Angularはおそらく最も人気のあるjsフレームワークです。 少なくとも1つのホリバーは、言及せずに行うことができません。 そして、すでにご存じのとおり、このフレームワークの2番目のバージョンはリリースの準備が整っています。 実際、これは他の目標を解決するために設計された別のツールになります。 次の写真は、ネット上を歩いて所定の位置にあると思います。

しかし今のところ、これは単なる抽象化です。 新しいAngularの現在の状態は、アルファ版の40回目の反復であり、10月9日から利用可能です。 もちろん、製品で2番目のAngularを使用することはできませんが、何が調理されているかは確認できます。 実際、それは私が見せたいものです。
Angular 2.0でいくつかのガイドとチュートリアルを探しましたが、どれも機能していないと自信を持って言えます。反復間の変更は非常に深刻です。 公式Webサイトの「5分間の開始」でさえ、コードの正確なコピーでは機能せず、さらに注意が必要です。
しかし、初心者には嬉しいことに 、Angular 2.0のサンドボックスがあります。これには、最適なパフォーマンスに必要なすべての依存関係を含む、ほぼ安定した反復が含まれています。 これは20回目のイテレーションであり、遠く離れた春にリリースされたものであり、当然のことながら、マニュアルで読むことができるチップは含まれていません。 しかし、デモンストレーションには、これで十分だと思います。
現在のバージョンと比較して、新しいAngularでは何が変更されますか。 一言で言えば、これ:
- シャドウDOMのサポート。
- スコープの代わりに隔離されたコンテキストを使用する(controllerAsの構文に似ていますが、「そのまま」アクセス可能);
- クラスと注釈(シャドウDOMの機能)を使用してアプリケーションのコンポーネントを作成することを優先して、ディレクティブを記述する概念を放棄します。
さらに、開発者は、Angular 1.xの主な機能である双方向データバインディングを放棄することを決定しました。 これにより、このフレームワークでのアプリケーションのパフォーマンスが向上します。
他のすべての資料はネットワーク上で見つけることができ、その中には膨大な量があります。
2つの実質的に異なるフレームワークを比較するために、同じテンプレートアプリケーションを作成することにしました。 これは、公式のAngularサイトバージョン1.xのPhoneCatです。 最初のバージョンを再考し、2番目のバージョンを作成します。
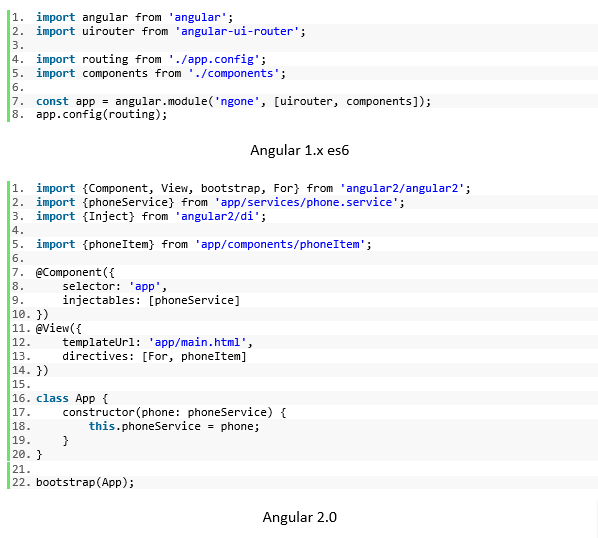
作業を簡単にするために、最初のバージョンで作成されるアプリケーションは2015言語標準またはes6で作成されます。これは、Angular 2.0が「そのまま」サポートする標準の1つです。 これは、開発者が独自のAngularバージョン1.xモジュールを最新の標準言語モジュールに置き換えていることを示唆しています。
そして、実際には、これが何が起こったかです...
ブートストラップ
または、アプリケーションの初期化。

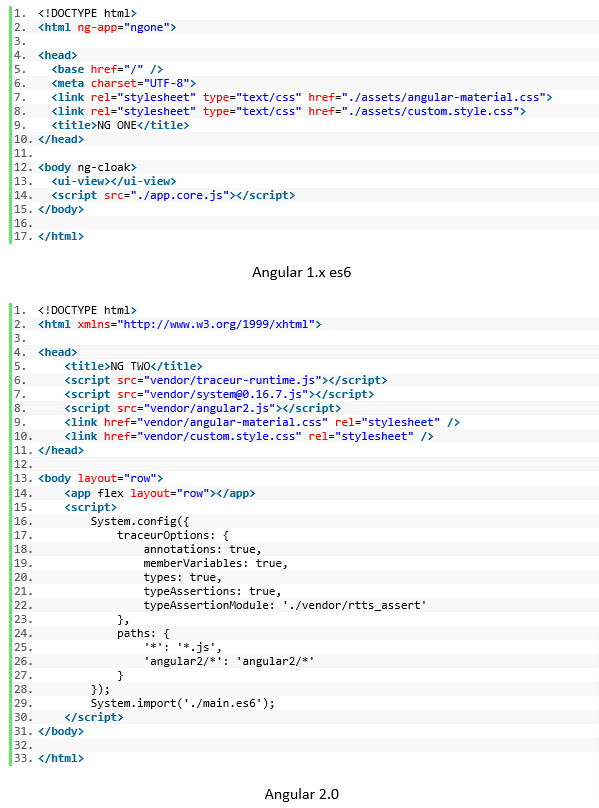
Angular 2.0では、アプリケーションへのエントリポイントを確立するために必要な、よく知られたng-appディレクティブがなくなります。 代わりに、メインコンポーネント(Appクラス)を宣言する必要があります。これにより、残りのアプリケーションコンポーネントがプルアップされます。
コンポーネントとビューの注釈を使用してすべての依存関係をメインの「モジュール」にインポートした後、コンポーネントを説明します。どのセレクターが使用可能になり、どのテンプレートが代わりに置き換えられるかを示します。 また、メインテンプレートで使用される他のすべてのコンポーネントの依存関係も示します。 たとえば、ForディレクティブまたはphoneItemなどのコンポーネント。 結果として、メインのコンポーネントに間接的または直接依存するコンポーネントのツリー状の階層を取得する必要があります。 ところで、この階層をファイル構造の形に整理するという問題は、アプリケーションの整理方法が明確ではないため、未解決のままです。 または、同じファイルシステムレベルのアプリケーション階層に異なるレベルのコンポーネントを格納するか、無限のディレクトリブランチを作成しますか?
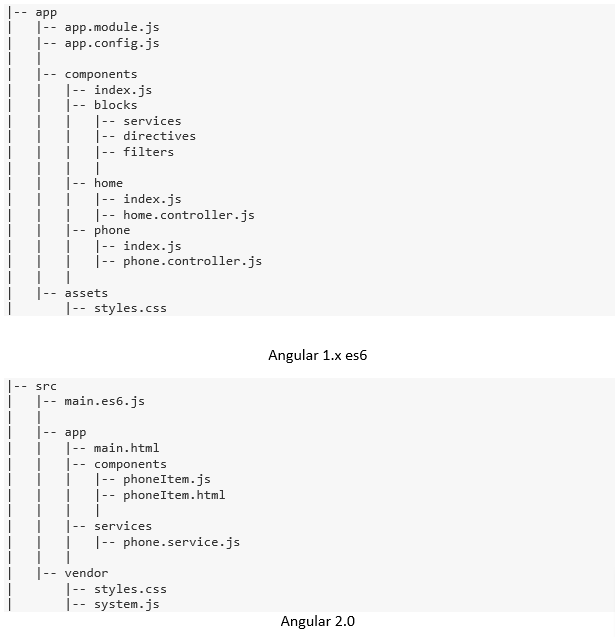
私のテンプレートアプリケーションでは、プロジェクトの編成の複雑さとベストプラクティスに基づいて、次の構造を選択しました。

すべての宣言の後、このブートストラップ(App)命令でアプリケーションを初期化します。
Angularバージョン1.xでのアプリケーションの初期化は、DOMでの操作を除いて、2番目のバージョンとそれほど変わらないことに注意してください。

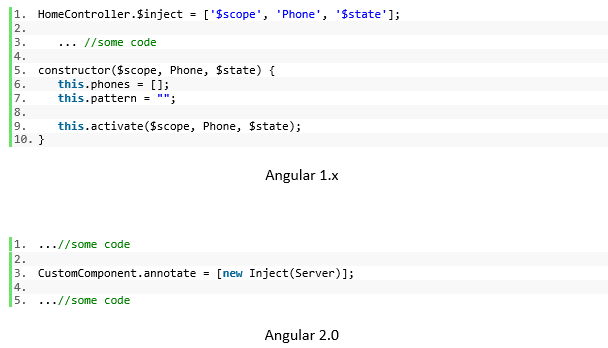
依存性注入(DI)
または依存性注入。
Angularバージョン1.xの主な機能の1つは、手頃な価格のDIであり、アプリケーションの開発時に「分割して征服する」という原則を簡単に守ることができます。 現実世界の複雑なエンティティは、プログラムコードに変換されると、システム全体の利点を提供するオブジェクトによって表されるさまざまなモジュールに決定および配布できます。 このアプローチにより、アプリケーション自体の概念の開発と理解が大幅に促進されます。 さらに、このようなシステムはテストするのが非常に簡単です。なぜなら、依存関係の巨大なチェーンを引く必要はなく、単一のモジュールで満足するだけだからです。
ただし、この実装にはもちろん欠点があります。 これは主に縮小と他の最適化手法によるものです。 このDIは、文字列で表される依存関係名の解析に依存しているため、上記の縮小の内訳につながります。 もちろん、多くの回避策がありますが、これはこのフレームワークの純粋な概念ではありません。
Angular 2.0にはこの問題はありません。 新しいAngularがTypeScriptをサポートしていることは秘密ではありません。TypeScriptは、ルーズタイピングに関連する問題をほぼ完全に奪います。

さらに、Angular 2.0にはDIの分野で独自の機能があります。 これは、いわゆる子インジェクターです。
既に述べたように、新しいAngular上のアプリケーションは、いくつかの階層コンポーネント構造のように見えます。 また、親コンポーネントと子コンポーネントの接続を容易にするために、子コンポーネントは依存関係を継承できます。 そして今、この継承を設定するメカニズムがあります。 依存関係をさらに進めるか、このレベルでのみ残す方が良いかを選択できます。
これに加えて、フレームワークの新しいバージョンの依存関係も非同期でロードできます。
ただし、新しいAngularの依存性注入の概念は広範であり、ネット上でそれに関する多くの情報を見つけることもできます。 新しいアプローチの思慮深さは、組織のサーバー方式に品質がどんどん近づいていると言うだけです。 たとえば、.NETやJavaなど。
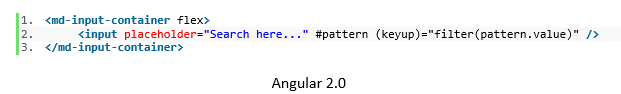
テンプレート作成
または、アプリケーションでテンプレート化します。
テンプレートを使用したフレームワークの最初のバージョンですべてが明確な場合(各条件付き「コンポーネント」のテンプレートを作成し、「アウトレット」に順番に挿入して多くのページの錯覚を作成します)、2番目のバージョンではこれは本格的な1ページのアプリケーションです。 1つの入力-独立したロジックを持つ多くのコンポーネント。 したがって、最初のバージョンでディレクティブなしでは実行できない場合、2番目のバージョンで異なる決定をする必要があります。 さらに、双方向のデータバインディングがない場合

変数を宣言したり、繰り返しの構築にループを使用したりする構文の機能については、停止する意味がないと思います。 これはすべてネット上で簡単に検索できます。
そして、すでに述べたように、新しいAngularはシャドウDOMをサポートしていることに言及する価値があります。 これにより、サーバー側で既製のページを収集できるため、生産性を向上させる分野で新しい機会が開かれ、クライアントが思考から解放されます。
ルーティング
またはルーティング。
現在、ルーティングメカニズムが最終的にどのように見えるかに関するデータは、Angularの新しいバージョンではまだ十分ではありません。 しかし、コンポーネントを使用するという概念にはその意味がありません。 ルーティングはサーバーサイドの組織化方法に非常に似ていることが知られており、現在ではたとえば、node.jsのExpress、つまりルーターを使用しています。
複数のエンドポイントを作成することも可能です。これらは、異なるルーティング構成を持つコンポーネントまたは個別の子アプリケーションでもあります。 ui-routerを使用して同様のことができるようになりました。ui-routerはui-viewという名前で、Angularの新しいバージョンに関して「コンポーネント」をシミュレートできます。
ディレクティブ、サービス、フィルター...
2番目のバージョンで何度も述べたように、コンポーネントはすべてです。 移行されたサービスのみが、実際、最初のバージョンにあるべきものになりました。 新しいAngularでは、ほとんどすべてがコンポーネントを引き継ぎます。
その結果、新しいAngularは、既存のAngularがそうであったはずのAngularになります。 しかし、なぜ最初のバージョンは違うのですか?
事実、Angularバージョン1.xが作成されたとき、ほぼ5年前、開発者向けではありませんでした。 これは、静的HTMLを簡単かつ迅速に構築する必要がある設計者向けに設計されたツールです。 時間が経つにつれて、これは変更されました。 開発者は、この製品を現代の現実に適合させ、絶えず更新し、改善するために多くの努力をしました。 現代のWebアプリケーションのニーズは常に変化しているため、彼らは常に「浮かんでいる」ようにあらゆることをしました。 ただし、製品の目的に対する当初の誤解により、存在するすべてのものに制限があります。 これらの制限の多くは、パフォーマンスとパフォーマンスの問題に関係しています。 これらの問題を解決するには、新しいアプローチと戦略が必要です。
PS Projectのソースは、 こことここにあります 。
PPSそしてもちろん、この厄介な第2角への遠足に対する建設的な批判をお願いします。