
私が色盲であることを誰かが見つけるたびに、私は同じ質問に答えます:「それは何色ですか?」。 95%のケースで、私は正しく答えます。そのため、彼らは私に別の質問をします。 それで、あなたは何を見ますか?」 そしてここから、色覚異常がどのように機能し、どのように私に影響するかを説明するプロセスが始まります。
デザイナーとして、私たちは理解しやすさ、コンテンツの魅力、そしてユーザーがインターフェースを簡単に使用できることを常に重視しています。 しかし、色盲のユーザーの10人に1人が忘れられることがよくあります。 多くの場合、アプリケーションまたはゲームをダウンロードしましたが、使用時に大きな苦痛を経験しました。 多くの場合、あるオブジェクトを別のオブジェクトと区別したり、このオブジェクトまたはそのオブジェクトがどのようにマークされているかを確認できません。
10人に1人のユーザーがアプリケーションを使用できない場合、またはまったく使用できない場合、評価は大幅に低下します。 それでは、どのようにアプリケーションを体験しますか? 問題を修正する方法は? これらの問題をどのように防ぐことができますか?
どこで問題を見つけますか
私が色盲の場合、これは色がまったく見えないという意味ではありません。 私の人生には十分な色があります。 私の目で見ることは、ヒッチコック映画を見ることと同じではありません。
私は色を見逃していません、私はそれらをすべて見ます。 名前を付けたり、区別したりできません。 秋に葉が色を変えるとき、私は常に赤、オレンジ、黄色の色合いを見るとは限りません。 オレンジ色のみが表示され、違いに気付かない場合があります。 私にとって、葉はすぐに緑から茶色に変わります。 これを考慮に入れると、アプリケーションで作業するとき、色を個別に見て、それらが「見える」ことを確認する必要はありません。 区別できるかどうかにかかわらず、色の組み合わせまたはグループを調べる必要があります。
成功したアプリケーション
一部のアプリケーションの開発者は、色覚異常の人たちの利益のために素晴らしい仕事をしました。 オーガナイザーアプリケーションであるTrelloを使用すると、ユーザーはカラーブラインドのモードを有効にできます。 この機能により、私のようなユーザーはラベルをすばやく区別できます。

もう1つのアプリケーション、 Two Dotsは、同じ色のドットを接続する必要があるゲームです。 また、カラーブラインドのモードを有効にする機能もあります。 最初は、このゲームを非常にゆっくりとプレイしました。レベルを完了するのに非常に長い時間がかかりました。 なぜなら、ドットの色を区別できなかったからです。 さまざまな色のドットに文字を使用するカラーブラインドのモードを発見した後、プレイしやすくなりました。


エラーを防ぐ
これで、設計プロセス、選択したテンプレート、アイコン、フォント、その他すべてが完了しました。 次に、選択した色が色覚異常に適していることを確認する必要があります。 しかし、友人に色覚異常を求めずにこれを行う方法は? いくつかの方法があります。 まず、 Sim Daltonismアプリケーションにより、ユーザーは色盲の目を通して画面を見ることができます。
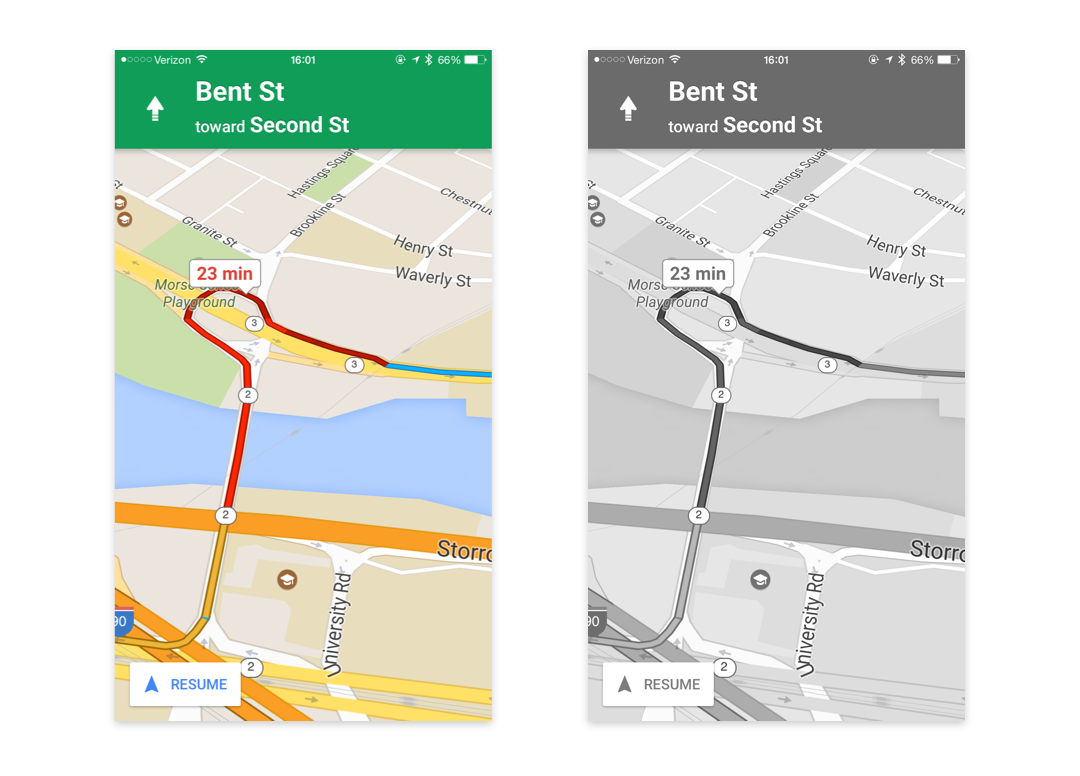
もう1つの重要なテストは、デザインを白黒で見ることです。 このテストでは、色の濃淡がどれほど似ているかを確認できます。 同じ温度の2つの色(青と紫、赤と緑、オレンジと赤など)の色調が同じである場合、それらを区別することは困難です。 Googleマップでは、赤と緑の色を使用していますが、異なるトーンを使用しているため、簡単に区別できます。
白黒でアプリケーションをテストする最も簡単な方法は、iPhoneの設定→アクセシビリティ→グレースケールを有効にすることです。

「でも、色さえ見えないのにどうしてデザイナーになったのですか?」
いい質問です、わかりません。 私は自分が何をしているかを知っているふりをし、上司がそれに気付かないことを願っています。
実際、これはある程度まで私の人生を簡素化します。 作業の初期段階で費やす時間が短くなり、「どのような青の色合いを選ぶべきか」や「こんなオレンジ色に見えるのか」と心配する必要がなくなりました。 それどころか、私は要素の位置とそれらが白黒でどのように見えるかに焦点を当てています。 色の選択を承認するために別の色覚異常を探す必要はありません。
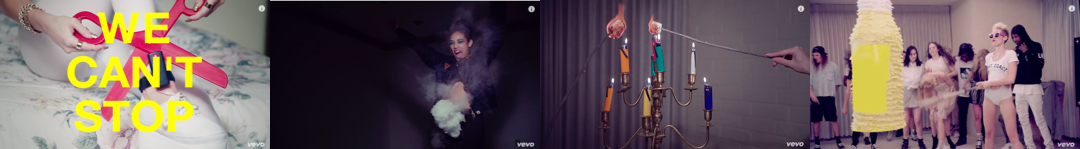
色の選択さえ容易になりました。 完璧な青を見つけるために色を混ぜるのに時間を費やしていますか? いや 他の人がこれを行うのを待っていますか? いや 実際、既製の配色を使用します。 これは、16進コードを正確にコピーしているという意味ではありません。 色の心地よい組み合わせの組成物を見つけます。 たとえば、マイリー・サイラスのクリップ「We Ca n't Stop」は、私の意見では素晴らしい色をしています。 私はそこからそれらを取ります。 Gorillazの「Stylo」クリップでも同じことが言えます。

Miley Cyrusの「We Ca n't Stop」クリップの映像

色の選択

ゴリラズ「スタイロ」ショット

色の選択
家具、絵画などの写真のように、色の心地よい組み合わせで良い写真を見つけます。 Sipアプリを使用すると、画面から色の組み合わせを強調表示できます。 Qolorの主な機能は、iPhoneのカメラを使用して色を検出する機能です。
では、なぜこれをすべて読んだのですか?
これ以上することはありませんか? 家事を延期しましたか? 知りません ただし、アプリケーションがすべてのユーザーのニーズを満たしていることを確認したいと思います。 比較的低い割合の人々が色覚異常に苦しんでいるという事実にもかかわらず、彼らの特徴を考慮に入れなければなりません。 最終的に、結果は努力を正当化します。
翻訳者から。 翻訳に関するすべての要望とコメントを添えて、午後に私に連絡してください。 よろしくお願いします!
PS
Googleマップとの比較のために、Yandex.Navigatorの例を示します

