簡単な質問
質問1
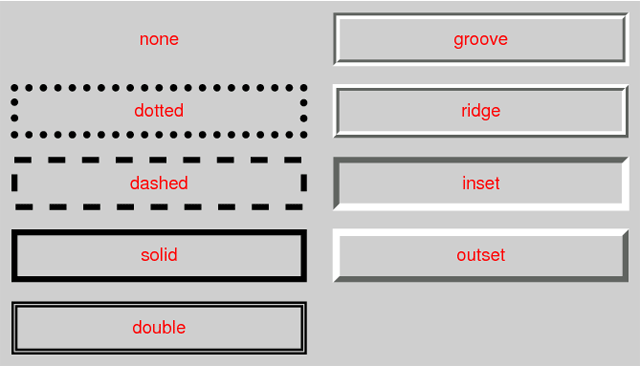
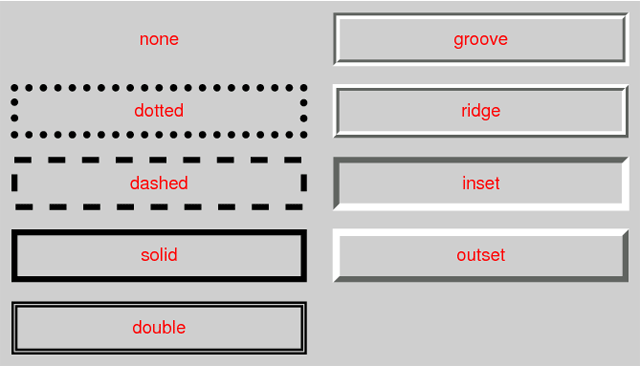
次のうち、有効な境界線スタイルのプロパティ値ではないものはどれですか?
- 点線
- はめ込み
- 艶をかけられた
- 溝
- 固い
答え
艶をかけられた

W3C CSS Backgrounds and Borders Module Level 3仕様の「4.2。Line Patterns:the 'border-style' properties 」セクションで説明されています。

W3C CSS Backgrounds and Borders Module Level 3仕様の「4.2。Line Patterns:the 'border-style' properties 」セクションで説明されています。
質問2
次のうち、有効な長さの値ではないものはどれですか?
- cm
- dm
- em
- mm
質問3
Webページの各要素にアクセスできるセレクタはどれですか?
答え
ユニバーサルセレクター(*)
例:次のルールは、ユニバーサルセレクターを使用して、すべての要素のパディングとマージンをゼロに設定します。
CSSをリセットする必要がありますか?
例:次のルールは、ユニバーサルセレクターを使用して、すべての要素のパディングとマージンをゼロに設定します。
* { margin: 0; padding: 0; }
CSSをリセットする必要がありますか?
質問4
どのプロパティを使用すると、要素を非表示にできますが、ページ上でそれが占めるスペースを節約できますか?
答え
可視性または不透明度
CSSには、HTML要素を非表示にする方法がいくつかあります。
visibilityプロパティをhiddenに設定することにより、要素を非表示にします。 それでも、そのサイズに等しいページスペースを占有します。 たとえば、要素のサイズが100x100pxの場合、あるべき場所に100x100pxの空きスペースが表示されます。 不透明度を割り当てることもできます:0。
スペースを占有しないように要素を非表示にするには、displayプロパティをnoneに設定できます。 これにより、要素がまったくない場合と同じ効果が得られます。
CSSには、HTML要素を非表示にする方法がいくつかあります。
visibilityプロパティをhiddenに設定することにより、要素を非表示にします。 それでも、そのサイズに等しいページスペースを占有します。 たとえば、要素のサイズが100x100pxの場合、あるべき場所に100x100pxの空きスペースが表示されます。 不透明度を割り当てることもできます:0。
スペースを占有しないように要素を非表示にするには、displayプロパティをnoneに設定できます。 これにより、要素がまったくない場合と同じ効果が得られます。
質問5
CSSの色には16の基本的な名前があります。 リストされた名前のうち、それらに属さないものはどれですか?
- オリーブ
- フクシア
- シアン
- アクア
- あずき色
質問6
font-styleプロパティには4つの有効な値があります。 それらの3つは、継承、通常、および斜体です。 そして、どれが4番目ですか?
答え
質問7
2つのセレクターのどちらがより具体的ですか?
#object h2::first-letter
body .item div h2::first-letter:hover
答え
中程度の問題
質問8
次の擬似クラスセレクターの理想的な順序は何ですか?
- :アクティブ
- :ホバー
- :リンク
- :訪問しました
答え
1つの要素で複数の擬似クラスを同時に満たすことができます。 したがって、擬似クラスの順序が重要です。 知っているように、2つのセレクターの特異性が同じ場合、リストのさらに下にあるセレクターが優先されます。
この重要性が見える一例はハイパーリンクです。 リンクの上にマウスを置いて、マウスを動かさずにクリックするとします。 この時点で、リンクは2つのセレクター(hoverとactive)をすぐに満たします。
つまり、アクティブルールがホバーよりも高い場合、ユーザーにはアクティブルールのアプリケーションがまったく表示されません。
ニーモニックルールLVHAを使用して順序を記憶できます。 リンク→訪問済み→ホバー→アクティブ。
CSSリンクの擬似クラス
- :リンク
- :訪問しました
- :ホバー
- :アクティブ
1つの要素で複数の擬似クラスを同時に満たすことができます。 したがって、擬似クラスの順序が重要です。 知っているように、2つのセレクターの特異性が同じ場合、リストのさらに下にあるセレクターが優先されます。
この重要性が見える一例はハイパーリンクです。 リンクの上にマウスを置いて、マウスを動かさずにクリックするとします。 この時点で、リンクは2つのセレクター(hoverとactive)をすぐに満たします。
つまり、アクティブルールがホバーよりも高い場合、ユーザーにはアクティブルールのアプリケーションがまったく表示されません。
ニーモニックルールLVHAを使用して順序を記憶できます。 リンク→訪問済み→ホバー→アクティブ。
CSSリンクの擬似クラス
質問9
次のプロパティのうち、ボックスモデルに影響しないものはどれですか?
- 内容
- パディング
- 余白
- アウトライン
- ボーダー
答え
アウトライン
アウトライン仕様からの抜粋、18.4ダイナミックアウトライン: 'outline'プロパティ:
アウトライン仕様からの抜粋、18.4ダイナミックアウトライン: 'outline'プロパティ:
アウトラインプロパティを介して作成されたストロークは、ボックスの「上」に描画されます。つまり、アウトラインは常に上になり、ボックスまたは他のボックスの位置とサイズには影響しません。 したがって、アウトラインを表示または非表示にしてもページは再カウントされません。
質問10
次のメディアタイプのうち、メディアクエリでの使用が無効なものはどれですか?
- テレビ
- すべて
- 声
- 印刷する
- 点字
- tty
- エンボス加工
答え
質問11
font-familyプロパティには、5つの基本的な値を割り当てることができます。 それらのうち3つがリストされ、他の2つに名前が付けられます。
- セリフ
- サンセリフ
- 等幅
- ?
- ?
答え
質問12
選択したアイテムの計算されたカラー値と常に等しいカラーキーワードはどれですか?
答え
currentColor
background-colorとborderがcolorプロパティの値と等しい例:
利点は、1つの場所でしか色を変更できないことです。 CSSの他の変数と同じように機能します。
「 4.4。 CSS Color Moduleレベル3のcurrentColor colorキーワード
CSS変数の概要
background-colorとborderがcolorプロパティの値と等しい例:
.box { color: green; background-color: currentColor; border: 1px dashed currentColor; }
利点は、1つの場所でしか色を変更できないことです。 CSSの他の変数と同じように機能します。
「 4.4。 CSS Color Moduleレベル3のcurrentColor colorキーワード
CSS変数の概要
難しい質問
質問13
CSSで有効なユニットではないものは次のうちどれですか?
- ch
- 回す
- px
- ems
- dpcm
- s
- hz
- レム
答え
ems
- chおよびrem-フォント長
- 回転-角度の単位
- px-長さの絶対単位
- dpcm-画面解像度の単位
- s-時間の単位
- hz-周波数の単位
質問14
次の色のうち、W3C仕様で提案されていない色はどれですか?
- ブランシェダルモンド
- ドジャーブルー
- ピーチパフ
- オーキッドブラック
- ナバホホワイト
- トマト
答え
質問15
スタイルシートで文字エンコーディングを定義できるCSSルール@
答え