バナーは次の要件を満たしている必要があります。
1.バナーは複数の画像で構成されており、一定の時間が経過すると自動的に切り替わります。 この例では、バナー5。
2.各バナー画像は、サイトの特定のページへのアクティブなリンクです(たとえば、特別オファー付き)。
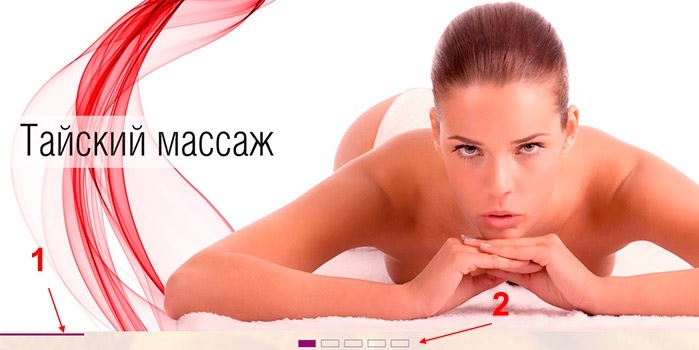
3.バナーの下には、バナーを切り替えるためのボタンがあります。 現在のバナーに対応するボタンは、異なる色で強調表示されています(図のブロック1)。
4.バナーの下とボタンの上に進行状況バーがあります。各バーナーが表示されると左から右にスムーズに移動する色付きの線です。 ビデオを再生するときのビデオプレーヤーのプログレスバーとの類推によって。 これは図のブロック2です。
設計者が描いたもので、実装する必要があるものは次のとおりです。

適切なライブラリが見つかりました:これはjQueryのCycle2プラグインです。
詳細なドキュメントと例が記載されたプラグインサイトへのリンク: http : //jquery.malsup.com/cycle2/
プラグインのダウンロードページへのリンク: http : //jquery.malsup.com/cycle2/download/
バナーの実装
ドキュメントページhttp://jquery.malsup.com/cycle2/api/でCycle2プラグインを使用する場合、または例: http ://jquery.malsup.com/cycle2/demo/を学習することで、すべての微妙さと設定を理解できます。 問題の解決策のみを分析します。
ページのヘッドセクションで、jQueryとCycle2へのリンクを追加します。 私たちのサイトでは、それらは/ js /ディレクトリにあります:
<script src="/js/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" src="/js/jquery.cycle2.min.js"></script>
ページ上の5つのバナーのHTMLコードは次のようになります。
<div id="content-ob" class="cycle-slideshow" data-cycle-fx="scrollHorz" data-cycle-timeout="10000" data-cycle-speed="1000" data-cycle-slides="a" data-cycle-pager=".custom-pager" data-cycle-pager-template=" <a href=# class='custom-pager-button'> </a>" > <a href="/page1.html"><img src="/img/pic1.jpg" /></a> <a href="/page2.html"><img src="/img/pic2.jpg" /></a> <a href="/page3.html"><img src="/img/pic3.jpg" /></a> <a href="/page4.html"><img src="/img/pic4.jpg" /></a> <a href="/page5.html"><img src="/img/pic5.jpg" /></a> <div id="progress"></div> <div class="custom-pager"></div> </div>
htmlコードを分析しましょう。
バナーブロックは、id = "content-ob"のdivタグで囲まれています。 cssファイルでこのidを使用して、記事に関係のない個々のブロック位置パラメーターを設定します。
- 属性
ブロックを反転バナーに変換します。 この属性は重要です。使用可能な場合、Cycle2ライブラリはブロックを変換します。class= "cycle-slideshow"
-バナーを水平方向に反転させる方法を示します。data-cycle-fx= "scrollHorz"
-ミリ秒単位の各バナーの表示時間、つまり バナーを表示するのに10秒かかります。data-cycle-timeout= "10000"
-バナーを回すアニメーションの時間、1秒。data-cycle-speed= "1000"
-この属性は、入れ子になったタグに反転ブロックが含まれていることを示します。 なぜなら ブロックを反転していますdata-cycle-slides= "a"
<a href= "/pageX.html"><img src= "/img/picX.jpg" /></a>
-ナビゲーションボタンのブロックのセレクター。 非標準のユニットを使用します 標準ユニットは設計上私たちに適合しません。data-cycle-pager= ".custom-pager"
data-cycle-pager-template= " <a href=# class='custom-pager-button'> </a>"
ご想像のとおり、次の形式の行:
<a href="/page1.html"><img src="/img/pic1.jpg" /></a> <a href="/page2.html"><img src="/img/pic2.jpg" /></a> ...
サイトのページへのリンクを持つ切り替え可能なバナーです。
コード
<div id= "progress" ></div>
-進行状況バーのレンダリングのブロック。
コード
<div class= "custom-pager" ></div>
-ナビゲーションボタンを描画するためのブロック。
バナーのCSSスタイルを考えてみましょう。
.custom-pager{ /* */ margin-left:435px; margin-top:5px; overflow:hidden; } a.custom-pager-button{ /* */ display:block; float:left; margin-right:5px; width:29px; height:13px; overflow:hidden; background-image:url(/img/newdis/ob-in.png); background-position:left top; background-repeat:no-repeat; cursor: pointer; } .custom-pager a.cycle-pager-active{ /* */ background-image:url(/img/newdis/ob.png) !important; cursor: pointer; } .custom-pager > * { cursor: pointer;} /* - */ #progress { /* */ margin-top:3px; height: 3px; width: 0px; background: #860b70; z-index: 500; }
進行状況バーを除くすべてがこれらのパラメーターで機能します。
進捗バーを実装するために、Cycle2の例のコードが完成しました: http ://jquery.malsup.com/cycle2/demo/progress.php
プログレスバーアニメーションの実装
この例では、各バナーが表示されると、進行状況バーが0から100%に移動します。 プログレスバーは、ビデオプレーヤーでビデオを再生するのと同様にする必要があります。5つのバナーがすべて表示されると、0から100%までスムーズに移動します。
結果は次のとおりです。
var progress = $('#progress'), slideshow = $( '.cycle-slideshow' ); /* - */ slideshow.on( 'cycle-initialized cycle-before', function( e, opts ) { if(opts.slideNum==undefined) number=1; /* undefined, */ else number=opts.slideNum; number--; w=Math.round(100*number/opts.slideCount); /* % */ progress.stop(true).css( 'width', w+'%' ); /* */ }); /* - */ slideshow.on( 'cycle-initialized cycle-after', function( e, opts ) { if(opts.slideNum==undefined) number=1;/* undefined, */ else number=opts.slideNum; w=Math.round(100*number/opts.slideCount); /* % */ if(w>100) w=100; // /* % */ progress.animate({ width: w+'%' }, opts.timeout, 'linear' ); });
コードのコメントからわかるように、2つのイベントハンドラーが使用されます。バナースイッチングアニメーションの開始とバナースイッチングアニメーションの終了です。 バナーブロックのプロパティを含むoptsオブジェクトがハンドラーに渡されます。
バナー切り替え開始ハンドラーでは、アニメーションを前のバナーの位置で停止します。 切り替え前のバナー。
次に、バナー切り替え終了ハンドラーで、アニメーションを現在の位置から現在のバナーを基準にした位置まで再開します。 切り替え後に表示されるバナー。
optsオブジェクトのopts.slideNumプロパティを使用して、現在のバナーのインデックスを見つけることができます。
opts.slideCountプロパティにあるバナーの総数。
最後に、opts.timeoutプロパティで表示時間を認識することで、アニメーションの時間間隔を表示時間と等しくなるように指定できます。 data-cycle-timeout = "10000"属性を使用して、この値をhtmlコードに設定します。
問題は解決しました!