仕事に必要なもの:
-テキストエディター(好みに合わせて)
-HTML5をサポートするブラウザー
-少しの空き時間
パート1. HTMLゲーム
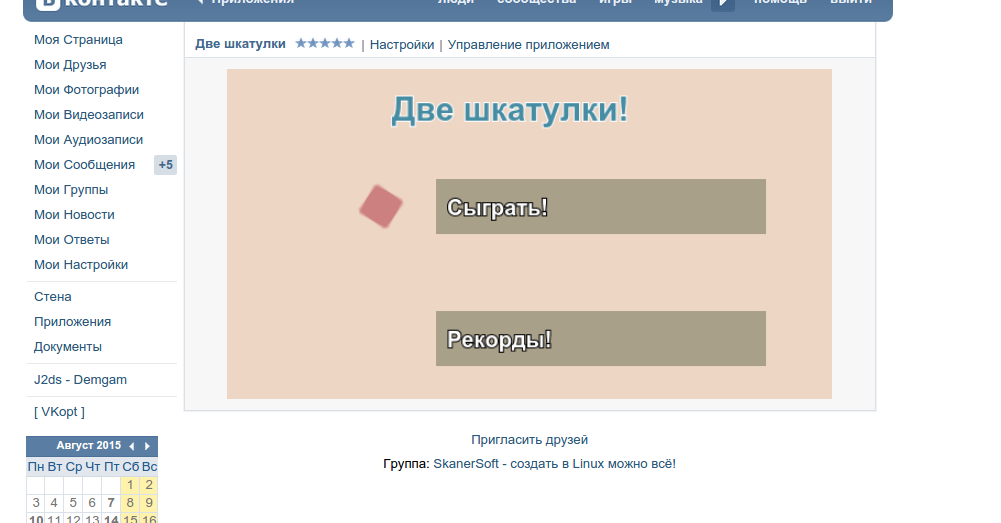
例として使用して、「2つの」に関するビデオチュートリアルと同じゲームにしようと思いました。
その本質は簡単です。ユーザーの前に2つのボックスがあり、それらのいずれかをクリックすると、スコアが追加されるか、値が削除されます。
内部からのゲーム全体は次のようになります。

彼女のコメントファイル:
Index.htmlファイル
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="j2ds/math.js"></script> <script type="text/javascript" src="j2ds/input.js"></script> <script type="text/javascript" src="j2ds/dom.js"></script> <script type="text/javascript" src="j2ds/j2ds.js"></script> <script type="text/javascript" src="j2ds/post.js"></script> <script type="text/javascript" src="menu.js"></script> <script type="text/javascript" src="game.js"></script> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <meta name="viewport" content="width=device-width,user-scalable=no" /> <title> </title> </head> <body onload="startGame(Menu, 30);"> <canvas id="iCanvas" width="550" height="300"></canvas> <script type="text/javascript"> // scene= createScene('iCanvas', '#EED6C6'); // scene.fullScreen(true); // initInput(scene); // post= createPost(scene); // createMenu(); // createGame(); </script> </body> </html>
onload =“ startGame(Menu、30)”は、ゲームがゲームステートメニューからフレームレート30で起動されることを意味します。
Menu.jsファイル
function createMenu() { // selection= 0; // , menuSelector= createRect(vec2df(50, 50), vec2df(30, 30), '#CD8181'); // , menuItem1= createRect(vec2df(190, 100), vec2df(300, 50), '#AAA189'); menuItem2= createRect(vec2df(190, 220), vec2df(300, 50), '#AAA189'); } // Menu function Menu() { // input.upd(); // if (input.lClick) { // if (input.onNode(menuItem1)) { // , , if (selection == 0) { setActivEngine(Game); } else { selection= 0; } } // else if (input.onNode(menuItem2)) { if (selection == 1) { setActivEngine(Records); } else { selection= 1; } } // , input.cancel(); } // , if (selection == 0) menuSelector.moveTo(menuItem1, vec2df(-40, 0)); // , if (selection == 1) menuSelector.moveTo(menuItem2, vec2df(-40, 0)); // menuItem1.draw(scene); menuItem2.draw(scene); // menuSelector.turn(5); // menuSelector.draw(scene); // scene.drawTextOpt( vec2df(200, 115), // '!', // 'bold 20px sans-serif', // ( CSS) 'white', // 'black', // 2 // ); scene.drawTextOpt( vec2df(200, 235), // '!', // 'bold 20px sans-serif', // ( CSS) 'white', // 'black', // 2 // ); scene.drawTextOpt( vec2df(150, 20), // ' !', // 'bold 30px sans-serif', // ( CSS) '#478EA4', // 'white', // 2 // ); // post.motionBlur(5); } // Records, "" // function Records() { // , // if (input.lClick) { setActivEngine(Menu); input.cancel(); } // scene.drawTextOpt( vec2df(150, 20), // '', // 'bold 30px sans-serif', // ( CSS) '#478EA4', // 'white', // 2 // ); }
参照用
vec2df()は、2つの変数を格納するオブジェクトコンストラクターです。実数型のxとyです。整数のみを使用する必要がある場合、これにはvec2di()があります。
Game.jsファイル
// score= 0; // function createGame() { // 1, 2, 3 pos= 0; // "" panel= createRect(vec2df(20, 60), vec2df(510, 220), '#4E7B46'); // cell= createLine( vec2df(100, 100), // [ // [40, 0], [0, 24], [20, -15], [30, 24], [0, -1] ], 1, // (1 - ) 'white', 2, // , true, 'yellow'); // // box1= createRect(vec2df(130, 110), vec2df(100, 100), '#FDF88D'); // box2= createRect(vec2df(330, 110), vec2df(100, 100), '#FDF88D'); } // function Game() { // / input.upd(); // (pos == 0), , if (!pos) pos= Random(0 , 2); // (pos == 3) if (pos == 3) { // if (input.lClick) { // createGame(); // input.cancel(); } } // , if (pos == 1) { cell.setPosition(vec2df(190, 160)); } // if (pos == 2) { cell.setPosition(vec2df(390, 160)); } // if (input.lClick) { // if (input.onNode(box1)) { // if (pos == 1) { // // box1.color= '#FFEB00'; score+= 1; box1.pos= vec2df(130, 50); } // , else { box1.color= 'red'; score-= 1; } // 3, , pos= 3; } // else if (input.onNode(box2)) { if (pos == 2) { box2.color= '#FFEB00'; score+= 1; box2.pos= vec2df(330, 50); } else { box2.color= 'red'; score-= 1; } pos= 3; } input.cancel(); } // panel.draw(scene); // cell.draw(scene); // box1.draw(scene); box2.draw(scene); scene.drawTextOpt( vec2df(150, 10), // ' !', // 'bold 30px sans-serif', // ( CSS) '#478EA4', // 'white', // 2 // ); scene.drawTextOpt( vec2df(440, 280), // 'Score: '+score, // 'bold 20px sans-serif', // ( CSS) '#478EA4', // 'white', // 2 // ); }
ゲームコードは、私が長い間
パート2. Googleドライブ
ゲームを記述し、デバッグし、テストした後、ゲームを配置する場所について疑問が生じます。 VKontakteの基本的なルール:ゲームは外部リソースでホストされ、そのアクセスはSSL(https://)経由でなければなりません。
この機会を提供する無料のホスティングプロバイダーは見つかりませんでした。 ただし、カスタムJS / HTMLファイルを再生できるGoogleドライブがあります。 わあ! ゲームでサーバーを使用している場合でも、サーバーとアプリケーションを適切に設定して、それらが正常に対話できるように、AJAXブリッジを使用できます。 アプリケーションから、単純なhttpを介してさえ、任意のサーバーに接続できます。VKはiFrame内には入りません。 ただし、ゲームクライアントは、「https://」を介してのみ使用可能でなければなりません。
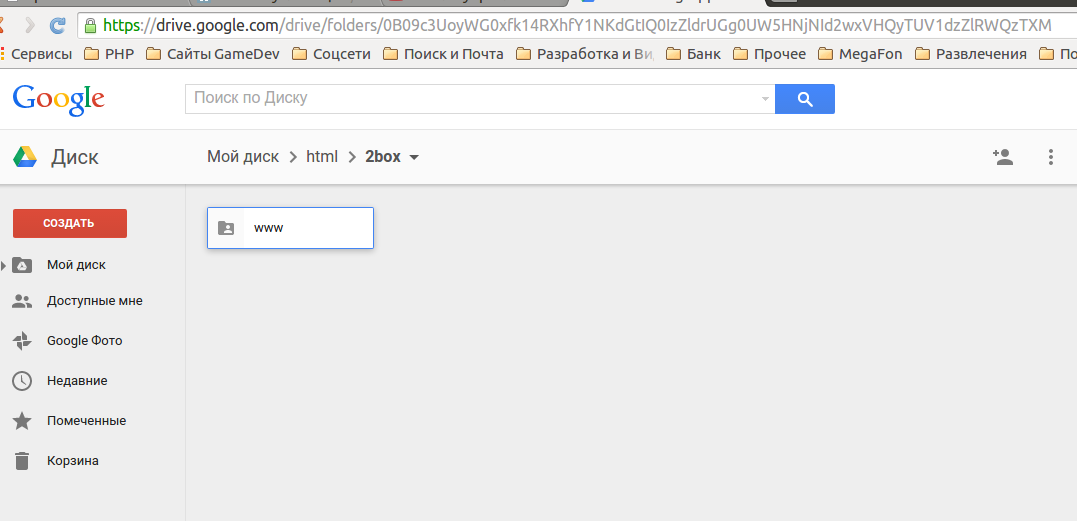
州下院に行きます:

ここでは任意の数のフォルダーとファイルを作成できますが、重要なことはゲームが保存されるフォルダーを作成することです。
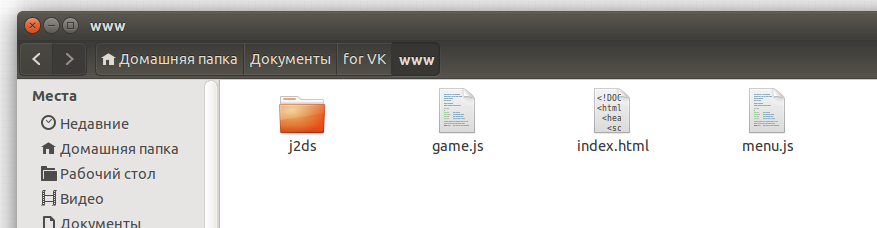
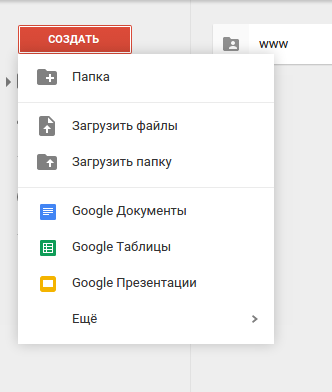
ゲームのファイル構造を含む最初のスクリーンショットを見ると、すべてのファイルをディスクに転送する必要があることがわかります。 これを行うには、フォルダー全体をダウンロードするための特別な機能があります。

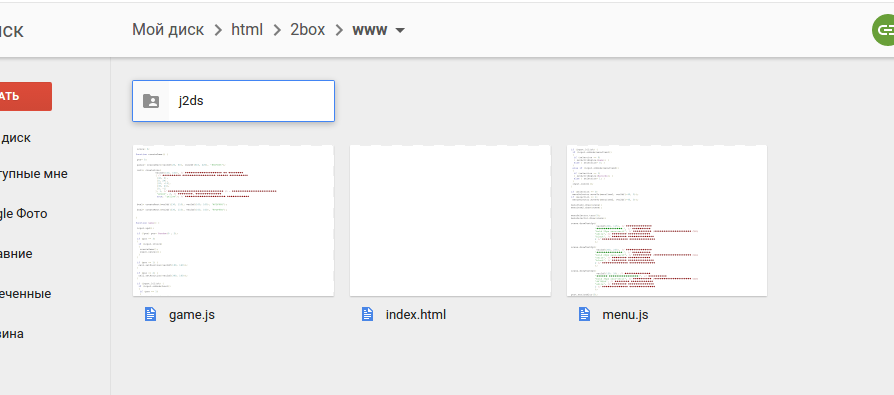
選択ダイアログが開いた後、wwwフォルダー(index.htmlを含む)を選択し、サーバーにアップロードしました。

気づくのは難しくありません。ファイル構造は同じです。
次に行うことは、index.htmlが配置されているフォルダーへのアクセスを許可することです。
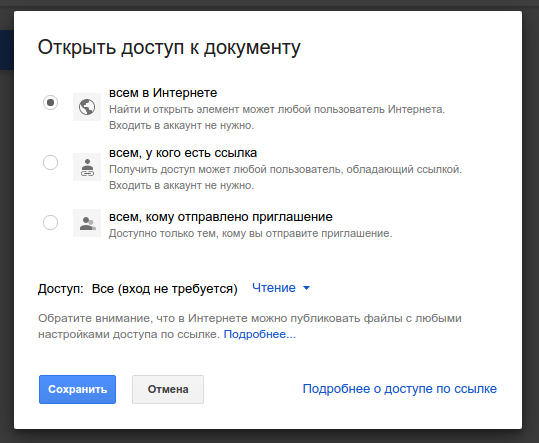
私の場合、index.htmlはwwwフォルダーにあるため、1つ前のレベルに戻ってwwwフォルダーを選択し、オープンアクセスアイコンをクリックします。

リンク(右上)からのアクセスを有効にし、共有のためにリンクをコピーします。

このようにして、Googleの認定を受けたすべての人にゲームへのアクセスを許可しました。 どのサービスでも。 この制限を解除するには、「詳細」タブに移動し、インターネット上のすべてのユーザーに表示するためのアクセスを有効にします。

このリンクをテキストエディターに貼り付けて、変更します。
リンクは次のようになります。
https://drive.google.com/folderview?id=0B09c3UoyWG0xfjBYaEtxWlNMdDFEbmUwVjhTb3pqV0l5SUI1NTVmLW1CTGE4Vm4zaHgyYmM&usp=sharing
太字で必要なものを強調しますが、残りは削除できます:
https:// drive.google.com/folderview?id= 0B09c3UoyWG0xfjBYaEtxWlNMdDFEbmUwVjhTb3pqV0l5SUI1NTVmLW1CTGE4Vm4zaHgyYmM &usp = sharing
Oilyをすべて削除すると、次の形式のリンクが表示されます。
https://0B09c3UoyWG0xfjBYaEtxWlNMdDFEbmUwVjhTb3pqV0l5SUI1NTVmLW1CTGE4Vm4zaHgyYmM
httpsの後:// googledrive.com/hostにパスを追加し、次の形式のリンクを取得します。
https://googledrive.com/host/0B09c3UoyWG0xfjBYaEtxWlNMdDFEbmUwVjhTb3pqV0l5SUI1NTVmLW1CTGE4Vm4zaHgyYmM
リンクをブラウザにコピーすると、ゲームが開きます。 インターネット上の通常のWebページとして開きますが、安全な接続を介して開きます。
変更されたリンクを失わないでください、それは私たちにとって有用です。
パート3. VKontakte
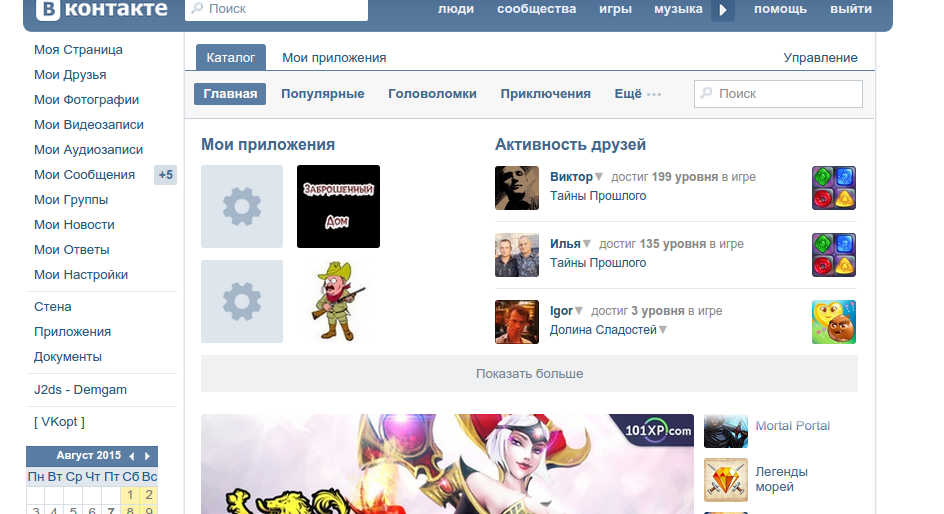
ブラウザでGoogledriveを使用してゲームを開く方法を学習したら、アプリケーションセクションのVKontakte Webサイトにアクセスします。

このページで、一番下までスクロールして「開発者」を選択すると、開発者用のページが開きます。

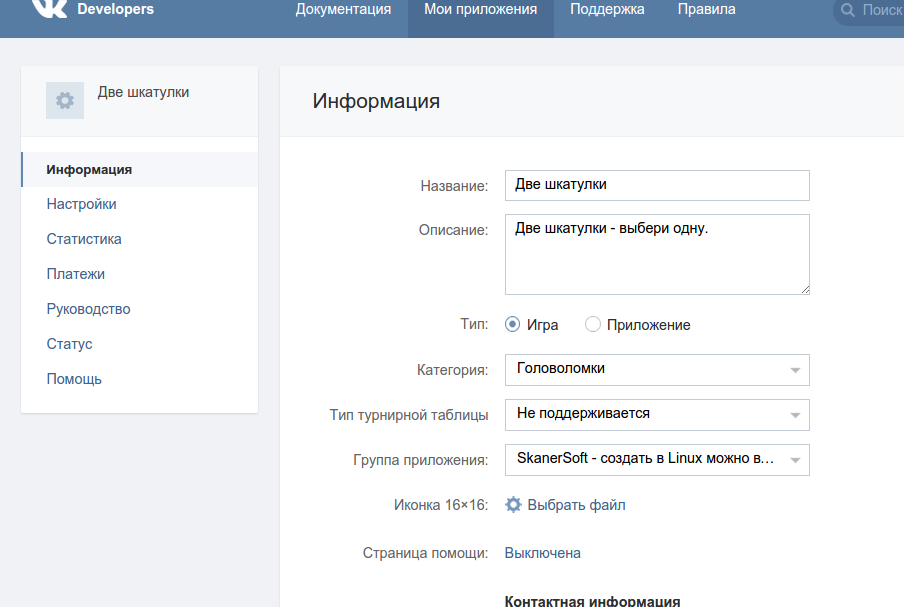
ここで[アプリケーションの作成]をクリックして、フォームにデータを入力します。

VCに入力すると、確認のためのSMSが送信され、確認コード(無料)を入力すると、アプリケーションのコントロールパネルに転送されます。 さまざまな情報があります。タブを回ってクリックし、チェックしてください。

ここで重要なポイント:アプリケーションは、作成者として他のユーザーには表示されない、自分だけが起動できるようになっています。 すべてのユーザーに表示するには、[ステータス]列で適切なアイテムを選択する必要があります。
iFrameアドレスを入力する行に注意してください。 2つのフィールドがあります。 最初のフィールドはhttpアドレスで、2番目のフィールドはhttpsです。 両方をhttps形式で入力する方がよいため、より信頼性が高くなります。 簡単な変更で受け取ったリンクをアドレスに挿入し、データを保存します。 データを保存したら、ゲームを開始できます。

ここで、「アプリケーション管理」項目を開くことにより、ゲームを操作したり、統計を監視したりできます。
ゲーム自体のファイルは簡単に管理できます。たとえば、ローカルマシン上でファイルを編集し、すべての変更がデバッグされるとすぐに、目的のフォルダーのGoogleディスク上のファイルを置き換えます。 これらはフォルダ全体に設定されているため、アクセス許可とアクセスを再設定する必要はありません。リンクも変更する必要はありません。
LANで作成されたアプリケーションの例を挙げることができます。
それだけです。 VK APIの操作は既にあり、ビデオチュートリアルの形式で利用できますが、ここでは公開しません。 以前は、ビデオアカウントの公開がブロックされていました。