
Orbotix Spheroについて一言。 これは、内部にエンジンとバックライトがあるロボットボールです。 Bluetooth経由で制御できます。 それで動作する携帯電話用のさまざまなアプリケーションやゲームがあります。
この記事では、ボールの色を変更する機能を使用します。 必要なのは:
- 球状ボール。
- Twitterのアカウント。
- 構成および接続されたIntel Edisonボード。 この手順については、次のリンクを参照できます。
- Intel XDK IoT Editionボードをインストールして接続します。 Intel IoTプラットフォームでのIntel XDK IoT Editionの開始。
アプリケーション作成
このパートには、Spheroボールのステータスを更新するコードを使用して、Intel XDK IoT Editionで新しいプロジェクトを作成する手順が含まれています。
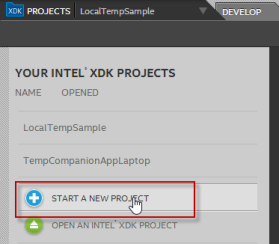
1. Intel XDK IoT Editionアプリケーションで、[プロジェクト]タブを選択します。 [新しいプロジェクトを開始]をクリックします。

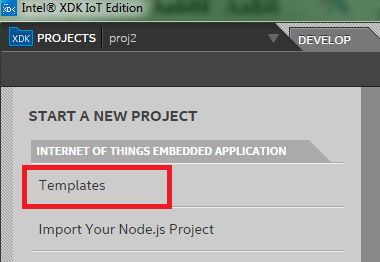
2.「モノのインターネット組み込みアプリケーション」セクションで、「テンプレート」をクリックします。

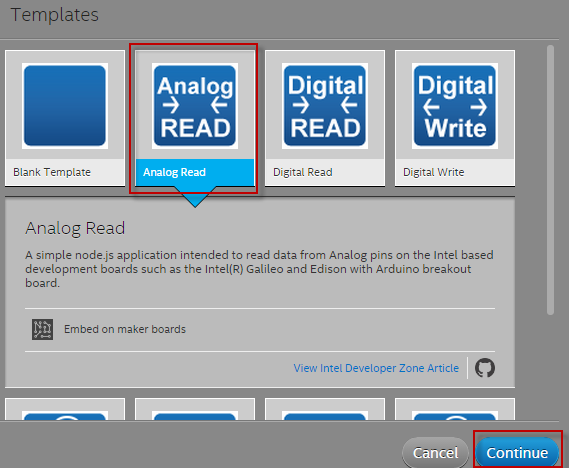
3.任意のアプリケーションを選択して、[続行]をクリックします。

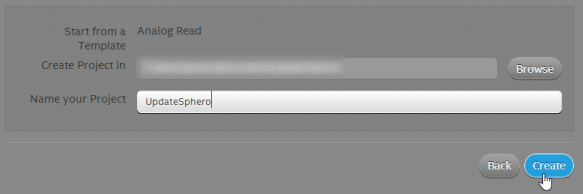
4. [プロジェクトの名前]フィールドにプロジェクトの名前を入力し、[作成]をクリックします。

5.新しいプロジェクトが開きます。 main.js.ファイルが表示されます。 その内容をすべて削除し、次のコードに置き換えます。
main.js
var twitter = require('mtwitter'); var colors = require('colors'); var moment = require('moment'); var spheron = require('spheron'); var sphero = spheron.sphero(); var spheroPort = '/dev/rfcomm0'; var COLORS = spheron.toolbelt.COLORS; var newMessage = false; var lastTweet = '21:35:5'; var twit = new twitter({ consumer_key : 'xxxxxxxxxxxxxxxxxxxxx', consumer_secret : 'xxxxxxxxxxxxxxxxxxxxx', access_token_key : 'xxxxxxxxxxxxxxxxxxxxx', access_token_secret : 'xxxxxxxxxxxxxxxxxxxxx' }); console.log('Starting'.cyan); setInterval(function() { twit.get('search/tweets', {q: '#intelmaker'}, function(err, item) { console.log(item.statuses[0].created_at.substring(11, 18).cyan) console.log(lastTweet); console.log("From isNew(): ", newMessage); if(item.statuses[0].created_at.substring(11, 18) === lastTweet) { console.log("we here"); newMessage = false; } else{ newMessage = true updateSphero(true); lastTweet = item.statuses[0].created_at.substring(11, 18); } }); }, 1000); function updateSphero(flag) { console.log('updating sphero'); sphero.on('open', function() { sphero.setRGB(COLORS.RED, false); setTimeout(function(){sphero.setRGB(COLORS.BLUE, false);}, 2000); }); sphero.open(spheroPort); }
6.左側のペインで、package.jsonファイルを選択します。 「依存関係」セクションで、プログラムに必要なすべてのモジュールを追加します。
"dependencies": { "mtwitter":"latest", "colors":"latest", "moment":"latest", "spheron":"latest" }

Twitterアプリ
このパートでは、新しいTwitterアプリケーションを作成し、アプリケーションがTwitterと対話できるようにするキーを取得する手順について説明します。
1. twitterアカウントを使用してTwitterアプリのTwitterアプリページにアクセスします。
2.「新規アプリの作成」をクリックします。 新しいアプリケーションのパラメーターを設定するページが開きます。

3.このページで、次を実行します。
a。 [名前]フィールドに、アプリケーションの名前を入力します。
b。 [説明]フィールドに説明を入力します。
c。 [ウェブサイト]フィールドにサイトのURLを入力します。

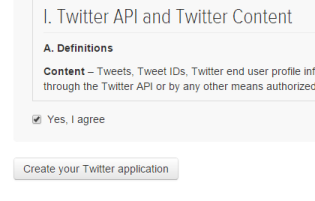
4.利用規約を読み、同意する場合は、「はい、同意します」をチェックします。 [Twitterアプリケーションの作成]をクリックします。

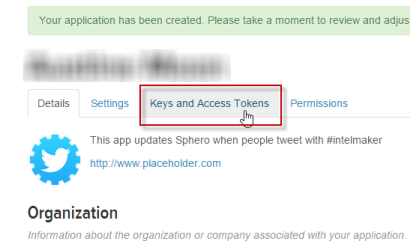
5.「キーとアクセストークン」タブをクリックします。

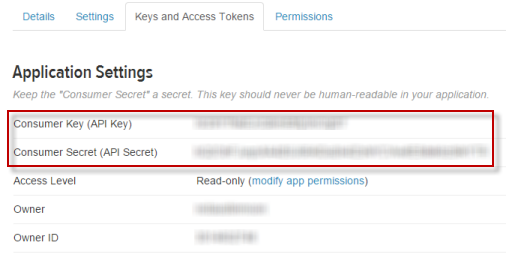
6. [アプリケーション設定]セクションで、[コンシューマキー(APIキー)]フィールドのユーザーキーと[コンシューマシークレット(APIシークレット)]フィールドの秘密キーをコピーし、メモ帳などのテキスト編集プログラムに貼り付けます。

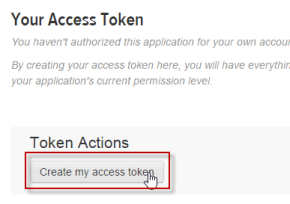
7. [アクセストークン]セクションで、[アクセストークンの作成]をクリックします。

8. [アクセストークン]フィールドからトークンを、[アクセストークンシークレット]フィールドからシークレットトークンをコピーして、テキスト編集プログラムに貼り付けます。

9. Intel XDK IoT Editionアプリケーションのmain.jsファイルで、consumer_keyで始まる行に移動します。 前にコピーした実際のキーを、consumer_key、consumer_secret、access_token_key、およびaccess_token_secretの変数の値に貼り付けます。

接続
Bluetoothを使用してEdisonボードをSpheroに接続します。
1.ターミナルウィンドウを介してボードに接続します。
2. Bluetoothを有効にして利用可能なデバイスをスキャンするには、次のコマンドを入力します。
rfkill unblock bluetooth bluetoothctl
3. SpheroのMACアドレスは、ボックスの下部にXX-XX-XX-XX-XX-XXの形式である必要があります。 MACアドレスが見つからない場合は、次の手順を実行します。
a。 次のコマンドを入力します。
scan on
b。 リストでSpheroを見つけて、MACアドレスをコピーします。
c。 次のコマンドを入力します。
scan off
4.次のコマンドを入力して、ボードとSpheroを接続します。
pair SpheroMacAddress exit rfcomm bind 0 SpheroMacAddress 1
MACアドレスの形式は、XX:XX:XX:XX:XX:XXでなければなりません。 これにより、Spheroへの接続が作成されます。
ボードにコードをアップロードする
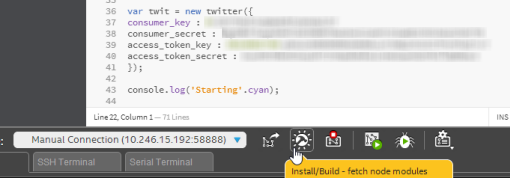
これで、アプリケーションをビルドしてボードにアップロードできます。 次の手順を完了すると、新しいツイートが到着するとSpheroボールの色が変わります。 Intel XDK IoT Editionアプリケーションで、インストール/ビルドアイコンをクリックします
 。 プロジェクトの「アップロードまたはビルド」をアップロードまたはビルドするように求められたら、ビルド「ビルド」を選択します。
。 プロジェクトの「アップロードまたはビルド」をアップロードまたはビルドするように求められたら、ビルド「ビルド」を選択します。
プロジェクトがビルドされると、プロジェクトに関するメッセージが表示されます。 アップロードアイコンをクリックします
 プロジェクトをボードにアップロードします。
プロジェクトをボードにアップロードします。
実行アイコンをクリックします
 プロジェクトを実行します。 これで、SpheroはTwitterを1秒間に1回チェックし、ハッシュタグ#intelmakerでツイートした場合は1秒間青く点灯します。
プロジェクトを実行します。 これで、SpheroはTwitterを1秒間に1回チェックし、ハッシュタグ#intelmakerでツイートした場合は1秒間青く点灯します。
Spheroボールがない場合
トランスレーターからの追加:Spheroボールがない場合は、13番目のデジタル出力に接続されているボードの内蔵LEDを点滅させることができます。 このイベントをより頻繁に見るには、Topの一般的なハッシュタグ、たとえば#gameinsightを検索できます。
main.js
var twitter = require('mtwitter'); var mraa = require('mraa'); var lastTweet = 'XX:XX:XX'; var myOnboardLed = new mraa.Gpio(13); myOnboardLed.dir(mraa.DIR_OUT); var twit = new twitter({ consumer_key : 'XXXXXXXXXXXXXXXXXXXXXXXXX', consumer_secret : 'XXXXXXXXXXXXXXXXXXXXXXXXX', access_token_key : 'XXXXXXXXXXXXXXXXXXXXXXXXX', access_token_secret : 'XXXXXXXXXXXXXXXXXXXXXXXXX' }); console.log('Starting'); setInterval(function() { console.log('--------------'); twit.get('search/tweets', {q: '#gameinsight'}, function(err, item) { if( item !== null ) { currTweetTime = item.statuses[0].created_at.substring(11, 18); if( currTweetTime !== lastTweet) { console.log( 'Have new message: ' + item.statuses[0].text); lastTweet = currTweetTime; updateLed(); } } }); }, 1000); function updateLed() { myOnboardLed.write(1); setTimeout(function(){myOnboardLed.write(0);}, 500); }
package.jsonファイルに、次の依存関係を追加するだけです。
"dependencies": { "mtwitter":"latest" }