トライアルテストへの関心と参加に感謝します。
最初に、プラスとマイナス、驚きの結果について。
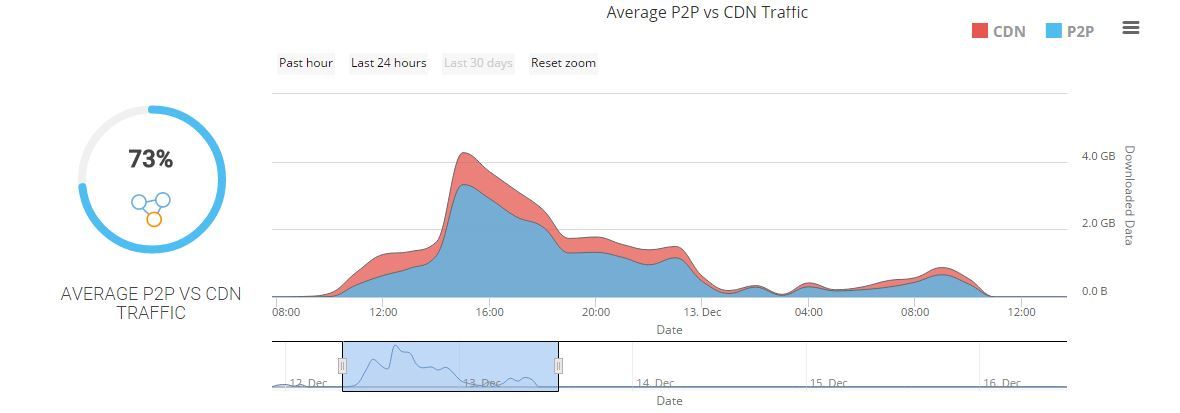
おそらく最も重要なことは、現時点ではこの放送技術がまだCDNを完全に置き換えることができないことです。 サーバーの負荷を約75%削減できます。 そして、このテクノロジーの詳細な知識に基づいて、作成者はCDNを最大限に減らすタスクを設定せず、トラフィックを節約し、サーバーのインターネットチャネルが完全にロードされている場合でも(合理的な制限内で)ユーザーがビデオをハングさせないようにすることがわかります。
長所:
1.トラフィックを最大75%節約します。
PC上のCDN / P2Pトラフィックの分析 
2.ユーザーによる追加の設定は必要ありません。
3.セットアップするのに十分簡単。
4.最も一般的なストリーミング形式をサポート
書式
HLS(.m3u8)、MPEG-DASH(.mpd)およびSmooth Streaming(.ism)は、H264 / aacエンコーディングでマニフェストします。
短所:
1.すべてのブラウザでサポートされているわけではありません。
2.すべてのOSとの互換性に関するデータはありません。
3.システムがNATの背後にあるコンピューターとどのように相互作用するかについては何も言えません。 ( grey_ratのコメントを参照)
私の主観的な意見:
システムは、特にHLSストリーム(.m3u8)を使用すると、非常に優れた機能を発揮します。
インターネットチャネルのダウンロードは近づいてさえいなかったという事実にもかかわらず、一度に最大約10人のユーザーがいました。 10人のユーザーがビデオをオンデマンドでダウンロードすると、ネットワーク上の最大負荷は約8〜10メガビットでしたが、一定ではなく、最大約3秒で一定の間隔でピークに達しました。
私の結論では、100メガビットのネットワークでは、100人を少し超えるユーザーが問題なくPCからストリーミングビデオを視聴できました(間違っていれば正しい)
10人のユーザーがいるコンピューターの負荷はほとんど見えず、RAMの使用はわずかに増加し、最大200〜300メガバイトになりました。
このシステムの設定の説明:
(私はこのテストのために商用プログラムの試用期間を使用したと言わなければなりません、それらはあなたがそれらを購入するか、無料の代替手段を使用することができるあなたに合っていれば、技術を簡単に知るには十分です。
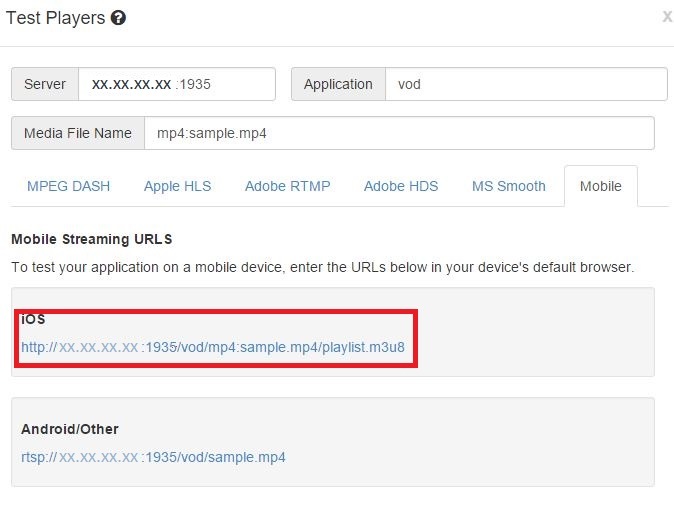
そこで、ビデオ放送にWowza Streaming Engineを使用しました(無料の代替手段として、ストリーミングにNginxを使用できます)。 Wowza Streaming Engineは、180日間の試用期間でWebサイトから無料でダウンロードできます。 インストール後、最初のページに組み込みのテストビデオがあり、そのリンクからブロードキャストに使用しました。 [モバイル]タブのiOS列にあります。 (Wowzaのインストールとセットアップには非常に多くの指示があるので、ここでやめません)
画像 
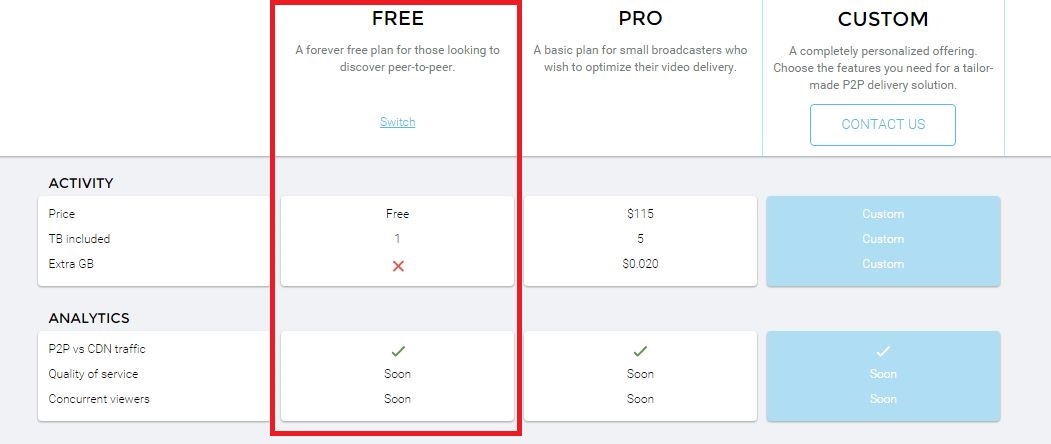
その後、30日間streamrootにサインアップしました(Viblastの代替品も支払われますが、より完成されていると書いています。まだ試していません)
なぜ私はstreamrootになりやすいのですか 
streamrootで、[はじめに]タブで新しいストリームを作成します。 ここから落とし穴が始まります。 streamrootがWowzaからのストリームを表示するには、次の手順を実行します。
取扱説明書
アプリケーションを選択します。
アプリケーションのプロパティに移動します。
カスタムプロパティを追加します。
次の値をフィールドに入力します。
パス: /ルート/アプリケーション/ HTTPStreamer
名前:
ストリーム形式に応じて:
MPEG-DASHのmpegdashUserHTTPHeaders
HLSのcupertinoUserHTTPHeaders
スムーズなストリーミングのためのsmoothUserHTTPHeaders
タイプ:文字列
値: Access-Control-Allow-Origin:* | Access-Control-Allow-Methods:GET、POST、OPTIONS | Access-Control-Allow-Headers:範囲
[サーバー] / [ユーザー] / [ユーザー名] / [編集]セクションの[ 詳細なプロパティと機能へのアクセスを許可する]チェックボックスを有効にした後にのみ、[プロパティ]タブがWowzaに表示されます
アプリケーションを選択します。
アプリケーションのプロパティに移動します。
カスタムプロパティを追加します。
次の値をフィールドに入力します。
パス: /ルート/アプリケーション/ HTTPStreamer
名前:
ストリーム形式に応じて:
MPEG-DASHのmpegdashUserHTTPHeaders
HLSのcupertinoUserHTTPHeaders
スムーズなストリーミングのためのsmoothUserHTTPHeaders
タイプ:文字列
値: Access-Control-Allow-Origin:* | Access-Control-Allow-Methods:GET、POST、OPTIONS | Access-Control-Allow-Headers:範囲
[サーバー] / [ユーザー] / [ユーザー名] / [編集]セクションの[ 詳細なプロパティと機能へのアクセスを許可する]チェックボックスを有効にした後にのみ、[プロパティ]タブがWowzaに表示されます
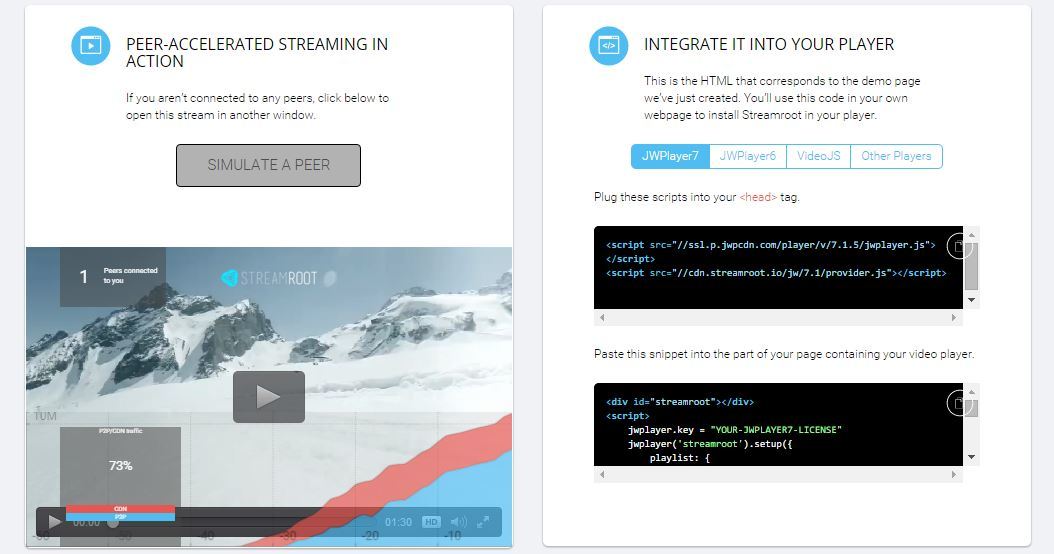
さらに、streamrootがストリームを見た場合、次のウィンドウが表示されます。
窓 
HTMLコードは右側にあります。
変更せずにサイトページに挿入する最初のウィンドウ。
2番目のウィンドウを使用するには、まずプレーヤーにアクセスする必要があります。
視聴するプレーヤーとして、JW7を選択しました。有料プランまたは無料プランに登録できます。
[PLAYERS]タブで、[License Keys&Downloads]に移動して、JW Player 7(セルフホスト)の反対側のテーブルでキーを見つけます。
次に、streamrootに戻り、下部のウィンドウで次を修正します。
コード
「YOUR-JWPLAYER7-LICENSE」の代わりに、学習したコードをJWプレーヤーに挿入します。
CDN / P2Pを反映するグラフも挿入する必要がある場合は、次の行に追加します。
p2pConfig:{streamrootKey: "あなたのキーはxx-xxxxxxxx"、 debug:true }、
そして最後にもっと行
<div id="streamroot"></div> <script> jwplayer.key = "YOUR-JWPLAYER7-LICENSE" jwplayer('streamroot').setup({ playlist: { sources: [{ file: "http://media.streamroot.io/dash/examples/snow15/snowboard1_720p_dash.mpd" }], }, autostart: 1, p2pConfig: {streamrootKey: " -"}, }, hlsjs_options: {}, // possible hls.js options srdash_options: {} // possible streamroot-dash options }); </script>
「YOUR-JWPLAYER7-LICENSE」の代わりに、学習したコードをJWプレーヤーに挿入します。
CDN / P2Pを反映するグラフも挿入する必要がある場合は、次の行に追加します。
p2pConfig:{streamrootKey: "あなたのキーはxx-xxxxxxxx"、 debug:true }、
そして最後にもっと行
<script src="http://cdnjs.cloudflare.com/ajax/libs/rickshaw/1.4.6/rickshaw.min.js"> </script> <link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/rickshaw/1.4.6/rickshaw.min.css"> <script src="http://cdnjs.cloudflare.com/ajax/libs/d3/3.4.9/d3.min.js"> </script> <script src="http://files.streamroot.io/release/latest/scripts/p2pGraph.js"></script>
次に、これらすべてをサイトの本文に挿入し、操作性を確認します。
最後に、ビデオストリームが通過するファイアウォールのポートを開くことを忘れないでください。
PSすべてこれを実験として行ったので、インターネット上で無料で高価ではないビデオチャンネルを作成する方法を探しています(これまでのところ成功していません)。そのようなチャンネルを作成するより興味深い方法を知っている場合は、コメントで共有してください。