率直に言って、今までは標準のテキストエディターで問題はなかったので、Motopressに何が期待できるのかを完全には理解していませんでした。
それにもかかわらず、私はプラグインの独立した概要を提供するために、新鮮な外観でいくつかの基本的な機能(非常に多く)をテストするつもりでした。 それが私に起こったことです。
第一印象
まず、「Motopress」の接続は非常に簡単です。インストールしてアクティブにした後、通常どおりWordPressエディターを起動すると、投稿タイトルのすぐ下にMotoPressコンテンツエディターボタンが表示されます。 ワンクリックでインターフェースを開きます。

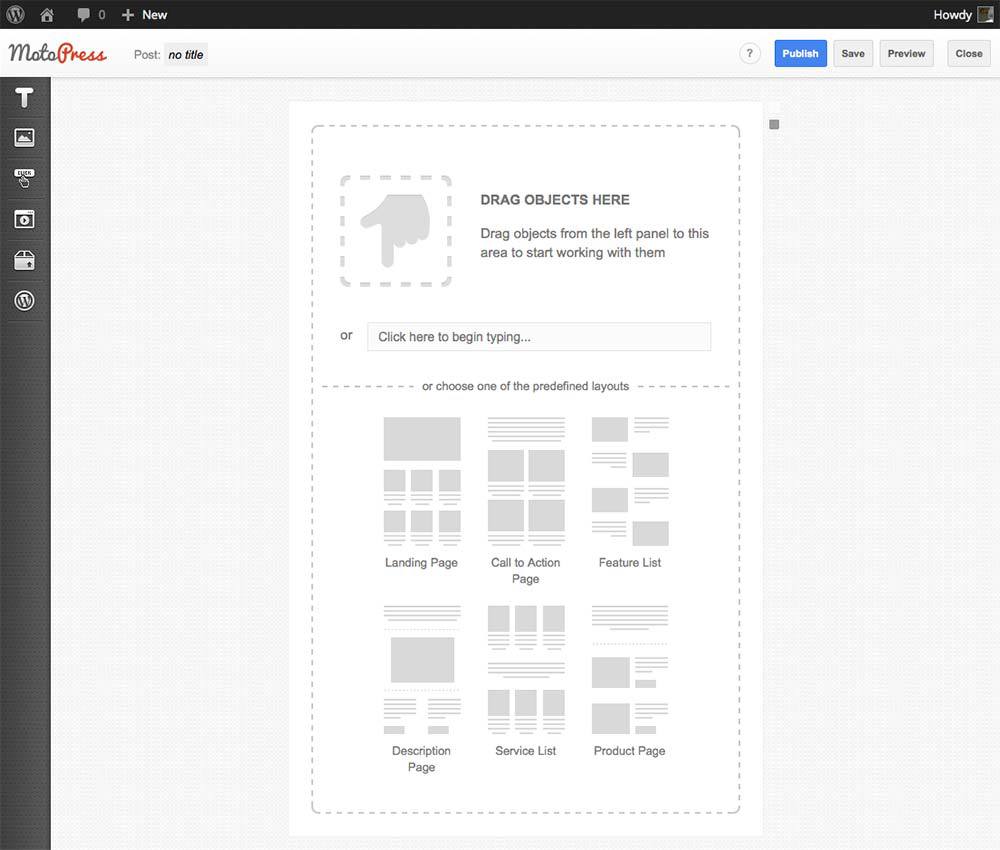
開始後(注:読み込みには数秒かかります)、インターフェースはすでに完全に異なって見えます。 右側の「公開」、「カテゴリ」、および「タグ」と同様に、左側の「痛みを覚える」WordPressメニューが消えます。
代わりに、MotoPressは左側に独自のボタンを表示します。ドラッグアンドドロップエディターは中央に配置され、ライトとダークの2つのスキンオプションがあります。 唯一馴染みのある要素は、画面上部のWordPressナビゲーションメニューで、標準のWordPressの外観に戻ります。 プラグインを閉じるには、上隅の[閉じる]ボタンをクリックします。

疑問を抱く人のために、開発者はヘルプとチュートリアルボタンを実装しました。公開ボタンの隣にある円の中に疑問符があり、いくつかの便利なビデオが開きます。
標準的なブログ投稿
新しいプラグインの主な機能をテストする前に、通常のテキスト投稿の編集がどのように機能するかを確認することにしました。
MotoPressエディターは、投稿、ページ、およびカスタム投稿タイプを操作できます。これは、メニューMotoPress> MotoPressオプションで設定できます。 そこにユーザーアクセスを構成することもできます。
標準のWordPressエディターの使用にも慣れている場合は、すべてに慣れるまで数分かかります。 オブジェクトをドラッグアンドドロップエディターにドラッグアンドドロップするか、単に入力を開始するように求められました。 [入力を開始]をクリックすると、[段落]オブジェクトがWYSIWYGエディターに自動的に追加され、開始できます。

その後、いくつかの新しいフォーマットオプションを試すことにしました。 MotoPressは、入力フィールドの上に便利なフローティングバーを表示します。ここで、テキストの書式設定を選択したり、フォントサイズを操作したり、リンクを追加したりできます。 フォントスタイルを選択することもできます。 h1、h2、またはh3タグを使用して、プレーンテキストまたはフォーマットを切り替えます。

いくつかの事前定義された設定を使用して、モジュールの周りのインデントをフォーマットできるサイドポップアップコンテナもあります。
作業を保存した後、MotoPressは投稿またはページに短いコードを挿入します。その後、通常のWordPressエディターで必要な要素を表示および追加できます。非常に便利です(MotoPressをアンインストールした後、このコードは機能しなくなります)
投稿の作成が非常に簡単になりました。書式設定コンテンツを管理するためのオプションがもっとあると本当に感じました。
WYSIWYGエディター
簡単な投稿を書いたので、プラグインの機能をさらに掘り下げることにしました。

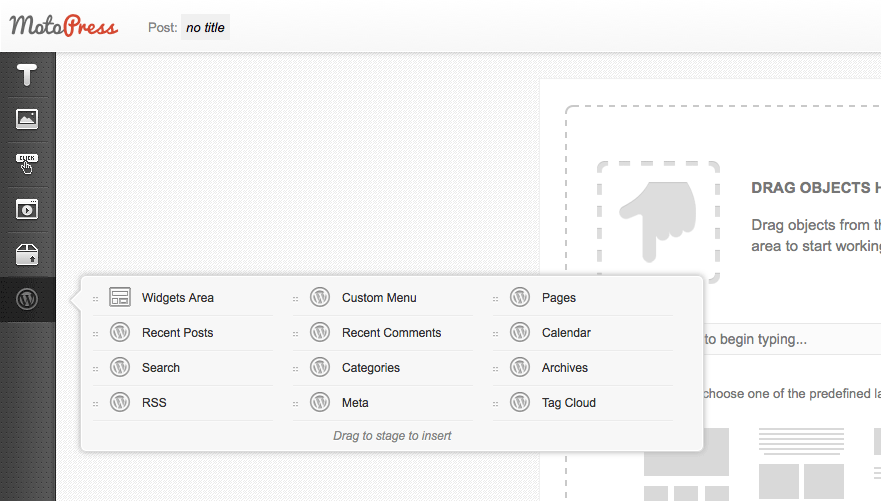
テキストエディタに追加するためのモジュールは約20個あり、6つの見出しの下にあります。
- テキスト(タイトル)-タイトル、段落、WordPressテキスト、引用。
- 画像-画像、スライダー。
- ボタン-ボタン、ソーシャルネットワーク上のボタンの共有、ソーシャルネットワークのボタン。
- ビデオ-ビデオ、オーディオ。
- カスタムコード-格子、ブックマーク、スペース、表、グラフ、Googleマップ、埋め込みコードを投稿します。
- ウィジェット-サポートされているウィジェットがここに表示されます。
これは印象的なサポートモジュールのセットですが、MotoPressの最大の利点は、モジュールをWYSIWYGエディターにドラッグアンドドロップして、ページ上の要素のレイアウトを完全に制御できることです。 コンテンツを適切な場所に配置するまで、ドラッグアンドドロップできます。
ただし、複数のモジュールをエディターに追加するのは最速ではありません。新しいモジュールを追加するか、既存のモジュールのサイズや位置を変更するたびに、Motopressは画面に新しいコンテンツを表示するのに数秒かかります。 ただし、これはコンテンツのフォーマットと位置の操作を容易にするためのそれほど高い価格ではありません。
画像の追加も非常に簡単です。「画像」モジュールを左の場所にドラッグし、表示する画像を選択します。 エッジを引っ張ってサイズを簡単に変更することもできます。
ボタン作成機能にも感心しました。MotoPressを使用すると、コンテンツにボタンを簡単に挿入できます。 目的のURLを追加し、リンクを新しいウィンドウで開くタイミングを決定し、他の多くのデザインオプションから選択できます。 ボタンと見栄え-ボタンを作成するための多くの特別なプラグインのようにすべてが機能します。

MotoPressを使用して、共有ボタンを挿入したり、ソーシャルネットワークに登録したりすることもできます。 Motopressは、FaceBook、Twitter、Google +、Pinterestの4つのプラットフォームをサポートしています。 アイコンは小さいですが、スタイリッシュです。 さらに、形状を選択できます-丸、四角、丸。

私のお気に入りのモジュールはおそらく「スライダー」です-以前に画像カルーセルを追加しましたが、それがそのタスクでした。 しかし、Motopressを使用すると、信じられないほど高速で直感的になりました。 スライダーを所定の位置にドラッグして画像を選択するだけで、すべてが機能します! 画像のサイズを変更したのと同じ方法でスライダーのサイズを変更できます。これにより、このモジュールを文字通りページのどこにでも合わせることができます。 最後に、アニメーションを暗くするか反転するか、スライドを切り替える間隔などを選択できます。

一般的に、WYSIWYGエディターの作業には非常に満足しています。 直感的で楽しいことが判明しました! 無限の数のモジュールの組み合わせを作成し、サイズを変更してページ全体に移動することができます。すべてを理解するのに数分しかかかりませんでした。
評決
Motopressを喜んで使用しましたが、Motopressでサポートされている機能の数に驚きました。原則として、複数の既存のプラグインを一度に1つに置き換えることができます。
ブロガーの観点からは、一部のモジュールは贅沢に思えました。画像の追加とサイズ変更を頻繁に行う以外に、他のモジュールを使用することはないと思います。 ただし、複雑なページレイアウト(特にランディングページ)を作成する場合は、MotoPressが必要です。 出所
読んでくれてありがとう! 翻訳とプラグインの両方が役立つことを願っています。 MotoPressが組み込まれたテンプレートの全ラインを備えたTemplateMonsterがあり、この場合は無料で入手できます。


WordPress用テンプレートの完全なセット: www.templatemonster.com/en/wordpress-themes-type
簡単にサイトを作成してください!