ニュースや記事を編集するためのポータルでは、TinyMCE WYSIWYGエディターバージョン4.2.4を使用しています。 彼は、安定性と生成されたHTMLマークアップの品質の両方の点で、すべてのWYSIWYGエディターの中で最高であることを示しました。 さらに、オフィスアプリケーションでの作業に慣れている人にとって最も簡単に学習できることがわかりました。
ただし、その基本的な機能だけでは、すべての編集上のニーズを実現するには不十分です。 TinyMCEの構成プロセスについては説明しません。まず、誰もがさまざまなニーズを必要とし、次に、この点はドキュメントで非常によくカバーされています 。 しかし、多くの人にとって有用である可能性があり、インターネットで見つけるのはそれほど容易ではないソリューションについてお話します。
そして本日は以下についてお話します:
画像を操作する
最近、私たちの記事のイラストの数は著しく増加しました。 したがって、私たちにとって最も重要なタスクの1つは、画像を操作するためのシンプルで便利なメカニズムの実装でした。
ここに、私たちが自分たちのために特定した最も重要なポイントを示します。
- シンプルな画像アップロード;
- テキストへの画像の簡単な挿入。
- テキストで指定されたサイズに画像のサイズを変更します。
- 大きな画像への簡単なリンク。
インターネット上のグラフィックを操作するための多くのTinyMCEプラグイン(ネイティブの有料のMoxieManagerプラグインを含む)があり、ファイルマネージャーを模倣します。 ただし、実践からわかるように、エディターはこれらの豊富な機能をすべてWindowsエクスプローラーに必要とするわけではありません。 そこで、この概念を放棄し、イラストの読み込みを単純化し、可能な限り記事に追加することにしました。
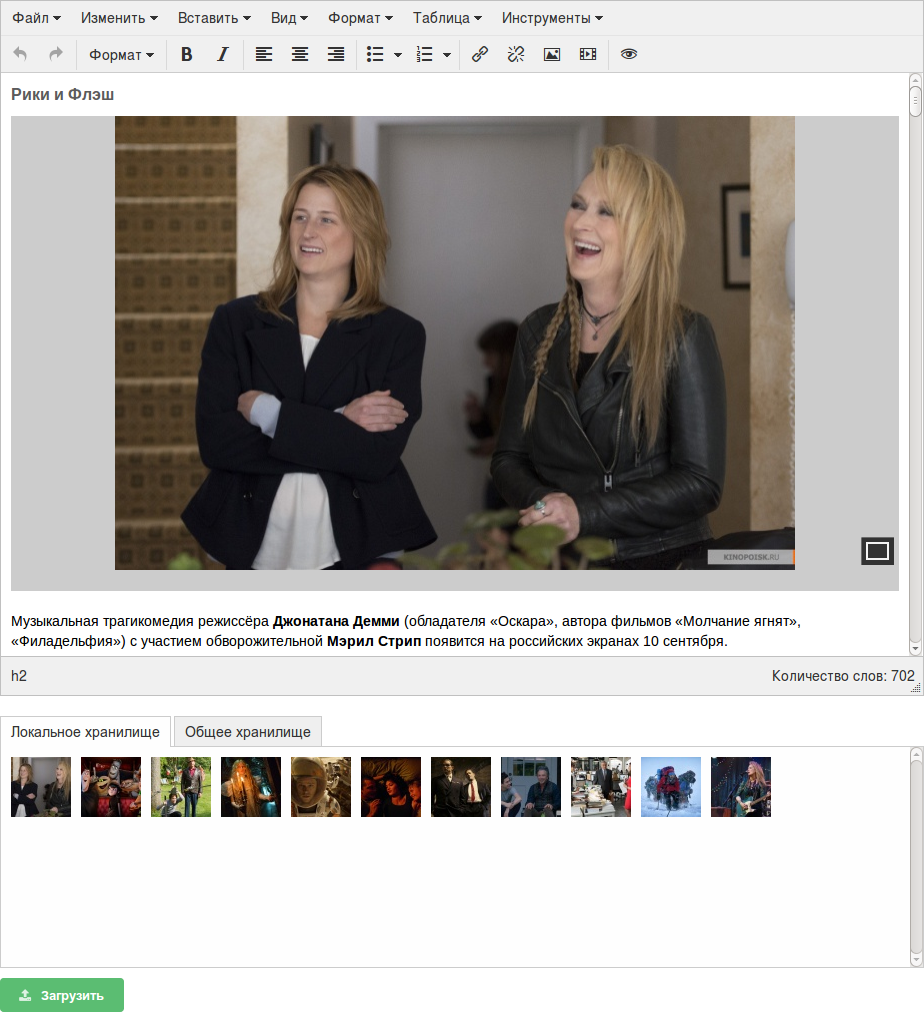
これを行うために、TinyMCEウィンドウの下に、特に画像を操作するための特別なパネルを追加しました。 特定のテキストを修正した場合、この記事に直接関連する画像のみを表示することにしました。 多くはありませんし、画像をカタログする必要はありません。 また、万一の場合に備えて、パネルに2番目のタブを追加しました。これは、すべての記事で利用可能なグローバルイラストを操作するためのものです(ただし、まだ使用していません)。

Dropzone.jsプラグインを使用して画像をアップロードしました。 次の機能があります。
- ドラッグアンドドロップのサポート。
- Ajaxを介したマルチブート。
- 簡単なカスタマイズ。
- 依存関係なし-バニラJSのみ。
その構成とTinyMCEの構成については、ドキュメントで詳しく説明されています。 彼の仕事を自分で簡単に研ぐことができると確信しているので、私は彼に集中しません。 現在多くのプラグインがあるため、他の同様のプラグインを使用することもできます。
このアプローチのおかげで、画像を好きなようにサーバーに保存し、アップロードのプロセスを簡素化することができました。 しかし、最終的な目標は、まだ記事のテキストに画像を追加することです。
そのため、記事に使用できるすべての画像のリストが表示される特定のパネルがあり、これらの画像をクリックするときにそれらをテキストに挿入する必要があります。 これにより、TinyMCE execCommandエディターの機能を実現できます。
tinymce.activeEditor.execCommand('mceInsertContent', false, img);
しかし、これはすべてとは程遠いです-最も興味深い部分は、ここから始まったばかりです。 同様に行動して、追加された要素を制御するための豊富な機会を得ます。
たとえば、記事用に予約されているコンテンツ領域の幅は、ポータルで厳密に制限されています。 ダウンロードした画像の幅がはるかに広い場合、必要なサイズに縮小され、元の画像へのリンクと共に挿入されます。 同時に、かなり大きな画像がラッパーに挿入されます。ラッパーは記事の幅全体に引き伸ばされ、 jQueryプラグインを使用して端に沿って中間色で塗りつぶされます 。
適切な動作の決定は、テキストにイラストを追加する段階で行われます。 しかし、ユーザーが標準のTinyMCEコントロールで画像を編集したらどうなるでしょうか? 要素の制御を失わないように、エディターのNodeChangeイベントハンドラーを追加します(TinyMCEの構成時にこれを行います)。
tinymce.init({ /* */ setup: function (editor) { editor.on('NodeChange', function (e) { if (e.element.nodeName === 'IMG' && e.element.classList.contains('mce-object') === false) { /* */ } }); } });
TinyMCEのさまざまな組み込み要素(iframe、埋め込み)はスタブイメージに置き換えられるため、通常の図と区別するためにmce-objectクラスが存在しないことをさらに確認します。
要素が変化するイベントをキャッチし、この要素がイメージであると判断すると、それに対する制御を取り戻します。 サイズ(イベントオブジェクトで設定されたサイズが送信されます:e.width、e.height)が制限を超えているか、比率(およびこれが起こった)に違反していないかなどを確認できます。元の画像サイズをdata- *属性属性。
エディターで画像のサイズ変更をキャプチャするには、ObjectResizeStartイベントとObjectResizedイベントを使用するだけで十分であると言うことができます 。 ただし、画像挿入/編集ツールを使用してイラストのサイズを変更すると、これらのイベントは機能しません。
もう1つのトリックは、指定された制限(これらはコンテンツ領域の制限と画像自体の最大サイズの両方である可能性があります)を超えて画像が伸びないようにすることです。挿入時には、style属性でmax-widthおよびmax-heightプロパティを設定します。
したがって、最初のタスクのいくつかのポイントを解決しましたが、サーバー側の記事で指定されたサイズに画像のサイズを変更することをまだ心配しています。そのため、ポータルの訪問者は大きな(重い)イラストをアップロードする必要がなく、視覚的には縮小されます。
bbコードを使用してテキストを編集すると、この問題は非常に簡単に解決されます。コマンドを処理してテキストに挿入するときに画像のサイズを変更するだけです。 WYSIWYGエディターの場合、2つのオプションがあります。生成されたHTMLを解析するか、特別なリンクを使用します。 2番目を選択しました。
バックエンドが何に書かれているかに関係なく、特定のパラメーターに従って適切なイメージがリンクに形成され、キャッシュに配置されることを確認できます。 エディターに要素を挿入するとき、対応するリンクの生成は非常に簡単で、画像の編集時にNodeChangeイベントハンドラーが再び役立ちます。 覚えておくべき主なことは、要素のsrc属性を変更するとき、data-mce-src属性も変更する必要があることです。
ここに、そのようなハンドラーがあります(jQueryはDOMの操作に使用されます)
resizeImage = function ($image, width, height) { var originalWidth = parseInt($image.data('originalWidth'), 10), originalHeight = parseInt($image.data('originalHeight'), 10), ratio, defaultWidth, defaultHeight, link = $image.attr('src'), linkParams; if (typeof width === 'undefined' || width === null) { width = parseInt($image.attr('width'), 10); } if (typeof height === 'undefined' || height === null) { height = parseInt($image.attr('height'), 10); } defaultWidth = width; defaultHeight = height; /* , */ if (isNaN(originalWidth) || originalWidth === 0 || isNaN(originalHeight) || originalHeight === 0) { $image .attr({ width: '', height: '' }) .css({ maxWidth: 'none', maxHeight: 'none' }); originalWidth = $image.width(); originalHeight = $image.height(); ratio = originalWidth / originalHeight; var maxWidth = Math.min(originalWidth, pageWidth), maxHeight = (maxWidth === originalWidth ? originalHeight : Math.round(maxWidth / ratio)); $image .attr({ width: width, height: height, 'data-original-width': originalWidth, 'data-original-height': originalHeight }) .css({ maxWidth: maxWidth, maxHeight: maxHeight }); } else { ratio = originalWidth / originalHeight; } width = Math.min(originalWidth, pageWidth, width); height = (width === originalWidth ? originalHeight : Math.round(width / ratio)); if (link.substr(0, 7) === 'http://') { linkParams = link.substr(7).split('/'); } else { linkParams = link.split('/'); } /* , */ if (linkParams.length === 6 && linkParams[0] === window.location.host && (linkParams[1] === 'r' || linkParams[1] === 'c') && isDecimal(linkParams[2]) && isDecimal(linkParams[3])) { link = 'http://' + linkParams[0] + '/' + linkParams[1] + '/' + width + '/' + height + '/' + linkParams[4] + '/' + linkParams[5]; $image.attr({ src: link, 'data-mce-src': link }); } if (width !== defaultWidth || height !== defaultHeight) { $image.attr({ width: width, height: height }); } } tinymce.init({ /* */ setup: function (editor) { editor.on('NodeChange', function (e) { if (e.element.nodeName === 'IMG' && e.element.classList.contains('mce-object') === false) { resizeImage($(e.element), e.width, e.height); } }); } });
ご覧のとおり、元の画像サイズがdata- *属性で指定されていない場合でも、関数はそれらを自分で計算し、必要なすべてのチェックを実行しようとします。 このアプローチにより、ポータルに以前に蓄積されたマテリアルとの互換性を確保できます。
HTMLマークアップのフォーマット
私たちに最も困難をもたらしたのはこの仕事でした。
TinyMCEのドキュメントを注意深く調査した結果、Wordまたは他のサイトからテキストを挿入するときにさまざまなゴミのHTMLマークアップをクリアし、同時にユーザーの機能を低下させないようにエディターを構成する方法がないことがわかりました。 また、インターネット上のニーズを満たす既製のソリューションも見つかりませんでした。
私は自分で対処しなければなりませんでしたが、これがgithub.com/WEACOMRU/html-formattingを得たものです 。
リポジトリに表示される関数は、渡されたコンテナのコンテンツが特定のルールに従っていることを確認し、不要なものをすべて取り除きます。 これは純粋なJSで書かれており、依存関係を必要とせず、MITの下でライセンスされています。
TinyMCEにテキストを挿入するときにマークアップをフォーマットするには、paste_postprocessイベントハンドラーを指定する必要があります。
tinymce.init({ /* */ paste_postprocess: function (plugin, args) { var valid_elements = { /* */ }; htmlFormatting(args.node, valid_elements); } });
githubでルールを設定する原則を理解することはできますが、この機能がどのように機能するかについて説明します。
既製のソリューションを見ると、すべてが非常に基本的なものであることがわかります。ループでは、HTMLコンテナーのすべての子をソートし、それぞれに対して個別の処理を開始します。 ネストの最も深いレベルに達するまで、関数を再帰的に実行します。
process = function (node, valid_elements) { var taskSet = [], i; for (i = 0; i < node.childNodes.length; i++) { processNode(node.childNodes[i], valid_elements, taskSet); } doTasks(taskSet); }
個々の要素を処理するプロセスでは、まずHTML要素またはテキストの処理内容を確認します。
processNode = function (node, valid_elements, taskSet) { var rule; if (node.nodeType === 1) { /* HTML- */ } else if (node.nodeType === 3) { /* */ } }
テキスト要素は独自の方法で処理されます-複雑なスペースはすべて削除されます。
processText = function (node) { node.nodeValue = node.nodeValue.replace(/\xa0/g, ' '); }
これは、コピーされたテキストに不可解なギャップが残っているために編集者が困難を経験し、それが記事のハイフネーションを破ったためです。 この手順はこの問題を解決しますが、望ましくない場合があります。その場合は、関数のソースコードを必要に応じて微調整してください。
HTML要素は、指定されたルールに従って処理されます。
getRule = function (node, valid_elements) { var re = new RegExp('(?:^|,)' + node.tagName.toLowerCase() + '(?:,|$)'), rules = Object.keys(valid_elements), rule = false, i; for (i = 0; i < rules.length && !rule; i++) { if (re.test(rules[i])) { rule = valid_elements[rules[i]]; } } return rule; } ... processNode = function (node, valid_elements, taskSet) { var rule; if (node.nodeType === 1) { rule = getRule(node, valid_elements); ... } else if (node.nodeType === 3) { processText(node); } }
この要素のルールが見つからない場合は、展開されます。 その子要素はすべて次のレベルに移動し、この要素を置き換えます。
unpack = function (node) { var parent = node.parentNode; while (node.childNodes.length > 0) { parent.insertBefore(node.childNodes[0], node); } } ... if (rule) { if (typeof rule.valid_elements === 'undefined') { process(node, valid_elements); } else { process(node, rule.valid_elements) } ... } else { process(node, valid_elements); if (node.hasChildNodes()) { taskSet.push({ task: 'unpack', node: node }); } taskSet.push({ task: 'remove', node: node }) }
対応するルールがある場合、要素が空でない場合は保存されます(スペースだけでなく、ネストレベルで少なくとも1つのテキスト要素を含むコンテナー)は空ではないと見なされるか、空の要素を削除する設定がルールにありません(no_empty)。
isEmpty = function (node) { var result = true, re = /^\s*$/, i, child; if (node.hasChildNodes()) { for (i = 0; i < node.childNodes.length && result; i++) { child = node.childNodes[i]; if (child.nodeType === 1) { result = isEmpty(child); } else if (child.nodeType === 3 && !re.test(child.nodeValue)) { result = false; } } } return result; } ... if (rule.no_empty && isEmpty(node)) { taskSet.push({ task: 'remove', node: node }); } else { ... }
ルールの構成に応じて、要素のスタイルとクラスがチェックされます。
checkStyles = function (node, valid_styles) { var i, re; if (typeof valid_styles === 'string' && node.style.length) { for (i = node.style.length - 1; i >= 0; i--) { re = new RegExp('(?:^|,)' + node.style[i] + '(?:,|$)'); if (!re.test(valid_styles)) { node.style[node.style[i]] = ''; } } if (!node.style.cssText) { node.removeAttribute('style'); } } } checkClasses = function (node, valid_classes) { var i, re; if (typeof valid_classes === 'string' && node.classList.length) { for (i = node.classList.length - 1; i >= 0; i--) { re = new RegExp('(?:^|\\s)' + node.classList[i] + '(?:\\s|$)'); if (!re.test(valid_classes)) { node.classList.remove(node.classList[i]); } } if (!node.className) { node.removeAttribute('class'); } } } ... checkStyles(node, rule.valid_styles); checkClasses(node, rule.valid_classes);
変換とその追加処理の必要性をすぐに確認し、識別子を削除します。
if (rule.convert_to) { taskSet.push({ task: 'convert', node: node, convert_to: rule.convert_to }); } else if (node.id) { node.removeAttribute('id'); } if (typeof rule.process === 'function') { taskSet.push({ task: 'process', node: node, process: rule.process }); }
変換中に、現在のコンテナのすべての子要素が配置される新しい要素が作成され、利用可能な場合はスタイルとクラスが転送され、その後コンテナがこの新しい要素に置き換えられることに注意してください。
convert = function (node, convert_to) { var parent = node.parentNode, converted = document.createElement(convert_to); if (node.style.cssText) { converted.style.cssText = node.style.cssText; } if (node.className) { converted.className = node.className; } while (node.childNodes.length > 0) { converted.appendChild(node.childNodes[0]); } parent.replaceChild(converted, node); }
既にお気づきかもしれませんが、DOMを使用したすべての操作はキューに入れられ、要素の現在のループの最後で実行され、違反しないようにします。
doTasks = function (taskSet) { var i; for (i = 0; i < taskSet.length; i++) { switch (taskSet[i].task) { case 'remove': taskSet[i].node.parentNode.removeChild(taskSet[i].node); break; case 'convert': convert(taskSet[i].node, taskSet[i].convert_to); break; case 'process': taskSet[i].process(taskSet[i].node); break; case 'unpack': unpack(taskSet[i].node); break; } } }
リポジトリに関数のデモがあります。 この説明が、純粋な形であなたを満足させないか、少なくともイデオロギーのインスピレーションとして役立つ場合、特定のニーズに合わせて機能を修正するのに役立つことを願っています。
タイポグラフィ
そして最後に、最も簡単なのは印刷会社の紹介です。 Denis Seleznev hcodes github.com/typograf/typografのすばらしいスクリプトを使用しました。
必要なことは、小さなTinyMCEプラグインを書くことだけです。
tinymce.PluginManager.add('typograf', function (editor, url) { 'use strict'; var scriptLoader = new tinymce.dom.ScriptLoader(), tp, typo = function () { if (tp) { editor.setContent(tp.execute(editor.getContent())); editor.undoManager.add(); } }; scriptLoader.add(url + '/typograf.min.js'); scriptLoader.loadQueue(function () { tp = new Typograf({ lang: 'ru', mode: 'name' }); }); editor.addButton('typograf', { text: '', icon: 'blockquote', onclick: typo }); editor.addMenuItem('typograf', { context: 'format', text: '', icon: 'blockquote', onclick: typo }); });
ご覧のとおり、タイポグラフィスクリプトはプラグインフォルダーにあり、エディターhttps://www.tinymce.com/docs/api/class/tinymce.dom.scriptloader/を使用して非同期にロードされます 。 他の機能でプリンターを使用する場合は、TinyMCEからスクリプトを個別にダウンロードできます。
スクリプトがロードされると、tp変数が初期化されます。 エディターのコンテンツには、 getContent()およびsetContent()メソッドを使用してアクセスします。 もちろん、タイポグラフィを適用した後、 undoManagerを使用して別のロールバックレベルの変更を追加する必要があります。
ボタンとメニュー項目のアイコンとして、引用符にはエディターのフォントアイコンを使用しました。 skin.cssファイル(.mce-i- *クラス)でTinyMCEの利用可能なアイコンのリストを見つけることができます。
それだけです。私たちの経験があなた自身のアイデアを実装し、解決策を見つけるのにかかる時間を短縮するのに役立つことを願っています。