
この記事では、Dockerを使用してInfoboxCloudに Ghostをインストールするプロセスについて説明します。
Dockerを使用すると、開発者がテストした環境にアプリケーションを簡単にデプロイでき、必要に応じてサーバー間で簡単に移植できます。 クラウドでの自動スケーリングとともに、サーバー上で非常に高密度のアプリケーションを実現し、リソースの使用を最大化できます。
この方法でGhostをデプロイすることにより、Ghostをサービスとして使用する場合よりも、ブログをより詳細に制御できます。
環境の準備
1. CentOS 7でサーバーを作成して、 DocboxをInfoboxCloudにインストールします 。 Dockerが機能するためには、まさに今必要な仮想マシンです。そのため、サーバーを作成するときは、 「OSカーネル制御を許可する」ボックスを必ずチェックしてください。
InfoboxCloud for Dockerでサーバーを作成する方法
InfoboxCloudにまだアクセスできない場合は、 注文してください 。
登録後、電子メールでコントロールパネルにアクセスするためのデータを受け取ります。 https://panel.infobox.ruでコントロールパネルにログインします。
サブスクリプションの[クラウドインフラストラクチャ]セクションで、[新しいサーバー]をクリックします(必要に応じて、ドロップダウンメニューの右上隅にあるサブスクリプションが変更されます)。

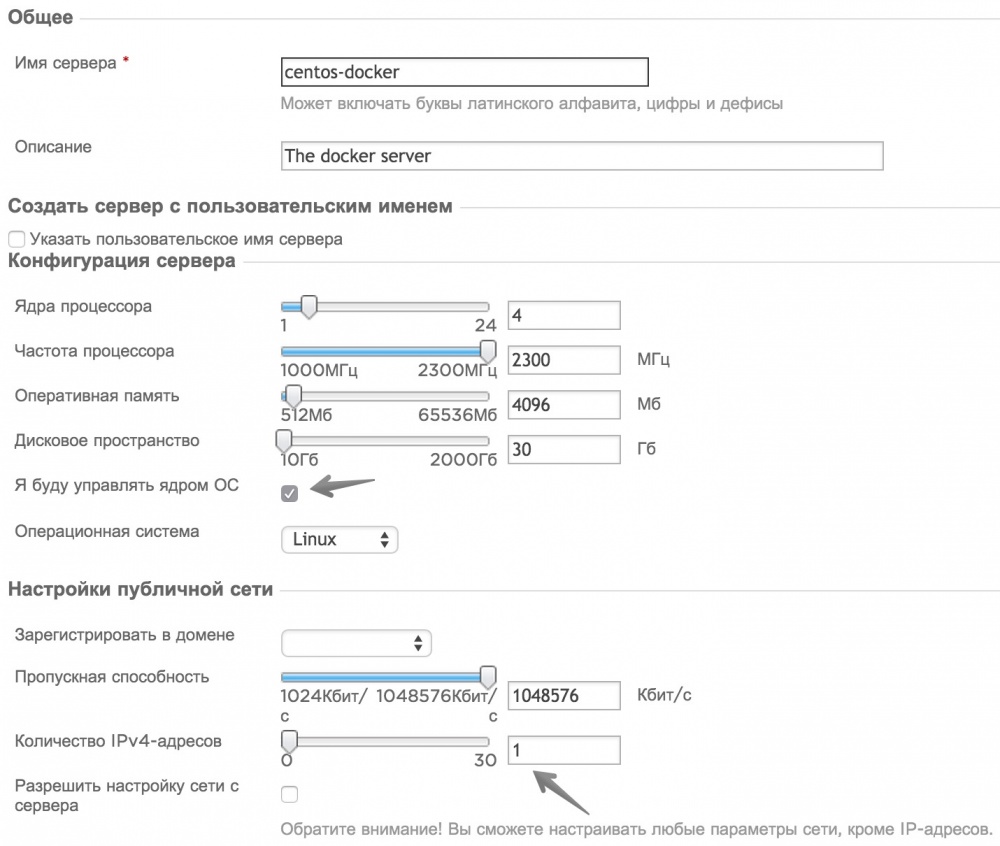
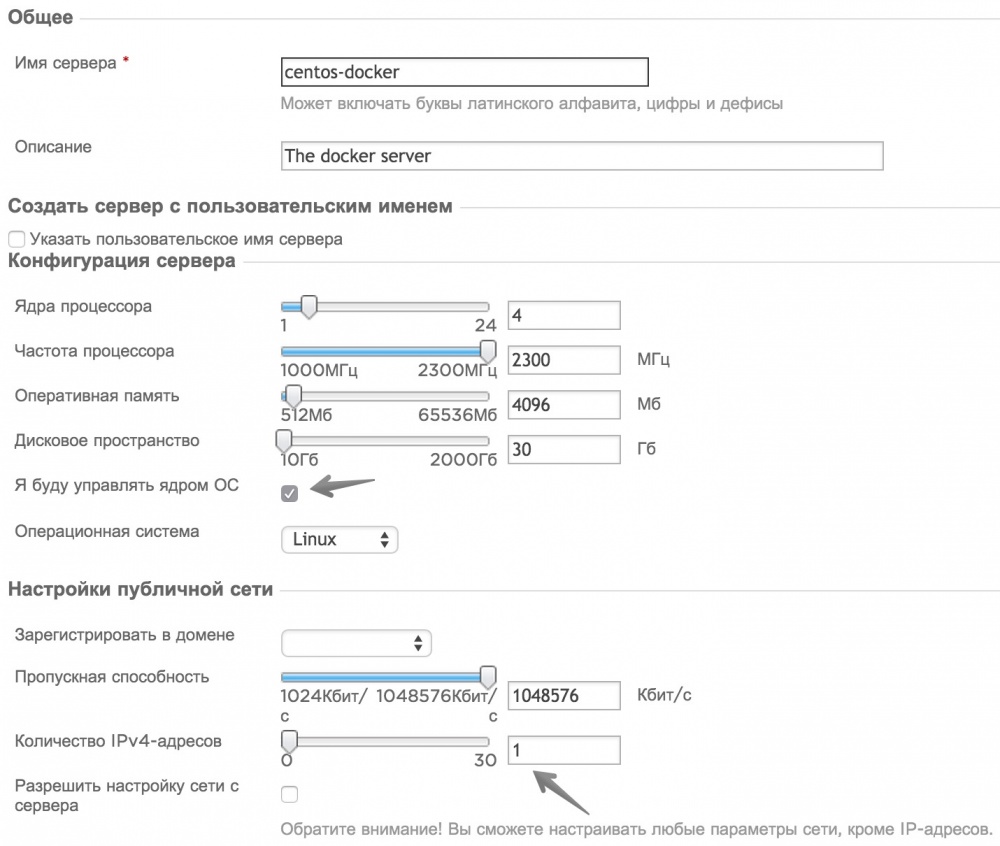
必要なサーバーパラメータを設定します。 下のスクリーンショットに示すように、サーバーに1つのパブリックIPアドレスを与え、 「OSカーネル制御を許可する」ボックスをチェックしてください。

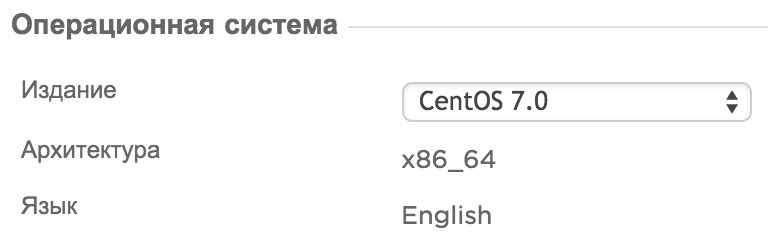
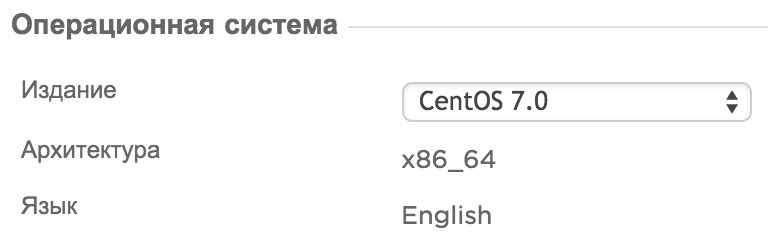
使用可能なオペレーティングシステムのリストで、CentOS 7を選択し、サーバーの作成を完了します。

その後、サーバーにアクセスするためのデータが電子メールで送信されます。
登録後、電子メールでコントロールパネルにアクセスするためのデータを受け取ります。 https://panel.infobox.ruでコントロールパネルにログインします。
サブスクリプションの[クラウドインフラストラクチャ]セクションで、[新しいサーバー]をクリックします(必要に応じて、ドロップダウンメニューの右上隅にあるサブスクリプションが変更されます)。

必要なサーバーパラメータを設定します。 下のスクリーンショットに示すように、サーバーに1つのパブリックIPアドレスを与え、 「OSカーネル制御を許可する」ボックスをチェックしてください。

使用可能なオペレーティングシステムのリストで、CentOS 7を選択し、サーバーの作成を完了します。

その後、サーバーにアクセスするためのデータが電子メールで送信されます。
CentOS 7でサーバーを作成した後、 SSHを介してサーバーに接続します。
このようなサーバーでDockerとDockerを操作するための便利なユーティリティをインストールできるスクリプトを準備しました。 必要な設定は自動的に行われます。
コマンドを実行してDockerおよびComposeをインストールします。
bash <(curl -s http://repository.sandbox.infoboxcloud.ru/scripts/docker/centos7/install.sh)
Dockerとcomposeがインストールされます。
サーバーをクリックして「イメージを作成」をクリックすると、コントロールパネルに dockerがインストールされたイメージを作成できます。 その後、Dockerを使用してイメージから新しいサーバーを作成し、このステップを再度実行しないでください。
Ghostをインストールする
ブログファイルを保存するフォルダーを作成します。
mkdir -p ~/sitename/blog
ここで、サイト名の代わりにブログのアドレスを書くことができます。
次の内容の〜/ sitename / docker-compose.ymlファイルを作成します。
sitename: image: ghost:latest ports: - 80:2368 restart: always volumes: - ./blog:/var/lib/ghost
、ここで、サイト名の代わりにサイトの名前を指定することもできます。
このファイルでは、最新バージョンの公式ゴーストイメージからドッカーコンテナーを構築し、内部ポート2368をパブリック80に転送し、サービス障害が発生した場合は常にコンテナーを再起動し、ブログフォルダーにブログデータベースファイルを書き込む必要があることを示しています(コンテナーを再構築する場合データを失う)。
Ghostの前にバランサーを配置する必要がある場合は、この記事でバランサーを使用して関連するコンテナーを作成する例をご覧ください 。
ファイルの編集方法がわからない場合は、この記事の詳細について 「テキストファイルを編集する方法」セクションを参照してください 。
Docker Composeの処理に興味がある場合は、ここに詳細があります 。
ファイル〜/ sitename / docker-compose.ymlを保存し、コマンドを実行します:
ゴーストのあるコンテナを展開します。docker-compose up -d
これで、ブログを入力できます:
http://ip–
Ghostは正常にインストールされました。

ブログの初期設定
ブログ自体をさらに設定する必要があります。
ファイル〜/ sitename / blog / config.jsを編集用に開きます。 さまざまなセクションがあり、開発セクションに興味があります。 残りの部分に触れることなく、その中でのみ変更するすべての設定。

Ghostは「開発」および「生産」の起動オプションをサポートしていますが、Dockerテンプレートでは、開発設定のブログがデフォルトで起動されます。 config.jsファイルのDevelopmentセクションが使用されていることのみを示しています。 Ghost自体は、不必要な依存関係なしにすでに実稼働構成にインストールされており、実稼働環境での使用に適しています。 開発設定セクションを編集していることを気にしないでください。 Dockerの出現により、Ghost自体で複数の構成を構成するよりも、個別のコンテナーを開発する方がはるかに便利です。
私たちのブログは、おそらくいくつかのドメインまたはサブドメインに配置されます。 DNSで、必要なドメイン(blog.frodo.comなど)のAレコードを、Docker用に作成したサーバーのパブリックIPアドレスに転送します。 パブリックIPアドレスは、SSH経由で接続したものです。
開発セクションの〜/ sitename / blog / config.jsファイルで、URLでブログに使用するドメインのURLを設定します。

次に、ブログにメールを送信する機能を構成する必要があります。
手紙を送るには、 Mailgunを使用することをお勧めします。 サービスに登録します。 その後、Mailgunコントロールパネルの[ドメイン]セクションに移動して、ドメインを追加します。 次に、ドメインDNSに追加のレコードを追加する必要があります。これはサービスによって報告されます。 ドメイン検証に合格すると、その中のメールからユーザー名とパスワードを受け取ります。 ブログに使用できます。 Mailgunのconfig.jsのメールセクションは次のようになります。
mail: { transport: 'SMTP', options: { service: 'Mailgun', auth: { user: ' ', pass: ' ' } } }
必ずMailgunのユーザー名とパスワードを含めてください。
config.jsメールセクションの各行の前に//コメント文字を削除したことに注意してください。
変更を保存します。 次に、変更を適用するためにコンテナを再起動する必要があります。
実行中のすべてのコンテナーを表示するには、次のコマンドを実行します。
docker ps
次のスクリーンショットに示すように、id-containerを確認できます。

IDでコンテナを再起動します。
docker restart e3acf62e49b4
e3acf62e49b4は、コンテナのIDに置き換えます。
これでブログが正常に構成されました!
ゴーストを使用する
次の場所でGhost管理パネルにログインします。
http://ip–-/ghost
「アカウントの作成」をクリックして、Ghostでアカウントを作成します。

アカウント登録情報を入力し、「最後のステップ:チームを招待」をクリックします。

最後の手順で、チームを招待してブログを編集するか、[招待]ボタンの下にある[後で行う]をクリックします。

これで、記事を書き始めることができます。

InfoboxCloudの試用版を無料で入手する方法は?
電子メールアドレスと氏名をお送りください。コントロールパネルにアクセスするためのデータを受け取ります。 新しいクラウドリージョンを15日間テストしてから、フルバージョンのクラウドに移動できます。
質問やコメントがありましたら、 私たちに書いてください。私たちは喜んで答えます。
InfoboxCloudでGhostを使用することに成功しました!