パートI
どういうわけか、おなじみのデザイナーが、彼の意見で奇妙な状況を理解するようにという要求で私に向きを変えました。 クライアントは「Appleと同じことをする」ように頼みましたが、ブロック、画像、色、テキストの配置には独自の方法を使用しました。 一般に、結果としての設計はapple.comとはまったく異なることが判明しましたが、実際には、これはクライアントによって達成されました。 そして、デザイナーは成功したようですが、...クライアントはまだ気に入らなかったため、レイアウトをやり直す必要がありました。 彼によると、「何かが大丈夫ではなかった」。 そして正確に何-彼は説明することができませんでした。 そこで、私の同僚は、クライアントの気まぐれを満足させ、彼の抱負を理解する方法について質問しました。 それはそれほど単純ではなく、理解できることが判明しました。 以前にこの問題に遭遇しました。 したがって、私はこの問題について自分の考えを表現しようとすることにしました。
それでは、現代のウェブタイポグラフィの分野の状況はどのようなもので、どのような方法で発生する問題を解決すべきでしょうか?
そして、これらの問題は、サイト上のテキストの組版に標準フォントを使用することにあります。 ちなみに、原則として、実際には誰も考えていません。
しかし、最初からこの全体の状況を見てみましょう。
そのため、Webのd明期には、HTML言語はヘッドセットのタイプの変更を意味せず、サイズは特定の平均値に対してわずかなグラデーション(多かれ少なかれ)で設定できました。
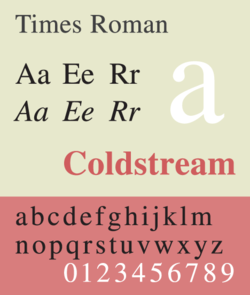
 標準フォントとして、原則として、セリフ付きフォント( Times )が使用され、大きなサイズは、非常に低い解像度で簡単に読み込めるほど大きく、画面表面の凸面のために当時のモニターでひどい歪みがありました。 さまざまなオペレーティングシステムでは、このフォントはさまざまな方法で実装されていました。
標準フォントとして、原則として、セリフ付きフォント( Times )が使用され、大きなサイズは、非常に低い解像度で簡単に読み込めるほど大きく、画面表面の凸面のために当時のモニターでひどい歪みがありました。 さまざまなオペレーティングシステムでは、このフォントはさまざまな方法で実装されていました。
個人的には、Windowsオペレーティングシステムに含まれている(そして今もそうである) Times New Romanと呼ばれるMicrosoftバージョンは、小さなテキスト(HTMLタグなど)がほとんど読めないことが判明したため 、最悪であることが判明したようです。
 アンチエイリアシング(スクリーンアンチエイリアシングアルゴリズム)が存在しない場合、文字のセリフセリフは想像を絶する混乱の中にくっつき、何も解決することはほとんど不可能でした。 また、大きなサイズ( およびそれ以上)では、フォントが非常にいように見えました。 ヘッドセットの斜体と太字の顔には、特別な恵みの違いはありませんでした。 UnixとMacOSシステムの方が少し良くなりました。 最良の選択肢は、現在放棄されているBeOSシステムでの実装のようですが、ここでは、おそらく、フォントスムージングの存在が影響を受けます。 そして、 Times New Romanが使用されている今日、それはしばしば完全に想像を絶する何かを明らかにします。
アンチエイリアシング(スクリーンアンチエイリアシングアルゴリズム)が存在しない場合、文字のセリフセリフは想像を絶する混乱の中にくっつき、何も解決することはほとんど不可能でした。 また、大きなサイズ( およびそれ以上)では、フォントが非常にいように見えました。 ヘッドセットの斜体と太字の顔には、特別な恵みの違いはありませんでした。 UnixとMacOSシステムの方が少し良くなりました。 最良の選択肢は、現在放棄されているBeOSシステムでの実装のようですが、ここでは、おそらく、フォントスムージングの存在が影響を受けます。 そして、 Times New Romanが使用されている今日、それはしばしば完全に想像を絶する何かを明らかにします。
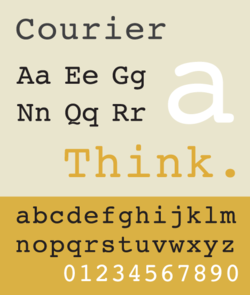
 ただし、当時のブラウザにより、システムにインストールされているヘッドセットをデフォルトのフォントとして強制的に選択することができました。 Windowsでは、Antiquity Timesに加えて、 Arialグロテスクフォント(ある程度、伝説のHelveticaの最も成功した変更ではない)、等幅のCourier 、および半スクリプトのモックComicSansを使用できます。
ただし、当時のブラウザにより、システムにインストールされているヘッドセットをデフォルトのフォントとして強制的に選択することができました。 Windowsでは、Antiquity Timesに加えて、 Arialグロテスクフォント(ある程度、伝説のHelveticaの最も成功した変更ではない)、等幅のCourier 、および半スクリプトのモックComicSansを使用できます。  また、 Courierがプログラムコードを表示するための非常に良いオプションであることが判明した場合(このフォントはプログラミング環境で今でもお気に入りであり、ほとんどの最新のプログラミング環境でデフォルトで使用されます)、 ArialはTimes New Romanと比較して状況をわずかに改善しました。 UnixシステムはHelveticaフォントを使用しました (Linotypeの元のフォントにほぼ近い)。 そして、使用中のアップル製品のユーザーはジュネーブのヘッドセットでした。
また、 Courierがプログラムコードを表示するための非常に良いオプションであることが判明した場合(このフォントはプログラミング環境で今でもお気に入りであり、ほとんどの最新のプログラミング環境でデフォルトで使用されます)、 ArialはTimes New Romanと比較して状況をわずかに改善しました。 UnixシステムはHelveticaフォントを使用しました (Linotypeの元のフォントにほぼ近い)。 そして、使用中のアップル製品のユーザーはジュネーブのヘッドセットでした。
90年代半ばのHTML言語の開発により、サイズだけでなく、パラメータを使用して特定のヘッドセットを設定することが可能になりました。 これはまさしく、革命だけでなく、特定のフォントの暴力的な使用に対する確かな普遍的な熱意を伴いました。 しかし、 すぐに何かを書き始めたデザイナーは、疑いのあるすべての主張が自分のコンピューターでしか実現されず、ウェブサイトの訪問者の大多数がすべてを完全に異なって見ることを発見しました。 指定されたフォントがない場合、デフォルトのヘッドセットが使用され、表形式のレイアウトで慎重に描かれたサイトは散らばったブロックのばかげたヒープの形で崩れます。
 HTML仕様が修正されました。これにより、システムに特定のフォントがない場合に備えて、複数のフォントと統一ファミリを指定できるようになりました。 たとえば、次のように書くことができます。 また、これらのフォントはすべて最も一般的なオペレーティングシステムの標準構成に含まれており、何らかの理由でそのようなフォントが存在しないため、 、ブラウザはグロテスクファミリ(sans-serif)のデフォルトフォントを使用する必要があります。 合計で、そのような7つのファミリーが想定されていました: モノスペース (プログラムコードを表示するためのモノスペースフォント、例: Courier )、 セリフ ( セリフフォント、例: Times )、 サンセリフ (グロテスクなサンセリフフォント、例: Arial、ジュネーブ )、 筆記体 (手書き)フォント: ZapfChanceryなど )、 ファンタジー (装飾フォント、 ComicSansなど )、 シンボル (特定の文字のフォント、 ZapfDingbatsなど )、およびその他の特別なクラス(その他のすべてのフォント、technogenic、grunge、gothicなど) 。 すべてのファミリは、特定のケースに合わせてカスタマイズできます。 たとえば、 Courierの代わりにMonoCondensedを割り当てると、等幅フォントで表示されるはずのすべてがMonoCondensedを使用して実行されます。
HTML仕様が修正されました。これにより、システムに特定のフォントがない場合に備えて、複数のフォントと統一ファミリを指定できるようになりました。 たとえば、次のように書くことができます。 また、これらのフォントはすべて最も一般的なオペレーティングシステムの標準構成に含まれており、何らかの理由でそのようなフォントが存在しないため、 、ブラウザはグロテスクファミリ(sans-serif)のデフォルトフォントを使用する必要があります。 合計で、そのような7つのファミリーが想定されていました: モノスペース (プログラムコードを表示するためのモノスペースフォント、例: Courier )、 セリフ ( セリフフォント、例: Times )、 サンセリフ (グロテスクなサンセリフフォント、例: Arial、ジュネーブ )、 筆記体 (手書き)フォント: ZapfChanceryなど )、 ファンタジー (装飾フォント、 ComicSansなど )、 シンボル (特定の文字のフォント、 ZapfDingbatsなど )、およびその他の特別なクラス(その他のすべてのフォント、technogenic、grunge、gothicなど) 。 すべてのファミリは、特定のケースに合わせてカスタマイズできます。 たとえば、 Courierの代わりにMonoCondensedを割り当てると、等幅フォントで表示されるはずのすべてがMonoCondensedを使用して実行されます。
さらに、スタイルシートの開発に伴うHTML 4.0では、フォントサイズを相対単位だけでなく、さまざまな単位を使用した絶対値でも指定できるようになりました。 そして、ある程度まで、画面解像度やその他の要因に応じて、 pt (ポイント)、 em (uh)、 %の値が、テキストのサイズを使用した相対的な操作を想定した場合、最も厳しいpx (ピクセル)ユニットには代替手段がありません:デザイナーを処方し、読む必要があります。

世紀の変わり目に、ピクセルグラフィックスと判読不能性に隣接する最小フォントサイズが流行しました。 したがって、のようなデザインを満たすことはかなり可能です。 そして、平均的なタイプの視覚を備えたサイトへの普通の訪問者がブラウザのフォントを増やしようとしても、彼はまだ9ピクセルの小さなサイズで入力された小さなサイズを読み通さなければなりませんでした。 800x600の解像度を持つ古いモニターでは、これは多少許容範囲に見えましたが、1024x768以上の解像度を持つより新しいディスプレイでは、そのようなものを読むことは非常に困難でした。 ちなみに、これはおそらく、グラフィックスや小さなフォントが最小限に抑えられていた当時人気のあった多くのサイトが、現在ほとんどが死んでいるか、最後の日を生き延びている理由です。

 1996年に、新しいシステムフォントのVerdana、Tahoma、およびGeorgiaが開発され、Windowsに組み込まれました。
1996年に、新しいシステムフォントのVerdana、Tahoma、およびGeorgiaが開発され、Windowsに組み込まれました。
時間が経つにつれて、これらのフォントはすべての最新のオペレーティングシステムに含まれています。 これで最後の役割は、Web開発者の間でこれらのフォントの人気が急激に高まったことではありませんでした。
90年代後半から2000年代初期のほぼすべての「ファッショナブルな」サイトは、 TahomaまたはVerdanaの助けを借りて独占的に作成されました。 「時代遅れの」 Arialの使用は、アマチュアリズムと古風なものとして認識されていました。
 実際、小さなサイズのピン(最大10ピン、さらには9ピン)では、これらのヘッドセットの読みやすさははるかに優れていましたが、大きなサイズではArialの方が優れていました。 時間の経過とともに、 VerdanaとTahomaはデザイナーから何度も批判されてきました。 Verdanaでは一部の文字が正しく表示されず、フォントの太字が重くなりすぎて、イタリック体があまり快適ではないことが判明しました。 しかし、 タホマにはイタリック体がまったくなく、多くの場合、文字がくっついており、テキストを読みにくくし、太いピンでは太字のスタイルはまったく太字に見えませんでした。 さらに、どちらのフォントも印刷の理想からはほど遠いように見えました。 ただし、これまでのところ、これらはWebデザイナーの陣営におけるこれら2つのフォントの人気を少なくとも低下させていません。
実際、小さなサイズのピン(最大10ピン、さらには9ピン)では、これらのヘッドセットの読みやすさははるかに優れていましたが、大きなサイズではArialの方が優れていました。 時間の経過とともに、 VerdanaとTahomaはデザイナーから何度も批判されてきました。 Verdanaでは一部の文字が正しく表示されず、フォントの太字が重くなりすぎて、イタリック体があまり快適ではないことが判明しました。 しかし、 タホマにはイタリック体がまったくなく、多くの場合、文字がくっついており、テキストを読みにくくし、太いピンでは太字のスタイルはまったく太字に見えませんでした。 さらに、どちらのフォントも印刷の理想からはほど遠いように見えました。 ただし、これまでのところ、これらはWebデザイナーの陣営におけるこれら2つのフォントの人気を少なくとも低下させていません。

Georgiaヘッドセット(1993年にMattew Carterによって開発された)は、はるかに成功し、気取らないTimes New Romanの優れた代替品として機能しました。

フォントは、より有機的に見え、丸みを帯び、画面上でよりよく認識されました。 このフォントは、イタリック体とボールドスタイルの実装に非常に成功しています。 今日、厳格なビジネス出版物のレイアウトの精神で、古典的なタイポグラフィの規範でサイトを作成する予定の場合、 ジョージアのヘッドセットが使用されます。これは、小さなピンでも大きなピンでも、任意の解像度のモニターでも、スムージングを使用しても同じように見えますそれなしで。 ただし、このフォントには欠点もあります。 たとえば、数字を実行するかなり古風な「ジャンプ」方法(小数-文字でサイズが表示されるもの、ベースラインから大きくまたは上下に突出するもの)は、一部の人にとっては珍しくスタイリッシュに見えるかもしれませんサイトリーダー。 ジョージアは、シリアルフォントであるため、「反転」(つまり、暗闇で明るい)を書くとき、あまりよく認識されません。 また、その丸みのために、フォントは悪名高いTimesよりもはるかにコンパクトではありません。 ジョージアでは、1つの画面ページに配置される情報が他のフォントよりもはるかに少なく、さまざまなポータルやオンラインストアにはあまり有益ではありません。 ジョージア は今日、ブログやソーシャルネットワークで最も人気を集めています 。コンパクトさと最大限の情報提供はそれほど重要ではなく、読みやすさ、正確さ、控えめさの利便性も重要です。デザインは決してコンテンツを支配するべきではありません。

HTML言語とCSS仕様のさらなる発展により、面倒な構造やフォントサイズの厳密な定義を必要とせずにコンテンツを整理する可能性がますます現れました。 同時に、ページ上のタイポグラフィを柔軟に制御することもできました。 プロのデザイナーがすぐに使用し始めたものは、テキストの見出しや見出しを表示するための画像の実装にますますめったに頼りませんでした。 時間の経過とともに、サンセリフフォントのみが画面からの読み取りに適しているというステレオタイプは崩壊しましたが、印刷物では、 Timesのようなアンティークのヘッドセットのみが雑誌や新聞のタイプセットとして使用されます。 多くの点で、2つの重要な要素が決定的な役割を果たします。
しかし、このストーリーの次のパートでは、これらの要因、傾向、および問題(さらに、いくつかの問題を解決する方法、Webタイポグラフィの微妙さ、トリックなど、さらに多くのこと)について説明します。
継続するには...