
私はどこにいるのか、どこに行けばいいのか迷ったと思う...
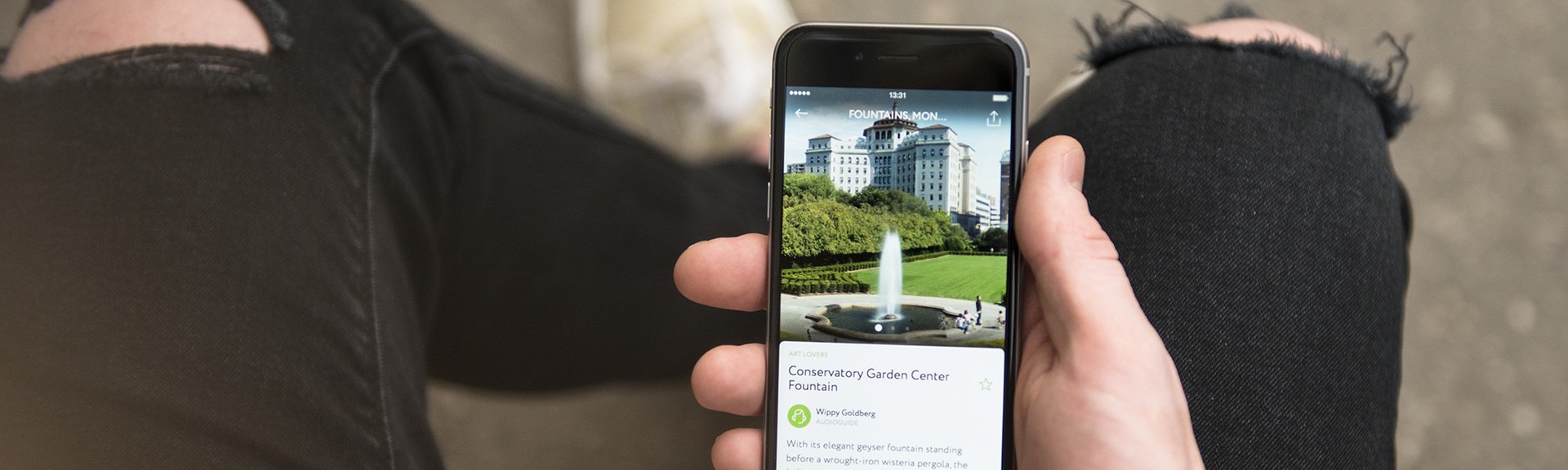
ニューヨークに到着した翌日、中央公園のコンサバトリーガーデンセンターの噴水で友人と会うことにしました。 無限の小道、芝生、橋、池、金属とガラスの大都市内の1つの大きな生態系がある巨大な公園。 より速く場所に着くために、 セントラルパークの公式アプリであるアプリをインストールすることをお勧めしました。
ヒューストンに問題がある
もちろん、友人を見つけましたが、すぐにアプリケーションを削除したかったのです。 この瞬間、アイデアはあなたのコンセプトを作り、論理と改善を説明するために生まれました。 現在のバージョンの悪いアプリとそれをより便利にする方法について-habrakatの下で。

App Storeのスクリーンショット
発見
再設計は、特定の問題を解決するために常に使用されます。 重要な段階-発見-問題とそれを解決する方法を特定する必要があります。そうしないと、結果として、結果がゼロになる無作法な絵の描き直しになってしまいます。 ユーザーからの苦情や改善の提案が寄せられるApp Storeでトラブルシューティングを開始するのは理にかなっています。

App Storeのスクリーンショット
ああ...
評価の欠如とダウンロードの最小割合は、アプリケーションの不人気を示しています。

マインドマップ
最初にユーザーを紹介するナビゲーションの作成方法と、ユーザーが自分で学習する必要があるものを理解することが重要です。
メニュー
サイドメニューをいつどこで使用するかについて、激しい議論がデザインコミュニティで定期的に繰り広げられています。 モバイルアプリケーションでは、サイドメニューが最適なソリューションになることがよくあります。 Tabbarは、複雑なアプリケーションで迅速にナビゲートする必要がある場合にのみ必要です。これは、ビジネスセグメントで一般的です。 サイドメニューを使用する良い例は、アントンレポネンによるプロジェクトであるUrban Walksアプリケーションです。

開始する
アプリケーションには、ガイド用のナビゲーション要素の完全なセットがありますが、それらをシャッフルするのはかなり奇妙です。 同じ情報がホーム画面とメニューに複製されます。 役に立たない情報でメイン画面を詰まらせるのは悪いことです。たとえば、なぜここに天気があるのですか? 彼女には、上カーテンに天気ウィジェットがありますが、アプリケーションにはありません。 たとえば、すべての場所が表情豊かにはっきりと反映されているエクスプローラアプリケーションのメインセクションのカードを通じて、ユーザーがすぐに公園に慣れるのがよいでしょう。

スクリーンショットとコンセプト

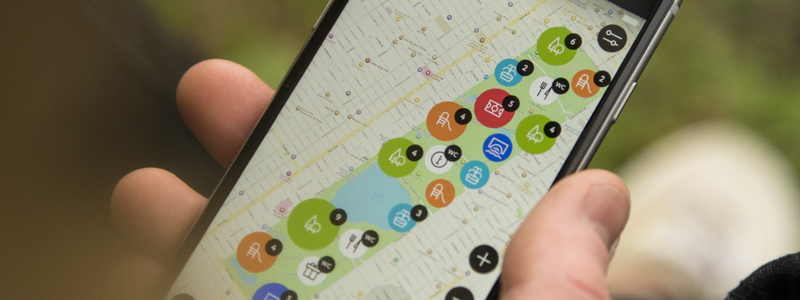
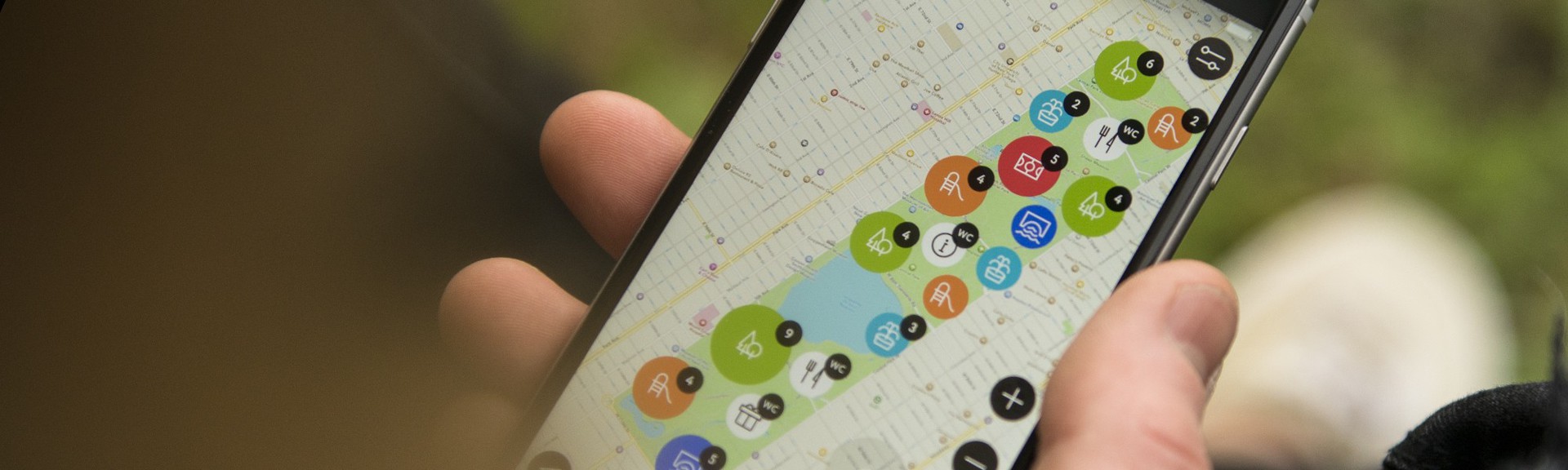
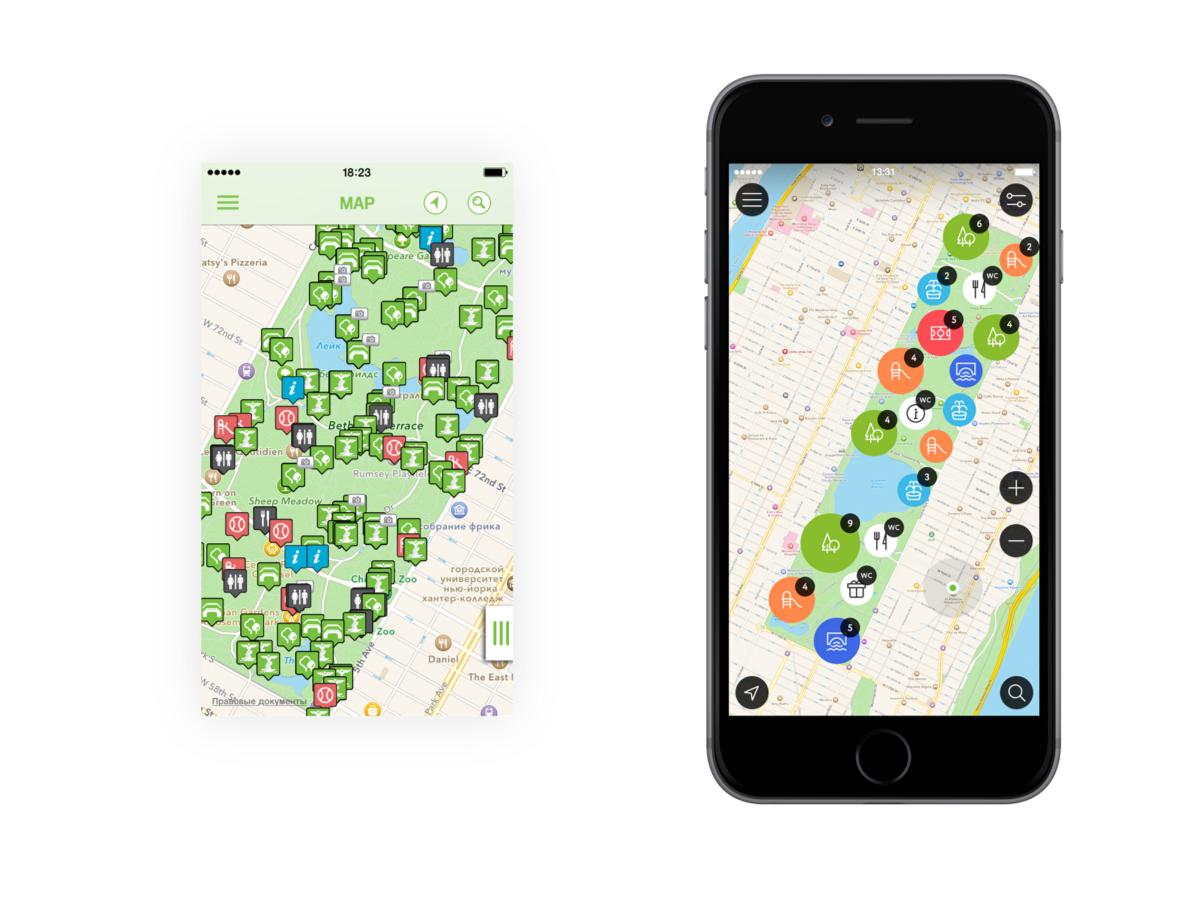
地図
マップではすべてが簡単ではありません。膨大な数の場所とその表示が「情報スラム」に統合され、ユーザーは特定の場所を見つけることは言うまでもなく、これらの場所がどれなのかすぐにわかりません。 フィルタリングは、表現力に欠けるアイコンの背後に隠されており、ユーザーとアプリケーション間の対話を複雑にします。

スクリーンショットとコンセプト

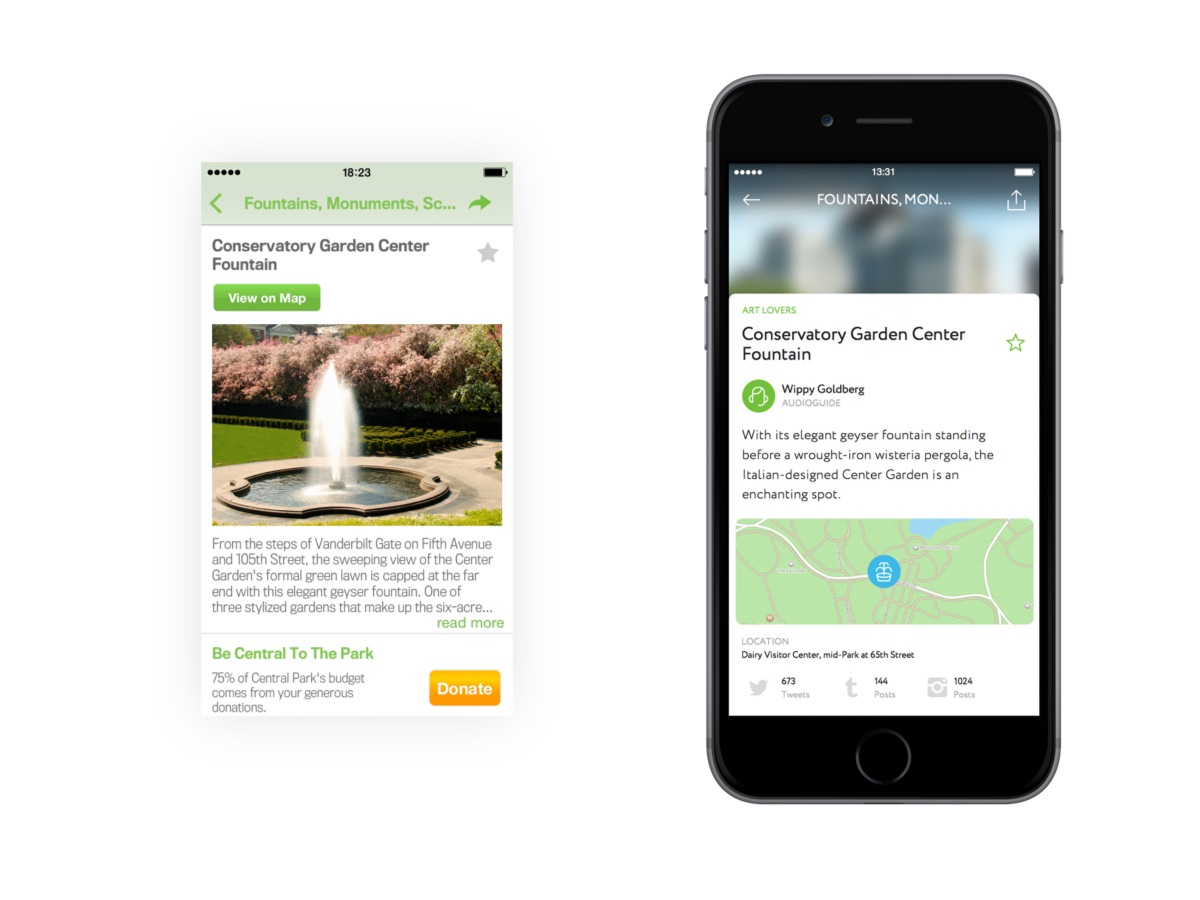
スポットと詳細
コンテンツの操作は、デザイナーが直面する最も重要なタスクの1つです。 多くの学校と活版印刷のレイアウトルールがあります(たとえば、デザイナーのThomas Byttebierは彼のブログでこれについて話しました)。 きちんと配置されたテキストと視覚的なブロックは、モバイルアプリケーションの全体的なスタイルを構成します。

スクリーンショットとコンセプト

はい、探索します
フィルタリングは退屈で面倒に見えます。 アイコン付きのドライテキストラベルはうまく機能しません。コンテンツの詳細とその表現力に注意を払う必要があります。 良い解決策は、写真やキャプションのコンテナとしてカードを使用することです。 選択した場所についてユーザーに控えめに思い出させることは不必要ではなく、別のカードもあります。

スクリーンショットとコンセプト

イベント
アプリケーションを終了すると、ユーザーはブラウザーバージョンのサイトに移動します。イベントセクションはかなり奇妙な選択です。 このセクションのデスクトップバージョンは、Macbook画面では適切に見えますが、スマートフォンのブラウザー松葉杖は、特に750 x 1334の解像度で、イベントに関する情報を正しく表示できません。

スクリーンショットとコンセプト

寄付する
慈善寄付は公園の予算の75%であることをユーザーに思い出させることが非常に重要です。 寄付カードは、探索画面でシャッフルされます。 5ドルを超える寄付を行うには、ユーザーがブラウザーバージョンのサイトに切り替える必要があります。これは悪いことです。

スクリーンショットとコンセプト
わかった...
一般に、アプリケーションは正常に動作しますが、アプリケーションとのやり取りのプロセスには多くの要望が残されています。ボタンのスキーモルフィズムとクロスナビゲーションにはエラーが伴います。 アプリケーションの作成者はコードの清潔さに焦点を当てましたが、ユーザーとアプリケーションとの相互作用を考えることを真剣に検討しませんでした。 再設計に取り組んでいる間、私は内部要素とそのレイアウトのネイティブ性に注意を払おうとしましたが、もちろん、ユーザーがアプリを使用するのが便利だと思いました。 アプリケーションのプロトタイプはここで見つけることができます 。