
FacebookのProduct Design Digestの10,000人のフォロワー
活発なペースで、グループは1万人の加入者という画期的なしきい値を超えました! 従業員の検索グループは別として、今では最大のFacebookデザインコミュニティです。 特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolovなど、新鮮な素材のコレクションを手伝ってくれた皆さんに感謝します。 そして、この多くの出版物をすべて読んだ人たち。

私は長い間、グループの単純な形式を超えて新しいものを試してみました- 最初はその月の要約記事でしたが 、 AMAは最近登場しました 。 便宜上、 ディレクトリ内のすべての長時間再生ブランチを収集しました 。 別の配送方法は郵送です。 購読する 。
カウンターがいつ15,000に達するかはわかりませんが、バーを下げなければ、来年はかなり可能です:)
パターンとベストプラクティス
Baymard Instituteレポート

- 製品と関連製品をバンドルするためのヒント 。
- eコマースサイトの商品リストページに関するレポート 。
- 検索インターフェース研究レポート 。
- カテゴリページに関するレポート 。
- Christian Holstは、追加の製品情報を含むポップアップレイヤーを使用して、製品リストの操作をより便利で生産的にすることをお勧めします 。
郵送
- Litmusは、さまざまなブラウザーとクライアントで電子メールをすばやくテストする機能を追加しました 。
- メーリングリスト用の適応グリッドジェネレーター。 出力はHTMLとCSSで終了します 。
- 奇跡の別の例は、時代遅れの技術で編集されたニュースレターです 。 フォトギャラリー、ゲーム、またはオンラインストアのバスケットを埋め込むことができるインタラクティブなレター。 非表示のラジオボタンのセットで動作します。
- New York Timesがオープンメーリングリストの70%を達成した方法 。
新規ユーザー会議
プラットフォームと企業のガイドライン
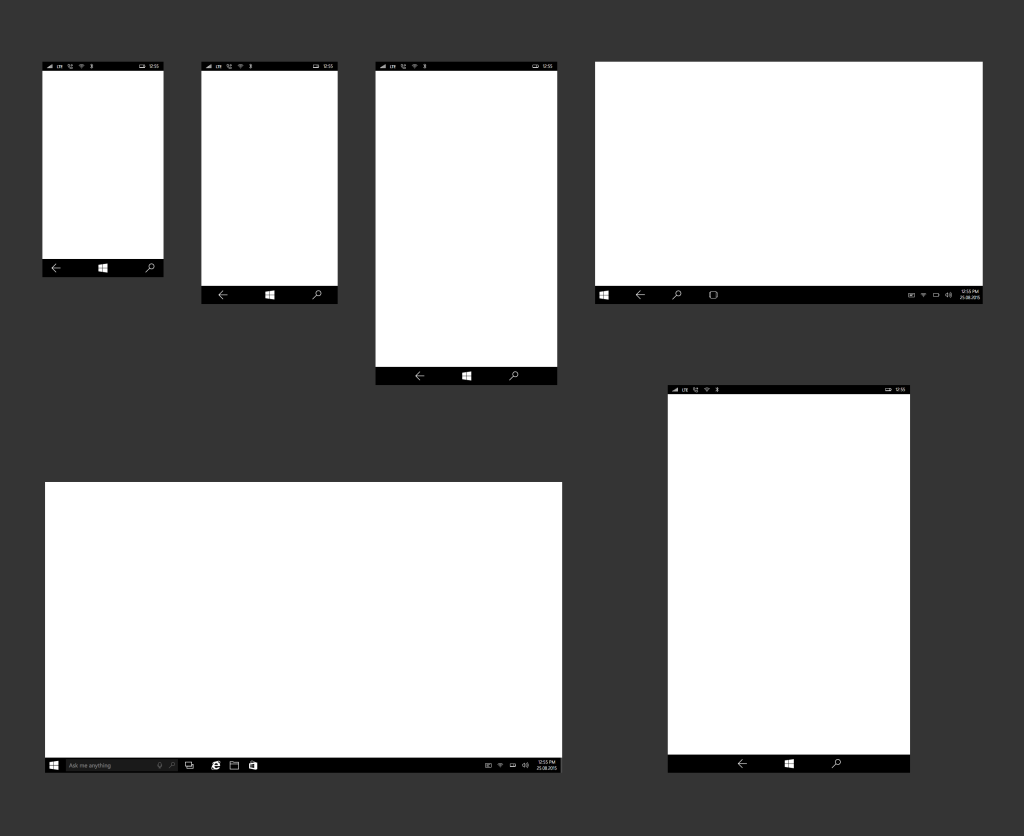
Windows 10

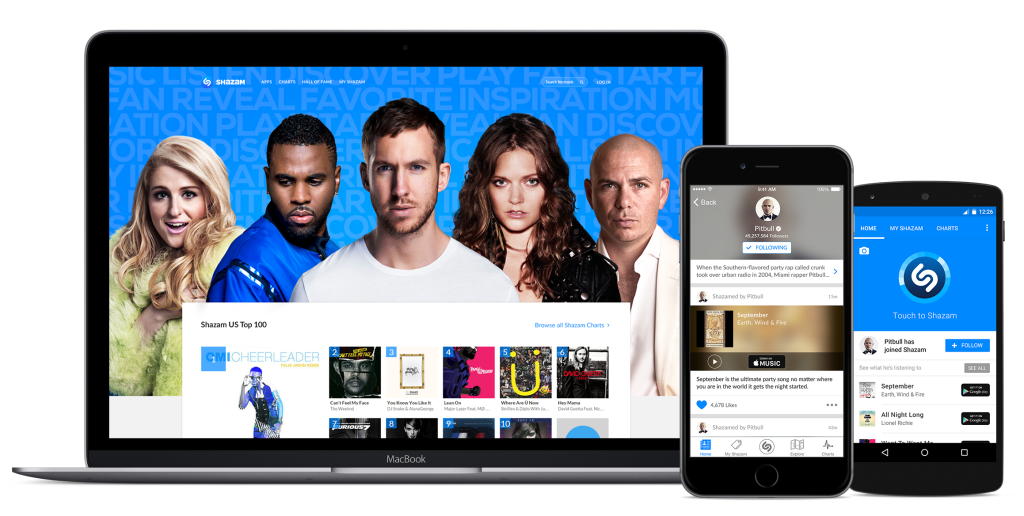
Shazamブランドガイドライン
今年のブランドアップデートでShazamガイドラインがリリースされました。

Facebookデザインリソース
設計チームは、有用な資料、テンプレート、ツールを含むWebサイトを立ち上げました。 Teehan + LaxのUIキットもここに移動しました。 別の興味深いこと:

iOS 9
- Teehan + LaxのPSDおよびSketchのテンプレートは、Facebookデザインチームのサイトに移動しました 。
- 3Dタッチの興味深い実験Victor Baro 。 彼は、Appleが提案したジェスチャーを超えて、3つの実験的アプローチを試みます。ボタンの押し下げに対する反応、スケーリング、アニメーションの制御です。
- 3Dタッチのもう1つの興味深い実験 -アプリケーションは単純化されたスケールのように機能し、画面上にある物理オブジェクトのどれが重いかを判断します。
- そして、3Dタッチによるスケールの別の実験。 重力アプリを使用すると、小さなアイテムの重量を量ることができます 。 確かに、AppleはAppStoreで見逃していません。
材料設計
- 結局のところ、Android Marshmellowの壁紙は物理的なオブジェクトでできています 。 これは、イデオロギーを完全にサポートする真のブランドインターフェイスです!
アップルウォッチ
- スマートウォッチのデザインに関する数少ない実践的な記事の1つ 。 Cole Slettenは、非常に便利なデバイスである状況を導きます。1)電話での操作が快適ではありません。 2)このためには、ユーザーを邪魔する必要があります。

Apple TV
- Quartz ComposerでのApple TVのインターフェイスプロトタイピング 。 それらを見るのはそれほど簡単ではないことが判明しました。
- Reda Lemedenからのガイドラインの主な条項の説明的な絞り込み 。
iPhone 6
iPad
設計原則
米国デジタルサービスプレイブック
ユーザーの理解
親密かつ中断的-Apple Watchの力に合わせた設計
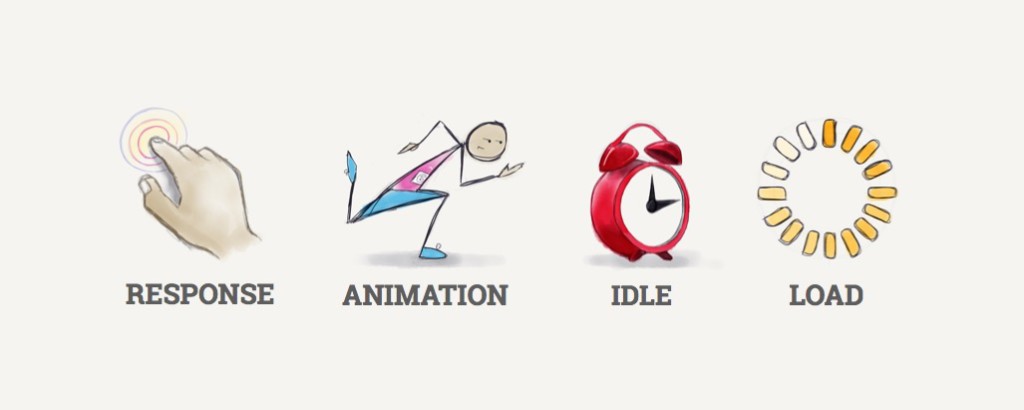
GoogleのAndroidチームのPaul IrishとPaul Lewisは、インターフェイスの速度と特定の問題領域に対する有意義な最適化を評価するためのRAIL(応答、アニメーション、アイドル、負荷)モデルを提案しています。

研究:人々は、彼らが新しいという理由だけで物事を好むかもしれません
プラセボ効果がインターフェースで機能するという興味深い研究。 製品に多くの新製品があることをユーザーに伝えると、たとえそれらが単なる言葉であったとしても、彼はしばしば彼との関係をより良くします。 研究についてもう少し 。

行うべき仕事
- 製品のアカウントを閉鎖するユーザーとのインタビューのための賢明なトレーニングマニュアル 。 方法論#JTBDの精神でそれらを実施する方法。
デバイスの慣性と運動量の挙動により、ユーザーは怠usersに見える
Kara Perniceは、ユーザーがインターフェイスを非効率的に理解または使用しない3つの理由を説明します。 これは、現在のデバイスに対する不活性、行動の慣性、および選択的な注意です。
アクセシビリティ
安全なアニメーション
情報アーキテクチャ、概念設計、コンテンツ戦略
カスタマージャーニーを改善するためのプレイブック
アダプティブパスのカスタマージャーニー最適化戦略。

情報アーキテクチャに対する批評の言語
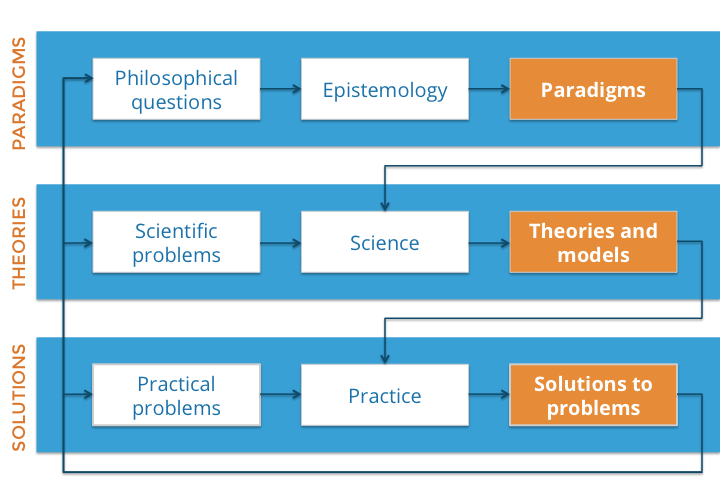
情報アーキテクチャを正しく批判する方法に関する説明資料。 著者は、インターフェイスに適用できるJohn Van GigchモデルM3(メタモデリング手法)(特定のソリューション、理論とモデル、パラダイム)について言及しています。

インターフェイス画面の設計と設計
Adobe Project Comet-ユーザーエクスペリエンス、プロトタイピング、デザインアプリ
設計およびプロトタイピングツールの競争は激化しています-アドビは、ラインナップの設計およびアニメーション用のさらに別の製品をリリースしています。 ビデオから判断すると、これはPhotoshopのDesign Spaceインターフェイスの開発であり、画面とトランジションを接続してアニメーション付きのインタラクティブなプロトタイプを作成する機能を追加します。 デバイス上でプロトタイプを表示する機能、開発者との対話、PhotoshopやIllustratorの束、コンテンツや繰り返し要素を扱う非常に興味深い作品。
Khoi Vinhの印象と、製品への彼の関与についての詳細 。 彼は仕事がすでに本格的に始まっていた8月にアドビに来ましたが、チームと連絡を取り合っています。 この記事には、このツールを使用した小さなデモがあります。 ベータ版は来年の初めにリリースされます-2016年中。詳細:
スケッチ3.4
Sketch 3.4がリリースされました-リンクは革新と修正の大きなリストです。 確かに、このバージョンにはバグがあり、ボヘミアンコーディングはすぐにアップデート3.4.1をリリースする必要がありました 。 Yap Kwang Yik は最も興味深い改善をレビューしました 。 そして、いくつかの新しいプラグイン:
- iOSに似たロジックを使用してレスポンシブデザインを実行できる興味深い制約プラグイン 。
- レイヤーとアートボードをソートするためのプラグイン 。
- John Coatesプラグインを使用すると、CSSでSketchレイアウトのオブジェクトを双方向同期で編集できます 。 著者からの発表 。

プロトタイピングアプリMarvelがデザインツールPlexiを買収
製品はフルバージョンでリリースすることができず、マーベルによってすでに購入されていました。 Colm Tuiteのブラウザーのデザイナー向けの別の新しいツールとして発表され、アルファ版として利用可能になりました。
野原からのx
Axureはついに目を覚まし、InVisionのコンテンツマーケティング担当者に対応することにしました。 また、この製品を使用するデザイナーとの一連のインタビューを開始しました。

フロイド
モバイルプロトタイピング用のツールは多くありません-新たにFloidがあります。 PhotoshopおよびSketchからのインポート、さまざまなデバイス用の一連のテンプレートおよびそれらのプレビュー、GIFおよびHTMLへのエクスポートを発表しました。 多数の実装例がある非常にクールなサイト。 69ドルです。 Mac用のアプリケーションは既に起動されており、間もなくWindows用になります。

クイル-チームのための共同描画とワイヤーフレーム
Quill、ワイヤーフレームで共同作業するためのツール。 他のサービスとの統合、バージョン管理。 すべてが非常に基本的ですが、役に立つでしょう。

ProtoSketch-iPad用のシンプルかつ強力なグラフィックデザイン
iPadでのエンジニアリングと設計のためのアプリ。 これまでのところ、最初の一連の関数のみが、Macおよびプロトタイピング用のデスクトップクライアントを約束しています。

プロトタイプで一緒に旅を縫う
Nathan Curtisは、別々のチームが異なる部分で作業する場合に単一の製品プロトタイプを組み立てる方法について説明します。 彼は、そのようなタスクが解決されたマリオットインターナショナルとの協力の例を挙げています。

国旗
さよならジョン・ドウ
インターフェイスで使用する別のユーザー名ジェネレータ。
SketchMyApp-Photoshopのプロトタイプ駆動設計
Photoshop用SketchMyAppアドイン。インタラクティブなプロトタイプを作成できます。 チームワーク、デバイスでのプレビューなど。
ユーザーの調査とテスト、分析
ユーザーのニーズのテスト
David Travisは、ユーザーのニーズを評価するためのユーザーインタビュー用のスクリプトを提供しています。
ユーザビリティーラボ
- Mail.Ru GroupのUX研究所に関するKsenia Sternina氏 。 ところで、タブレットを使用する際のユーザーの身体的制限に関する最近の研究は、記事の形で出てきました 。

ソーシャルメディアツールを使用してユーザーとつながる:ケーススタディ
FacebookおよびSkypeを例として使用して、ユーザー調査にソーシャルネットワークを使用する方法についてのLinnea Smolentzov。
信頼区間
- Naira Musallam、Nis Frome、Michael Williams、Tim Lawtonは、研究を行う際には信頼区間を慎重に選択する必要があると言います 。 原則として、インターフェイスは複雑な本番システムよりもリスクがはるかに低いため、インターフェイスの信頼区間は短くなります。 さらに、データを拒否する条件が厳しすぎると、強力なアイデアに終止符が打たれる可能性があります。
ブラウザーでの視覚的なプログラミングとデザイン
ライブガイドラインとコンポーネントシステム
- CSSフレームワークコーパス 。
- コンポーネントアプローチの利点は、まだ評価していない人にとって非常によく描かれています 。
- Sebastian Metzgerは、初心者向けのポリマープロジェクトを支援しています。
- Alexey Ivanovは、多少なりとも深刻な製品作業でBootstrapを使用することの長所と短所について説明しています。 主にいくつかの短所。
BoxBox-モダンなデザインツール
フロントエンドデザイナーのKevin Lynaghと産業のRyan Lucasが新しいBoxBoxデザイナーツールを作成します。 触れることは何もありませんが、このサイトには製品のスクリーンキャストのトピックに関する多くの賢明な記事があります。
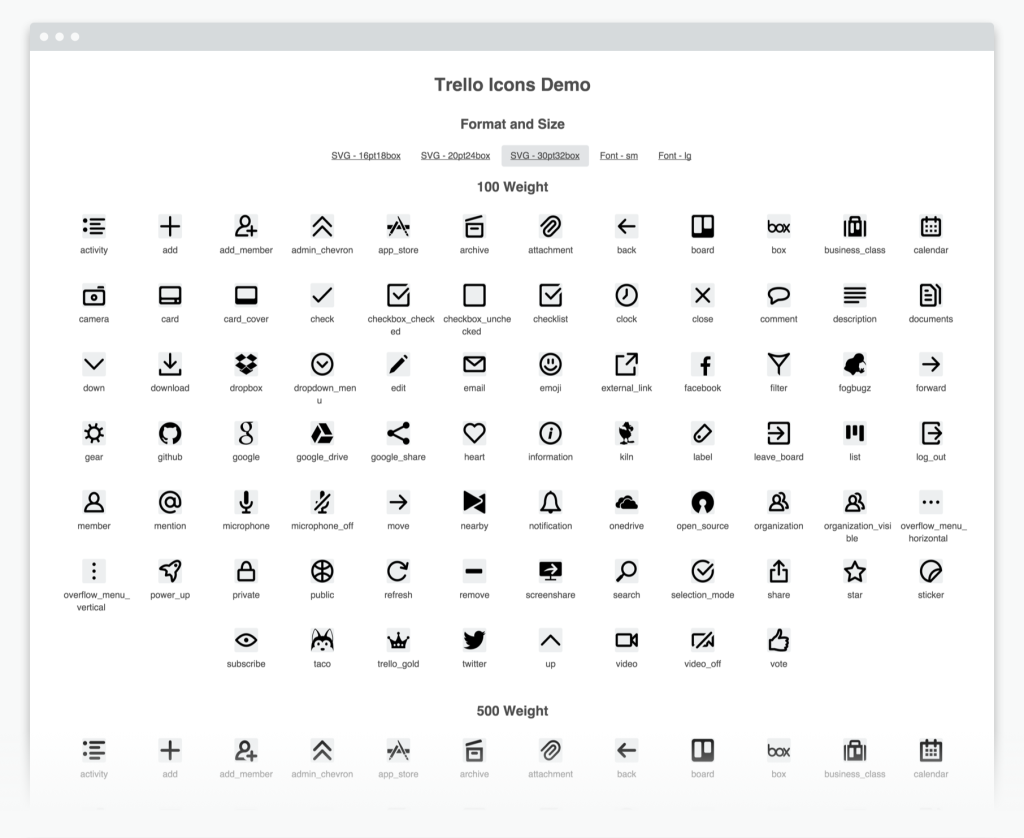
アイコンの問題を修正した方法
TrelloのBobby Graceは、会社がインターフェイスのアイコンを使用して作業を体系化した方法について説明しています。 彼らはGitHubでテクノロジーソリューションを公開しました 。

Webタイポグラフィ
- MAX 2015カンファレンスの別のツールであるAdobe Faces 。 パラメトリックフォントを操作するためのタブレットアプリケーション-文字の基本的な描画に基づいて、一連のパラメーターでそれらのバリエーションを作成できます。 フォント、SVG、または画像への簡単なアップロード。
- CSSおよびHTMLのさまざまなタイプのスペースに関するMediumのクールなMarcin Wicharyガイド 。
- その下の背景に応じてテキストの色を変更するロビンレンドルスクリプト 。
- また、Marcin Wicharyによる別の記事では、CSSの「system」プロパティを使用して標準のシステムフォントを置き換えようとしたため、Windowsで同じ名前の古いフォントに遭遇しました。
- サイトのパフォーマンスを最適化すると、セリフフォントの押し出しにつながるというDigidayの興味深い意見 -彼らは、フォントファイルの方がボリュームが大きいと言っています。
新しいスクリプト
- 物理的なアニメーションモデルを実装するPopmotionライブラリ 。
- 画像の大きなバージョンを開くアニメーションのさまざまなバリエーションのスクリプトフォトギャラリー 。
- ページを共有するために使用される、プルツーリフレッシュに関するいくつかの興味深い実験 。 モバイルChromeで動作するようです。
- 出版物のリストと記事間のアニメーションナビゲーション用のスクリプト 。
- プロモーションサイトの最初のスライドと長い読み取りのアニメーション読み込みのクールな例 。
ヒューズ
インタラクティブなプロトタイプを作成し、それらをAndroidおよびiOS用のコードに変換するためのベータツールが登場しました。ベータ版を入手するには、ほぼ1年かかりました。 最近登場したツールとは異なり、Fuse Toolsは当初、デザイナーとプログラマーの密接なつながりに焦点を合わせていました。 このツールを使用して作成するインタラクティブプロトタイプは、基本的にプラットフォームのネイティブコードを使用した適切に作成されたアプリケーションです。
ブートストラップと基盤

ネット
CodePenの Chen Hui Jing( @huijing )による Sass(Transform)のあるPen Diamondグリッドを参照してください。
CSSアニメーション
- ZURB Motion UI CSSアニメーションライブラリ 。 サイトにあるシンプルで直感的なデモ。
- Eight Day Designsは、CSSとJavaScriptを使用したスプライトアニメーションの基本について説明します 。
今日のWebP画像の使用ガイド(ケーススタディ)
Adrian JamesとMatt Shullは、グラフィックを最適化するためのWebP画像形式の利点について話します。 最新のブラウザでのみサポートされていますが、大幅に節約できます。 サイトのグラフィックスを最適化するための他の資料:
Svg
- SVGの形状を相互に変換するための新しいGreenSockプラグイン 。
- SVGでロシアと世界の最も正確な無料の地図 。
- SVGの有名なサービスのアイコン 。
- SVGの複雑な曲線と形状のオンラインコンストラクター 。
色を扱う
CSSブレンドモード
たんぱく質
Webflow CMS
- Webflow CMSは公開されています。 Fast Co Designの概要はわずかです。
フレーマー
指標とROI
読者エンゲージメントとは何ですか?
Mail.Ru Groupメディアプロジェクトチームの同僚は、コンテンツサイトの読者の関与を増やすことについての豪華なWebサイトを作成しました。 これらの本当に役立つ指標に関する一般的な情報、トピックに関する多くの資料、およびいくつかのビデオ講義。

定着率-習慣性製品の作り方
GoPracticeのOleg Yakubenkovは、Nir Eyalの著書Hooked:How to Build Habit-Forming Productsで提案されているユーザーの習慣構築モデルについて説明しています。 これらは、外部トリガー→アクション→報酬→投資→内部トリガーの5つのステップです。

UX戦略と管理
設計システムをスケーリングするためのチームモデル
プラットフォームで動作するチームを構築する方法に関する最も賢いNathan Curtisの記事。 彼は、単一のキーパー、集中化されたチーム、および分散形式の3つのオプションについて説明します。 後者が自然に最適です。 ところで、 SalesForceはそのモデルを使用します 。

彼の会社であるEightShapesは、プロジェクトのアーティファクトの役割が大幅に減少したときに、どういうわけか私のレーダーから外れました(そして、テンプレートとプラグインの点で最高のものでした)。 しかし、このトピックに関する最も強いレベルの思考がここにあります。 そして、同じトピックに関するもう1つの資料 。
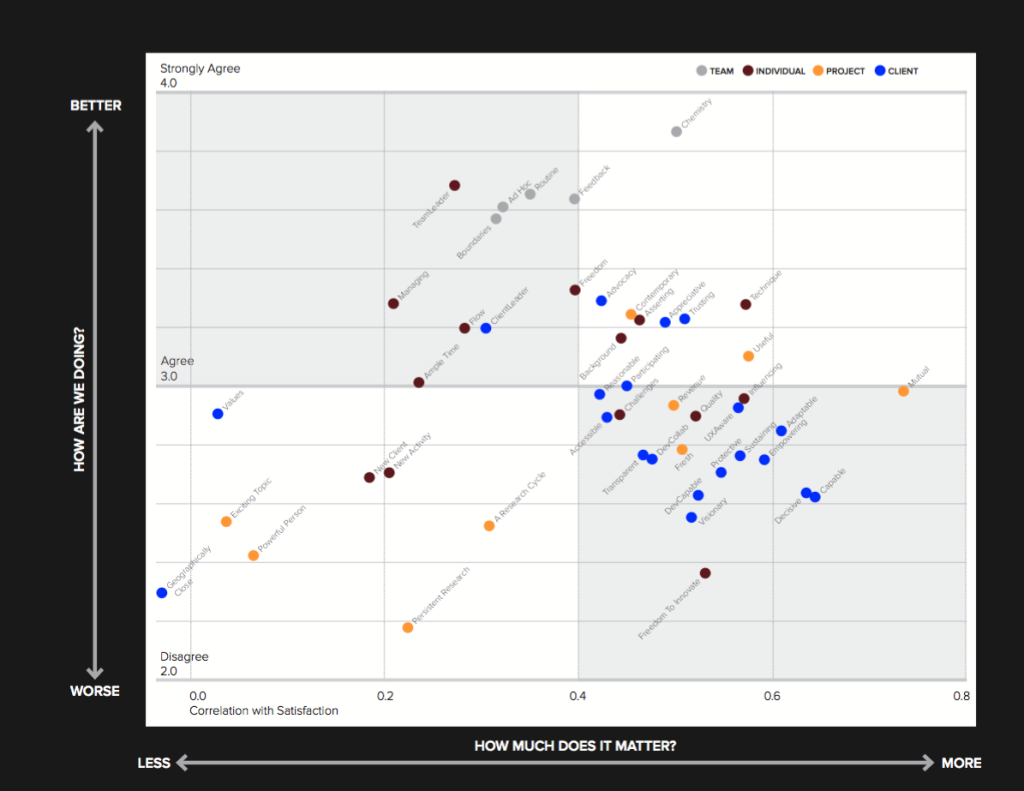
6組織のUX成熟度レベルの指標
Macadamian Technologiesは、最も興味深いUX成熟度モデルの1つを作成しました。 そして、彼らはそれをかなり強力なフレームワークに発展させました。 これは、一般的なモデル、一連の記事、および企業内のUXの現在の状態を評価するためのテストです。 私はシリーズの最後の部分でこのアンケートのために似たようなものを準備しています。 ところで、この一連の記事は、 一般的なトレーニングマニュアルとしてPDFで入手できます。

トピックの続き:
- ジムカルバッハUX戦略説明テンプレート 。 ビジネスモデルキャンバスのアイデアの開発。
このプロジェクトは揺れ動きました! そのプロジェクトは吸い込まれた!
EightShapesがデザイナーの仕事と顧客とのやり取りを評価するためのシステムを構築した方法に関する最も賢いNathan Curtisの資料。これにより、チーム内の微気候と一般的に仕事の質を体系的に改善することができます。

最も一般的に作成および共有されるUX成果物はどれですか?
さまざまなチームメンバー(マネージャー、開発者、顧客)によるさまざまな種類のドキュメントの関連性に関するNielsen / Norman Groupによる楽しい研究。 勝者はインタラクティブなプロトタイプです。

Folio-デザイナー向けのシンプルなGitクライアント
バージョン管理レイアウト用のFolioデザインチームアプリ。 Gitに基づいて構築されています。 小さな発表 。
UXビジョンの伝達-良いアイデアを妨げる13の反パターン
Martina SchellとJames O'Brienの「UXビジョンの伝達:良いアイデアを妨げる13の反パターン」からの抜粋。今年リリースされました。 これは16章で、ブレインストーミングやその他の作業セッションで使用する13のコラボレーション手法の概要を説明しています。 本に関する情報 。
デザイン文化
- Daniel Szuc、Josephine Wong、Michael Davis-Burchatが、さまざまな専門家間の交流を確立する方法、専門知識を互いに教え合う方法、会議を促進する方法、一般的にはより緊密に連携するチームについて説明します。
事例
ReDsgn.Co-共有する価値のあるReDesignストーリー
ReDsgn.coのWebサイトでは、公式の再設計事例と未承諾の概念を収集しています。

- ケース付きの古いブランチ 。
- 不要な再設計 。
- Google Primerデジタルマーケティングチュートリアルの作成方法 。
- インターフェースについてだけではありませんが、一般的に製品の進化については十分興味深いものです 。 iPhoneで描画するためのアセンブリアプリケーションの作成に関するストーリー。
- ストライプモバイルダッシュボードの作業についてのMichaëlVillar 。
- Joshua TaylorがEvernoteエコシステムの最後から2番目のアプリケーションバグについて語ります 。 AppStoreでの評価は統一され、ユーザーからの否定的なフィードバックが急増しました。
- iPhone用の新しいPaperアプリケーションに関する賢明なケーススタディのロシア語への翻訳 。 FiftyThreeが有名なiPadバージョンの移植を開始しなかったのに、ゼロから再考した理由。
自分を旋回:アーサナのリブランドの背後にある物語
最近のAsanaの再設計についての良い事例であり、その助けを借りて、同社はインターフェースでブランドをうまく編成することができました。 問題を解決しようとしている人にとって有用な詳細もたくさんあります。 翻訳

そして、再設計プロセスからの洞察のもう一つのパック 。 サイトへの変更を徐々にロールアウトする方法を含む-変更は非常に急進的でしたが、いくつかの段階に分割されました。 ケースではなく、ゴールド、ストレート!
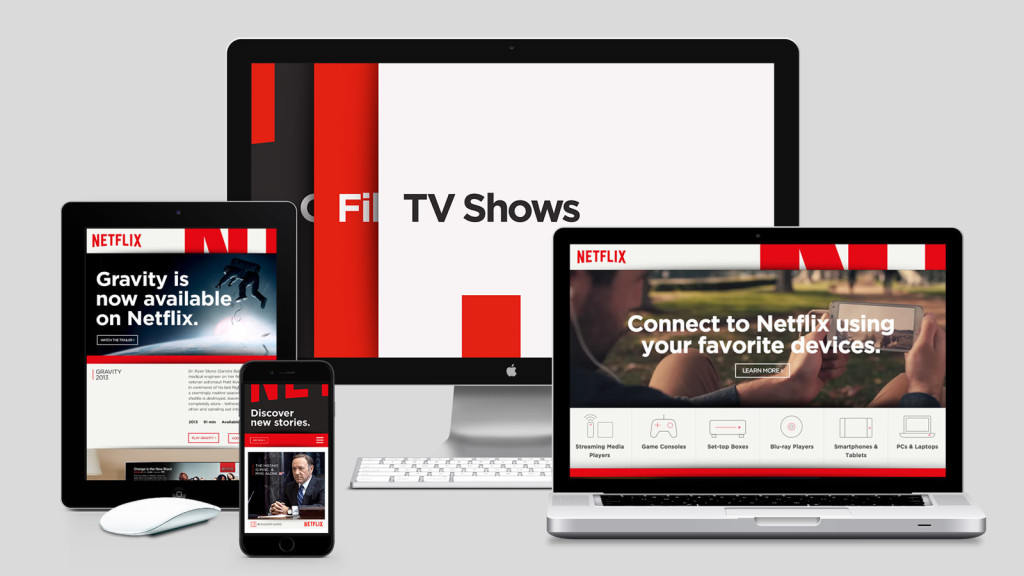
Netflixブランド
Gretel Studioが、製品、広告資料、およびブランドを使用する他の方法に浸透する階層化スタックの概念を提案した優れたNetflixの事例。

AMA:モスクワの新しいメインサイト
UX-Environmentおよびvc.ruからの2番目のAMA。 Adrian Krupchansky(Notamedia、マネージングパートナー)、Maxim Pavlov(Notamedia、クリエイティブディレクター)、Alexander Arabey(モスクワ情報技術局、プロジェクトマネージャー)、Nikolai Bobrov(Notamedia、開発ディレクター)は、最近立ち上げられたモスクワ政府のウェブサイトに関する質問に答えました。 。 近年の州のサイトの分野では、多くの興味深い動きがあり、モスクワDITはここで最も顕著なものの1つです。 これは彼らのエコシステムの新しいサイトであり、それがどのように作成され、チェーン全体にどのように含まれるかが興味深いです。

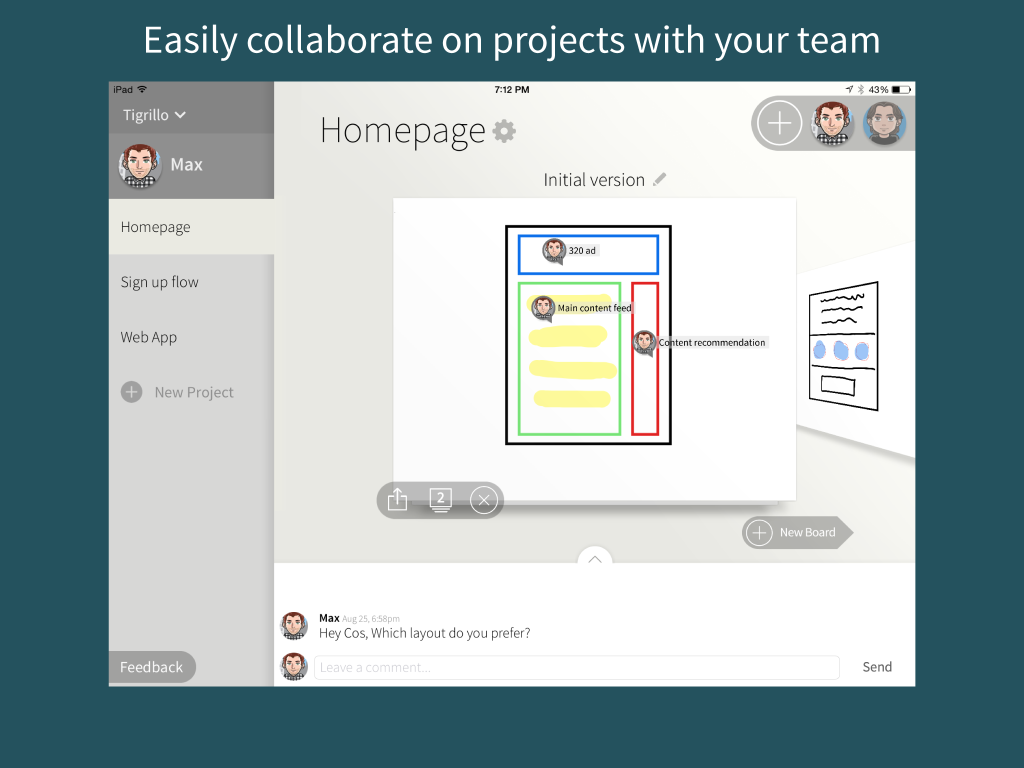
ツール:RealtimeBoardを使用したインターフェイスデザインでのコラボレーション
RealtimeBoardは、プロセスの視覚化、コンテンツの操作、設計と計画の議論を簡単に行えるオンラインコラボレーションボードです。 チームは常に実験とテストを実施しているため、最初のユーザーセッションの設計例で実験を評価するためのアプローチとツールを共有することにしました。

製品開発の図解ガイド
ボルト投資基金による、クレジットカードを介したボックスチップテイカーの例を使用したガジェットの作業に関する記事の説明シリーズ。

未承諾の再設計
- RedMadRobotによるニューヨークセントラルパークアプリのコンセプト 。
- 一連の学生のiTunesの再設計の概念 。
- ダニエル・ラカミモフが、Twitter Momentsのモバイル版について語っています。 非常に興味深い一連の思考。
物語
誰がGPSを必要としますか? Etakの忘れられた1985ナビゲーターストーリー
1985年の最初のEtakカーナビゲーターの登場に関する最も賢いストーリー。 同社は何度も転売され、TomTomが所有するようになり、最新のすべてのデバイスでベストプラクティスが使用されています。

トレンド
スクリプト化された相互作用
Mikael Wibergによる短いが非常に大容量のコラムで、「相互作用」の概念を再考することを提案しています。 当初、これはシステム内の特定のユーザーアクションに対する作業でしたが、製品との相互作用の概念が広くなるほど大きくなりました。
アルゴリズム設計
カーインターフェース
映画のインターフェース
スマートな時計とブレスレット
- Maximiliano Firtmanの初心者向けのウェアラブルデバイスのアプリケーション作成のニュアンスの概要 。 プラットフォーム機能、インターフェース機能、開発ツールなど
Microsoft HoloLens
一般的および専門的な開発のため
デザイン科学における「科学」
デザインが科学的手法を使用すべきか、それとも予測が不十分な創造的プロセスかについてのドナルドノーマンの良い考え。 理論的基盤に依存し、事例を分析し、強力な専門家のスキルと直感を使用するために、3つの可能なアプローチすべてを使用する必要があります。
ドリブルの利点
100日間で100作品
- Service Daily UIは、「100日間で100レイアウト」という現象を大規模にする恐れがあります 。 購読すると、彼は毎日タスクを送信します。 これは初心者向けの優れた方法ですが、Dribbbleにはすでにマイナスの影響がありました-目的のない弱い仕事の巨大な流れで満たされていました。
プロダクトデザイナー
デザインフィルム
- InVisionの大手食品会社のデザイナーに関する映画「Design Disruptors」 。 もちろん、コンテンツマーケティングはLVL 80です。
アドビのポートフォリオ
Adobeからの別の発表-Adobeポートフォリオのポートフォリオを作成するためのツール。

オンライン講座
オライリーの2015年の本
- マルティナシェル&ジェームスオブライエン-UXビジョンの伝達 。
- ジョナサン・シャリア-悲劇的なデザイン。 悪いデザインの真の影響とその修正方法 。
- スコットハーフ-人々が愛する製品のデザイン。 偉大なデザイナーが成功する製品を作成する方法 。
- James Kalbach-マッピングエクスペリエンス。 旅、青写真、図による価値創造ガイド 。
- Tom Greever-明確なデザインの決定。 利害関係者とのコミュニケーション、健全性の維持、最高のユーザーエクスペリエンスの提供 。
- ロシェルキング&エリザベスFチャーチル-データを使用したデザイン。 大規模なユーザーテストによるユーザーエクスペリエンスの向上 。
- リチャードバンフィールド-デザインリーダーシップ。 トップデザインリーダーが成功する組織を構築し成長させる方法 。
- アダムコナー、アーロンイリザリー-デザインの議論。 Improving Communication and Collaboration through Critique .
- Carl Anderson — Creating a Data-Driven Organization. Practical Advice from the Trenches .
- Avi Parush — Conceptual Design for Interactive Systems. Designing for Performance and User Experience .
400
ユーザーエクスペリエンスの開始
初心者向けのGood Leban Hyde UXレビュー。職業、スキル、書籍、ヒントなどの定義
プレゼンテーション形式での製品設計のダイジェスト
のための UX-マラソンは、オンライン会議、プレゼンテーション形式でダイジェストを作ってみました。過去2か月間の最も興味深いニュースを収集しました。これが理にかなっているかどうかはわかりませんが、「プレゼンテーションを試す」チェックボックスをオンにしました。
業界の人々と企業
製品設計から仮想現実まで
今年の4月、SparrowとInboxの作成者であるJean-Marc DenisがGoogle Cardboardチームに加わりました。 彼は、なぜこの新しい方向に興味を持っているのか、何を学ばなければならないのかについて語っています。 さらに、Jean-Marcは、スマートフォンやタブレットの快適なエリアと同様に、身体活動のための安全なエリアを提供しています。

AMAセッション
- スケッチのクリストファーダウナー 。
- SoftFacadeのAnton Zykin氏 。
- Google / SparrowのJean-Marc Denis アントワーヌ・プルはそれを記事としてまとめました 。
- AdobeのKhoi Vinh氏 。
大企業によるデザインスタジオのショッピング
- PwCは、設計の専門知識を真剣に拡大し、メインオフィスに強力な設計センターを作成しています 。
- トピックに関するアラン・クーパーの意見 。 当然、彼はスタジオには未来があると信じています。
新鮮なリンクも同じFacebookグループで追跡できます。 特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolovのリンクを公開しているすべての人に感謝します。 レビューのおかげで、それらのおかげでより多くの資料が表示されます。
ニュースレターを購読する
手紙は月に一度届きます。