この記事を読んだ後、バナーがユーザーに干渉せず、アプリケーションの外観を損なわないように、バナーをより適切に挿入する方法を学習します。 この場合、レイアウトxmlを変更したり、アプリケーションコードに多くの変更を加えたりする必要はありません。 数行のコードを追加するだけで、完成したアプリケーションにバナーを埋め込むことができます。 この記事で説明されているアプローチは普遍的であり、あらゆる広告サービスのAPIに使用できます。 この記事は、初心者と経験豊富な開発者の両方にとって興味深いものになります。 開発の初心者であれば、記事の主題を理解するために、深い知識は必要ありません。 Androidの開発の基本概念を十分に理解している。 そして経験豊富な開発者は、自宅で実装できるターンキーソリューションを見つけることができます。 ただし、広告サービスの初期化、特定の広告APIの操作、およびキャッシュは、この記事の範囲外です。 このような問題を解決するには、特定の広告サービスのマニュアルを参照してください。
この記事のアイデアは、Androidアプリケーションの1つでバナーを複数の場所に配置する必要があるという事実から生じましたが、これはアプリケーションの外観を損なわず、バナーとコントロールが重ならないようにする必要があります。 アプリケーションコードはすでに完全に記述されており、やり直したくありませんでした。そのため、既存のコードの動作に影響を与えずに、バナーの追加を可能な限りシンプルにし、修正しようとしました。 もう1つの理由-広告なしでアプリケーションの有料版を作成する必要がありました。 そして、バナーの導入がレイアウトxmlの変更を必要とする場合、広告なしのバージョンの作成を非常に複雑にします。
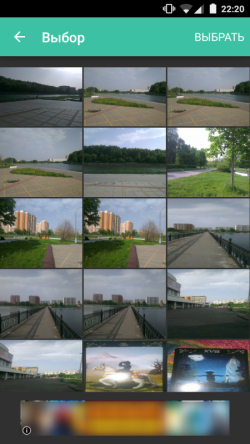
私が書いていることをより明確で理解しやすくするために、次の画面を見てください。

ユーザーインターフェイス要素は、画面スペース全体を占有します。 空席はありません。 この場合、バナーを下部または上部に配置できます。 バナーはボタンから離れた場所にあり、ユーザーは誤って「選択」または「戻る」をクリックしようとしてバナーに触れないため、下にバナーを配置するオプションをお勧めします。 写真のあるGridViewの下の画面の下部にバナーを配置する必要があります。 バナーはネットワーク経由でダウンロードされるため、すぐに利用できるとは限らず、常に利用できるとは限りません。 したがって、常に表示されるわけではなく、下から空の場所が判明する可能性があります。 この空きスペースを残すと、非常にいものになります。 これは、インターフェースの設計における重大な欠陥のように見えます。 GridViewの上部にバナーを配置すると、写真の一部と重なってユーザーに不便をもたらしますが、これも受け入れられません。
次に、インデントが追加されないように、問題を必要なものに減らします。 そして、バナーがロードされて表示できるようになったら、下から動的にインデントを追加してバナーを表示します。 一方、複雑な初期化を行わずに、バナー配置コードをできるだけシンプルにする必要があります。 つまり 要素またはリンクをコンテナ(ViewGroup)に渡すことは許可されていません。 バナーを追加する必要がある各画面のレイアウトxmlにバナーを挿入することも受け入れられません。 大幅な変更が必要になります。 理想的には、バナーのインストールコードは次のようになります。
Ads.showBottomBanner(activity);
バナーが配置されるアクティビティへのリンクのみが渡される1行のコード、1つのメソッド呼び出しのみ。 このようなコードは、Activity onCreateメソッドに挿入できます。
動的にインデントする
これを実装するには、ビューに何があるかを知り、それにアクセスする必要があります。 Activityのコンテンツビューに直接アクセスする方法はありません。 しかし、StackOverflowのニックネームのおかげで、 解決策が見つかりました。 アクティビティが配置されているウィンドウを通過する必要があります。 WindowにはDecorViewがあり、DecorViewにはContentViewがあります。 その最初の子要素は、レイアウトxmlのViewGroupです。
したがって、Windowが必要です。次に、DecorViewを取得し、次にContentViewを取得し、次にContentViewの最初の子を取得します。 そして、この子に対して、インデントします:
public static void setupContentViewPadding(Activity activity, boolean top, int margin) { View view = ((ViewGroup) activity.getWindow().getDecorView().findViewById(android.R.id.content)).getChildAt(0); if (top) view.setPadding(view.getPaddingLeft(), margin, view.getPaddingRight(), view.getPaddingBottom()); else view.setPadding(view.getPaddingLeft(), view.getPaddingTop(), view.getPaddingRight(), margin); }
バナーの配置
インデントを動的に追加するソリューションを見つけました。 次に、バナー自体を配置する必要があります。 異なる広告サービスには異なるAPIがあります。 一部には、作成してViewGroupに追加できるViewバナーがあります。 ただし、一部の広告APIには、Viewバナーにアクセスできず、バナーを表示するメソッドのみがあります。 両方のオプションを検討してください。
ビューバナーがあるAPI
クラスView banner-Bannerを呼び出します。 (あなたのケースで実際にどのように呼ばれているのか、どのように作業するのかを知るには、広告サービスのマニュアルを参照してください。)
まず、Bannerオブジェクトを作成する必要があります。
final Banner banner = new Banner(activity);
次に、イベントリスナーを割り当てます。 バナーの読み込みが成功した場合に興味があります(これもサンプルコードです。リスナーの呼び出し方法と使用方法については、広告サービスのマニュアルを参照してください)。
banner.setBannerListener(new BannerListener() { @Override public void onReceiveAd(View view) { // setupContentViewPadding(activity, true, BANNER_HEIGHT); } });
バナーが読み込まれると、setupContentViewPaddingを呼び出して、下からインデントを動的に追加します。
次に、バナーをウィンドウに追加します。 既存の要素の上に追加します。 Windowクラスには、このためのaddContentViewメソッドがあります。
FrameLayout.LayoutParams layoutParams = new FrameLayout.LayoutParams( FrameLayout.LayoutParams.MATCH_PARENT, height);// Utils.toDIP(activity, BANNER_HEIGHT)); layoutParams.gravity = Gravity.CENTER_HORIZONTAL | Gravity.BOTTOM; activity.getWindow().addContentView(banner, layoutParams);
ビューバナーのないAPI
ビューバナーがないため、明示的に作成して配置することはできません。 ただし、APIにはshowBanner-show bannerなどのメソッドがあります。
広告APIのクラスに条件付きで名前を付けます-AdAPI(広告サービスのマニュアルを参照して、バナーを配置するメソッドがあるクラスの名前を確認する必要があります)。 この場合、バナー配置コードは次のようになります。
Ad banner = AdAPI.loadBanner(); banner.addListener(new AdListener() { public void adLoaded() { // add bottom padding, when banner is loaded. setupContentViewPadding(activity, true, BANNER_HEIGHT); } });
BANNER_HEIGHTは、バナーの高さに等しい定数です。
ここでいくつかの困難が生じます。 正確に知っているか、バナーの高さを設定する必要があります。 この問題がありました。アプリケーションを3.7インチのスマートフォンと10.1インチのタブレットで実行しました。 バナーのサイズはデバイスによって異なります。 スマートフォンではバナーの見栄えは良かったが、タブレットではバナーが大きすぎて他の要素からスペースを取りすぎていることが判明した。 広告サービスでバナーの高さを明示的に設定できる場合は、そのような不快な驚きがないように設定することをお勧めします。
結果

ご覧のとおり、バナーが表示され、他の要素と重複していません。 下のインデントは動的に追加されます。
これが必要なものです。
使用する
上記のすべてを要約するために、コードをアプリケーションに統合する方法を示します。
広告クラス:
public class Ads { // final private static int BANNER_HEIGHT = 75; public static void showBottomBanner(Activity activity) { // final Banner banner = new Banner(activity); banner.setBannerListener(new BannerListener() { @Override public void onReceiveAd(View view) { // setupContentViewPadding(activity, true, BANNER_HEIGHT); } }); FrameLayout.LayoutParams layoutParams = new FrameLayout.LayoutParams( FrameLayout.LayoutParams.MATCH_PARENT, height);// Utils.toDIP(activity, BANNER_HEIGHT)); layoutParams.gravity = Gravity.CENTER_HORIZONTAL | Gravity.BOTTOM; activity.getWindow().addContentView(banner, layoutParams); } public static void setupContentViewPadding(Activity activity, boolean top, int margin) { View view = ((ViewGroup) activity.getWindow().getDecorView().findViewById(android.R.id.content)).getChildAt(0); if (top) view.setPadding(view.getPaddingLeft(), margin, view.getPaddingRight(), view.getPaddingBottom()); else view.setPadding(view.getPaddingLeft(), view.getPaddingTop(), view.getPaddingRight(), margin); } }
showBottomBannerメソッドのコードを広告サービスのAPI呼び出しに置き換えます。
バナーを配置するには、コードの行Ads.showBottomBanner(これ)をActivity onCreateメソッドに追加します。
おわりに
この記事では、バナーを最も正確かつ簡単な方法でアプリケーションに統合する方法について説明しました。 バナーを配置する方法は他にもあります。 たとえば、記事に表示されている最初の画面を使用して、下ではなく要素の間にバナーを配置できます。
記事がお役に立てば幸いです。
コメントにコメントを書いてください。
ご清聴ありがとうございました。 開発に頑張ってください!