はじめに
数年前、Android用の数学のリファレンスアプリケーションに関するHabrに関する記事を書きました。これは、GooglePlayの開発での最初の経験でした。 今日、私の過去のhabrapostと以前のバージョンのアプリケーションを振り返ってみると、私は怖く感じます(ただ、最初のスクリーンショットを見てください)。 過去数年間で大きく変化しました:AndroidMarketは新しいルールなどを備えたGooglePlayとして知られるようになり、OSの新しいバージョンがリリースされ、マテリアルデザインアプリケーションの設計のための特定の一般的なgoogleコンセプトが登場し、新しい開発環境が登場し、Habrが変わりました。
この投稿では、アプリケーション素材の作成方法、検索の追加方法、および使用する広告の種類についての考えについて説明します。

一般に、アプリケーションは存在する間にいくつかの

材料設計
もちろん材料設計。 Android向けの開発では、今はどこにありませんか? かつてはとても慎重に描かれた多くのグラフィックリソースを取り除く必要がありましたが、やるべきことは何もありませんでした。マテリアルデザインの概念に適合していませんでした。 たとえば、サイドメニューアイコン:

さまざまな画面のアイコンリソースを操作する場合、 Asset Studioは非常に役立ちます。特に、長い影や犬の耳のような効果があります。 一般に、Asset Studioはリソースを操作する際に多くの時間を節約できる優れたコンストラクターです。 また、Asset Studioの助けを借りて、ビールの購入とソーシャルインタラクションのための新しいマテリアルアイコンが作成されました。


ビールを購入した場合、売り切れは右下隅に表示されます。

アプリケーションアイコンにもいくつかの変更が加えられました。ここでは、Photoshopを開いて描画する必要がありました。

最も難しいのは背後にあり、グラフィックリソースについてはもう説明しません。
次に、アプリケーションのスキンをいくつか作成し、FloatingActionButtonを追加します。 themes.xmlファイルのプロジェクトのvalues /フォルダーで、アプリケーションLightとDarkの2つのデザインテーマを説明します。
themes.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="LightTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/greenPrimary1</item> <item name="colorPrimaryDark">@color/greenPrmrDark1</item> <item name="android:windowBackground">@color/mn_bck1</item> <item name="colorAccent">@color/fabBckgrnd1</item> </style> <style name="DarkTheme" parent="ThemeOverlay.AppCompat.Dark.ActionBar"> <item name="colorPrimary">@color/greyPrimary1</item> <item name="colorPrimaryDark">@color/greyPrmrDark1</item> <item name="android:windowBackground">@color/mn_bck2</item> <item name="colorAccent">@color/fabBckgrnd2</item> </style> </resources>
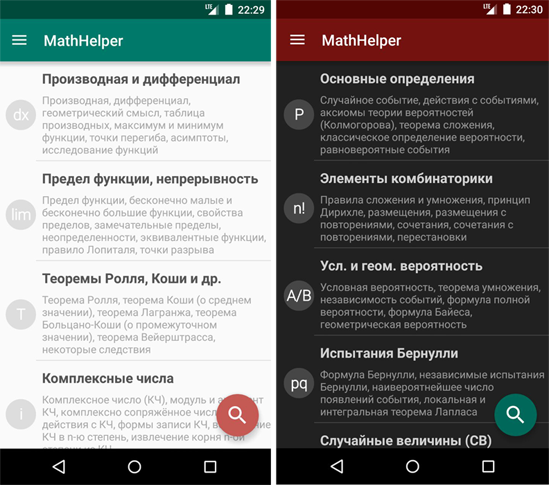
どのようなcolorPrimary、colorPrimaryDark、colorAccentは、 こことここによく書かれています 。 そして、これらのテーマはアプリケーションでは次のようになります。

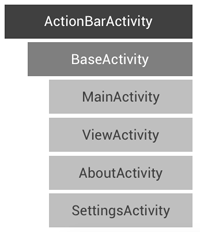
次に、アプリケーションのすべてのアクティビティにすぐにテーマを適用する方法を説明します。 これを行うには、BaseActivityをActionBarActivityから継承します(マニフェストで宣言してXMLマークアップファイルを作成する必要はありません)。 このアクティビティのonCreate()メソッドで、アプリケーション設定でのユーザーの選択に応じてsetTheme()を呼び出します。
BaseActivity.java
public class BaseActivity extends ActionBarActivity { public static final String NAME_PREFERENCES = "mysetting"; public static final String THEME_SWITCHER = "thmswtch"; public static final int THM_SWTCHR_DFLT = 0; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); SharedPreferences mSet = getSharedPreferences(NAME_PREFERENCES, Context.MODE_PRIVATE); /** , ( LightTheme) */ if(mSet.getInt(THEME_SWITCHER, THM_SWTCHR_DFLT) == 1){ /** c LOLLIPOP - - */ if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS); getWindow().setStatusBarColor(getResources().getColor(R.color.greyPrmrDark1)); } setTheme(R.style.DarkTheme); } } }
さて、アプリケーションの残りのアクティビティはすべて、BaseActivityから継承します。

素材のスタイルでテーマの色の組み合わせを選択する場合、リソースmaterialpalette.comは、選択した2つのメインシェードでテーマのフルカラーパレットを提供します。
リストの各要素にテキスト付きの左の丸いアイコンを追加するには、 TextDrawableライブラリが優れています 。これは使いやすく、丸い類似のアイコン(スクリーンショットのように)だけでなく、さまざまな形、色、フォントのアイコンを作成し、アニメーションを追加することもできます。
アプリケーションのメインリストのアダプターでTextDrawableを使用する例
TextDrawable drawable = null; if(position==0) drawable = TextDrawable.builder().beginConfig().bold().endConfig().buildRound("dx", context.getResources().getColor((curr_theme==1) ? R.color.mn_dvdr_dark : R.color.mn_dvdr_lght)); if(position==1) drawable = TextDrawable.builder().beginConfig().bold().endConfig().buildRound("lim",context.getResources().getColor((curr_theme==1) ? R.color.mn_dvdr_dark : R.color.mn_dvdr_lght));
フローティングアクションボタン (以降、そのファブと呼びます)は、アプリケーションの主な機能を実行する必要があります。 参照アプリケーションでは、これはもちろん検索です。 T.O. ボタンをクリックすると、SearchViewがポップアップ表示されます。 リストを上下にスクロールしたときにfabが美しく消えるには、 FloatingActionButtonライブラリを使用することをお勧めします。
FloatingActionButtonの例
FloatingActionButton fab; ListView MainListView; LinearLayout searchLayout; SearchView searchView; ... searchLayout = (LinearLayout) findViewById(R.id.search_view); searchView = (SearchView) findViewById(R.id.search); MainListView = (ListView) findViewById(android.R.id.list); fab = (FloatingActionButton) findViewById(R.id.fab); // fab MainListView. // fab , - fab.attachToListView(MainListView); fab.setShadow(true); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Animation openSearch = AnimationUtils.loadAnimation(context, R.anim.search_down); searchLayout.startAnimation(openSearch); searchLayout.setVisibility(View.VISIBLE); Animation hideFab = AnimationUtils.loadAnimation(context, R.anim.s_down); fab.startAnimation(hideFab); fab.setVisibility(View.GONE); // searchView searchView.requestFocus(); openKeyboard(); } }); ...
これで、アプリケーションインターフェイスの具体化に関する作業は終了です。
検索する
ディレクトリの内容は異なるhtmlファイルに格納されているため、それらをすばやく検索するには、次のことが必要です。
- htmlファイル自体を操作します-リクエストを入力するときにユーザーが移動する場所の各アンカーに追加します。
- 仮想FTSテーブル( ここ(英語)とここ(ロシア語)で読むことができるものを使用します。要するに、FTSはユーザーが複数のドキュメントで全文検索を実行できるようにします)。
テーブルには2つの列が含まれています。 最初の列(KEY_INPUT)は、ディレクトリに含まれるすべてのセクション名と用語のリストです。つまり、考えられるユーザーリクエストのリストです。 2番目の列(KEY_ANKER)は、これらのクエリに対応するアンカー(つまり、これらのファイル内のファイルと位置)を持つhtmlファイルのリストです。 他のすべてのSQLiteテーブルと同様に、仮想および通常の両方のFTSテーブルからのデータは、SELECTクエリを使用して取得されます。
String query = "SELECT docid as _id," + KEY_INPUT + "," + KEY_ANKER + " FROM " + FTS_VIRTUAL_TABLE + " WHERE " + KEY_INPUT + " MATCH '" + inputText + "';";
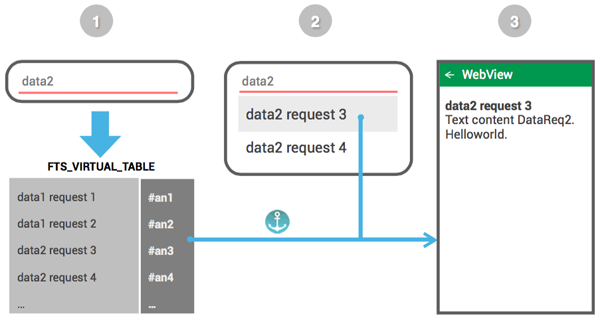
テキストクエリを入力すると、FTSテーブルが検索され、ドロップダウンリストにオプションが表示されます。 選択すると、対応するアンカーによって目的のセクションにジャンプします。 原則を次の図に示します。

SearchDbAdapter.java
public class SearchDbAdapter { private static final String DATABASE_NAME = "mhdb"; private static final String FTS_VIRTUAL_TABLE = "srcht"; private static final int DATABASE_VERSION = 1; public static final String KEY_INPUT = "rqst"; public static final String KEY_ANKER = "ankr"; private static final String DATABASE_CREATE = "CREATE VIRTUAL TABLE " + FTS_VIRTUAL_TABLE + " USING fts3(" + KEY_INPUT + "," + KEY_ANKER + ");"; private final Context mCtx; // ( , ) public static final String search_arr[] = {"data1 request 1","data1 request 2","data2 request 3","data2 request 4"}; // html- ( assets ) public static final String ankers_arr[] = {"file1.html#an1","file2.html#an2","file1.html#an3","file1.html#an4"}; private static class DatabaseHelper extends SQLiteOpenHelper { DatabaseHelper(Context context) { super(context, DATABASE_NAME, null, DATABASE_VERSION); } @Override public void onCreate(SQLiteDatabase db) { db.execSQL(DATABASE_CREATE); int LNGTH = search_arr.length; ContentValues initValues = new ContentValues(); for(int i=0; i<LNGTH; i++){ initValues.put(KEY_INPUT, search_arr[i]); initValues.put(KEY_ANKER, ankers_arr[i]); db.insert(FTS_VIRTUAL_TABLE, null, initValues); initValues.clear(); } } @Override public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) { db.execSQL("DROP TABLE IF EXISTS " + FTS_VIRTUAL_TABLE); onCreate(db); } } public SearchDbAdapter(Context ctx) { this.mCtx = ctx; } public SearchDbAdapter open() throws SQLException { mDbHelper = new DatabaseHelper(mCtx); mDb = mDbHelper.getWritableDatabase(); return this; } public void close() { if (mDbHelper != null) { mDbHelper.close(); } } public Cursor searchAnker(String inputText) throws SQLException { inputText = inputText.toLowerCase(); String query = "SELECT docid as _id," + KEY_INPUT + "," + KEY_ANKER + " FROM " + FTS_VIRTUAL_TABLE + " WHERE " + KEY_INPUT + " MATCH '" + inputText + "';"; Cursor mCursor = mDb.rawQuery(query,null); if (mCursor != null) { mCursor.moveToFirst(); } return mCursor; } }
1 ユーザーは、SearchViewに検索クエリ「data2」を入力します。 SearchViewリスナーは、SearchDbAdapterクラスのsearchAnker()メソッドを呼び出します。このメソッドは、入力されたテキストに類似した要求と、これらの要求に対応するアンカーを持つhtmlファイルを含むカーソル(mCursor)を返します。
data2リクエスト3-file1.html#an3
data2リクエスト4-file2.html#an4
2 。 mCursorに含まれる同様のリクエストがドロップダウンリストに表示されます:data2 request 3、data2 request 4。
3 。 ドロップダウンリストの項目をクリックすると、ViewActivityが起動し、mCursorからのアンカーを持つhtmlファイルの対応する名前がfile:file1.html#an3で転送されます。
アプリケーションの広告と隠された機能
彼女は広告が必要ですか? それはインターフェースを台無しにし、それを美しくするために多くの時間と労力が費やされました。 これで、数百万人のアクティブなユーザーを使った広告から、または次のような積極的なバナー広告から何かを獲得できます。
- ユーザーがアップデートをダウンロードします。これにより、広告ライブラリが統合されます。
- 最も興味深いものの開始の瞬間にユーザーがなぜこれが起こっているのかすぐに理解しないように、待機段階。
- 最も興味深いのは、他のアプリケーションのすべてのインターフェイスの上にあるユーザーが、クリックするのは難しいタスクではなく、画面全体に巨大な広告バナーをポップアップ表示することです。
もちろん、そのような広告を好む人はほとんどいません。 長い間、ディレクトリ内の広告を拒否しました。おそらく、興味のないことには、通常の寄付金を追加しました-アプリケーションでビールを購入しました。

アプリ内課金を使用すると、ビールを簡単に購入できます。 請求の実装を簡素化するために、ハブ上で複数回書かれたライブラリがあります
ドーナツで何らかの形でアクティビティを復活させるために、小さなイースターエッグが追加されました。 画面の右下隅をクリックすると、ビールを反映したAndroidが表示されます。

ここにそのような創造性があります。