別の記事では、Alexander Bogdanovが、あらゆるタイプのアプリケーションに新しいOneNote REST APIを使用し、例としてユニバーサルWindows 10アプリケーションを使用することについて語っています。OneNoteは、メモ、リスト、日課を作成するための最も一般的なアプリケーションの1つです。 日記アプリケーションの作成を簡素化するために、MicrosoftはOneNote APIをリリースしました。 ノートを操作するためのOneNoteをアプリケーションに統合できます。 開発者向けに、 OneNote REST APIを利用できます。これに基づいて、任意のプラットフォーム用のアプリケーションを作成できます。

ハブでOneNote APIを使用する方法についてはすでに簡単な説明がありました が 、今日はWindows 10のサンプルアプリケーションを使用してOneNote REST APIの機能について説明します。
OneNote APIはどのように機能しますか?
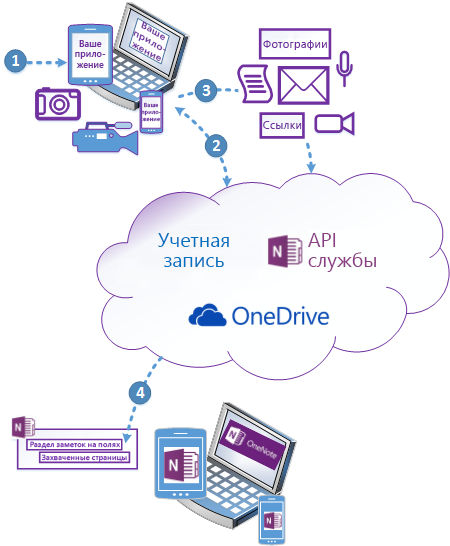
Microsoft OneNote APIは、グローバルにアクセス可能なMicrosoftクラウド上で実行され、アプリケーションからユーザーのOneDriveクライアントにデータを送信します。

アプリケーションでOneNote APIを操作するには、次の3つの段階があります。
- ユーザーがOneNoteにデータを送信する場合に備えて、 ユーザーのログイン情報を確認し、MicrosoftアカウントのOAuthトークンを取得します。
- 情報とトークンを APIに送信します。
- インターネット上のノートブックにデータを追加します。 他のOneNoteクライアントでデータが利用可能になります。
OneNote APIの使用を開始するには、クライアント識別子(clientID)を取得する必要があります。 方法を見てみましょう。
クライアント識別子(clientID)の取得
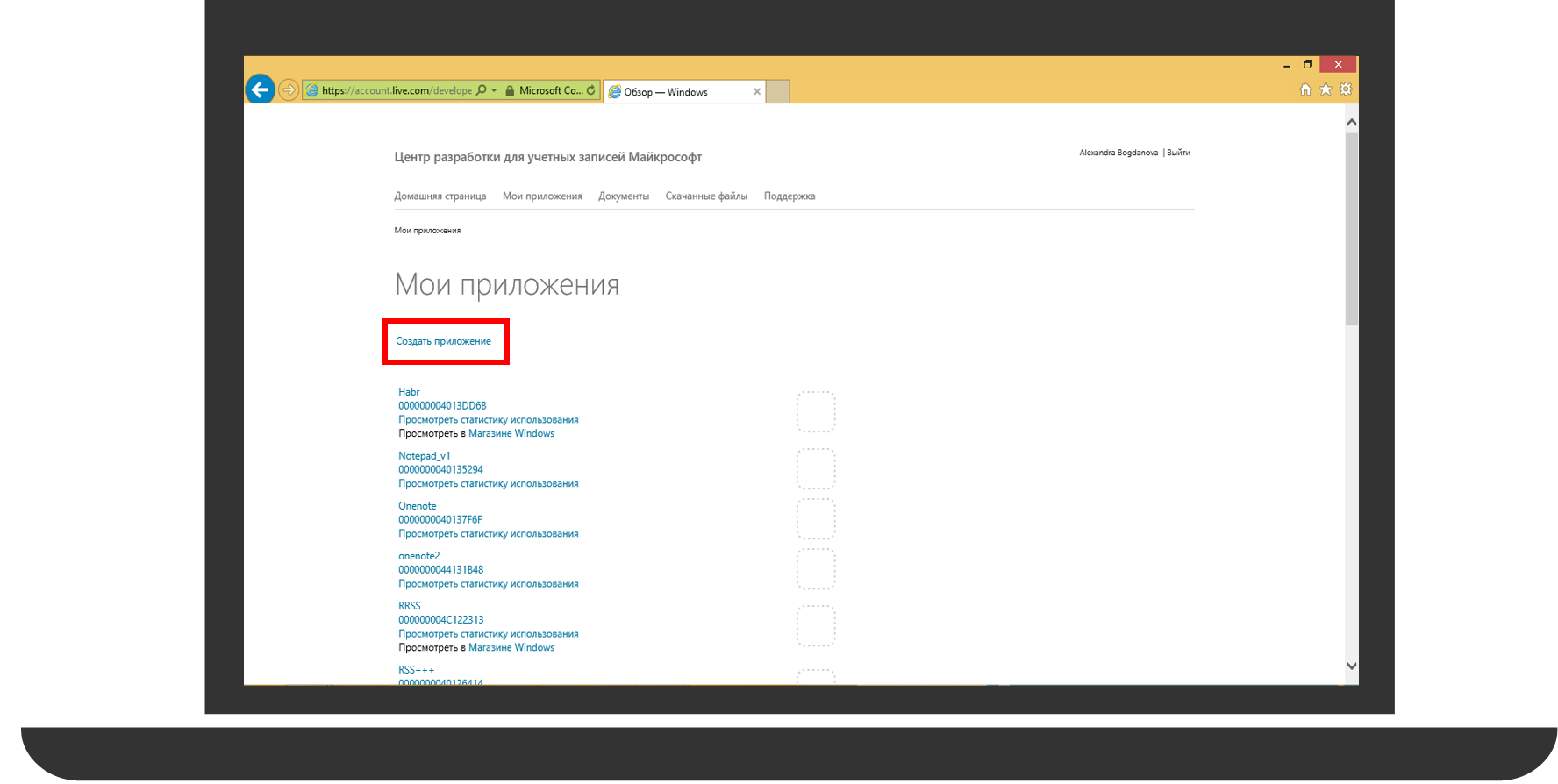
Microsoft Developer Center開発センターにアクセスして、Microsoftアカウントでサインインします。 ウィンドウが開き、以前に作成されたアプリケーションが表示されます。
アカウントをお持ちでない場合: ここで Microsoftアカウントを作成してください 。

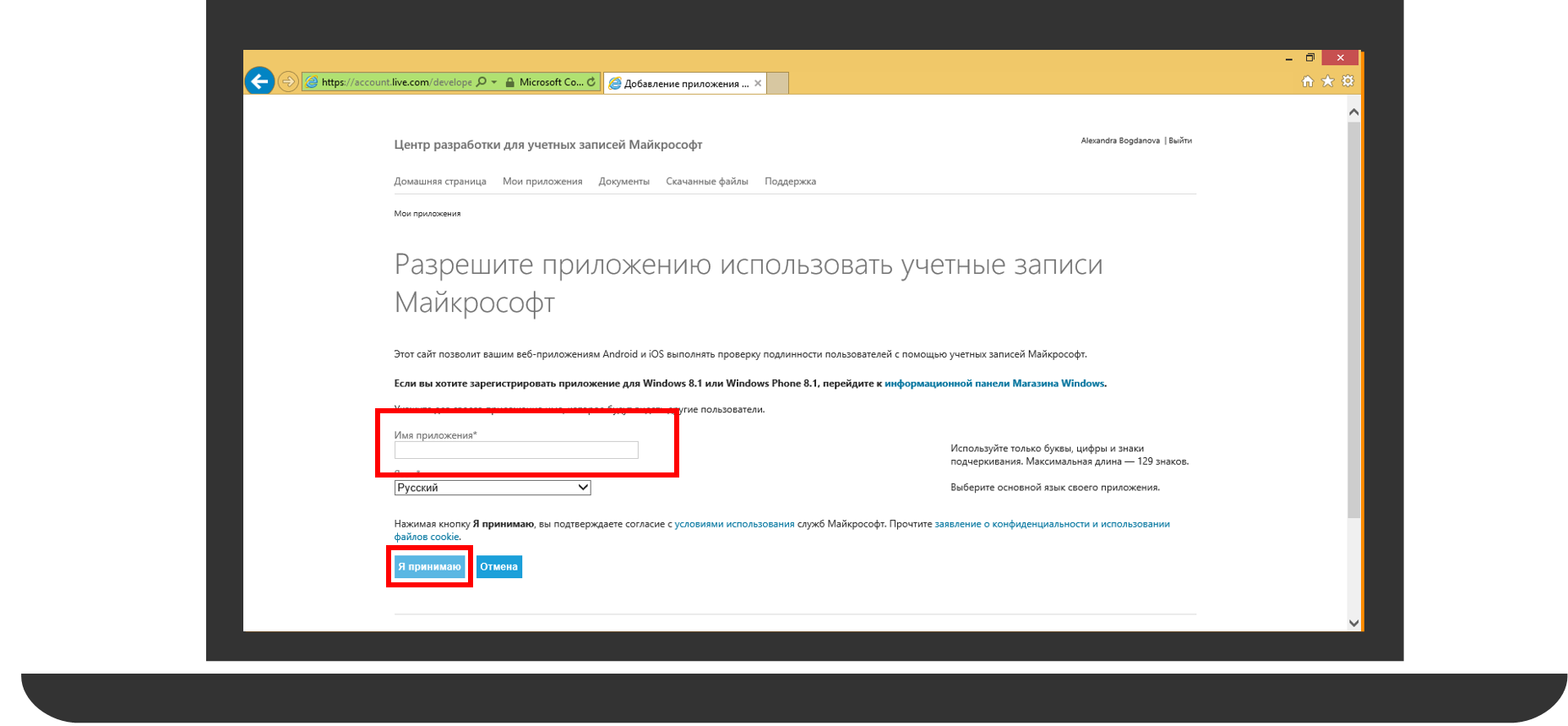
[ アプリケーションの作成 ]をクリックし、アプリケーション名を入力して[ 同意する ] をクリックします。

左側で[ アプリケーションの設定]を選択し、 クライアントIDが画面に表示されます。 それが必要です。

次に、アプリケーションでAPIを使用するには、ユーザー認証プロセスを実行し、ユーザーの資格情報を確認し、リクエストを実行するためのトークンを取得する必要があります。
ユーザー認証
OneNote APIを使用する場合、アプリケーションはMicrosoftアカウントを確認するときに特定のアクセス許可を要求する必要があります。 ユーザーの場合、このプロセスは標準です。ログインとパスワードの入力フォームが表示され、ユーザーに代わってアプリケーションにアクティビティを許可するよう求められます(たとえば、投稿を公開したり、ソーシャルネットワークから友人を表示したりできます)。
開発者は、ユーザー認証プロセスを実施し、トークンを取得する必要があります。 OAuth 2.0承認プロセスを使用します。これには、 WebAuthenticationBrokerが必要です 。
最初に、クライアントは特定のアドレスで認証リクエストを実行します。したがって、最初にこのアドレスを生成する必要があります。 一般的には、次のようになります。
login.live.com/oauth20_authorize.srf?client_id=CLIENT_ID&scope=SCOPES&response_type=RESPONSE_TYPE&redirect_uri=REDIRECT_URL
以下は、クエリパラメータを含む表です。
| パラメータ
| 説明
| 価値
|
| CLIENT_ID
| 顧客ID
| 00000000 ***
|
| 範囲
| OAuth 2.0仕様のスコープパラメーターに準拠しています。
| wl.signin%20wl.basic
|
| response_type
| 許可サーバーの応答で返されるデータのタイプ
| トークン
|
| REDIRECT_URI
| 認証後にユーザーをリダイレクトするURI
| https%3A%2F%2Fwww.tdgdgdgdd.com
|
認証リクエストコード(Windows用):
function getToken() { // var startURI = Windows.Foundation.Uri("https://login.live.com/oauth20_authorize.srf?client_id=0000000040*****&scope=wl.signin%20wl.basic&response_type=token&redirect_uri=https%3A%2F%2Fwww.tdgdgdgdd.com"); // REDIRECT_URI var endURI = Windows.Foundation.Uri("https://www.tdgdgdgdd.com"); // return Windows.Security.Authentication.Web.WebAuthenticationBroker.authenticateAsync( Windows.Security.Authentication.Web.WebAuthenticationOptions.none, startURI, endURI).then( function onComplete(response) { return getTokenFromResponse(response.responseData); }, function onError(error) { // }); }
リクエストが成功した場合、次の形式で行が返されます。
https://login.live.com/oauth20_desktop.srf?lc=1033#access_token=******token_type=bearer&expires_in=3600&scope=wl.signin%20wl.basic&user_id=**********
さらにリクエストを行うには、 access_ tokenとtoken_ typeの間にあるものだけが必要です。地衣類を切り取ります。
function getTokenFromResponse(response) { var startid = response.indexOf("access_token"); var endid = response.indexOf("&", startid + 13); var token = response.substring(startid + 13, endid); return token; }
WindowsとWindows Phoneの方法の違いに注意してください。 WindowsではauthenticateAsyncメソッドが使用され、Windows PhoneではauthenticateAndContinueメソッドが使用されます。 承認ウィンドウが表示されたら、アプリケーションを保存および復元することも検討してください。

いいね! トークンが受信され、リクエストを作成できるようになりました。
POSTおよびGETリクエストの送信
POSTおよびGET要求を使用してデータを受信および書き込みます。
現在、OneNote APIでは次のことができます。
- リストを表示して、新しいノートブック(ノートブック)を追加します
- リストを表示し、新しいセクション(セクション)を追加します
- リストを表示して、新しいページを追加します。
- ページ(ページ)のコンテンツを表示する(ベータモードでページのコンテンツを表示する)

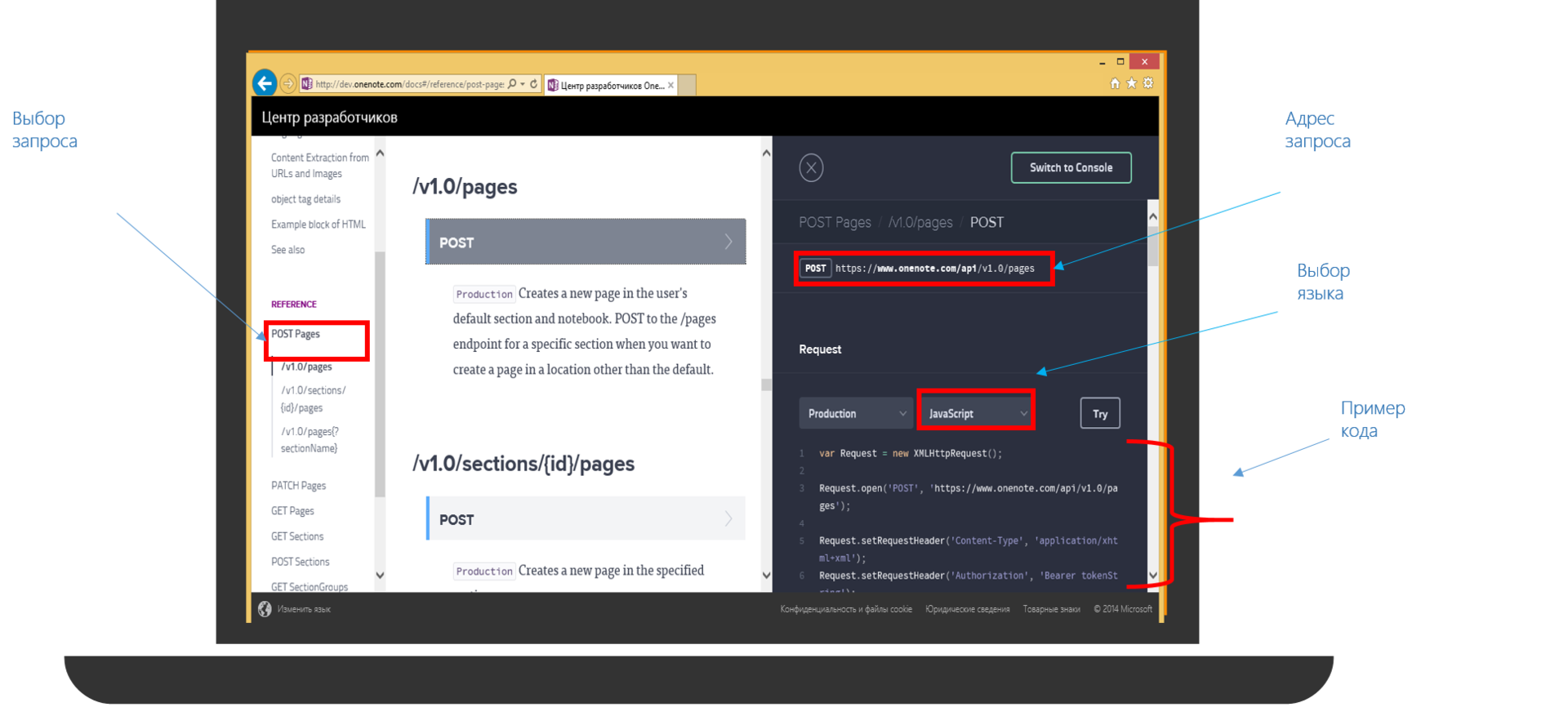
OneNote Development Center Webサイトで形式と追加のクエリパラメーターを確認できます。 また、サイトでは、言語を選択し、特定のリクエストコードの例と回答オプションを見る機会があります。

OneNote Development Centerに加えて、 apigee.comインタラクティブコンソールでリクエストをテストできます。
apigeeインタラクティブコンソールを使用する
コンソールでは、OneNote APIへの簡単なREST呼び出しを作成できます。 コンソールの操作を開始するには、サイトにアクセスしてください 。
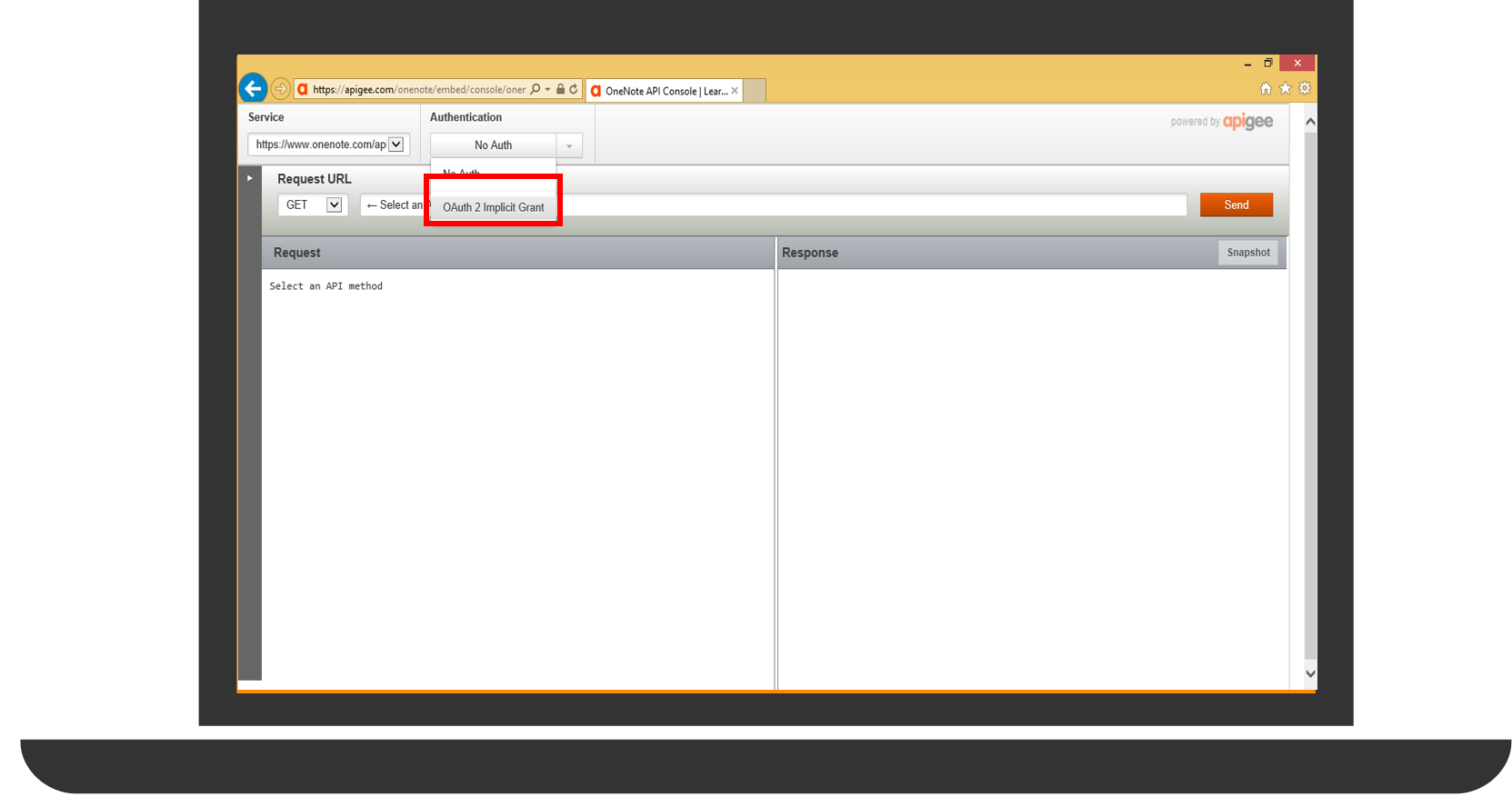
左上の[ oAuth]をクリックし、[ OAuth 2 Implicit Grant]を選択します。

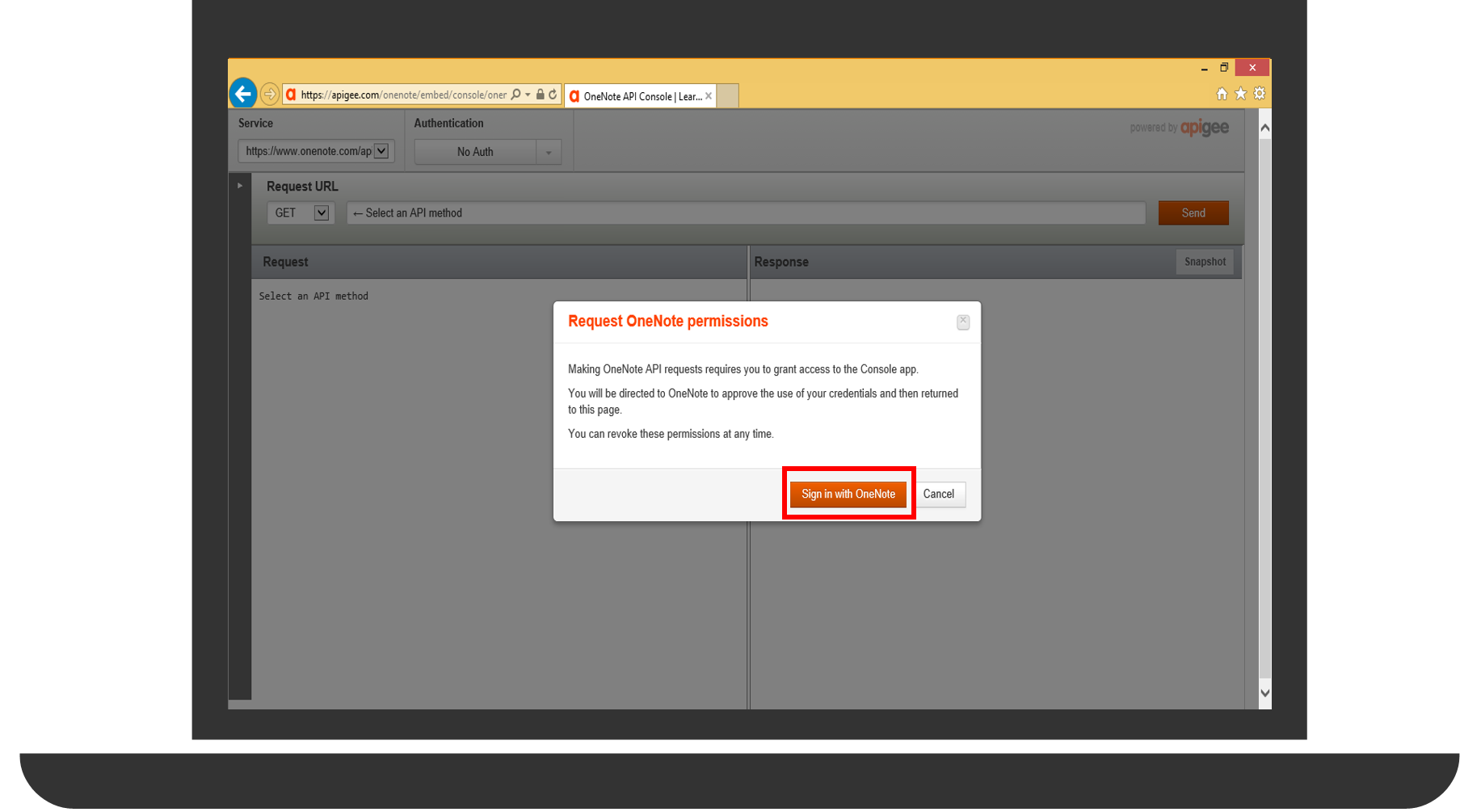
[ OneNoteでサインイン ]ボタンをクリックして、Microsoft資格情報を入力します。

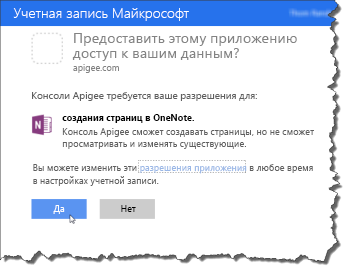
OneNote APIがOneNoteでページを作成できることを確認します。 Yesをクリックします。

これで、APIリクエストを送信し、OneDriveでホストされるOneNoteノートブックでページを作成できます。
インタラクティブコンソールを使用してリクエストを送信する
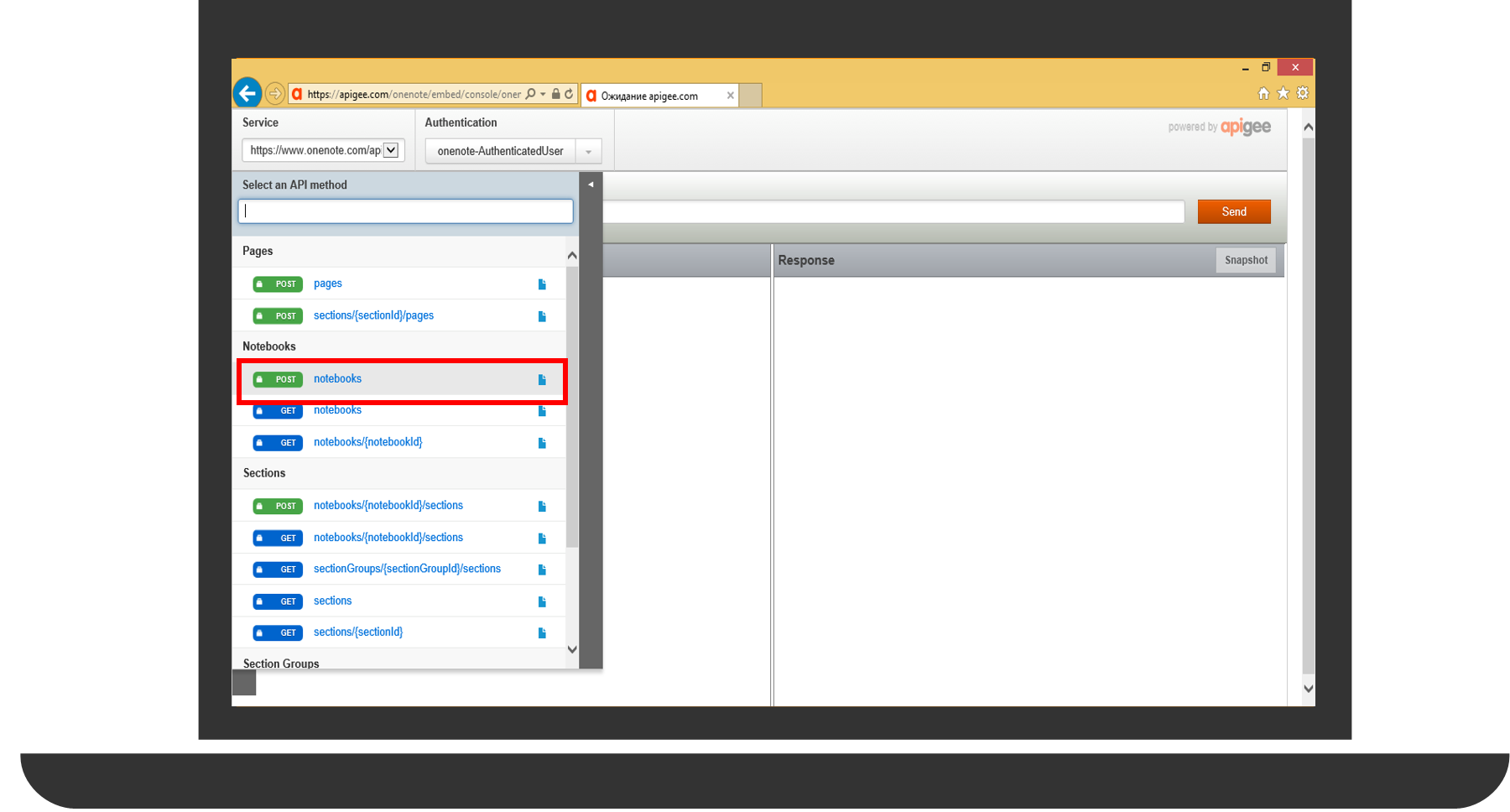
左側には灰色の矢印があります。 それをクリックして、可能なクエリのリストを開きます。 次に、作成するクエリを選択します。
たとえば、新しいノートブックを追加します。 これを行うには、セクションノートブック 、 POST ノート ブックを選択します。

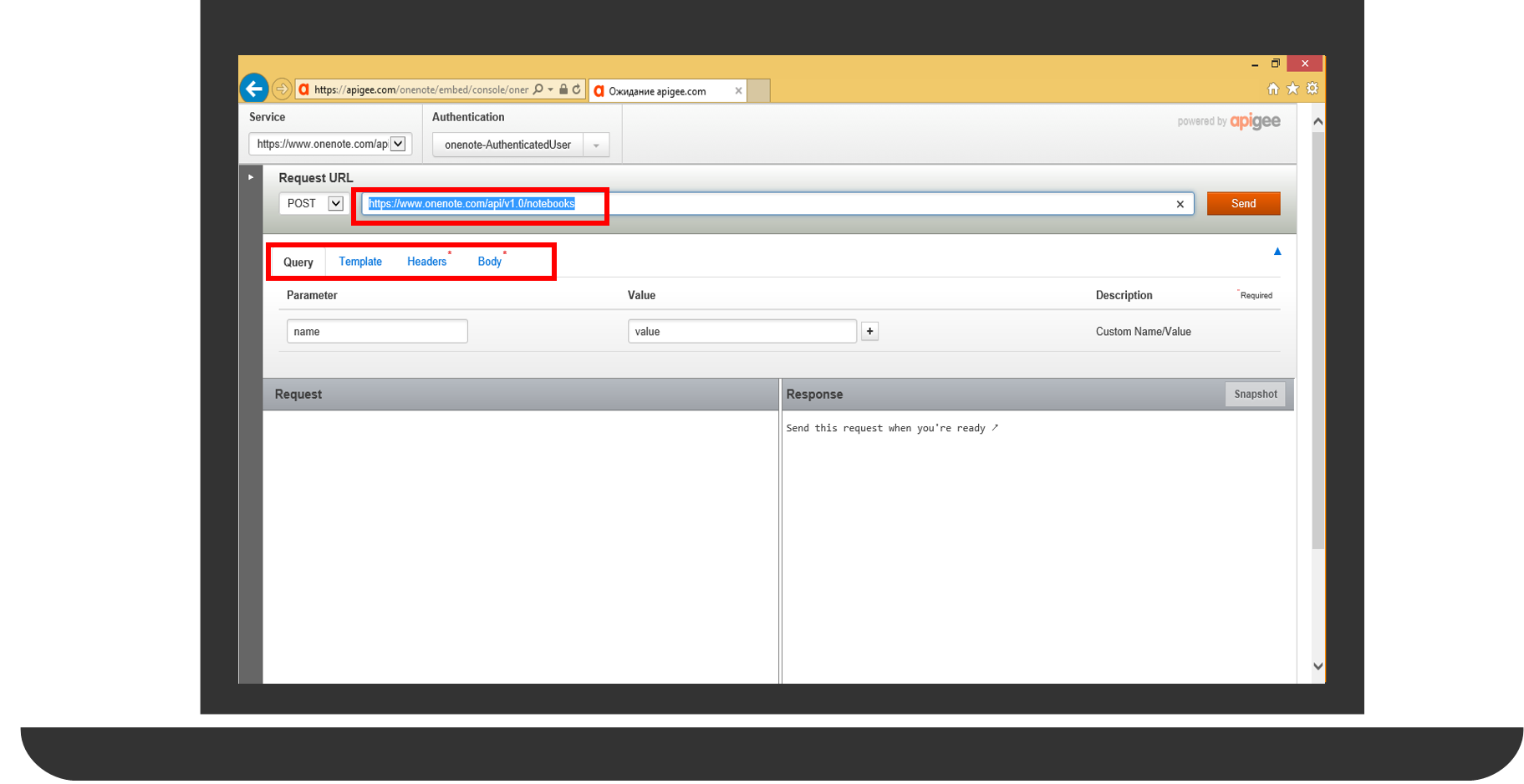
ページが表示され、その上部にリクエストのアドレスが示され、そのすぐ下にリクエストのデータ(ノートブックの名前、ページのメインテキストなど)を選択できます。

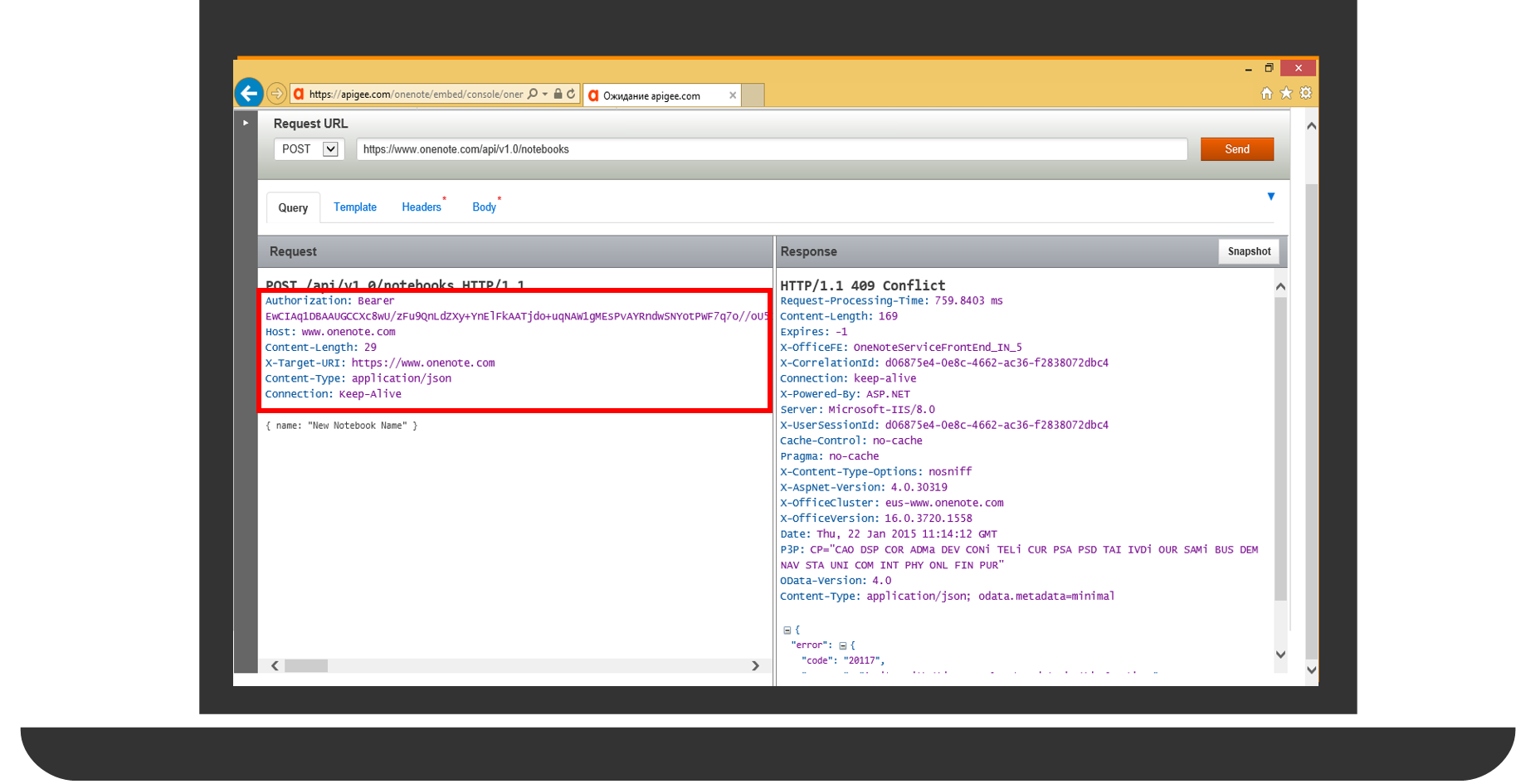
[ 送信 ]ボタンをクリックすると、リクエストが送信されます。

要求の本文は画面の左側に表示され、OneNote APIからの応答は右側に表示されます。 Content-TypeやAutorizationなどのデータに注意してください 。 アプリケーションでリクエストを作成するときに必要になります。
ユニバーサルアプリでOneNote APIを使用する
OneNote REST APIを使用する基本的な手順について学びました。 次に、ユニバーサルHTMLおよびJavaScriptアプリケーションの例として、OneNote APIの機能を見てみましょう。
アプリケーションのメインロジックは次のとおりです。
- アプリケーションが起動すると、承認ウィンドウが表示され、ユーザーはアカウントのユーザー名とパスワードを入力する必要があります。
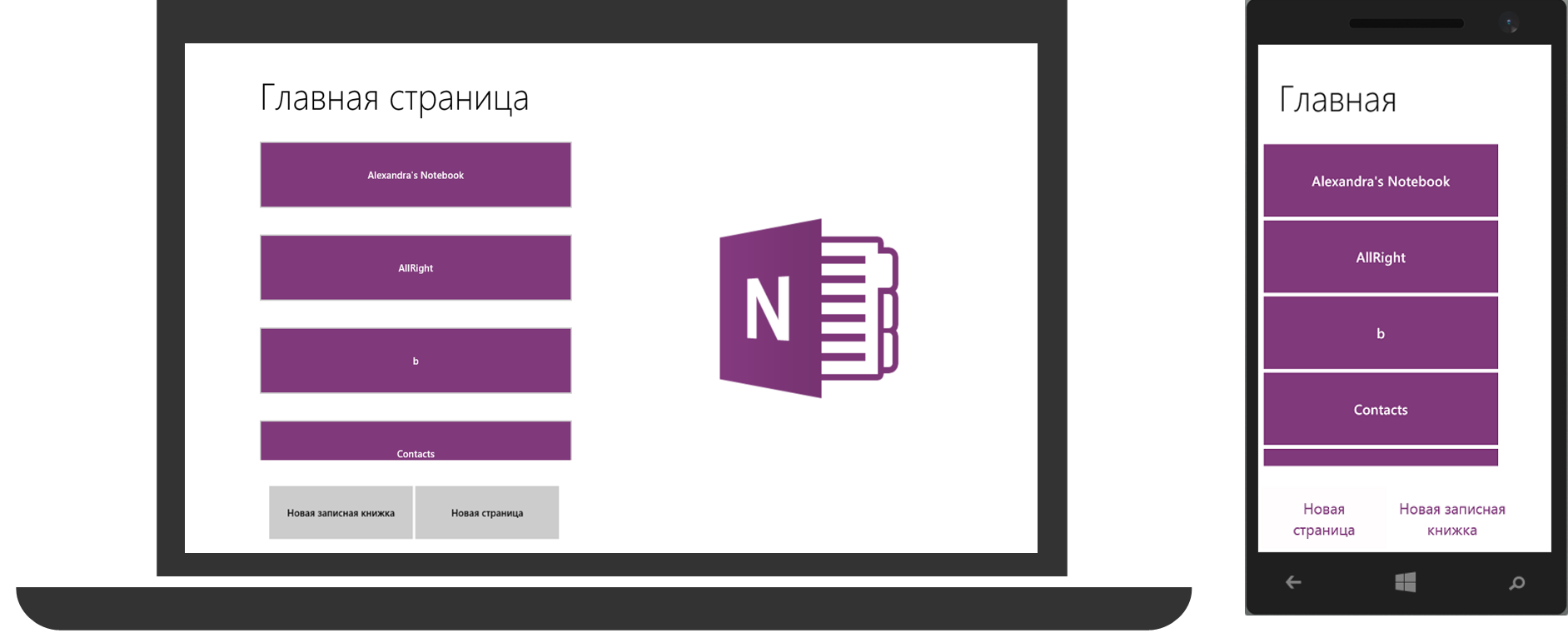
- さらに、ログインに成功すると、表示可能なノートブック(ノートブック)のリストを含むページがロードされます。
- 書籍のリストはボタンの形式でロードされ、それぞれをクリックすると、対応するセクションのリストがロードされます。 セクションとページのリストも用意されています。

GETリクエストを送信する
リストをロードするには、XMLHttpRequestリクエストを使用します。
openメソッドでは、GETリクエストを作成します。 リンク-表示可能なノートブックのダウンロードアドレスhttps://www.onenote.com/api/v1.0/notebooks
さらに、setRequestHeaderメソッドのパラメーターで、トークンを使用して承認が行われることを示します。
そして最後に、答えを処理します。 答えとして、さらなる作業のために「解析」する必要があるJSONファイルを取得します。 その後、使用可能なノートブック(セクション、ページ)の数に基づいて、ボタンが作成されます。ボタンのプロパティには、それらが導くセクション(ページ)へのリンクを記述する必要があります。
あなたはネタバレの下でリクエストの例を見ることができます、このリクエストの例が提示されます。
function GetNotebookList(token) { // var request = new XMLHttpRequest; // open request.open("GET", "https://www.onenote.com/api/v1.0/notebooks", false); // setRequestHeader request.setRequestHeader("Authorization", "Bearer " + token); // request.onreadystatechange = function (response) { // var notes = JSON.parse(this.responseText); var length = notes.value.length; // var buttonList = document.createElement("div"); for (var i = 0; i < length; i++) { var NotebookName = notes.value[i].name; var sec = notes.value[i].self; var b = document.createElement("button"); b.innerText = NotebookName; b.id = notes.value[i].id; var link = notes.value[i].sectionsUrl; b.dataset.link = link; buttonList.appendChild(b); // – + // , b.addEventListener("click", function (e) { var link = this.dataset.link; WinJS.Navigation.navigate("/pages/notebook/viewnotebook.html",link); return null; }); } var buttonsDiv = document.getElementById("buttonsDiv"); buttonsDiv.appendChild(buttonList); } request.send(); return null; }
ヒント: x-ms-webview要素は、ページコンテンツの表示に適しています。

POSTリクエストを送信する
OneNote API POSTリクエストは、新しいページ(ノートブック、セクション)を作成するときに使用されます。
たとえば、新しいページを追加する場合、クエリは次のようになります
function PostNewPage(token) { var body = document.getElementById("viewPage").innerHTML; // var request = new XMLHttpRequest; // open request.open("POST", https://www.onenote.com/api/v1.0/pages, false); // setRequestHeader request.setRequestHeader('Content-Type', 'application/xhtml+xml', false);v // setRequestHeader request.setRequestHeader("Authorization", "Bearer " + token); // request.onreadystatechange = function (response) { // } request.send(body.name); return null; } }
新しいページを追加するためのPOSTリクエストでは、setRequestHeaderメソッドを2回使用します。送信するデータの形式( application / xhtml + xml )を決定したら、承認パラメーターを設定します。
残りのリクエストは、すでに確認したリクエストに似ています。 再度、 apigee.comのインタラクティブコンソールでリクエストをテストするか、 OneNote開発センターの Webサイトで必要なリクエストパラメーターを確認できることに注目してください。
OneNote APIの操作は簡単です。すぐに始めることをお勧めします。

サイトリンク
- OneNote開発センター
- OneNote API用Apigee.comインタラクティブコンソール
- Windowsストアでアプリを公開するコースを見る
- 無料または試用版のVisual Studioをダウンロードする
著者について

Alexandra Bogdanova、プロジェクトマネージャー、カスタマーアンドパートナーエクスペリエンス、マイクロソフトロシア。 Microsoft Developer TourやMicrosoft Developer Conferenceなど、さまざまな会議、会議、ハッカソンの参加者。