測定方法
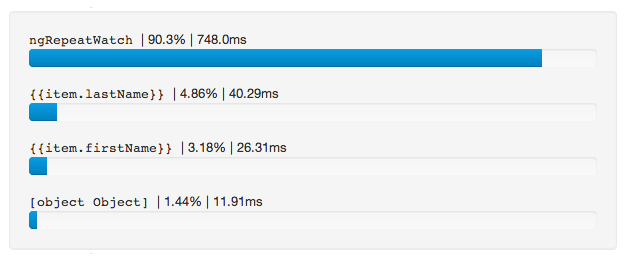
ChromeブラウザのBatarang拡張機能を使用すると、アプリケーションのパフォーマンスを測定するのに便利です。 このツールは、各式の実行時間を示します。

Angular Watchers Extensionでウォッチャー自体の数を測定すると便利です。
何のために努力しますか?
アプリケーションの認識は、$ダイジェストサイクルの実行時間に大きく依存します。 Stackoverflowに対する有名な回答のMisko Hevery氏は、50ミリ秒よりも速い変更は人間には見えないため、「即時」と見なすことができると述べています。 したがって、ユーザーが「スローダウン」を感じないように、$ダイジェストごとに50〜100ミリ秒を満たす必要があります。
これを達成する方法は?
各$ダイジェストサイクルで、すべてのウォッチャー関数が呼び出され、スコープモデル全体の変更がチェックされます。 相対的に言えば、サイクル時間$ダイジェスト=オブザーバーの数*それを完了するのにかかった時間。 したがって、$ダイジェストの作業を最適化するには、オブザーバーの数を減らすか、計算の速度を上げる必要があります。
$スコープ。
$scope.myVar = function() { return 2 * 2; } $scope.$watch(myVar, function() { alert('myVar has changed!'); });
$ scope.myVarへの変更のチェックは、$ダイジェストサイクルごとに少なくとも 1回または2回行われます。 したがって、監視下での高価なコンピューティングを避けるようにしてください。
ng-showおよびng-switch
ng-hideまたはng-showを使用してブロックを非表示にした場合、内部要素はDOMから削除されず、 ディスプレイを通じて単純に非表示になります:none CSSスタイル。 したがって、これらの要素内のすべての{{expression}}は、$ダイジェストが渡されるたびに計算されます。
非表示要素の変数を監視したり、ng-switchを使用してDOMから非表示要素を削除したりしないでください。
{{myName | filter}}
AngularJSの各フィルターは、$ダイジェストループごとに少なくとも 1回または2回実行されます。 フィルターロジックでヘビーコンピューティングを使用しないようにしてください。
$ http
$ httpにアクセス(および応答を受信)するたびに、$ダイジェストループが呼び出されます。 送信データを変更して、サーバーへの呼び出しの数を減らします。
ng-bind
<p>Lorem ipsum dolor sit amet ... mollit anim id {{est}} laborum.</p>
この例では、Angularは{{est}}だけでなく、<p>内のすべてのテキストを監視します。 したがって、すべてのテキスト(そして、非常に大きくなる可能性があります!)はメモリに保存されます。 このような状況を回避するには、ng-bindバインディングを使用します。
<p>Lorem ipsum dolor sit amet ... mollit anim id <span ng-bing="est"></span> laborum.</p>
ng-repeat
ng-repeatディレクティブは、パフォーマンスの面で最も高価なディレクティブの1つです。 最適化する簡単な方法はありません。 したがって、大量のデータを扱う場合はng-repeatを避けてください。 ng-repeatに入る前にデータセットをトリミングします。
{{::値}}
バージョン1.3以降、AngularJSはワンタイムバインディングなどの興味深い機能を導入しました。 通常、値は次の方法でDOMに渡されます。
<h1>{{title}}</h1>
ワンタイムバインディングを使用するには、値の前に::を追加する必要があります。
<h1>{{::title}}</h1>
1回限りのバインディングでは、最初のデータが表示された後に$ウォッチが削除されます。これは、パフォーマンスで勝つことを意味します。 一方、モデルの更新はパフォーマンスに影響しません。
UI
最後に、Angularを最適化する最も簡単な方法は、ウォッチャーの数を減らすことです。 双方向バインディングのメカニズムは非常に便利であるため、不当な場合に使用することが非常に多くあります。 「2000人のオブザーバー」の理論上の限界については誰もが知っていますが、ユーザーの利便性を考えると、この限界に近づくことさえできません。

ユーザーは、2000の変数の同時更新を本当に理解できますか? ユーザーの注意が現在重要なコントロールのみに集中するようにアプリケーションを変更する方が良いでしょうか? これにより、ユーザーエクスペリエンスが向上するだけでなく、単位時間あたりに実行される$ダイジェストサイクルの数も削減されます。
関連リンク
angular.jsの高速化
AngularJSの高速化
角度:パフォーマンス