
男性の約8-10%と女性の0.5%が何らかの形の色覚異常を持っています。 つまり、サイトにアクセスする100人ごとに、色が異なる10人が表示されます。 そして、あなたのインターフェースがどのユーザーにも等しくアクセスできるようにする方法は? カラーブラインドのデザインについては、多くの矛盾する情報があります。 インターフェースの色の識別性を実現するために、設計で考慮すべき基本原則を絞り込みました。
色覚異常とは何ですか?
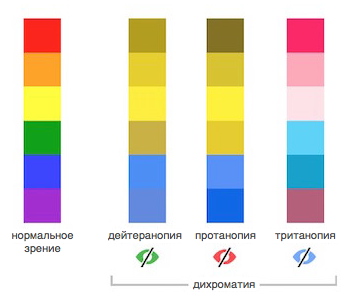
色覚異常はスペクトルのいくつかの色合いを区別できないことであり、X染色体突然変異の結果としてこの違反が発生するため、女性ではなく男性に影響を与えます。 色覚異常には主に3つのタイプがあります:重度視(緑)、近視(赤)、三重視(青)です。 最も一般的な形は重度視で、次は原色視、最後に三色視です。 下の画像は、さまざまな形の色覚異常のある人を虹がどのように見ているかを示しています。
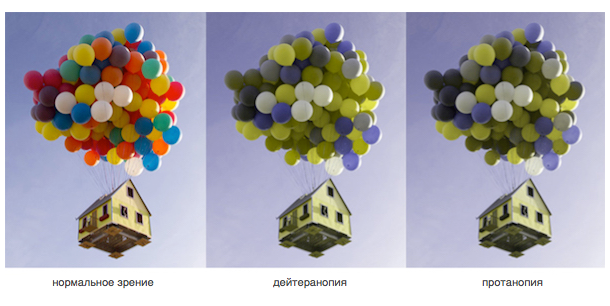
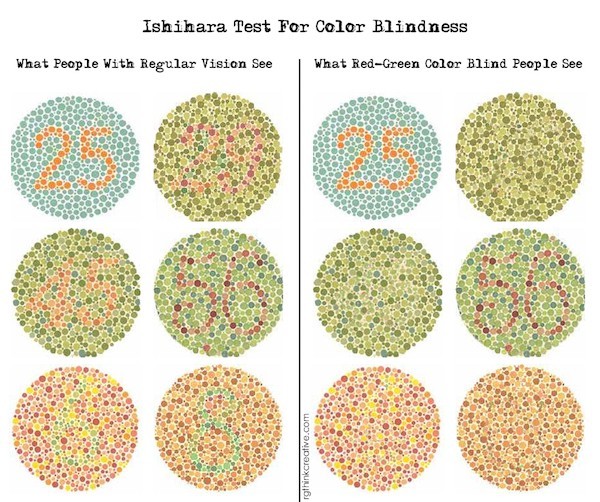
色覚異常テスト(リンクは最後になります)と、色覚異常のある人がどのように見えるかを示す例があります。 ただし、100%信頼できるわけではありません。

より優れた色識別性を備えたデザインを作成する方法は?
「なぜそんなに狭いユーザーグループに注目すべきなのか」と思うかもしれません。事実、色覚異常の人々に適した要素は、より多くの視聴者に適したデザインであると考えることができます。 また、サイトのデザインが高品質で行われている場合、すべてのユーザーに適しています。
デザインを普遍的なものにしたとしても、その美的外観が損なわれるという意味ではありません。 以下は、色盲の人がレイアウトにアクセスできるようにするための5つの基本原則です。

1.色とグラフィックシンボルの両方を使用する
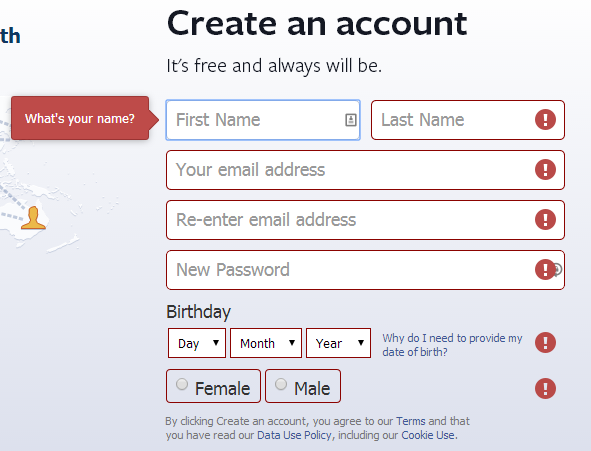
何らかの条件を示すために色だけに頼るべきではありません。 たとえば、ある種の色覚異常では、通常の赤のエラーメッセージを表示することは困難または不可能です。 1つのアプローチは、ユーザーの注意を引く必要があるときに、色とグラフィックシンボルの両方を使用することです。 良い解決策は、Facebookのフォームフィールドとエラーメッセージです。

興味深い事実:Facebookのロゴと有名な青の配色は、Mark Zuckerbergが赤と緑の色調を区別せず、何よりも青を見るという事実のために選ばれました。 「青は私にとって最も彩度の高い色です。 その色合いを見分けることができます。」
2.ミニマリズムを選択する
サイトに使用するパレットを制限します。 デザインの色が少ないほど、色覚異常のあるユーザーにとってインターフェイスがより識別しやすくなります。 ミニマリズムはトレンドであるだけでなく、色の視認性に役立つツールでもあります。

3.パターンとテクスチャを使用してコントラストを表示する
要素を強調するには、単色の代わりに対照的なパターンまたはテクスチャを使用します。 たとえば、色覚異常のユーザーは、グラフを区別するのが難しい場合があります。 この場合、特にカラーパレットが制限されている場合は、対照的なパターンを使用することをお勧めします。
パターンを使用してコントラストを作成する良い例です。

4.対照的な色と色合いを使用する
唯一の対照的なペアとして白黒だけに頼らないでください。 あなたのデザインのためにいくつかの対照的な色と色合いを取る必要があります。 たとえば、テキストリンクを挿入するときは、コントラストを示すために別の色合いで強調表示することをお勧めします。
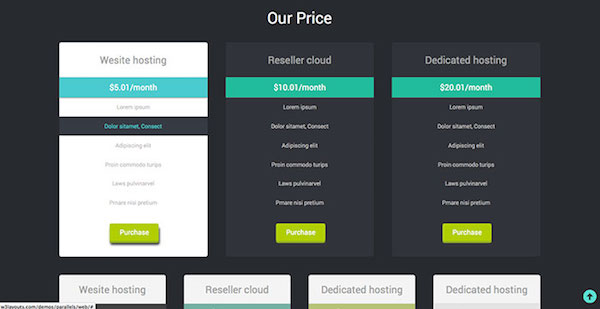
以下のページは、コントラストの適切な使用例です。 ここで、色覚異常のユーザーは、現在選択されているアイテムを理解します。

5.危険な色の組み合わせを使用しないでください
適切な組み合わせを選択するには、色を知っている必要があります。 色覚異常は人によって異なるため、どの色がWebデザインにとって「安全」であるかを判断することは困難です。 使用すべきではないいくつかの色の組み合わせを次に示します-色覚異常の場合、それらは本当の悪夢になり得ます:
緑+赤
緑+茶色
青+紫
緑+青
ライトグリーン+イエロー
ブルー+グレー
緑+グレー
緑+黒
色覚異常がないことをどのように知っていますか?
さて...多くの人々は、他の誰かが彼らを指すまで、この逸脱の結果は全く見えないので、彼らの色覚異常に何年も気づいていません。 下の画像は通常、色覚異常のテストとして使用されます-試してください! (完全なテストへのリンクは、記事の最後にあります。)

まだ疑問がある?
Test Ishihara :38問のテストに合格し、結果を取得します。
Color Blind Check :ColorblindorのAndroidアプリで、1分以内に色覚異常があるかどうかを確認できます。
Coblis :画像をアップロードして、色覚異常のさまざまな形態の人々がそれをどのように見るかを確認します。
アプリケーション :iOSおよびAndroidの3つのアプリケーション。色覚異常専用に作成されています。
基本的に、UXデザイナーは、すべてのユーザーにとって便利で楽しいサイトを作成します。 残念なことに、色盲の人々の設計に使用する必要のある普遍的な解決策はありませんが、考慮に値するいくつかの原則があります。 ほとんどの場合、これで十分です。
- ステータスを示すために色だけに頼らないでください
- カラーパレットを2〜3色に制限する
- テクスチャとパターンを使用してコントラストを表示する
- 対照的な色と濃淡を使用してテキストリンクを強調表示する
- 緑と赤、緑と青、青と灰色など、危険な色の組み合わせを使用しないでください。
PSご存じの場合:
-カラーブラインドの成功した設計ソリューション
-色の識別性についてデザインをテストする方法
コメント内のリンクを共有します。 事前に感謝します! (コメント翻訳者)