
1はじめに
この記事では、3つの一般的なMV * Web開発フレームワーク、AngularJS、Backbone、およびEmberを比較します。 プロジェクトに適切なフレームワークを選択すると、予定どおりにタスクを完了し、将来コードを維持する能力に劇的に影響します。 信頼性の高い実績のあるフレームワークが必要ですが、それを制限したくありません。 ウェブは急速に進化しており、古い技術は過去のものです。 それらを詳細に比較してみましょう。
2フレームワークを知る
問題のすべてのフレームワークには共通の機能があります。コードはオープンで、MITライセンスの下でリリースされ、MV *デザインパターンを使用して1ページのアプリケーションを作成する問題を解決します。 誰もがビュー、イベント、データモデル、パスの概念を持っています。
AngularJSは、GetAngularのより大きな商用製品の一部として2009年に生まれました。 その後すぐに、GetAngularの創設エンジニアの1人であるMisco Heveryは、17000行のコードで構成され、わずか3週間で6か月以内に完了し、1,000行のコードに収まるこの製品を使用してWebアプリケーションを再作成できました。 Googleはこの事実に感銘を受け、AngularJSオープンソースプロジェクトのスポンサーになりました。 その機能には、双方向のデータバインディング、依存性注入、テストしやすいコード、ディレクティブ付きのHTML拡張があります。
Backbone.jsは2010年に生まれた軽量のMVCフレームワークです。ExtJSのような重いフレームワークの代替として人気を集めています。
Emberは2007年から来ています。 それはSproutCore MVCフレームワークとして始まり、最初にSproutIt、次にAppleによって開発されました。 2011年、彼は、jQueryおよびRuby on Railsプロジェクトの主要プログラマーの1人であるYehuda Katzによってフォークされました。
3コミュニティ
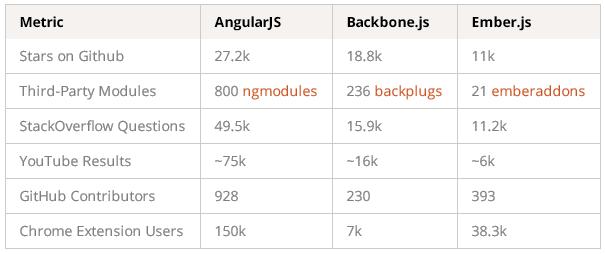
コミュニティは、フレームワークを選択するための重要な要素の1つです。 より多くのコミュニティ-質問へのより多くの回答、サードパーティのモジュール、YouTubeのチュートリアル... 2014年4月に関連するプレートを作成しました。 Angularは明らかに勝ちます-これはGitHubで6番目に人気のあるプロジェクトであり、EmberとBackboneの合計よりもStackOverflowでより多くの質問があります:

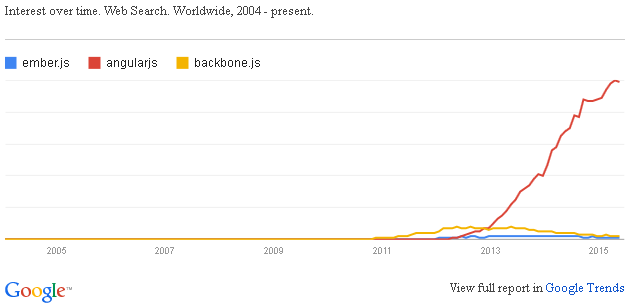
現在の指標に加えて、Googleトレンドを使用してフレームワークの成長率を調べることができます。

4フレームワークサイズ
ページの読み込み時間は、サイトを成功させるために重要です。 ユーザーは辛抱強くないので、できるだけダウンロードを高速化する必要があります。 これには、フレームワークのサイズと起動にかかる時間という2つの要因が影響します。
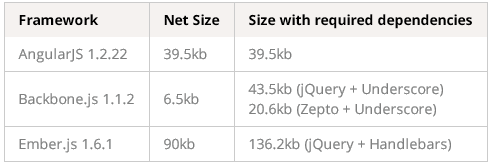
gzipアーカイブ内の縮小バージョンを比較します。 しかし、フレームワーク自体のサイズを比較するだけでは不十分です。 たとえば、Backbone.jsはサイズが小さいにもかかわらず、Underscore.js(5kb)とjQuery(32kb)またはZepto(9.1kb)も必要です。

5パターン
AngularとEmberにはテンプレートエンジンが含まれています。 Backboneは、開発者の裁量に任せます。 パターンをテストする最良の方法は、サンプルコードを取得することです。 リストをHTMLでフォーマットする例を取り上げます。
5.1 AngularJS
Angularのテンプレートは、バインディング式を含むHTMLです。 式は二重中括弧で囲まれています:
<ul> <li ng-repeat="framework in frameworks" title="{{framework.description}}"> {{framework.name}} </li> </ul>
5.2 Backbone.js
Backboneは複数のテンプレートエンジンと統合できますが、デフォルトではUnderscoreが使用されます。 しかし、それを使用したテンプレートの処理はかなり原始的であり、JSにコードを追加する必要があります。
<ul> <% _.each(frameworks, function(framework) { %> <li title="<%- framework.description %>"> <%- framework.name %> </li> <% }); %> </ul>
5.3 Ember.js
Emberは現在、人気のあるMoustacheエンジンの拡張機能であるHandlebarsを使用しています。 HTMLBarsと呼ばれるHandlebarsの新しいバージョンが開発されています。 HandlebarsはDOMを理解していません-文字列でのみ機能します。 HTMLBarsはDOMを理解します。
<ul> {{#each frameworks}} <li {{bind-attr title=description}}> {{name}} </li> {{/each}} </ul>
6 AngularJS
6.1利点
Angularは多くの新しい概念をもたらしました。 双方向のデータバインディングにより、コードが最小化されます。 jQueryで次の例をご覧ください。
$('#greet-form input.user-name').on('value', function() { $('#greet-form div.user-name').text('Hello ' + this.val() + '!'); });
双方向バインディングのため、このようなコードを記述する必要はありません。 テンプレートで束を宣言するだけです:
<input ng-model="user.name" type="text" /> , {{user.name}}!
約束は角度で重要な役割を果たします。 JSはシングルスレッドでイベントフルな言語であるため、非同期モードでは多くのことが起こります。 非同期JSコードは急速に成長し、ネストされたコールバックからスパゲッティに変わります。 彼はよく「ピラミッドコード」または「コールバックのある地獄」と呼ばれます。
Angularには最大のコミュニティがあるだけでなく、Googleによってサポートおよび宣伝されています。 オープンソースにより、誰もがフレームワークの開発に参加できます。 これは、 Angular 2.0設計ドキュメントが置かれている場所であり、誰もがそれらについて知り、コメントすることができます。
Angularは、アプリケーションをいくつかのタイプのブロックに分割します:コントローラー、ディレクティブ、ファクトリー、フィルター、サービス、ビュー。 次に、それらはモジュールに分割されます。 すべてのブロックには独自の役割があります。 タイプはUI、コントローラーを扱い、インターフェースロジック、サービスはバックエンドと通信し、ディレクティブはコンポーネントの作成とHTMLの拡張を可能にします。
「Angularはテスト容易性を念頭に置いて書かれています」- ユニットテストガイドからのこの引用は多くを語っています。 実際、Angularはエンティティの分離、ユニットの分離を重視しており、$ httpや$ timeoutなどの組み込みサービスを操作するための強力なツールを提供します。
6.2欠点
多くの場合、AngularはAPIディレクティブの複雑さについて批判されています。 トランスクルージョンの概念は開発者にとって特に混乱を招きやすく、さらに、関数のコンパイル、リンク前およびリンク後の関数、さまざまな種類の可視性領域、設定ディレクティブなどがあります。
スコープ階層はプロトタイプ継承を使用しますが、これはJavaとC#の経験がある人にとっては困難です。
角度式は、種で広く使用されています。 この言語は非常に強力で、時には多すぎることもあります。 複雑なロジックを作成し、テンプレート内で割り当て操作とさまざまな計算を実行できます。 テンプレートにロジックを配置すると、テストが困難になります。 計算的にオーバーロードされたテンプレートの次の例を考えてみましょう。
<button ng-click="(oldPassword && checkComplexity(newPassword) && oldPassword != newPassword) ? (changePassword(oldPassword, newPassword) && (oldPassword=(newPassword=''))) : (errorMessage=' , : ' + passwordRequirements)"></button>
多くの場合、ディレクティブまたは関数の名前を間違えるのは簡単であり、このエラーを見つけるのは困難です。
「ダーティチェック」の魔法を提供するダイジェストサイクルも、開発者を驚かせます。 Angular以外のコンテキストで作業中に$ digest()を呼び出すのを忘れがちです。 誤って無限の消化サイクルを作らないように注意する必要があります。 多くのインタラクティブ機能があるページでは、Angularの速度が低下し始めます。 1ページで2000を超えるリンクを使用しないでください。
7 Backbone.js
7.1利点
バックボーンは軽量であり、多くのメモリを消費しません。 学習曲線は線形であり、理解するべき概念(モデル/コレクション、ビュー、パス)はほとんどありません。 優れたドキュメント、およびコードは簡単です。 十分に文書化されているフレームワークのコード全体を調べて、1時間それを理解することもできます。
それに基づいて、フレームワークを構築できます。 既製の例:Backbone UI、Chaplin、Geppetto、Marionette、LayoutManager、Thorax、Vertebrae。 AngularとEmberの場合、開発者が用意したものと一緒に暮らす必要があります。 Angular 2.0はこれを修正することを約束しますが、まだそれに応える必要があります。
7.2欠点
バックボーンは構造を提供しません。 これは、構造を作成するための簡単なツールのセットにすぎず、多くの空のスペースを埋める必要があります。 もちろん、これらの場所の多くはサードパーティのプラグインで満たされていますが、これはそれらを選択するときに多くの決定を行う必要があることを意味します。 たとえば、Backbone.DocumentModel、BackBone.NestedTypes、Backbone.Schema、Backbone-Nested、backbone-nestifyなどを使用して、ネストされたモデルを作成できます。 最適なソリューションを選択するには時間がかかります。フレームワークの本質は時間を節約することです。
双方向のデータ接続はサポートされていません。つまり、モデルが変更されたときにビューを更新し、ビューが変更されたときにモデルを更新するために、多くの補助コードを記述する必要があります。
BackboneのビューはDOMを直接操作するため、テストが難しく、再利用が困難です。
8 Ember.js
8.1利点
Ember.jsは、「設定ではなく同意」の原則に基づいて動作します。 Emberは補助コードを書く必要はありません;例えば、リソースを決定するときにパス名とコントローラーを自動的に決定するなど、彼は多くのことを推測できます。 彼は、リソースを定義しない場合、リソースのコントローラーを自動的に作成する方法も知っています。
優れたパスハンドラと、エンバーデータと呼ばれるオプションのデータレイヤーが含まれています。 他の2つのフレームワークとは異なり、Emberには、Ruby-on-RailsバックエンドまたはRESTful JSONを備えた任意のAPIとうまく統合できるデータを操作するためのモジュールがすぐにあります。
Emberを開発する際、スピードに注意が払われました。 ほとんどの場合、アプリケーションのロードと実行は高速になります。
8.2短所
APIは活況を呈しているため、古いコンテンツや機能しなくなった例が含まれています。 Ember Data Changelogを見ると、私が何を意味しているのか理解できます。 StackOverflowの質問に対する多くの回答は、もはや関係ありません。
ハンドルバーは多くのタグ
, HTML, CSS jQuery UI Sortable.
9
. Ember MVC , Ruby, Python, Java, C# -. .
Backbone . , , .
Angular HTML, -. Google, , , .
DOMを汚染します
, HTML, CSS jQuery UI Sortable.
9
. Ember MVC , Ruby, Python, Java, C# -. .
Backbone . , , .
Angular HTML, -. Google, , , .
, HTML, CSS jQuery UI Sortable.
9
. Ember MVC , Ruby, Python, Java, C# -. .
Backbone . , , .
Angular HTML, -. Google, , , .
, HTML, CSS jQuery UI Sortable.
9
. Ember MVC , Ruby, Python, Java, C# -. .
Backbone . , , .
Angular HTML, -. Google, , , .
9
. Ember MVC , Ruby, Python, Java, C# -. .
Backbone . , , .
Angular HTML, -. Google, , , .
, HTML, CSS jQuery UI Sortable.
9
. Ember MVC , Ruby, Python, Java, C# -. .
Backbone . , , .
Angular HTML, -. Google, , , .