はじめに
こんばんは、この記事では、 Cordova / PhoneGapを使用して一般的なモバイルプラットフォーム(Android、iOS、Windows Phone)向けに、ネイティブアプリケーションにExtJSプロジェクトを構築するプロセスに焦点を当てます。
ExtJSは、 SPAアプリケーションを作成するための多機能フレームワークです。 現在、最新バージョン(6.0)には、 クラシックとモダンの 2つの異なるツールキットを使用する機能があります。 クラシック -標準のWebアプリケーションを作成するように設計されています。 モダン -モバイルWebアプリケーションを作成するように設計されており、タッチイベントとアダプティブレイアウトのサポートの違い。 現代のコンポーネントの一部は、クラシックとは異なることに注意してください。つまり、イベントとコントロールの名前です。 この記事では、 Modernツールキットを使用して、Android専用のネイティブアプリケーション(クラウドおよびローカルビルド)を構築するプロセスについて説明します。
ExtJSプロジェクトの作成
最初のアプリケーションを作成するには、次のソフトウェアをダウンロードしてインストールする必要があります。
ExtJS 6でアーカイブを解凍します。プロジェクトを配置するディレクトリを作成します。 次のコマンドでアプリケーションを作成しましょう。
sencha -sdk "\path\to\framework" generate app -modern TestApp "\path\to\application"
アプリケーションの健全性は、プロジェクトのルートディレクトリにいる間にコマンドを使用して確認できます。
sencha app watch
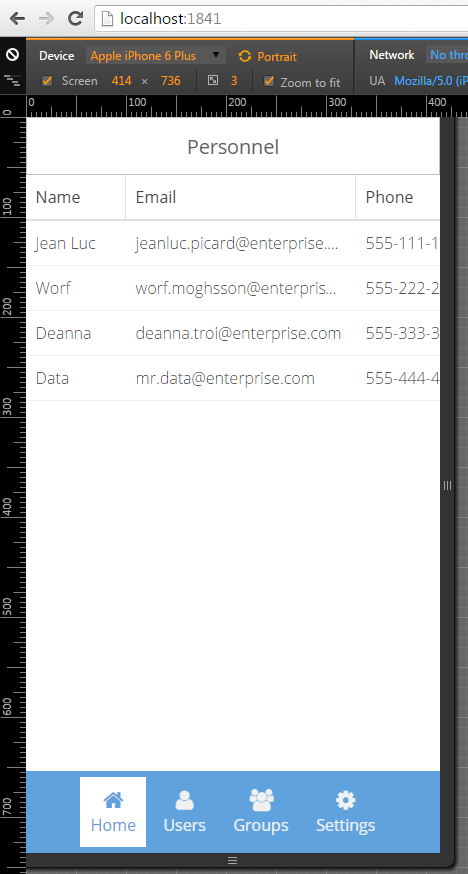
成功すると、ウェブサーバーはポート1841で上昇し、ブラウザでモバイル表示モードで作成したアプリケーションを表示できます。 これを連想させる何かがあるはずです:

ネイティブアプリケーションの作成
ネイティブアプリケーションを作成するには、PhoneGapまたはCordovaの2つの異なるツールを使用できます。 両方のツールは、OCネイティブ環境とExtJSの間のレイヤーとして機能します。 さまざまなプラグインをインストールすることにより、カメラやジオロケーションサービスへのアクセスなど、ネイティブOS機能へのアクセスを取得できます。 PhoneGapはCordovaのソースコードに基づいており、PhoneGapを使用するとクラウドでアプリケーションを構築できるため、すべてのターゲットプラットフォームからさまざまなSDKをインストールできません。 そして、これは紛れもないプラスです。たとえば、iOS向けのWindowsでアプリケーションをビルドする場合、リモートビルドを使用する必要があります(Mac OS XとXcodeがインストールされたマシンが利用可能である必要があります)。 PhoneGapはgithub.comにある無料のアプリケーションに対して無料で、1つのプライベートアプリケーションを持つことは無料です。 PhoneGapとCordovaをインストールするには、nodejsをインストールする必要があります。 Windowsの場合、nodejsをダウンロードする必要があります 。Linuxの場合、Googleが手伝ってくれない場合がほとんどです。 次に、PhoneGapとCordovaをインストールします。
npm install cordova
npm install phonegap
次のコマンドでインストールを確認してください。
cordova -v
phonegap -v
次に、Android用にビルドするには、SDKをダウンロードし 、次のAPIレベル( 15、16、21、22、23)をインストールする必要があります 。 オプションで、Android'aをエミュレートするようにテストデバイスを構成できます(ARMプロセッサのエミュレーションが遅いため、Android x86をエミュレートすることをお勧めします)。 Sencha CmdはネイティブのCordovaとPhonegapをサポートしています。 プロジェクトに追加するには、app.jsonアプリケーションの構成ファイルに変更を加えます(ビルドセクションを追加します)。
"builds": { "cordova-native": { "packager": "cordova", "cordova": { "config": { "platforms": "android", // cordova "id": "com.test.test" } } }, "phonegap-native": { "packager": "phonegap", "phonegap" : { "config": { "platform": "android", "remote": true, // "id": "com.test.test" } } }, "modern": { "toolkit": "modern", "theme": "theme-triton" } },
その後、コマンドを実行してapkをビルドできます。
sencha app build cordova-native
組み立てられたデバッグapkは、次のパスで利用可能になります\ cordova \プラットフォーム\ android \ build \ outputs \ apk \ android-debug.apk
PhoneGapを使用してビルドするには、プロジェクトのルートにlocal.propertiesファイルを作成する必要があります。 ビルドサービスPhoneGapを入力するには、ログインとパスワードが含まれている必要があります。
phonegap.username=yourusername phonegap.password=superpassword
次に、クラウドでプロジェクトの構築を開始できます
sencha app build phonegap-native
Cordovaネイティブアプリケーションへの署名
最初に、公開用の秘密鍵を含むキーストアファイルを生成する必要があります。
keytool -genkey -v -keystore my-key.keystore -alias alias_name -keyalg RSA -keysize 2048 -validity 10000
生成時に指定したパスワードとalias_nameを忘れないでください。
リリース(署名済み)およびデバッグapkを自動的に収集するには、/。sencha / app / cordova-impl.xmlファイルを変更し、次の行を見つける必要があります。
<x-shell reloadprofile="true" dir="${app.cordova.config.path}"> cordova ${cordova.cli.options} build ${cordova.platforms.clean} </x-shell>
このタグの後に、別のxシェルを追加します。
<x-shell reloadprofile="true" dir="${app.cordova.config.path}"> cordova ${cordova.cli.options} build ${cordova.platforms.clean} --release </x-shell>
次に、次の内容の/cordova/platforms/android/release-signing.propertiesファイルを作成する必要があります。
storeFile=/relative/path/to/keystore/file keyAlias=alias_name storeType=jks keyPassword=mypwd storePassword=mypwd2
また、署名されたapkに対してzipalign操作を実行する必要があるため、/ cordova / platforms / android / build.gradleに変更を加える必要があります。
buildTypes { release { signingConfig signingConfigs.release zipAlignEnabled true } }
次のコマンドを使用して、リリースをローカルでビルドし、ビルドをデバッグできます。
sencha app build cordova-native
結果のapkファイルは、\ cordova \ platform \ android \ build \ outputs \ apk \で利用できます。
PhoneGapネイティブアプリケーションへの署名
ここではすべてが簡単です。キーストアファイルをサイトにアップロードする必要があり、そのためのすべてのパスワードも示します。 その後、PhoneGapは、ユーザーがキーを持っている場合、自動的に所有するすべてのプラットフォーム(iOS、Android、Windows Phone)のアプリケーションを収集します。