少し前に、Bootstrap- Blocsでサイトを構築するための新しいツールについて学びました 。 ハブで彼に関する情報を見つけられなかったので、このツールが私の仕事を促進したので、私は自分自身にいくつかのマーケティングメモを許可します。
Blocsはシンプルさを重視しており、このツールはコードを理解したり記述したりすることなく、最新の高品質なWebサイトを作成するための新鮮な視点をもたらします。
Blocsは、純度と品質がプロのタイプセッターの作業に劣らないコードを生成できるコンストラクターとして位置付けられています。
Blocsは、Mac OS Xオペレーティングシステムの下でデスクトップアプリケーションとして動作し、オンラインデザイナーのように、作成されたサイトの数に制限されません。
Blocsはその場でレイアウトをアダプティブにします(常にではありませんが、定性的ではありませんが、コードは読みやすくクリーンであるため、簡単に修正できます)。
ブロックの詳細については、公式Webサイトをご覧ください。 5日間の試用が可能です。
プログラムはシンプルなので、このトライアルで十分です。
Blocsは、非常に高品質のコードと便利なプロジェクト構造を実際に生成します。

お気づきのように、プログラムはまだロシアのセグメントに適応しておらず、プログラムに縮小版を生成する方法がないため、お気に入りのGulpJSコレクターに助けを求めました。
GulpJSで設定するタスクは何ですか?
- キリル文字のファイル名で問題を解決する
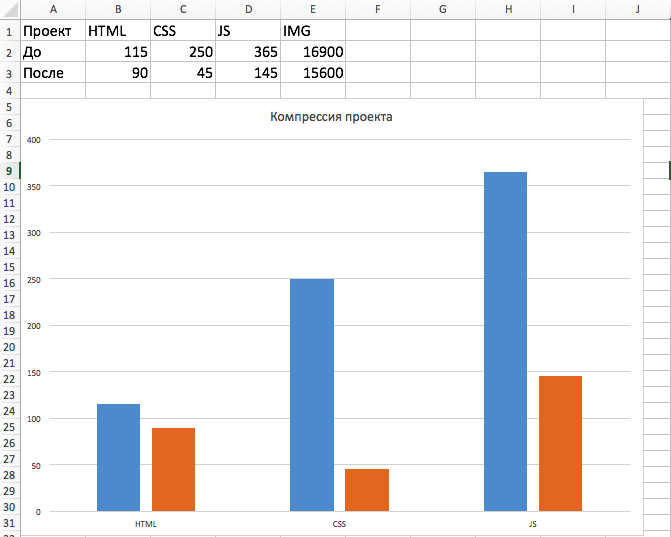
- HTML圧縮
- CSSの圧縮と接着
- JSの圧縮と接着
htmlファイルの処理から順番に始めましょう。 この段階で、NodeJS、NPM、GulpJSをインストールする方法をすでに理解していることが理解できます。 そうであれば、読み続け、そうでなければ、この問題に対処する必要があります。
DocumentsディレクトリにBLOCSフォルダーを作成します(たとえば、これを行いました)。 そこで、完成したプロジェクトを個別のフォルダにエクスポートできます。 このディレクトリで、gulpfile.jsファイルを作成し、作業に必要なプラグインを接続します。
var gulp = require('gulp'), gif = require('gulp-if'), uglify = require('gulp-uglify'), concat = require('gulp-concat'), sourcemaps = require('gulp-sourcemaps'), rename = require("gulp-rename"), replace = require('gulp-replace'), htmlify = require('gulp-minify-html'), cssify = require('gulp-minify-css'), uncss = require('gulp-uncss'), russian = require('translit-russian'), translit = require('translit')(russian);
私のプロジェクトはmilano2と呼ばれます。 そして、1つのgulpファイルで異なるプロジェクトを最適化できるようにするために、プロジェクト変数を作成します。
var project = "milano2";
私たちのタスクは、特にBlocsプロジェクトの最適化を目的としているため、このプログラムによって生成されたファイルのリストを含むオブジェクトを作成します。
var assets = { js : [ project + '/js/jquery-2.1.0.min.js', project + '/js/bootstrap.js', project + '/js/jqBootstrapValidation.js', project + '/js/blocs.js', project + 'js/formHandler.js' ], html : project + '/*.html', css : [ project + '/css/*.css', project + '/style.css' ] };
ソリューションに到達する
その後、HTMLの問題を解決します。 どのような特定のタスクに直面していますか?
- 音訳ファイル名
- ファイル名の変更による正しいリンク
- ヘッドでbuild.cssへのリンクを置き換えます
- ダウンロードをブロックしないようにスクリプトをファイルの最後に移動します(Googleの推奨事項)
そして、もちろん、これをすべて縮小します。 これを行うには、次のタスクを記述します。
gulp.task('html', function(){ var menus = []; gulp.src(assets.html) .pipe(gif(notMinifiedHtml, htmlify())) .pipe(replace("<link rel=stylesheet type=text/css href=./css/bootstrap.css><link rel=stylesheet id=ppstyle type=text/css href=style.css><link rel=stylesheet href=./css/animate.css><link rel=stylesheet href=./css/font-awesome.min.css>", "<link rel=stylesheet href=css/build.css>")) // , .pipe(replace("<script src=./js/jquery-2.1.0.min.js></script><script src=./js/bootstrap.js></script><script src=./js/blocs.js></script>", "")) .pipe(replace("<script src=./js/jqBootstrapValidation.js></script><script src=./js/formHandler.js></script>", "")) // .pipe(replace("</body>", "<script src=js/build.js></script></body>")) // .pipe(rename(function(path){ path.basename = translit(path.basename); // })) .pipe(replace(/<a href=((?!http|#).*?)\.html/g, function(str) { return translit(str); // })) .pipe(gulp.dest(project + '/build')) });
コードへのコメントで段階的な作業を説明しました。作業を最適化する方法、またはより良い正規表現アルゴリズムを知っているなら、コメントに非常に感謝します。
タスクの完了後、更新されたプロジェクトファイルは作成されたビルドフォルダーに格納されます。キリル文字の場合、このような問題はありません。 私たちの前にあるのは、スタイルシートを縮小して接着する作業です。
使用されていないクラスとスタイルを削除できるgulp-uncssプラグインがあります。このアプローチは、Blocsからエクスポートした後に自分で何かを変更する予定がない場合に適しています。 未使用のスタイルを削除することにしました。125kbのbuild.cssの代わりに、プロジェクトを損なうことなく45kbのサイズを取得しました。 仕組みを見てみましょう。 新しいタスクを作成しています。
gulp.task('css', function(){ gulp.src(assets.css) .pipe(gif(notMapping, sourcemaps.init())) .pipe(concat('build.css')) .pipe(gif(notUnUsedCss, uncss({html: ["milano2/build/*.html"], ignore : ignored}))) .pipe(cssify()) .pipe(gif(notMapping, sourcemaps.write())) .pipe(replace("img/", "../img/")) .pipe(gulp.dest(project + '/build/css')) });
コードはシンプルで、コメントは不要です。必要に応じてマップが作成され、必要に応じて未使用のスタイルが削除され、style.cssファイルからの画像へのパスが修正され、すべてが縮小されて目的のフォルダーに追加されることがわかります。 すべてのCSSファイルの初期サイズは250 kb、圧縮後は125 kb、gulp-uncssプラグインの適用後は45 kbでした。
結果
JSの縮小は特に重要ではありませんが、Habréの他の出版物で見ることができます。この記事の目的は、Blocsプログラムによって生成されるリソースを最適化することです。

完了した作業の結果、gulpfile.jsのプロジェクト変数のみを変更することにより、Blocsで作成されたすべてのプロジェクトを最適化できます。
誰かがこのツールの使用を見つけることを願っています。 Blocsを使用して美しさを作り、コメントを共有してください。私はそれが熟練した人に何ができるかを見たいです。 執筆時点では、現在のバージョンは1.5.2です。
Blocsを使用して作成されたサイトの例。
http://groundbreakers.eu/
https://espora.co/
http://www.cascademanila.com/
http://www.nowbranded.com/
http://www.rfidwithsms.com/
milano.site (ロシア語、最適化)
最終結果のgulpfileはgithubに投稿されており、ドキュメントは後で書くかもしれません。 ご清聴ありがとうございました!