method_exchangeImplementations(originalMethod, swappedMethod); });
したがって、オーバーライドされたメソッドhitTest:WithEventはcontainerViewに対してのみ呼び出され、システム内の他のUIViewには触れません。
これで、すべてが意図したとおりに機能します。 読んでくれてありがとう、あなた自身のために新しい何か面白いことを学んだことを願っています。
興味があるなら、プロジェクトはGitHubにあります