
特定の応用問題を解決するために新しいテクノロジーに直面した経験豊富なプログラマーは、すぐに多くの実用的な質問を提起します。 プラットフォームのインストール方法は? インストール後の場所と内容は? プロジェクトフレームワークを作成する方法、どのように構造化されますか? コードをモジュールに分割する方法は? ライブラリをプロジェクトに追加する方法は? 必要な機能を備えた既製のライブラリはどこで入手できますか? コードをデバッグする方法と場所 単体テストの書き方
これらの質問への回答は、必要に応じてネット上で簡単に見つけることができますが、1ダースの記事を読み直す必要があり、各質問にはいくつかの回答があります。 しばらく前に、node.jsで小さなチュートリアルを作成する必要がありました。このチュートリアルを使用すると、開発をすばやく開始し、この技術を使用してプロジェクトに新しいプログラマーを紹介できます。 JavaScriptを熟知している経験豊富なJava開発者向けに設計されていますが、node.jsはバックエンドプラットフォームとしては新しいものです。
この記事は、Javaの世界の開発者だけでなく、プラットフォームnode.jsを使い始めるすべての人にとっても役立つと思います。

インストールとセットアップ
ノードとnpmをインストールする
窓
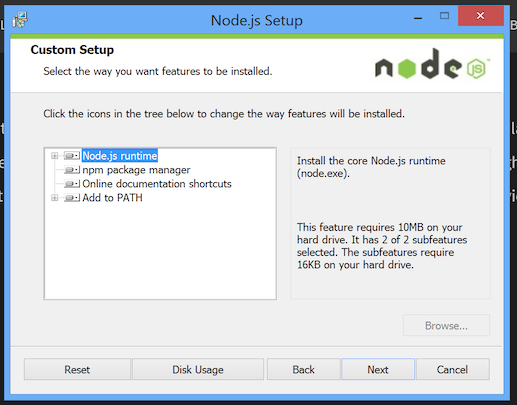
Windowsでのnode.jsのインストールは、msiインストーラーを使用して行われます。 ダウンロードするには、サイトhttps://nodejs.orgにアクセスし 、「インストール」をクリックします。 インストーラー(node-v0.12.4-install.msiという名前のファイル)をダウンロードした後、それを実行し、インストール手順に従う必要があります。

デフォルトでは、Windowsでは、node.jsはc:\ Program Files \ nodejsフォルダーにインストールされます。 また、デフォルトでは、すべてのコンポーネントがインストールされます(実際には、node.js、npmパッケージマネージャー、ドキュメントへのリンク。さらに、nodeおよびnpmへのパスがPATH環境変数に書き込まれます)。 すべてのインストールコンポーネントが選択されていることを確認することをお勧めします。

OS X
OS Xでは、ノードをインストールする最も簡単な方法は、 brew package managerを使用することです。 これを行うには、次のコマンドを実行します。
> brew install node
ノードは、/ usr / local / Cellar / <version> / nodeフォルダーに、一定のシンボリックリンク/ usr / local / opt / node /とともにインストールされます。
Ubuntu(x64)
最後のブランチ(0.12)をインストールするには、サイトからディストリビューションをダウンロードすることをお勧めします。
wget http://nodejs.org/dist/v0.12.4/node-v0.12.4-linux-x64.tar.gz sudo tar -C /usr/local --strip-components 1 -xzf node-v0.12.4-linux-x64.tar.gz
配布パッケージは、bin、include、lib、およびshareサブフォルダーの/ usr / localフォルダーに解凍されます。
設置確認
インストールを確認するには、コマンドラインで--versionオプションを指定してnodeおよびnpmを実行します。
> node --version v0.12.4 > npm --version 2.10.1
IntelliJ IDEAにプラグインをインストールする
IntelliJ IDEAを実行し、設定に入ります。

[プラグイン]セクションを見つけて、[JetBrainsプラグインのインストール...]をクリックします。

リストでNodeJSプラグインを見つけ、「プラグインのインストール」ボタンをクリックします。 ダウンロードが完了すると、ボタンは「IntelliJ IDEAの再起動」に変わります。クリックして環境を再起動します。

再起動後、設定に移動し、[言語とフレームワーク]-> [Node.jsおよびNPM]セクションを見つけます。 「ノードインタープリター」セクションに、インストールされた実行可能ノードへのリンクが含まれていることを確認してください。

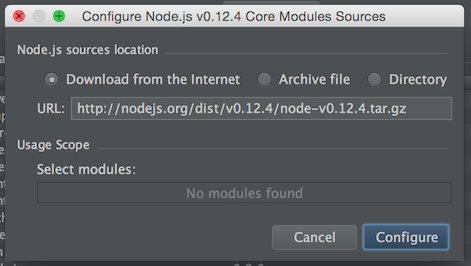
「node.jsコアモジュールのソース」セクションで、「構成」ボタンをクリックします。 表示されるウィンドウで、「インターネットからダウンロード」を選択し、「構成」をクリックします。node.jsのソースコードがダウンロードされ、インデックスが作成されます。 これにより、開発中にソースコードを表示できます。

パッケージセクションには、 グローバルにインストールされたパッケージが表示されます(「グローバルパッケージ」セクションを参照)。 このウィンドウでは、これらのパッケージを追加、削除、更新できます。 パッケージ名の横に青い矢印が表示されている場合、アップデートが利用可能です。 グローバルに、ユーティリティパッケージのみをインストールすることをお勧めします。
最初のステップ
Hello Worldを書く
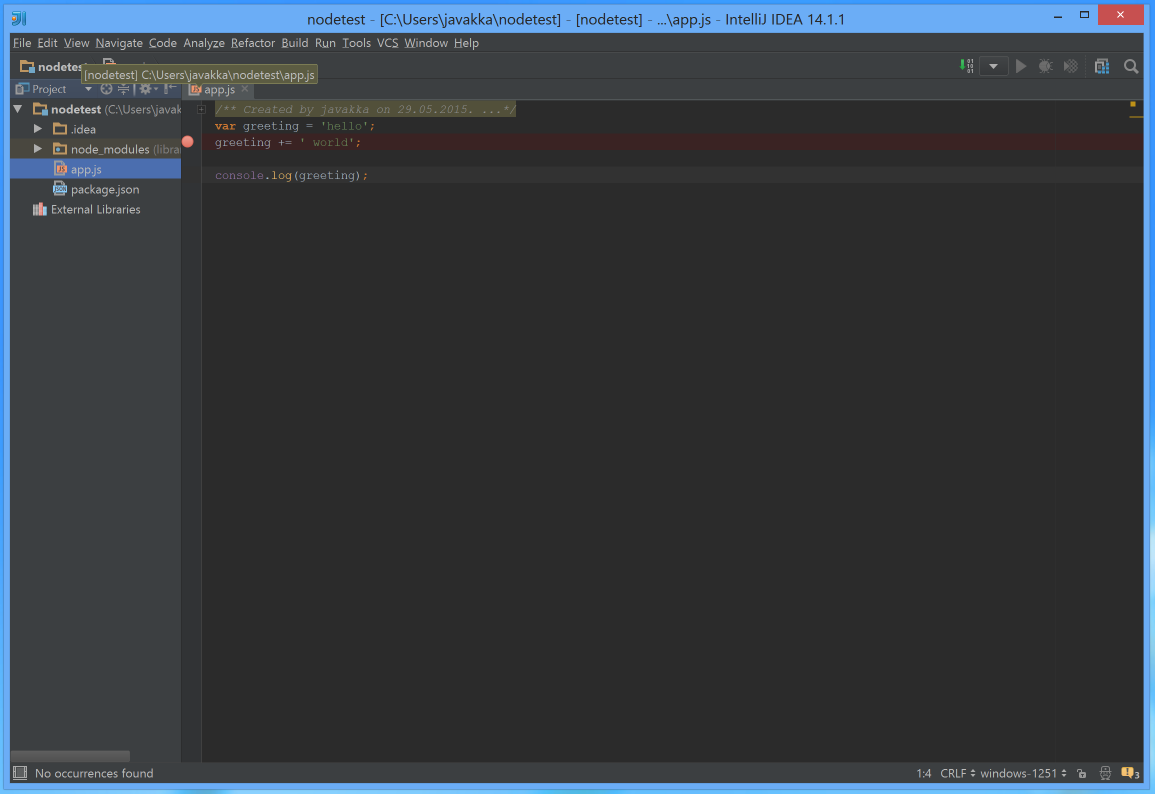
コンソールに対応する行を形成して表示するapp.jsファイルを作成します。
// app.js var greeting = 'hello'; greeting += ' world!'; console.log(greeting);
次のコマンドで実行します:
> node app.js hello world!
REPLを使用します
引数なしでnodeコマンドを実行すると、ブラウザーベースのJSコンソールに似たREPLループに入ることができます。 その中で、コードフラグメントを実行およびチェックできます。
> node > console.log('hello world!') hello world! undefined > [1, 2, 3].reduce(function(sum, item){return sum + item}, 0) 6
完了した各行には、コンソールにも表示される戻り結果があります。 console.log()関数は結果を返さないため、呼び出した後、コンソールに「undefined」が表示されます。
REPLコンソールでは、Tabキーを押すと自動補完が機能します。 たとえば、「console」と記述した場合、Tabキーを押すと、コンソールオブジェクトの属性と機能のリストが表示されます。
> console. console.__defineGetter__ console.__defineSetter__ console.__lookupGetter__ console.__lookupSetter__ console.__proto__ console.constructor console.hasOwnProperty console.isPrototypeOf console.propertyIsEnumerable console.toLocaleString console.toString console.valueOf console.assert console.dir console.error console.info console.log console.time console.timeEnd console.trace console.warn console.Console console._stderr console._stdout console._times > console.
コンソールを終了するには、Ctrl + Dを押します。
npmを使用する
プロジェクトの初期化
プロジェクトを初期化するには、将来のプロジェクトのカタログでnpm initコマンドを実行し、必要なデータをインタラクティブモードで入力します(わかりやすいデフォルト設定が提供されているため、Enterキーを押すだけです)。
> npm init This utility will walk you through creating a package.json file. It only covers the most common items, and tries to guess sensible defaults. See `npm help json` for definitive documentation on these fields and exactly what they do. Use `npm install <pkg> --save` afterwards to install a package and save it as a dependency in the package.json file. Press ^C at any time to quit. name: (nodetest) version: (1.0.0) description: my first node application entry point: (index.js) app.js test command: git repository: keywords: author: license: (ISC) About to write to ***\package.json: { "name": "nodetest", "version": "1.0.0", "description": "my first node application", "main": "app.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" } Is this ok? (yes)
ユーティリティの最後に、プロジェクトの構成を記述するpackage.jsonファイルが現在のディレクトリに作成されます。 また、プロジェクトの依存関係に関する情報も保存されます。
プロジェクトへの依存パッケージの追加
プロジェクトに依存関係をインストールするには、npm installコマンドを使用します。 この場合、node_modulesフォルダーは現在のディレクトリに作成され、そこにダウンロードされたパッケージが配置されます。 --saveスイッチは、この依存関係に関する情報もpackage.jsonに追加されることを意味します。 たとえば、ロギング用にlog4jsパッケージをインストールします。
> npm install --save log4js log4js@0.6.25 node_modules/log4js ├── async@0.2.10 ├── underscore@1.8.2 ├── semver@4.3.4 └── readable-stream@1.0.33 (isarray@0.0.1, inherits@2.0.1, string_decoder@0.10.31, core-util-is@1.0.1)
このコマンドを実行すると、node_modules \ openフォルダーが現在のディレクトリに表示され、package.jsonファイルにエントリが追加されていることがわかります。
"dependencies": { "log4js": "0.6.25" }
依存関係レコードをpackage.jsonファイルに手動で追加することもできますが、その後、npm installを実行して、指定された依存関係をnode_modulesディレクトリにロードする必要があります。
グローバルパッケージ
パッケージは、プロジェクトディレクトリとグローバルの両方にインストールでき、すべてのプロジェクトに表示されます。 原則として、bower依存関係管理ユーティリティ、gulpおよびgruntコンパイラ、project expressor express express-generatorなど、ユーティリティであるパッケージのみがグローバルにインストールされます。
グローバルパッケージがインストールされます。
- Windows 8では、%USERPROFILE%\ AppData \ Roaming \ npm \ node_modulesで、
- OS Xでは、/ usr / local / lib / node_modulesで、
- Ubuntuでは、/ usr / local / lib / node_modulesにあります。
パッケージをグローバルにインストールするには、-gスイッチを指定してnpmコマンドを実行します。
npm install -g grunt
IntelliJ IDEAでの仕事
プロジェクトの開始
node.jsでプロジェクトを開くには、package.jsonを含むフォルダーを開きます。

スタートアップ構成設定
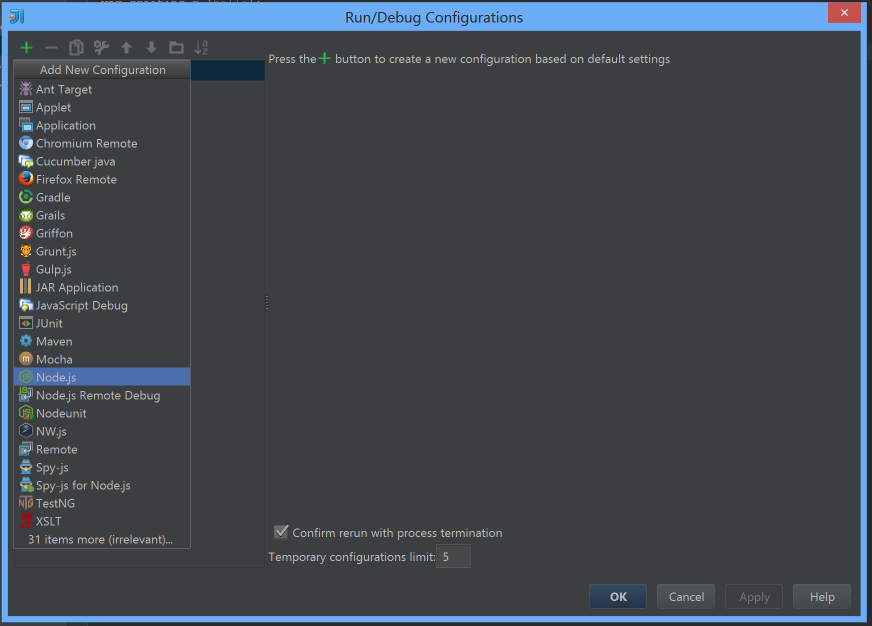
IntelliJ IDEAで起動およびデバッグするには、起動構成を作成する必要があります。 これを行うには、実行->実行構成に移動し、左上隅のプラス記号をクリックして、node.jsを選択します。

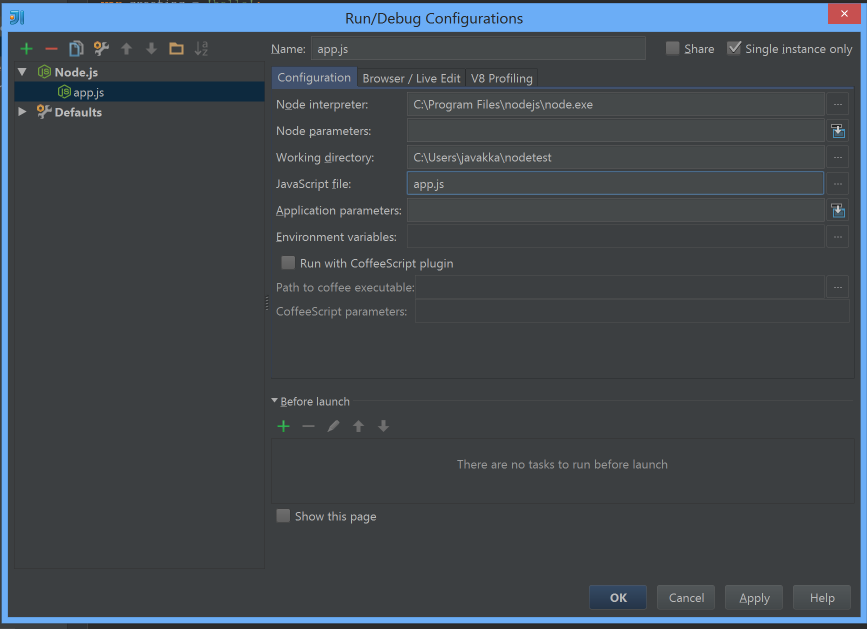
[名前]フィールドと[JavaScriptファイル]フィールドに入力します。

これで、ツールバーの対応するボタンを使用して、スクリプトを通常モードとデバッグモードで実行できます。

デバッグ
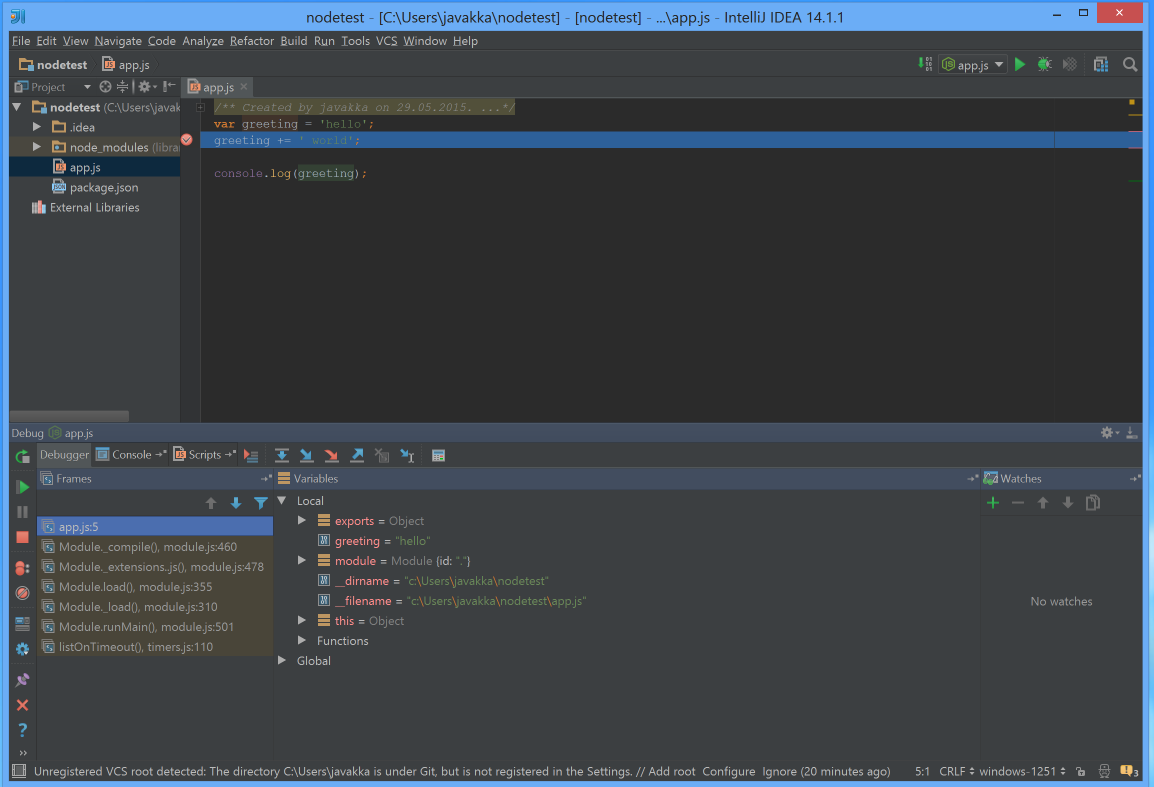
デバッグするには、作成した構成をデバッグモードで実行する必要があります。 同時に、行にブレークポイントを設定し、行に沿って「ステップ」を実行し、コールスタックの内容、現在のコンテキストの変数の値を確認し、デバッグモードで期待される他のすべてを実行できます。

node.jsのモジュール性
Javaでは、モジュール性の単位はパッケージとクラスです。 node.jsのモジュール性の単位はファイルです。 あるモジュールを別のモジュールにインポートするために、モジュールはローカル(つまり、各モジュールで暗黙的に定義された)関数require()を使用します。 node_modulesにインストールされた標準モジュールまたはパッケージは、単純な名前でインポートできます。
var http = require('http');
httpモジュールによってエクスポートされたオブジェクトは、http変数に配置されます。
標準モジュールではなく、プロジェクトモジュールの1つを別のモジュールにインポートする場合、require()関数の引数には、現在のモジュールに関連するモジュールの場所(.js拡張子をカウントしない)を含める必要があります。次に例を示します。
// myproject/somedir/mymodule1.js mymodule2 = require('../anotherdir/mymodule2'); mymodule2.fun();
// myproject/anotherdir/mymodule2.js module.exports.fun = function() { console.log('hello world!'); }
モジュールファイルで宣言されているものはすべて、モジュールファイル内でのみ表示されます-明示的にエクスポートする場合を除きます。 たとえば、ブラウザのJavaScriptとは異なり、トップレベルで宣言された変数のスコープは、宣言されているモジュールに制限されます。
// mymodule.js var enterprise = 'bloody';
エンタープライズ変数は、mymodule.jsモジュール内でのみ表示されます。
モジュールから何かをエクスポートするには、任意のモジュールで使用可能なmodule.exports属性を使用できます。デフォルトでは空のオブジェクトが含まれています。 それへの短縮リンクを使用することもできます-モジュールローカル変数のエクスポート。 モジュールの名前が渡されるrequire()関数は、module.exportsに入れたものを返します。 したがって、そのようなオブジェクトをそこに配置すると:
// mymodule.js module.exports = { fun: function() { console.log('hello world!'); } }
それはまさにrequire関数が返すもので、別のモジュールで呼び出されます:
// mymodule-client.js mymodule = require('./mymodule'); mymodule.fun();
結果のmymoduleオブジェクトは、モジュールのmodule.exports属性に割り当てられたfun関数を持つ同じオブジェクトです。
ただし、同様の方法で、エクスポートは失敗します。
// mymodule.js exports = { fun: function() { console.log('hello world!'); } }
これは、module.exports属性が常にモジュールからエクスポートされるためです。 短縮されたエクスポートリンクを別のオブジェクトに置き換え、この属性は変更しませんでした。 エクスポートの短縮リンクは、特定の機能または属性をエクスポートするためにのみ使用できます。
// mymodule.js exports.fun = function() { console.log('hello world!'); }
// mymodule-client.js require('./mymodule').fun();
テスト中
モカ
プロジェクトに単体テストを追加するには、 Mochaフレームワークから始めるのが最善です。 グローバルnpmモジュールとしてインストールされます。
npm install -g mocha
最も単純な関数を使用してモジュールをテストします。
// mymodule.js exports.fun = function(name) { return ', ' + name + '!'; }
Mochaテストは、デフォルトでtestサブフォルダーにあります。
// test/mymodule-test.js var assert = require('assert'); var mymodule = require('../mymodule'); describe('mymodule', function() { describe('#fun()', function() { it(' , ', function() { assert.equal(mymodule.fun(''), ', !'); }); }); });
describe関数の最初の引数は、テスト対象の関数またはモジュールの動作に関する人間が読み取れる説明であり、テストの実行時にコンソールに表示されます。 ここでは、いくつかの構造上の規則に従うことをお勧めします。たとえば、最初の記述ではモジュールの名前を記述し、囲まれた名前でテストする関数の名前を記述します。 mochaを実行し、機能テストに合格することを確認します。
> mocha mymodule #fun() ✓ , 1 passing (7ms)
IntelliJ IDEAでMochaを使用する
Mochaは、ソースを監視し、コードが変更されたときにテストを自動的に実行する方法も知っています。 --watch launchオプションを使用して、コマンドラインからこのモードで起動することもできますが、IntelliJ IDEAでワークフローを構築しているため、これには特別な起動構成を使用します。

スタートアップ構成設定ウィンドウで、この構成の名前(名前)とテストフォルダー(テストディレクトリ)へのパスを指定します。 設定を保存します。

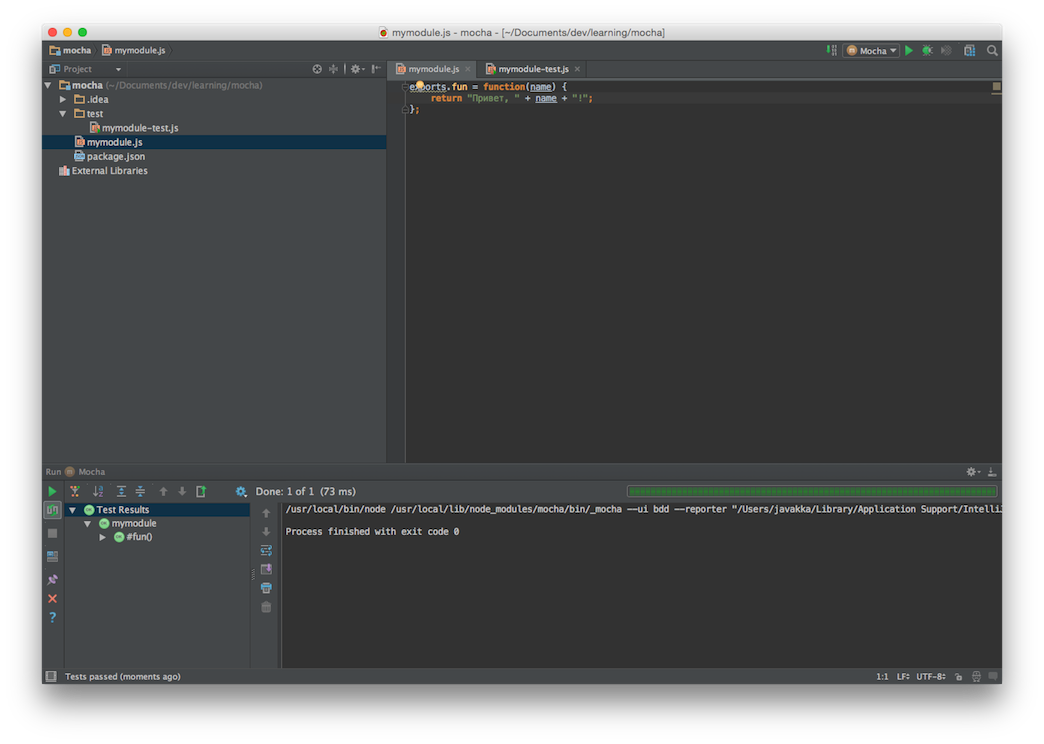
関数コードを変更してパスしないようにし、Mocha起動構成を実行(実行)します。

表示されたパネルの[自動テストの切り替え]ボタンをクリックします。 このボタンは、ソースを変更するときにテストの自動実行を有効にします。

関数コードを修正しますが、Mochaは自動的にテストを実行し、すべてが正常であることを示します。

資源
- node.jsのドキュメントは主な情報源ですが、一部の場所では、標準モジュールを中心に簡潔で構造化されています。
- Npm Webリポジトリ -ライブラリ、それらに関する情報を検索します。
- node.jsの素晴らしいリストは、node.jsの実績のあるライブラリと開発ソリューションに関する不可欠な情報源です。
- 実稼働環境でnode.jsを使用するためのプラクティス -node.jsのサポートに従事するJoyent社の情報ポータル。