Android CoordinatorLayoutに会う
Android Design Support Libraryに含まれるすべてのコンポーネントの中で、最も興味深いのは新しい「pumped FrameLayout」です。彼は私たちの記事CoordinatorLayoutのヒーローです。 名前からわかるように、CoordinatorLayoutを使用すると、それに含まれるウィジェット間の特定の依存関係を調整できます。
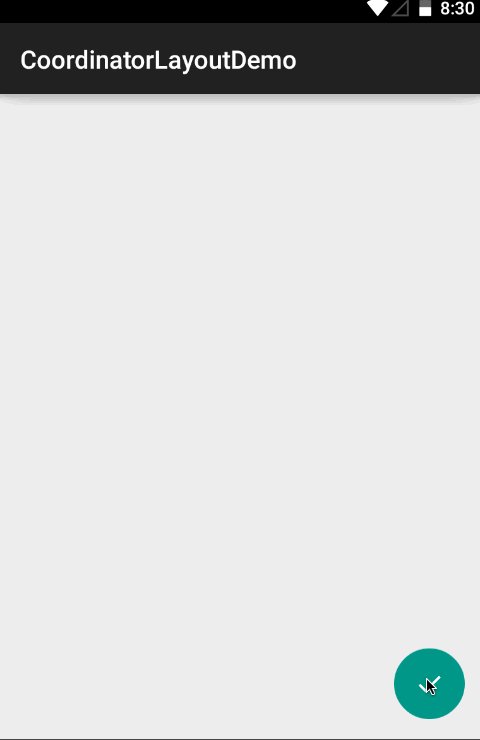
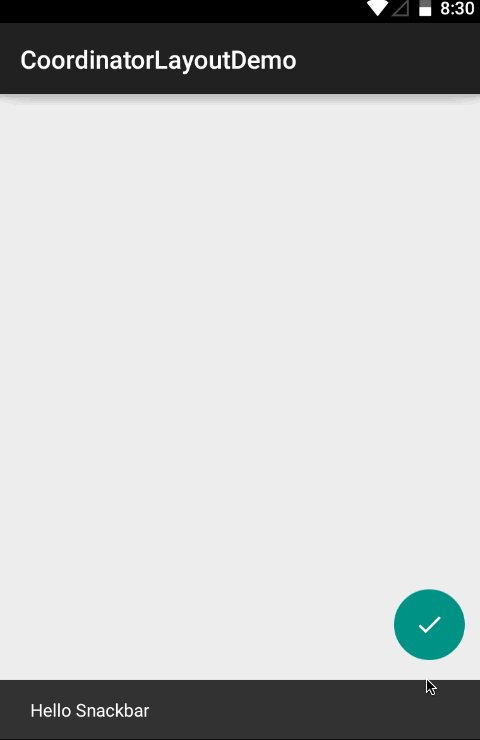
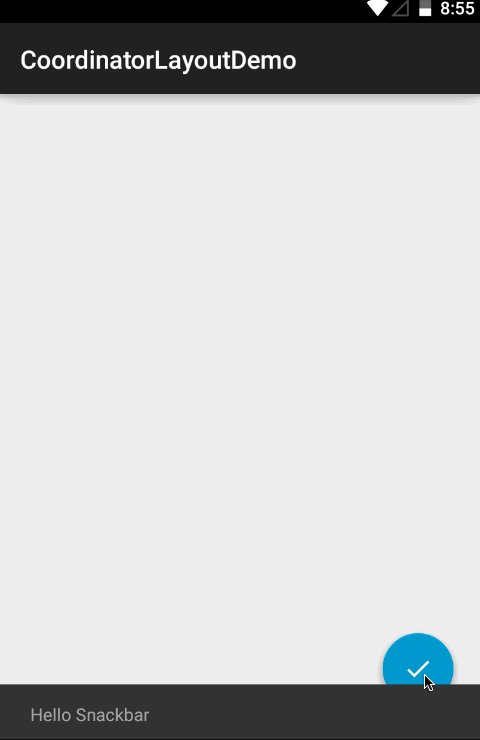
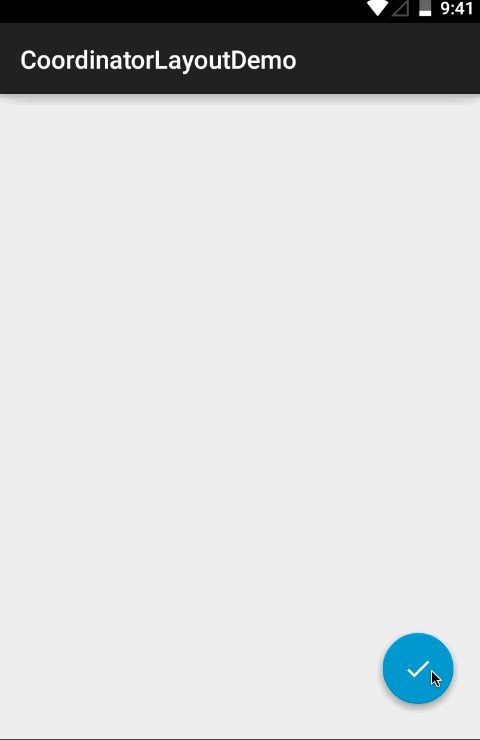
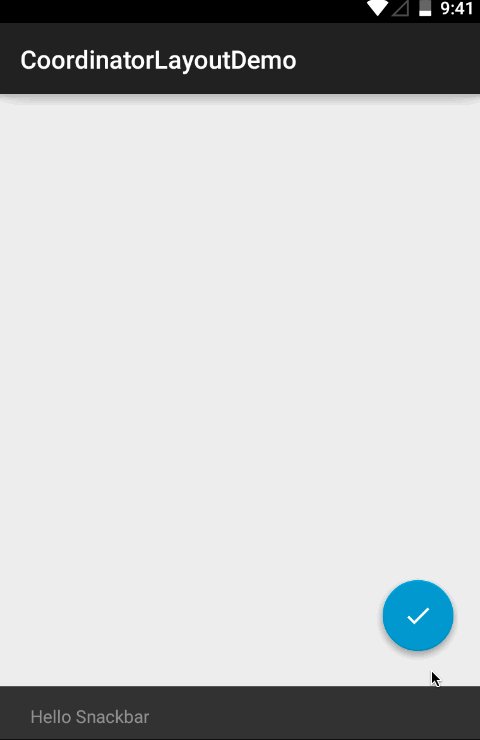
必要なのは、必要なウィジェットをCoordinatorLayoutでラップすることだけです。 コードでどのように見えるか見てみましょう。 デモコードは非常にシンプルです。フローティングアクションボタンをクリックすると、画面にスナックバーが表示されます。
最初にサポートデザインライブラリをgradleに追加します。
compile 'com.android.support:design:22.2.0'
次に、アクティビティのマークアップを作成します。
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom" android:layout_margin="16dp" android:src="@drawable/ic_done" /> </android.support.design.widget.CoordinatorLayout>
そして同時に、MainActivity自体:
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViewById(R.id.fab).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Snackbar.make(view, "Hello Snackbar", Snackbar.LENGTH_LONG).show(); } }); } }
デモを見てみましょう:

いいですね
しかし、別のFAB実装を使用する場合はどうでしょうか。 サポートライブラリのFABは、使用可能なオプションのリストでそれをクリックして展開することはできません(翻訳者のメモ:Google自身の設計仕様に示されているとおり)。 別の FAB 実装を試してみましょう。
compile 'com.getbase:floatingactionbutton:1.9.1'
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <com.getbase.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom" android:layout_margin="16dp" app:fab_icon="@drawable/ic_done" /> </android.support.design.widget.CoordinatorLayout>

この場合、CoordinatorLayoutはそのままでは機能しません。これは、新しいFABにCoordinatorLayout.Behaviorクラスが実装されていないためです(翻訳者のメモ:「動作」という言葉は以下で使用されます)。 何ができますか? 誰かが追加するまで待つことができます...
...または、プロジェクトのFABに固有のCoordinatorLayout.Behaviorの独自の実装を記述します。
ウィジェットは適切に動作することを学ぶ
CoordinatorLayoutが本当に良いのは、ウィジェットの動作を実装する必要があるウィジェットのソースコードにアクセスする必要がないことです。 ウィジェットのデフォルトの動作を変更することもできます。
まず、CoordinatorLayout.Behaviorクラスから継承しましょう。
public class FloatingActionButtonBehavior extends CoordinatorLayout.Behavior<FloatingActionButton>
実装が必要な属性をxmlファイルから取得できるように、ContextパラメーターとAttributeSetパラメーターを使用してコンストラクターを追加します。
public FloatingActionButtonBehavior(Context context, AttributeSet attrs) {}
次のステップでは、layoutDependsOn()メソッドをオーバーライドし、マークアップの変更に応答する場合にのみtrueを返します。 私たちの場合、Snackbarウィジェットの変更にのみ応答したいのです。
@Override public boolean layoutDependsOn(CoordinatorLayout parent, FloatingActionButton child, View dependency) { return dependency instanceof SnackbarLayout; }
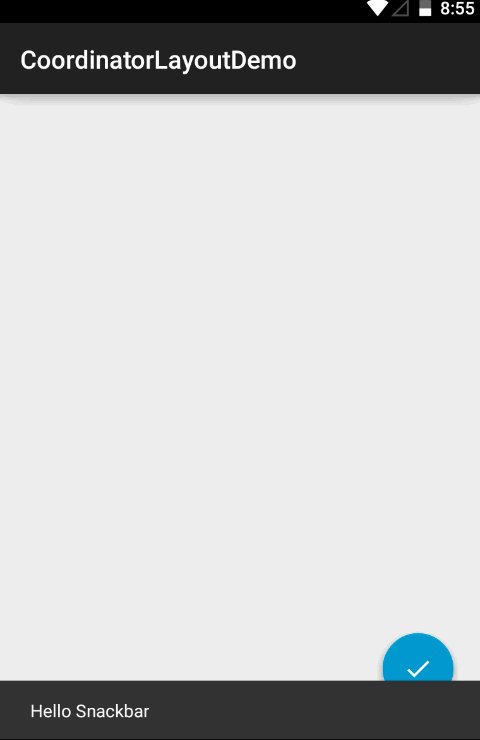
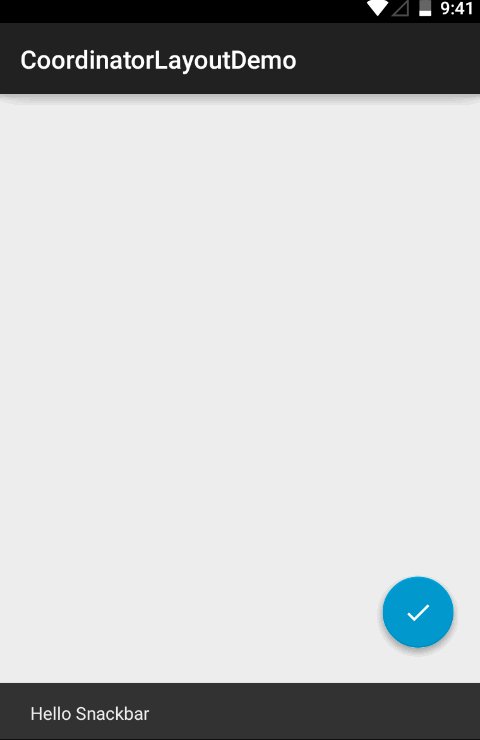
それでは、振る舞いの実装に移りましょう。 onDependentViewChangedメソッドは、CoordinatorLayoutにあり、変更を追跡しているウィジェットに何かが発生したときに呼び出されます(翻訳者の注意:実装するウィジェットの画面上の位置を再計算する必要があるという事実につながる変更を意味します)つまり、スナックバーの色を変えることに興味がないことは明らかです)。 この方法では、Snackbarの現在の状態を確認し、それに応じて、Snackbarが画面に表示されたらFABを上に移動できます。 これを行うには、FABのtranslationY値をSnackbarの高さに等しい量に変更します。 Snackbarアニメーションの開始時、SnackBarのtranslationYプロパティはSnackbar自体の高さに等しく設定されています。つまり、FABの正しいtranslationY値を取得するには、そのtranslationYからSnackbarの高さを引く必要があります。 ドキュメントによると、オブジェクトが画面上の位置を変更したときにtrueを返す必要があります。
@Override public boolean onDependentViewChanged(CoordinatorLayout parent, FloatingActionButton child, View dependency) { float translationY = Math.min(0, dependency.getTranslationY() - dependency.getHeight()); child.setTranslationY(translationY); return true; }
最後にやることは、CoordinatorLayoutがFloatingActionButtonBehaviorを使用することを示すことです。 マークアップでこれを行うことができます:
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <com.getbase.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom" android:layout_margin="16dp" app:layout_behavior="com.getbase.coordinatorlayoutdemo.FloatingActionButtonBehavior" app:fab_icon="@drawable/ic_done" /> </android.support.design.widget.CoordinatorLayout>
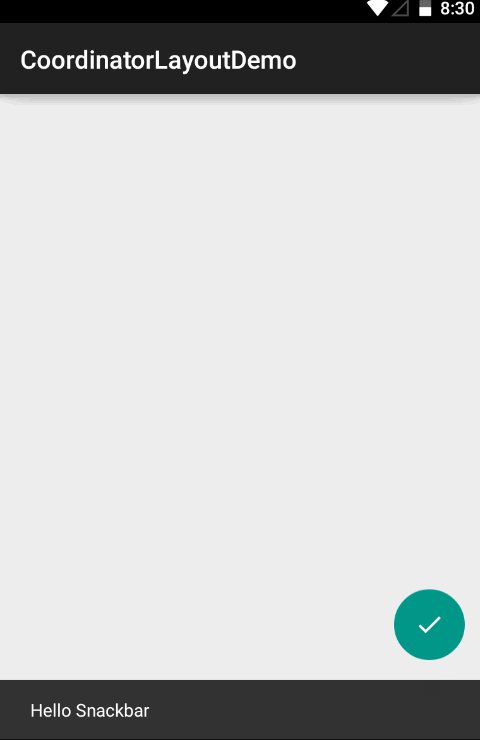
結果は次のとおりです。

ウィジェットのデフォルトの動作を指定する場合は、DefaultBehaviorアノテーションでマークし、アノテーションパラメーターで必要なBehaviorクラスの実装へのパスを指定します。
完全な実装を見てみたいですか? あなたにgithubで 。
コーディングをお楽しみください!