
もちろん、それはすべてYandexのニーズから始まりました。 同時に、彼が成長するにつれて、フロントエンドに従事する従業員の数が増加しました。 徐々に、チームは非常に拡大したため、統一された標準がなければ作業が困難になることが明らかになりました。 さらに、私たちはさまざまな都市のYandexのオフィスにあります。 このアイデアは、さまざまなプロジェクトに取り組んでいる大規模なチームでプロセスを整理するのに役立つ共通の方法論を作成するために生まれました。 そして最も重要なことは、開発を合理化および高速化するだけでなく、新しい開発者のプロジェクトに参加するためのしきい値を低くしたかったということです。
BEM方法論の目的は何ですか?
どのような要件を策定しましたか:
- 開発者は自分のコード(1年以内に戻った後でも)とBEMプロジェクトチームのプログラマーのコードを理解する必要があります。
- コードのブロックはすべて再利用できます。共通知識ベースを作成し、毎回すべてをゼロから作成するのではなく、既成のアイデアを使用する必要があります。
- 同じチームで作業する場合、開発者、マネージャー、デザイナー、レイアウトデザイナーは同じことを同じ方法で呼び出す必要があります。 つまり、同じ言語を話します。
- チームはスペシャリストを交換して、特定の機能を実装できます。
- すべてのBEMプロジェクトの組織構造が同じであり、すべてのエンティティの命名規則が同じであるため、新しいプロジェクトへの移行中のエントリのしきい値を下げる必要があります。
開発者の数が増えると、製品の品質も向上するようにしました。 これは、開発者が互いの作業を認識し、既に実装されているものを再発明しないことを意味します。 さまざまなプロジェクトに取り組む単一のチームを作りたかったのです。
BEM開発の歴史
10年前のレイアウト方法
しかし、それがすべて始まったとき、Web開発におけるコンポーネントアプローチとモジュール性についての話はありませんでした。 誰もがサイトを構成し、CSSを1つの
project.css
ファイルに入れ、スクリプトのほとんどが
project.js
になく、
images
フォルダーに入れました。
2005年、インターフェイスの観点から見ると、通常のプロジェクトは静的なHTMLページのコレクションでした。 これは当時の典型的なプロジェクト構造でした:
about.html # HTML- index.html … project.css # project.js # images/ # yandex.png
CSSは
id
、クラス、およびタグを使用しました。
例
#foot div div div div { background-position: 54%; background-image: url(../i/foot-4.png); }
ほとんどの場合、当時の典型的なCSSには長いカスケードが含まれていました。
わずかな変更でも、長いリファクタリングが必要でした。 面付けされた静的HTMLページはテンプレートにカットされます。 HTMLが変更された場合、すべての編集を手動でテンプレートに転送する必要がありました。
大規模プロジェクトのレイアウトは管理できませんでした。
BEM方法論の基本
使用したテクノロジー(HTML、CSS、JavaScript)はプロジェクトの要件に応じて変更され、BEMの原則は普遍的なものでした。
私たちは、私たちのプロジェクトが生き、発展し、技術やツールに決して依存しない基本的なルールを策定しました。
開発をスピードアップするために、ページの個々のコンポーネントのHTMLおよびCSSのサポートを促進し、コードの接続性を低下させる必要がありました。 これを行うために、ページをパーツに分割しました。 そこで、新しいコンセプトが登場しました- ブロック 。 ブロックは、ブロック自体の外部で使用されないさまざまな要素で構成できます。 ブロックと要素の状態と動作は、 修飾子を使用して設定できます。
これらは、ほとんどのルールが基づいている3つの重要な概念でした。 Blok、Element、 M odifierの3つの単語の略語が、方法論の名前になりました-BEM。
ブロックする
論理的および機能的に独立したページコンポーネント。 ブロックは完全に自給自足です:独自の動作、テンプレート、スタイル、ドキュメントなどを持つことができます。 ブロックは、ページ上のどこでも、別のプロジェクトでも繰り返し使用できます。
一部のブロックは他のブロックにネストされ、組み立てられ、より複雑なブロックを作成するために使用されます。

アイテム
ブロックから分離して使用することはできず、その親のフレームワーク内でのみ意味をなすブロックの部分。 要素は必須およびオプションです。
要素を使用する場合、ルールを覚えておくことが重要です。要素要素を作成することはお勧めしません。 ある要素を別の要素にネストすると、ブロックの内部構造を変更することはできなくなります。既存のコードを更新せずに要素を交換、削除、または追加することはできません。

修飾子
外観、状態、または動作を変更するブロックまたは要素のプロパティ。
修飾子には名前があり、重要な場合があります。 修飾子の使用はオプションです。 ブロック/要素は、同時に複数の異なる修飾子を持つことができます。
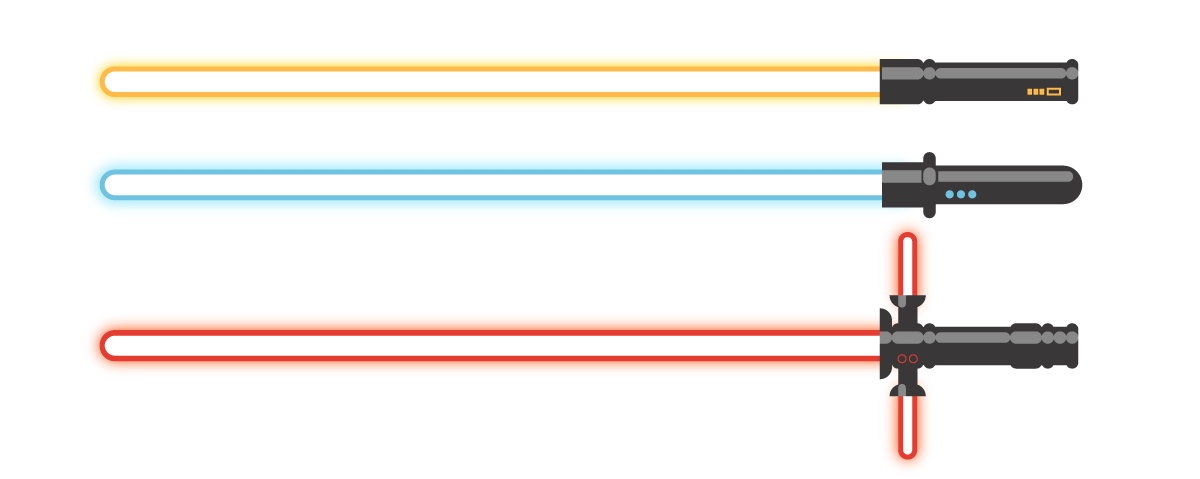
そのため、たとえば、修飾子を使用すると、剣の色だけでなく、その機能も変更できます(赤い剣の場合に示すように)。

CSSセレクターの命名規則
すべてのBEM原則が徐々に形成され、実装されました。 まず、CSSセレクターの厳密な命名規則を策定しました。
BEM方法論によれば、ブロックは一意ではなく、常に再利用できるため、CSSルールの説明では
id
使用を拒否しました。
ブロックは、周囲のブロックに依存してはならず、隣接するブロックに影響を与えてはならないため、CSSは拒否されました。
- タグ
- ネストされたセレクター。
- ページ全体のグローバルリセットルール。
セレクターの命名における重要な定義エンティティはブロックです:
- 要素/修飾子の完全な名前は、この要素/修飾子が特定のブロックに属するかどうかを判断するために使用できるように形成されます。
- 要素修飾子の名前によって、特定の修飾子が特定のブロックの特定の要素に属するかどうかを判断できるはずです。
BEMエンティティの名前の形成に関する規則
- 各BEMエンティティには独自のクラスが必要です。
- ブロック、要素、および修飾子のCSSプロパティは、クラスを通してのみ説明されます。
- ハイフン(
-
)-
、名前の単語を区切るために使用されます。 - 要素は、2つのアンダースコア(
__
)によってブロックから分離されます。 修飾子は1(_
)です。 - BEMエンティティの名前は、小文字の数字とラテン文字を使用して記述されます。
私たちは長い間名前のプレフィックスを試しましたが、結局それらを放棄しました。
例
- ブロックの名前は
header
です。 - ブロック要素の名前は
header__search-form
header
ブロックのsearch-form
要素です。 - ブロック修飾子の名前は
header_theme_green-forest
header
ブロックのgreen-forest
値のtheme
修飾子です。 - 要素修飾子の名前は
header__search-form_disabled
-search-form
header
ブロックのdisabled
要素のブール修飾子です。
HTML
<div class="header header_theme_green-forest">...</div>
CSS
.header { color: red; }
多くの代替命名体系があります。 選択は常にあなた次第です。
ただし、BEMプラットフォームツールはこの特定の命名オプションを使用できるため、上記のスキームに従うことをお勧めします。
HTMLのBEM
私たちはHTMLを合理化したいと思い、最終的には手作業でHTMLを記述しないという結論に達しました。 詳細については、 BEMツールの説明に関するセクションを参照してください。
HTMLでは、各BEMエンティティはそのクラスによって定義されます。
<div class="block-name"> <div class="block-name__elem"></div> ... </div>
最も単純な場合、ブロックは1対1のDOMノードに対応します。 ただし、DOMノードとブロックは常に同じものではありません。 1つのDOMノードで複数のエンティティを組み合わせることができます。 これはミックスと呼ばれます。
ミックスの助けを借りて、次のことができます。
- コードを複製せずに、いくつかのBEMエンティティの動作とスタイルを組み合わせます
- 既存のブロック、要素、および修飾子に基づいて、意味的に新しいインターフェイスコンポーネントを作成します。
- 追加の修飾子を作成せずに、親のネストされたブロックの位置を設定します。 HTMLでラッパーを作成する方法の詳細については、 フォーラムをご覧ください 。
例
プロジェクトでは、ボタンは
button
ブロックで実装され
button
。 ボタンを検索フォームに配置し(
search-form
)、ボタンのインデントを設定する必要があります。 これを行うには、
button
ブロックと
search-form
ブロックの
button
要素を組み合わせて使用し
button
。
<div class="search-form"> <div class="button search-form__button"></div> </div>
このミックスを使用すると、特定の形状の境界からのインデントについて何も知らないユニバーサルボタンを使用できます。 この場合、検索フォームには、
search-form__button
要素と、
button
する必要がある
button
ブロックがあります。
ミックスの代わりに、
button
ブロックに追加の修飾子を作成できますが、
button
ブロックの配置は、本来、ユニバーサルブロックの一部ではなく、その特定の使用場所にのみ適しているため、この方法はお勧めしません。
ファイルシステム構成
ファイルシステムの初期プロジェクト構造に満足していませんでした。その中のエンティティの必要な技術を見つけて見つけるのは困難でした。
新しい構造から得たいもの:
- BEMプロジェクトの統合ファイルシステム。
- ユニバーサルで拡張可能なリポジトリ構造。 プロジェクトにテクノロジーを追加する場合、新しいファイルの場所が事前にわかっています。
- プロジェクトファイルシステムでのクイック検索。
- コードの再利用。
- プロジェクト全体からブロック全体のコードを転送する無制限の機能。
まず、プロジェクトリポジトリをテクノロジー別に分割しようとしました。
css/ html/ js/ xml/ xsl/
このアプローチでは根本的な変更は示されませんでした。 そのため、すべてのプロジェクトとプラットフォームに適したコードの共通部分を別の
common
ディレクトリに移動しました。 特定のプロジェクトにのみ必要な特定の実装は、
service
ディレクトリに個別に配置されました。 また、サンプルは
example
ディレクトリにあります。
common/ css/ js/ xml/ xsl/ example/ html/ service/ auto/ css/ xml/
そこで、個々のプロジェクトに適したコードをすぐに見つけました。 しかし、この構造はまだすべての要件を満たしていませんでした。
ブロックが主であり、テクノロジーは副です
必要なプロジェクト構造を作成し、自分自身で設定した目標を実現するために、テクノロジーではなくブロックを最前面に持ってきました。
ファイルシステム内のブロックは完全に独立しています。その実装に必要なすべてのテクノロジは、このブロックのディレクトリにあります。
私たちが達成したこと:
開発の加速
- ブロックは再利用できます。
- ブロックの実装は、基本的な機能とスタイルに影響を与えることなく、新しいレベルの再定義で変更できます。
- ブロックはページの独立したコンポーネントであり、そのディレクトリには、正常に機能するために必要なすべてのものがあります。 したがって、ブロックをプロジェクトからプロジェクトに簡単に転送できます。ブロックのディレクトリをコピーするだけです。
リファクタリングの高速化
- 開発者は小さなコードブロックで作業します。
- あるブロックの実装技術は、別のブロックの技術とは関係ありません。
- 同じリポジトリ構造により、プロジェクト内をすばやく移動し、必要なファイルを見つけることができます。
ユニバーサル拡張システム
- オーバーライドレベルが表示されています。
- テクノロジーの数に制限はありません。 新しい実装テクノロジは、特定のブロックファイルに含まれています。 そのため、新しいファイル構造を作成したときに、JavaScriptで単体テストを作成する予定はありませんでした。 しかし、そのようなニーズが生じたとき、これらのファイルをプロジェクトのどこに配置するかを知っていました。
実装技術
彼らは新しい用語実装技術を思いついた。
ブロックはページ上でさまざまな機能を実行できます。 ユニットの目的に応じて、その実装は異なる場合があります。 BEMでの実装とは、動作、外観、テンプレート、ユニットのドキュメント、あらゆる種類のテスト、写真などを意味します。
ブロックを実装するには、たとえば次のようなさまざまなテクノロジーが使用されます。
- 動作-JavaScript、CoffeeScript;
- 外観-CSS、スタイラス、サス;
- テンプレート-ジェイド、ハンドルバー、XSL、BEMHTML、BH。
- ドキュメント-Markdown、Wiki、XML。
プロジェクトの要件がない限り、実装テクノロジの選択は制限されません。
新しいファイル構造の組織では、各実装テクノロジは、対応する拡張子を持つ個別のファイルです。 すべてのブロック実装ファイルは、このブロックのディレクトリに保存されます。
この新しい原則に関して、プロジェクトのすべてが再構築されています。 ブロックはBEMの重要な概念になります。 したがって、ファイルシステムの構造は変化しています。
BEMプロジェクトのファイルシステムを整理するためのルール
- ブロックは、ファイルシステム内の個別のディレクトリです。 ブロックの名前とそのディレクトリが一致します。
- ブロックの実装は、個別のファイルに分割されます。
- ブロックに関連するファイルは常にそのディレクトリにあります。
- オプションの要素と修飾子は、別々のファイルで取り出されます。
- プロジェクトは再定義レベルに分割されます 。
例
blocks/ input/ # input _theme/ # theme input_theme_forest.css # theme forest CSS __clear/ # clear input__clear.css # clear CSS input__clear.png # clear PNG input.css # input CSS input.js # input JavaScript button/ # button button.css button.js button.png
再定義レベル
ブロックの実装でディレクトリを呼び出し始めた再定義のレベル。 レベルの外観により、ブロックの実装の変更、新しいプロパティの追加(再定義)、または別のレベルでの古い変更(再定義)が可能になりました。 ブロックの最終実装は、すべてのレベルから順番に収集されます。
オーバーライドレベルを使用すると、次のことができます。
- ライブラリを接続し、コードを変更せずに更新します。
- ブロック実装の共通部分をあるレベルで分離し、特殊なケース(たとえば、個々のサービスの特定の実装)を別のレベルで分離します。
- プロジェクトをプラットフォームに分割します。 すべてのプラットフォームの一般的な実装は1つのレベルに保持し、プラットフォーム固有の実装は別のレベルに配置する必要があります。
- 既存の機能を変更する必要がある場合は、コードをコピーして新しいエンティティを作成しないでください。
レベルをレイヤーと比較する場合、ベースレイヤーはブロックの最初の実装であり、後続の各レイヤーは上に重ねられ、基本実装を補完(継承)または変更します。

例
project/ # input/ # input button/ header/ library-blocks/ # input/ # input button/ popup/
BEMでの作業を開始する方法
お気づきかもしれませんが、私たちのチームも徐々にBEMと連携し始めました。 BEM方法論の柔軟性により、現在のプロセスに合わせてカスタマイズできます。
プロジェクトで方法論の適用を開始する普遍的な方法はありません。 特定の各チームは、開発プロセスにそれを埋め込み、必要に応じて使用します。
たとえば、レイアウトにのみBEMを適用するプロジェクトがあります。 プロジェクトでCSSとHTMLを使用するため、CSSセレクターの命名規則から始めることができます。 これは、BEM方法論を使用する最も一般的な方法です。 多くのチームが彼から始めます。 これからも始めました。
新しいルールが導入されると、独自のツールとテクノロジーが必要になります。
BEMとテクノロジー
Web開発では、最終製品はさまざまなテクノロジー(HTML、CSS、JavaScriptなど)で構成されます。 BEM方法論の基本原則は、すべての適用可能な技術で統一された用語と実装アプローチを使用することです。
Javascript
BEMの用語で作業し、再定義レベルで分割できる宣言的にJavaScriptを作成するには、独自のフレームワークi-bemが必要でした。
BEMツリー
典型的なWeb開発は、HTMLを記述し、それをテンプレートにカットすることになりました。 デザインを変更するときは、HTMLとテンプレートを手動で変更する必要がありました。
手作業をなくすために、新しいレベルの抽象化-BEMツリーを追加しました。これにより、ブロック、要素、および修飾子の観点からWebページの構造を操作できます。 BEMツリーは、DOMツリーを抽象化したものです。
BEMツリーは、ページで使用されるすべてのBEMエンティティ、その状態、順序、ネストを記述します。 XMLやJSONなど、ツリー構造をサポートする任意の形式で表現できます。
例
DOMツリーの例を考えてみましょう。
<header class="header"> <img class="logo"> <form class="search-form"> <input type="input"> <button type="button"></button> </form> <div class="lang-switcher"></div> </header>
このようなBEMツリーはそれに対応しています。
header logo search-form input button lang-switcher
Jadeテンプレートエンジンと比較できますが、違いはHTMLを記述せず、抽象化を使用していることです。
同じBEMツリーは、XMLおよびBEMJSON形式で次のように表示されます。
XML
<block:header> <block:logo/> <block:search-form> <block:input/> <block:button/> </block:search-form> <block:lang-switcher/> </block:header>
BEMJSONは、BEM用語で作業できるようにするJavaScript形式です。 BEMJSONを使用すると、HTMLマークアップから抽象化し、ブロック、要素、および修飾子の観点からページを記述することができます。
{ block: 'header', content : [ { block : 'logo' }, { block : 'search-form', content : [ { block : 'input' }, { block : 'button' } ] }, { block : 'lang-switcher' } ] }
ブラウザで受信したいページをBEMツリーとして記述し、手作業でHTMLを記述しません。BEMHTMLテンプレートエンジンはBEMJSONを処理し、HTMLを生成します。
BEMとツール
開発者にとって便利な形式ですべてのテクノロジーを使用するために、プロジェクトを多くの個別のファイルに分割しました。 これにより、上記の利点が得られました。 しかし、生成されたコードがブラウザーで機能するように、 アセンブリと最適化が必要でした。
すべてのファイルを手動で収集するのは不便であり、ほとんどの反復プロセスを自動化し始めています。 Bem-toolsが表示されます-BEM方法論に従ってファイルを操作するためのツールのセット。 後に、beb-toolsはENBに置き換えられました。
互いに何も知らない異種ファイルを収集できるようにするために、 DEPSテクノロジーが使用されます 。これは、あるブロックが別のブロックまたはブロックのセットに依存していることを示します。
BEMツールは、開発者が自分にとって都合の良い方法でコードを作成することを目的としています。ロボットは、正しい順序でプロジェクトに必要なファイルのみを最適化および接続します。
BEMとライブラリ
多くのBEMライブラリは、オープンソースで見つけることができます。 基本的なものは次のとおりです。
- bem-coreは、
i-bem
JavaScriptフレームワークとBEM方法論に従って開発するための20個のヘルパーブロックを含むブロックの基本ライブラリです。 - bem-components-既製のビジュアルコンポーネント(ブロック)のユニバーサルライブラリ。 インターフェイスを構築するためのフォームコントロールおよびその他の基本コンポーネントが含まれています。
bem-componentsライブラリは、Bootstrapと同様に接続できます。プリコンパイルされたライブラリファイルを追加し、
link
および
script
要素を使用してHTMLページに挿入します。
<link rel="stylesheet" href="https://yastatic.net/bem-components/latest/desktop/bem-components.css"> <script src="https://yastatic.net/bem-components/latest/desktop/bem-components.js+bemhtml.js"></script>
この配信方法はDistと呼ばれ、事前に組み立てられたCSSおよびJavaScriptコードとテンプレートが含まれています。 これにより、アセンブリツールやテンプレートエンジンは必要ありません。ブロックは事前に組み立てられて動作します。
CDNまたはローカルからファイルを接続する方法、bowerを使用する方法、またはソースからライブラリファイルをビルドする方法については、 ライブラリの説明を参照してください 。
プロジェクト調達
プロジェクトスタブ -テクノロジーとツールがプリインストールされたプロジェクトを使用して、BEMプロジェクトの開発をすぐに開始できます。 彼を知ることは、 BEMのクイックスタートです。
project-stubを使用した拡張例については、ドキュメント「BEMで独自のプロジェクトを作成する」を参照してください 。
そして結論として
BEM方法論は、プロジェクトの作業を整理するための一連のルールと推奨事項です。
ある時点で、方法論をその実用的な実装であるプラットフォームから分離しました。
BEMプラットフォームは、BEM方法論の一般原則を実装する特別なケースです。 プロジェクトの要件を考慮してすべてのテクノロジーが作成され、徐々に開発されたため、BEMプラットフォームは、BEM方法論が提供するすべての可能性を最も完全にカバーします。 詳細については、 こちらをご覧ください 。
- , . .
, . . .