
8か月のハード開発が遅れており、現在-人気の(将来的には-確実に)ベクトルアニメーションエディターの第2バージョンと、同時にゲームの開発環境がリリースされました。 最後に、私はhabrasocietyへのこのリリースについて話すことを恥じていません。 この記事では、 NanoFLの機能のいくつかについて説明します。
ほとんどのigrodelovは少なくとも一度はFlash Pro環境を使用したと思うので、NanoFLの同様の主な機能を詳細に説明する価値はほとんどありません。 要するに:
- 同じレイヤーに描画された図形が自動的にマージされるという機能を使用してベクターグラフィックスを編集します(つまり、それらに対してユニオンブール演算が実行されます)。
- 再利用のためにアイテムを保存するシンボルライブラリ(ベクター画像とビットマップ画像の両方、およびサウンドとフォント)。
- タイムライン(タイムライン)を使用したアニメーション。キーフレーム上にキーフレームが配置され、フレーム(トゥイーン)内の要素の変換が設定されます。
間違いなくNanoFLはまだ若く、すべてにおいてFlash Proと競合することはできません。 しかし、彼はすでに彼の兄が知っていることの多くを知っています。 以下では、私にとって重要と思われるいくつかの機能について説明します。

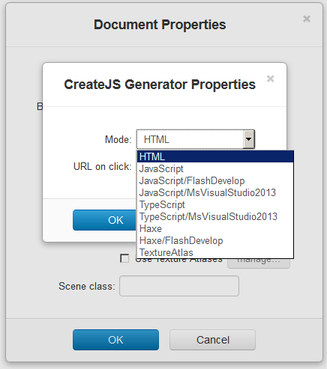
ターゲットプラットフォーム-HTML5 / CreateJS
NanoFLは、一般的に言えば、出力プラットフォームに関連付けられていません。 プラグインシステムを使用すると、必要な形式でデータを出力する拡張機能を作成できます。 現時点では、有名なCreateJSライブラリと互換性のあるコードを生成する単一の生成プラグインが実装されています。
このプラグインは非常に柔軟性があります:バナーを作成する場合、コードを記述する必要はまったくありません(クリックするときに移動する必要があるURLを指定するオプションがあります)。純粋なJSでゲームを作成する場合、TypeScriptまたはHaxeコードを生成します。 プラグインは、CreateJSで受け入れられる形式でテクスチャアトラスを生成することもできます(これは非常に単純なJSON形式なので、結果のファイルはほとんどどこでも簡単に使用できます)。
計画-CreateJSでのWebGLのサポートと、 Pixi.jsに基づいて構築された別の人気ゲームエンジンであるPhaser 。
SVG編集のサポート
 はい、はい! NanoFLでSVGファイルを開き、編集して保存できます。 注意してください。すべての機能がサポートされているわけではありません。 サポートされていないものの中には、コード、アニメーション、CSS、パターン、マスク、テキストの相対配置(<tspan>のxts / dx / dy属性)、フィルター(ぼかしを除く)および埋め込みフォントがあります。 さらに、HTML5 / Canvasに焦点を当てているため、特別な種類の塗りつぶしのサポートに制限が課されています。 私はあなたをあまり怖がらなかったことを望みますか? 実践は、NanoFLでシンプルで、時には非常に複雑な画像が正しく処理されることを示しています。 ブラウザに埋め込まれたレンダリングとNanoFLの出力の比較は、nanofl.com / docs / svgにあります。
はい、はい! NanoFLでSVGファイルを開き、編集して保存できます。 注意してください。すべての機能がサポートされているわけではありません。 サポートされていないものの中には、コード、アニメーション、CSS、パターン、マスク、テキストの相対配置(<tspan>のxts / dx / dy属性)、フィルター(ぼかしを除く)および埋め込みフォントがあります。 さらに、HTML5 / Canvasに焦点を当てているため、特別な種類の塗りつぶしのサポートに制限が課されています。 私はあなたをあまり怖がらなかったことを望みますか? 実践は、NanoFLでシンプルで、時には非常に複雑な画像が正しく処理されることを示しています。 ブラウザに埋め込まれたレンダリングとNanoFLの出力の比較は、nanofl.com / docs / svgにあります。
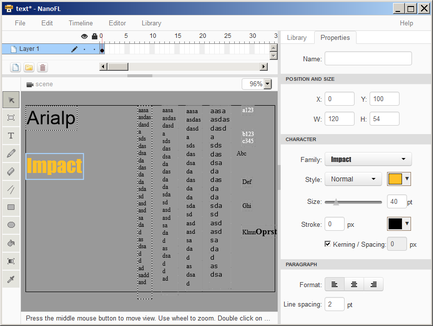
フォントのサポート
 HTMLのカスタムフォントは常に問題でしたが、近年状況は改善されています。ブラウザーはより多くの形式をサポートし、Webフォントを使用したサービスが表示されます。 それらの1つはGoogle Fontsです。 NanoFLを使用することに焦点を当てているのはNanoFLです(もちろん、フォントを手動で接続する機能も利用できます)。 デフォルトでは、ライブラリはフォント設定と関連ファイルへのリンクを含む構成ファイルのみを保存します。 いくつかのファイルがあります。 通常、異なるフォントスタイルは異なるファイルに保存されます。 さらに、作成されたビデオが起動されるブラウザに応じて、異なるフォントファイル形式がサポートされる場合があります。 現在、最も重要なのはWOFF形式(圧縮されたTrueType)です。 また、改善された圧縮を備えた彼の子孫であるWOFF2も開発されています。 どちらの形式も、NanoFLとTrueTypeでサポートされています。 さらに、SVGフォント(iOSおよびAndroidの古いバージョンに関連)およびEOT(IEの古いバージョンをサポートすることは理にかなっています)を使用して、ファイルへのリンクを指定できます。
HTMLのカスタムフォントは常に問題でしたが、近年状況は改善されています。ブラウザーはより多くの形式をサポートし、Webフォントを使用したサービスが表示されます。 それらの1つはGoogle Fontsです。 NanoFLを使用することに焦点を当てているのはNanoFLです(もちろん、フォントを手動で接続する機能も利用できます)。 デフォルトでは、ライブラリはフォント設定と関連ファイルへのリンクを含む構成ファイルのみを保存します。 いくつかのファイルがあります。 通常、異なるフォントスタイルは異なるファイルに保存されます。 さらに、作成されたビデオが起動されるブラウザに応じて、異なるフォントファイル形式がサポートされる場合があります。 現在、最も重要なのはWOFF形式(圧縮されたTrueType)です。 また、改善された圧縮を備えた彼の子孫であるWOFF2も開発されています。 どちらの形式も、NanoFLとTrueTypeでサポートされています。 さらに、SVGフォント(iOSおよびAndroidの古いバージョンに関連)およびEOT(IEの古いバージョンをサポートすることは理にかなっています)を使用して、ファイルへのリンクを指定できます。

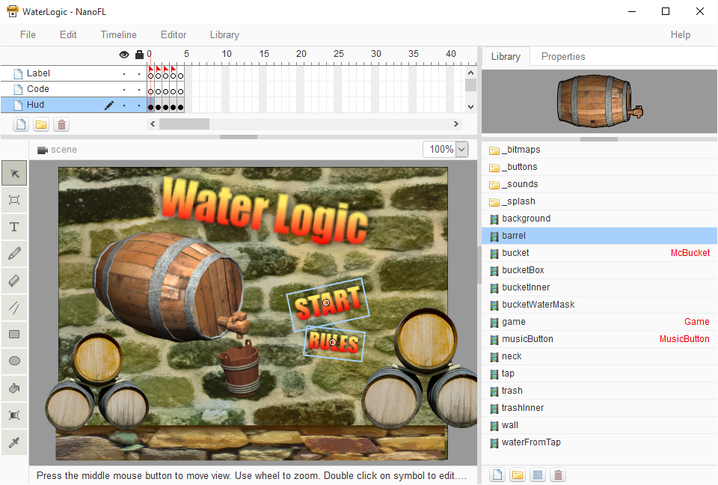
フラッシュからインポート
Flash Pro CS5以降、* .FLAファイルはXFL形式(つまりXML)のZIPファイルです。 これにより、FlashからNanoFLにプラグインインポートを書き込むのに十分な時間が与えられました。 残念ながら、一部のリソース(ビットマップとサウンド)は閉じた形式のバイナリファイルに保存されたままです。 したがって、そのようなリソースがUSBフラッシュドライブで使用される場合、NanoFLはフラッシュ環境を起動し、JSFLスクリプトを使用してこれらのファイルを元の形式にエクスポートすることを強制されます(もちろん、Flash Pro CS5 +を持っていると想定されます)。
Flashからインポートされた最初の画像にスクリーンショットが表示されている単純なゲーム。 ここでオンラインでプレイできます 。 また、 サイト上の他のシンプルなフラッシュドライブの変換結果を見ることができます 。
プラグインシステム
NanoFL用のプラグインの作成は、整理することが可能な限り簡単なように思えます。 必要なのは、最も単純な場合、特定の変数とメソッドを含むクラスの説明を含むJSファイルを(プラグインインターフェイスに従って)作成し、定義済みの関数を呼び出してこのクラスのインスタンスをNanoFLに登録することです。 プラグインには多くの形式があります。
- ローダー-ライブラリからファイルをロードします(物理的にはライブラリはドキュメントのフォルダー内の「ライブラリ」フォルダーです)-任意の形式のファイル(たとえば、Blenderの3Dオブジェクト)をサポートできます。
- インポーター-外部形式からドキュメントを読み込みます(メソッドへの入力には、ソースファイルへのパスと、データを入力する必要があるNanoFLドキュメントの空の構造が含まれます)。
- エクスポーター(エクスポーター)-文書を外部形式で保存します。
- ジェネレーター(ジェネレーター)-ドキュメントを保存するときに追加のファイルを保存できます(たとえば、プログラミング言語でバインディングコードを生成します)。
NanoFLが同じ形式をインポートおよびエクスポートするためのプラグインを持っていると判断した場合、この形式のファイルを透過モードで開くことができます(たとえば、NanoFLにはSvgImporterおよびSvgExporterプラグインがあるため、ファイルを開くことができますSVG、それらを編集し、NanoFLネイティブドキュメントであるかのように保存します)。
プラグインは、純粋なJSだけでなく、TypeScriptまたはHaxeでも記述できます。これにより、タスクが大幅に簡素化されます(これらの言語のヘッダーファイルがあり、IDEで自動補完を使用できます)。
計画には、ドキュメントフォルダーからエンドユーザーに関連するファイルを引き出して適切な形式で保存するための別のタイプのプラグイン(パブリッシャー(パブリッシャー))のサポートが含まれます(これにより、たとえばNanoFLをCordovaと統合したり、HTML出力のみを取得したりできます) -ゲームのファイル)。
おわりに
この記事が広告だけでなく、役に立つことを願っています。 このトピックに興味のあるすべての人に、 NanoFLに触れて意見を述べてください。 bitbucketで見つかった問題について書くことができます。