
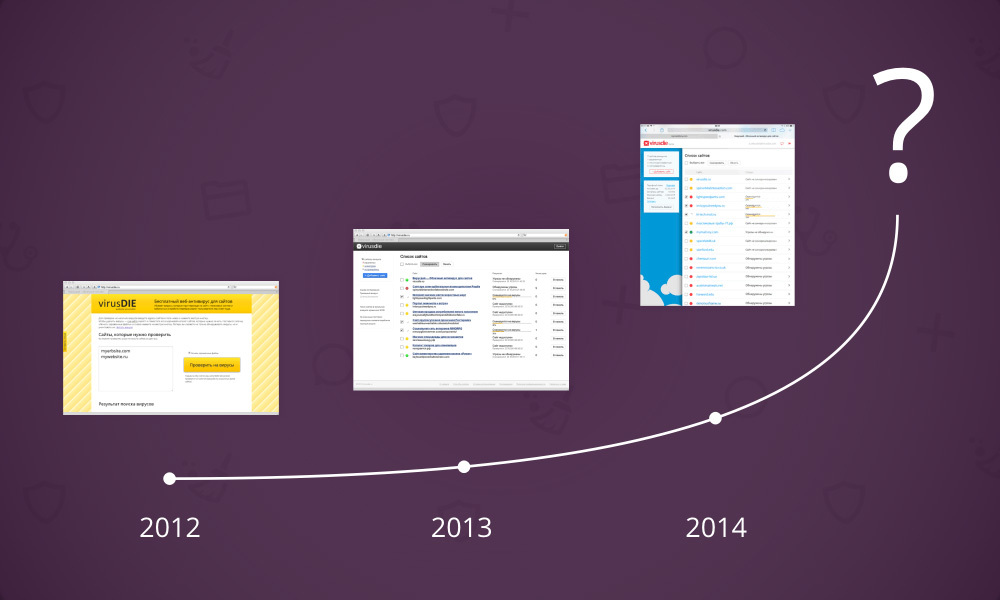
2012年以降、サービス自体とそのインターフェースの両方を数回アップグレードしています。 しかし、ある日誰もが別れを告げて先に進まなければなりません。 アーキテクチャもサービスインターフェイスも私たちの要求に既に応えていないときが来ました。 サイト用の単純なウイルス対策を、サイトを処理および保護するための接続された便利なツールのセット全体に変える必要がありました。 新たなサービスをゼロから作成するという1つのソリューションだけが開発されました。 アーキテクチャ、テクノロジー、スクリプト、インターフェース-すべてが完全に新しいものでなければなりませんでした。 私たちの主な目標は、新しいサービスを使用する際にユーザーに最大限の快適さを提供することでした。
部門の主なタスクは、最も便利で理解しやすいUIを作成することでした。 そのため、2014年の春に、まったく新しいサービスインターフェイスの作業を開始しました。どのようにすべてが起こったかを説明します。
古いものを捨て、すべてを新しい方法で行う
最後にしたかったのは普通のことでした-誰もがすでに見たもの、慣れているもの、そしてこれは主にUIに関係していました。 新しいVirusdaiサービスのアーキテクチャを決定したのは、私たちが思いついたグラフィカルインターフェイスの概念と、ユーザーとの対話のシナリオでした。

インターフェースはブラウザーで動作するはずであるという事実にもかかわらず、単純にアプリケーションと同じくらい高速で、明確で、快適で、機能的である必要がありました。 さらに、新しいUIとサービス全体からの期待を最も正確に記述する原則を思い付きました。「アプリのように見えます。 アプリのように動作します。」 そこで、新しいインターフェースの設計を開始しました。
シナリオの重複の問題
将来のサービスのすべての機能を理解した後、主な問題が徐々に現れ始めました。 リストからユーザーを選択して、ユーザーが各サイトで作業することが計画されていました。 ただし、サイトの状態の最も完全な画像を人に表示すると同時に、サイトで作業するためのツールを提供する方法は明確ではありませんでした。 ツールはさまざまなシナリオで呼び出すことができますが、それらを操作するには、そのたびに異なるセットで複数の他のツールを同時に表示する必要がありました。 人が1つのツールで作業すると、他のツールのコンテンツが変更される可能性があり、変更を即座に表示する必要がありました。

さらに、ユーザーが常に自分のサイトとその中の選択されたリソースのリストを表示することを望んでいました。 これは、他のサイトとの作業時にリストからサイトのステータスが更新される可能性があるため、重要でした。 さらに、ツールを使用して便利な作業を整理するという私たちの欲求は消えていません。 これは、不要なアクションを実行せずに、あるサイトから別のサイトに切り替えることができると良いことを意味します。

質問がありました。 健康な人を見せたいという私たちの欲求によって、このスクリプトとツールのウェブはすべて補完されていますか? すべての変更を関連するすべてのツールですぐに表示したかったのです。 各ユーザーアクションの効果は明らかです。 たとえば、ファイルを除外リストに追加すると、このファイルはレポートから消えるはずでしたが、すぐに除外リストに表示されます。 または、このファイルが駆除されるとすぐに、ファイルマネージャーでファイル感染マーカーが消えました。 Node.JS + Socket.IOを最大限に使用することにしましたが、計画の実装を止めることはできませんでした。
ナビゲーションの問題
シナリオの重複の問題に関連していた別の問題は、明確でシンプルなナビゲーションを整理する問題でした。
豊富なデータとツールは、ユーザーを簡単に混乱させる可能性があります。 ユーザーがインターフェイスで迷子になり、サイトでの作業から視覚的に離れることを望みませんでしたが、同時に、必要かつ十分な量の情報を提供することが重要でした。 ユーザーは、サイトのリストに対して自分がどこにいるのかを常に知っている必要があります。また、ツールを常に迅速かつ明確に切り替えることができます。
標準のナビゲーション方法を使用したくなかったため、この場合には適合しませんでした。
部分的に重なるレイヤーを適用する
ここで、既知のトリックのどれが問題を解決するために私たちを押すことができるかを思い出し始めました。 出発点は、myMailインターフェイス、Control Center iOS、およびWindows 8のサイドメニューでした。以前は改善されていた問題を解決するために、同様の原則を適用できることが判明しました。
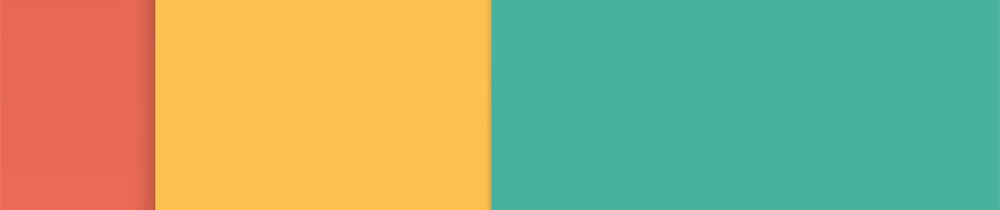
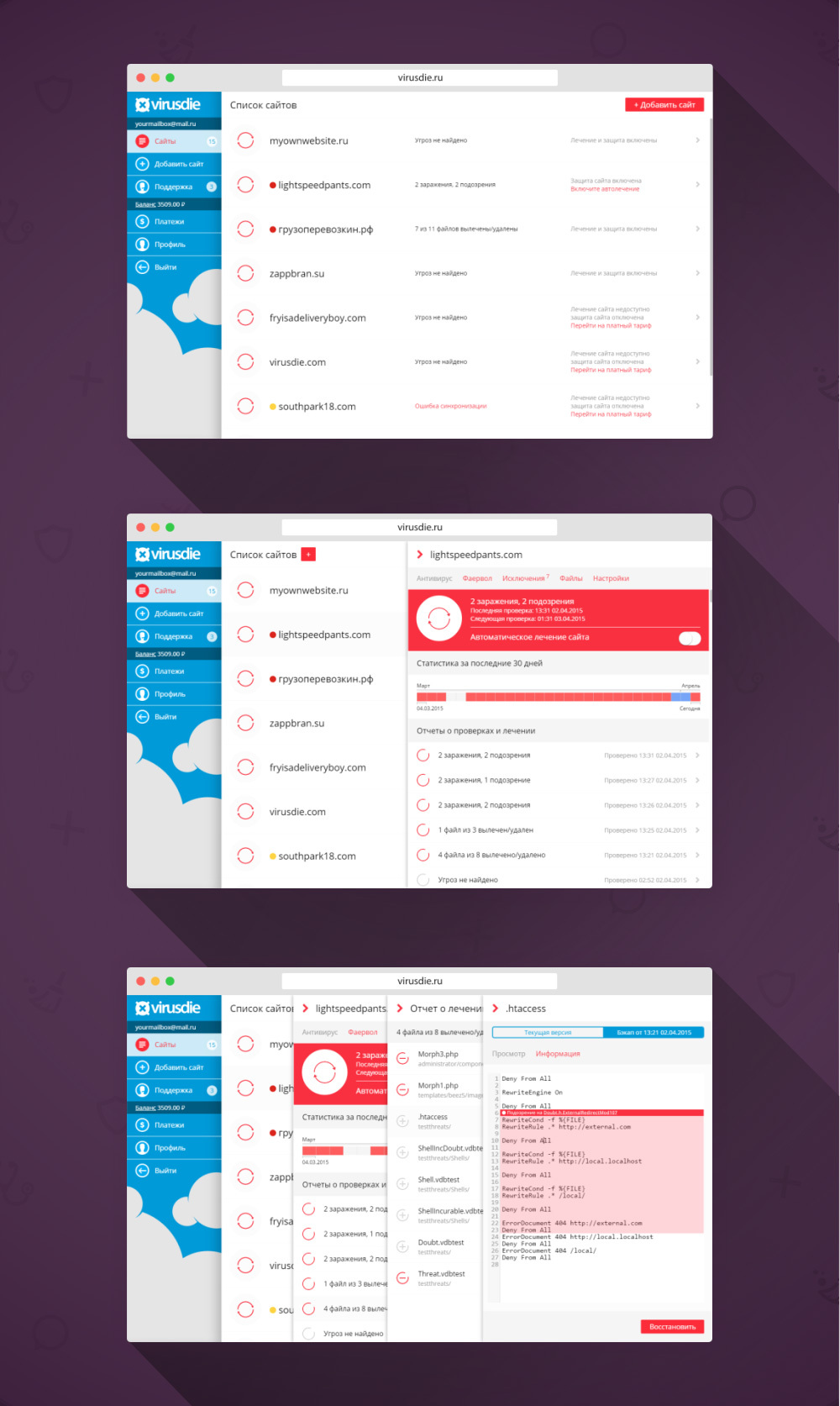
各ツール(ウイルス対策、スキャンレポート、ファイアウォール、ファイルマネージャー、ファイルエディター、除外リスト、およびサイト設定)を独自のレイヤーに配置することにしました。 これで、任意のレイヤーからこのツールまたはそのツールを呼び出すときに、現在のセクションを非表示にすることはできなくなり、新しいセクションをその上に配置するだけになりました。 ただし、すべてが非常に単純な場合は、これについての投稿はしません。 最下層は、新しい層と完全に重ならないようにすることを決定しました。 そのため、ユーザーは常に最下位レベルに呼び出したすべてのツールとセクションを表示し、追加のナビゲーションは必要ありません。 彼はいつ彼がここに着いたかを常に知るでしょう

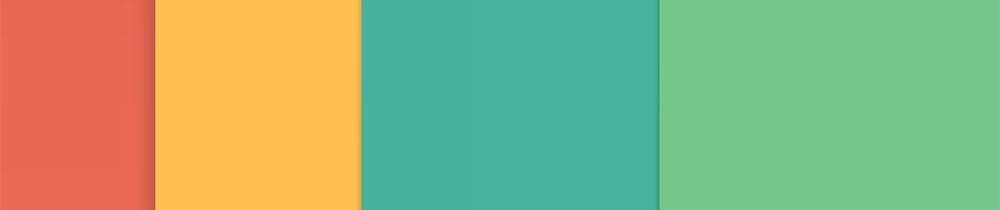
レイヤーを右から左に「移動」させ、それぞれを最下位のレイヤーにアクティブのままにしておくことにしました。 これにより、最上位レイヤーを非表示にすることなく、インターフェイスをすばやくナビゲートできます。 レイヤーを削除し、右に「残す」ように強制するために、下のレイヤーをクリックすることで可能になりました。 クリックすると、すべての親レイヤーも右側に折りたたまれます。
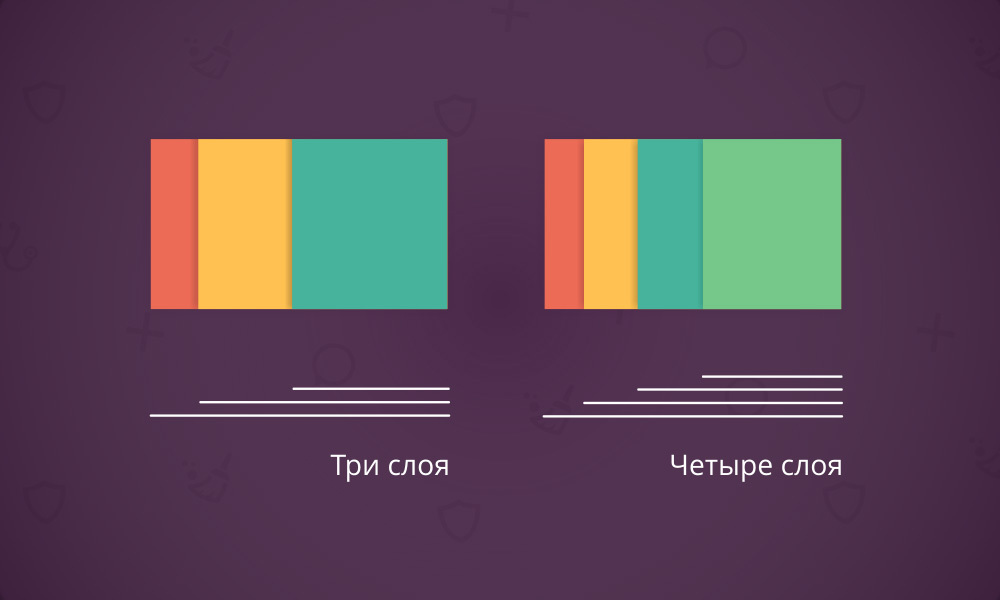
画面上のアクティブなレイヤーの数が多くなりすぎないように、スクリプトを最適化するために残っただけです。 それらの数が多いと、画面上のデータが過剰になり、ナビゲーションが困難になります。 しかし、最も重要なことは、一部のツールを完全に表示できなかったことです。 彼らと仕事をするのは単に不便です。 200px幅のファイルエディターを想像してみてください-あまり解析も編集もできません。

新しいレイヤーが現在のレイヤーの上に移動するたびに、下が少し左に移動します。 これにより、最上層のツールまたはセクション用のスペースが増えます。
すぐに使えるインターフェース

ユーザーにいつでも正確に自分の位置を決定し、すべてのデータの変化をリアルタイムで確認できるインターフェイスをユーザーに提供することにしたので、画面上の拡張レイヤーの存在に依存する要素を台無しにすることは許されません。
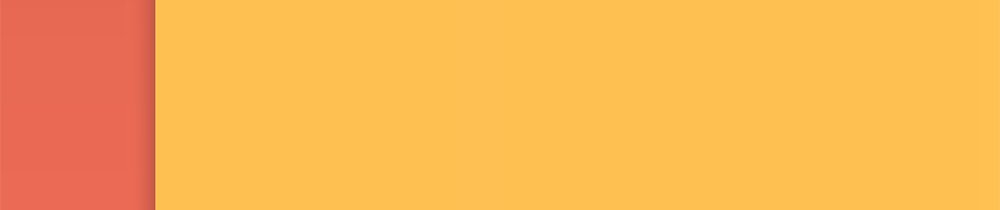
たとえば、リストに新しいサイトを追加するためのボタンはページの右上隅にありますが、ユーザーがサイトで作業をし、追加のレイヤーが右に伸びている場合は表示されません。

新しいレイヤーを右に移動すると、下のレイヤーのボタンを左端に移動し始めましたが、サイズを縮小して単純化しました。 そのため、ユーザーはビューからナビゲーション要素を失うことはなく、要素の位置は変化しますが、常にそれがどこにあるかを知っています。
また、ほぼすべての「保存」または「適用」ボタンを削除しようとしました。 スイッチを切り替えると、新しい設定がすぐに適用されます。 些細なことですが、そのような些細なことから利便性がもたらされます。
結論として
このすべての作業を完了し、同様のインターフェイスをまとめたため、テスト中の利便性をすでに評価しました。 Node.JS + Socket.IOと重複するレイヤーのおかげで、サービスを操作することは、エンドデバイスにインストールされた高速アプリケーションを操作するようになりました。 ナビゲーションは、従来のナビゲーションよりも便利で理解しやすくなりました;ツールに切り替えても混乱は生じません。 すべてのアクションは期待され、論理的です。 一言で言えば、結果は「アプリのように見える。 アプリのように動作します。」
これは、新しいVirusdayのインターフェイスを作成するときに使用したアプローチです 。