
ご存知のとおり、JavaScriptエコシステムは一度にいくつかの方向に発展しています。 たとえば、主な変更点の中で、基本的な言語標準(最近のECMAScript 2015標準の統合)で進展があります。このような重大な変更に加えて、言語は多くの小さな実験 (強力モードなど)で開発されています。
もちろん、増大するニーズに対応し、新しいテクノロジーをサポートするには、新しく柔軟な動的(ジャストインタイム)コンパイラーが必要であり、V8 JavaScriptエンジン向けに一生懸命取り組みました。
TurboFan (注:新しいコンパイラーのコード名)はゼロから作成されたため、開発プロセス中に新しいJavaScript機能を考慮しました。 TurboFanは、以前のJITコンパイラよりも多くのコードを最適化し、それをよりうまく実行し、柔軟で動的な最適化モードをサポートします。 さらに、新しいコンパイラーはCrankShaftで得られたすべての経験を考慮して作成されているため、保守と改善がはるかに容易になります。 これらの機能と他のいくつかの機能のおかげで、私たちはTurboFanに、以前のコンパイラに挑戦したこれらの種類のコードを操作するように教えました。 最適化の問題は、asm.js、クラスリテラル、スコープ、計算されたプロパティ、およびfor-ofループにありました。
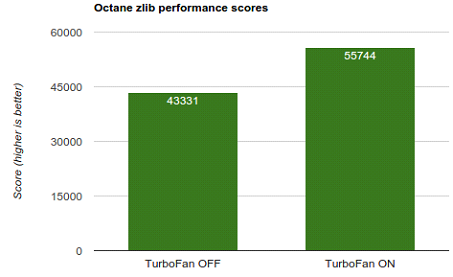
現在のバージョンでは、新しい動的コンパイラーは、 OctaneベンチマークでのzLibテストの結果の29%の増加など、有望なパフォーマンスの改善をすでに示しています。

TurboFanは、バージョン41以降、Google Chromeの一部のタイプのコードで動作しており、従来のコンテンツとJavaScriptの新しいテクノロジーによって提供されるいくつかの機能の両方を高速化しました。
時間の経過とともに、増え続けるさまざまなJavaScriptコードの実行を新しいコンパイラーに接続し、最終的にCrankShaftを完全に置き換えて、既に記述された数百万行のコードと既製のスクリプトの実行を高速化する予定です。 連絡を取り合いましょう。すぐに他のことをお知らせします。 ;)