 翻訳者注 : ウェブ開発者、デザイナー、レイアウトデザイナーに役立つ資料を引き続き公開しています。 過去のトピックでは、Webでアニメーションを作成し、SVG形式を使用するという原則を見てきました。 今日は、
翻訳者注 : ウェブ開発者、デザイナー、レイアウトデザイナーに役立つ資料を引き続き公開しています。 過去のトピックでは、Webでアニメーションを作成し、SVG形式を使用するという原則を見てきました。 今日は、 select
要素または単に「select」について説明します。
この記事では、
<select>
を注意深く見て、ブラウザーに組み込まれているものと外観や機能が異なる非標準のドロップダウンリストを使用する場合に知っておく必要のある微妙な点と落とし穴を調べます。 ネタバレ:しない方がいい。
デザイナーを理解する
顧客ごとに独自の製品を作成しようとするデザイナーは、簡単に理解できますが、その詳細はそれぞれ個別になります。 この態度は、あなたの仕事への愛と、あなたがしていることを誇りにしたいという願望を証明しています。 誰か(たとえば、ブラウザ)があなたの仕事の一部をあなたに代わって許可し、どのように見えるかを決定すると、あなたは仕事をしなかったことがわかります。 Bootstrap要素を使用する場合も同様です。 怠け者と一般人だけがこれをしますよね?
違いは何ですか
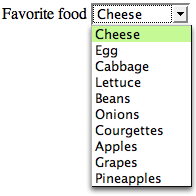
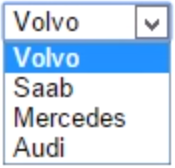
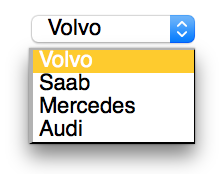
HTMLを使用してドロップダウンリストを作成するとします。 スタイルを適用しない場合、次のようになります。

世界で最も美しいものではありませんが、彼女は仕事をしています。 この要素を詳しく見て、OS X YosemiteとWindows 8の異なるブラウザーでどのように見えるかを見てみましょう。
| OS | ブラウザ | 閉店 | 開く |
|---|---|---|---|
| Windows 8 | IE10 |  |  |
| Windows 8 | クロム |  |  |
| Windows 8 | オペラ |  |  |
| Windows 8 | Firefox |  |  |
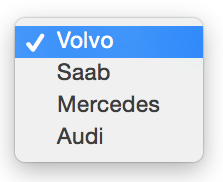
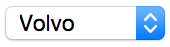
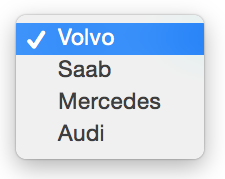
| OSXヨセミテ | サファリ |  |  |
| OSXヨセミテ | Firefox |  |  |
| OSXヨセミテ | クロム |  |  |
| OSXヨセミテ | オペラ |  |  |
シャープ
ブラウザはシステムコントロールとOSからの表示設定を使用するため、同じOS内の選択には実質的に違いはありません。
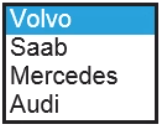
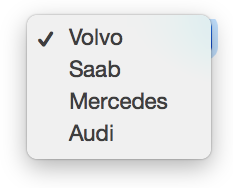
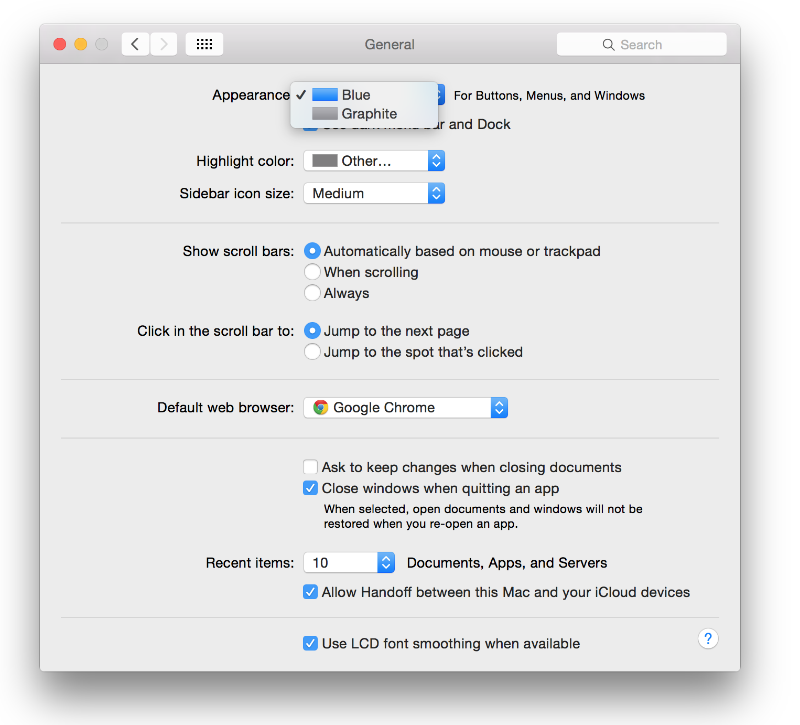
例:OS X Yosemite上のブラウザーがどのように「レンダリング」ドロップダウンリストを表示するかを確認します。 ユーザーがスキンとして青を選択した場合、右側の矢印のあるブロックは選択時に青になります。 Graphiteテーマが選択されている場合、矢印の付いたブロックは灰色になります。

ブラウザだけでなく、OS全体ですべての選択、チェックボックス、ラジオボタンが同じスタイルで作成されているという事実は、ユーザーがサイトに表示されるさまざまな要素の機能をよりよく理解するのに役立ちます。
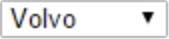
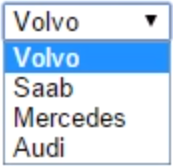
上で説明した2つのOSの選択の違いは、一見して特に大きくはありませんが、UXの観点からは非常に顕著です。 重要な点は、 Windowsでは選択ウィンドウで矢印が常に下に見えるのに対し、OS Xでは2つの矢印が上下に表示されることです。 この場合のAppleのアプローチが望ましい-ユーザーがリストの中央で要素を選択し、別の要素を選択すると、OS Xで選択をクリックすると、選択した要素が中央に表示され、隣接するオプションが上下に表示されます。 Windowsでは、選択は常にドロップダウンリストのように見えます。 しかし、その主なタスクは「ドロップアウト」することではなく、「開く」ことで、オプションを便利に選択できるようにすることです。
ネイティブセレクトが優れている理由
<select>
要素は、HTMLの「難しい子」です。 この理由は、ブラウザに関連しています。 ユーザーが選択をクリックすると、 ブラウザーは選択のオプションを表示するために通常どおりに動作しません 。 サイトの一番下、ブラウザの一番下にあるselectがサイトにある場合、そのようなselectをクリックすると、ブラウザはそのサイトに
z-index
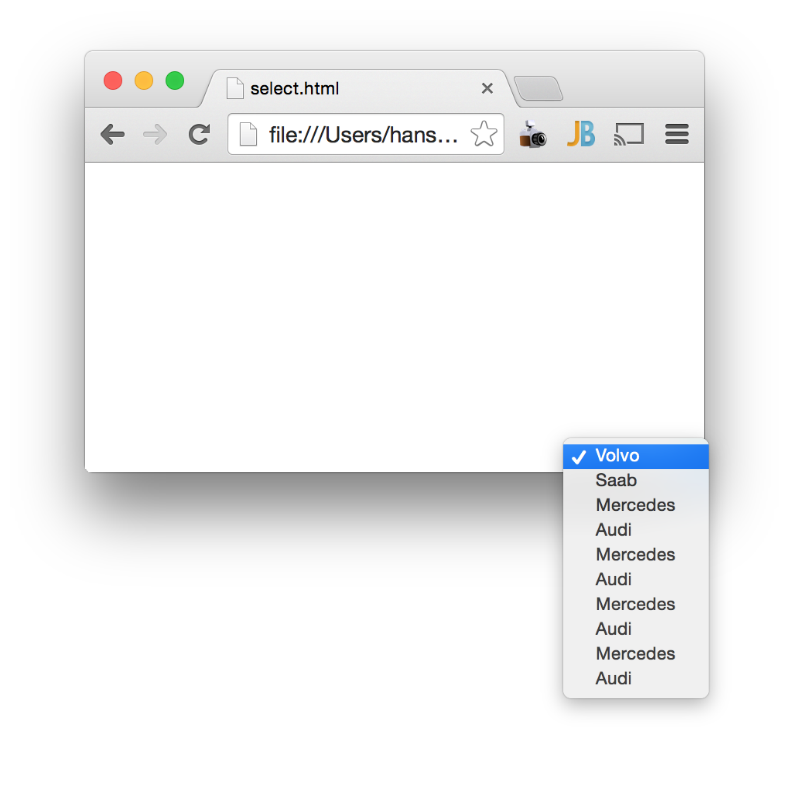
割り当てます。 以下のスクリーンショットをご覧ください。

例からの選択が標準ブラウザではなく、カスタムである場合、それは単に機能しません。 より正確には、オプションのリストは表示されません。ブラウザウィンドウの境界線で切り取られます。 ボタンが押されたかどうかさえ明確ではありません。
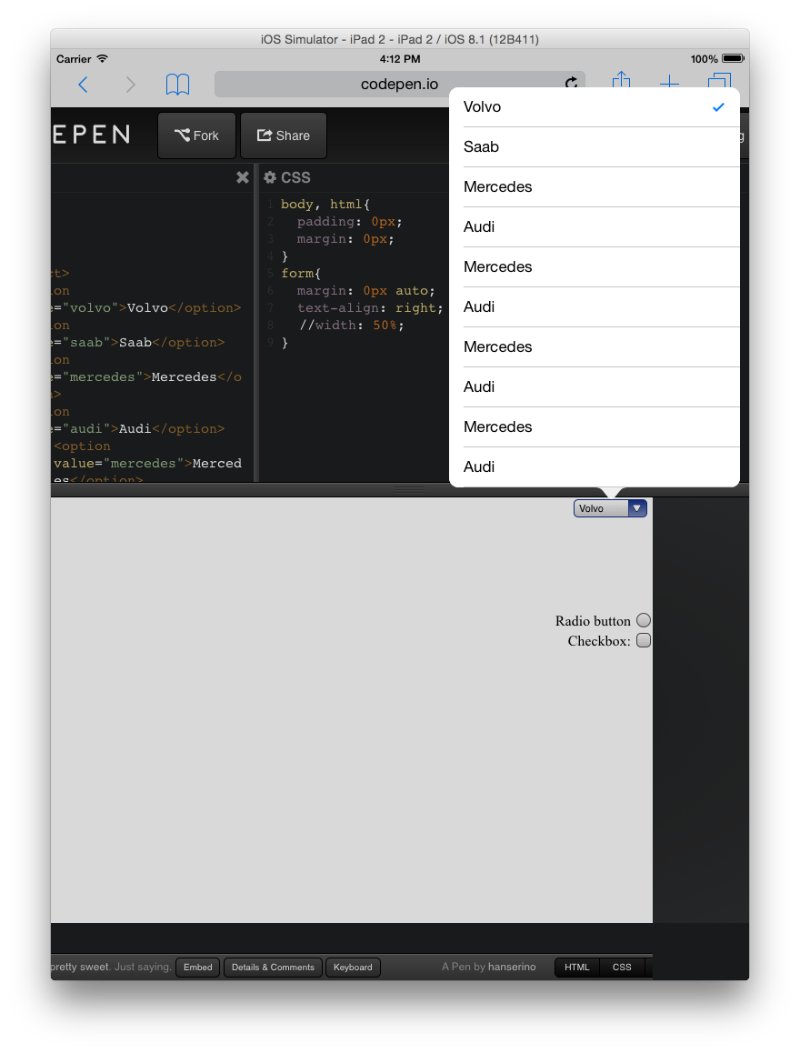
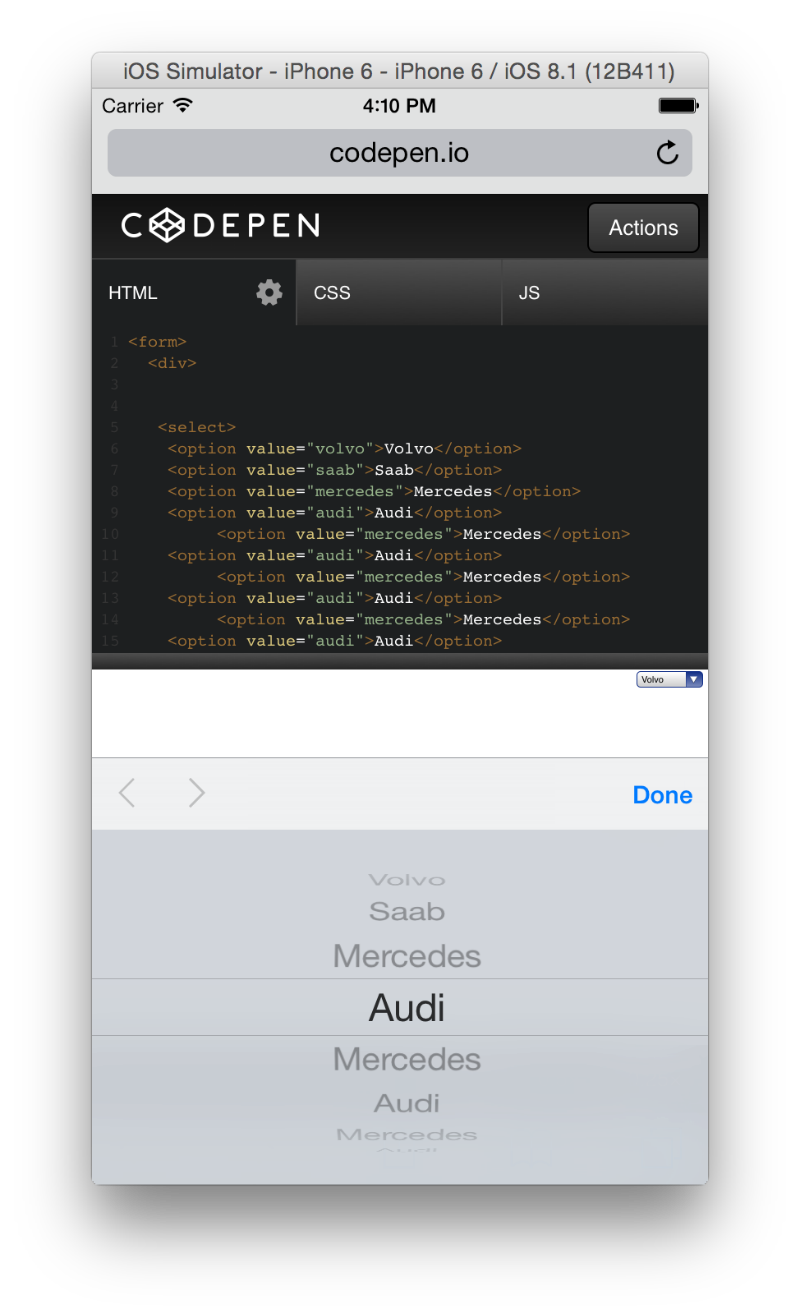
もう1つの興味深いトピックは、タッチデバイスとOSでの選択の動作です。 いくつかのスクリーンショットをご覧ください。


カスタマイズはハイブリッドでなければなりません
フロントエンドの開発者は、可能な限り、提案されたソリューションについてデザイナーと通信する必要があり、そのような会話では、同僚は次の点に注意を払う必要があります。
- 完全なカスタマイズに満足しないでください。 特別な敬
<select>
な方法でブラウザは<select>
要素を処理し<select>
-この動作を常に維持するようにしてください。 したがって、カスタム選択フィールドを作成するには、<select>
を使用する必要があり<select>
。 完全なカスタマイズのすべての欠点をデザイナーに伝える必要があります。つまり、<select>
を拒否し、 このようなものを作成し<select>
。 - デザイナーに
<select>
を使用するように説得するときは、オプションのドロップダウンリストの外観を制御できないという事実を説明する必要があります。 これはブラウザビジネスです。 ポイント。 リストを開くボタンの外観のみを制御できます。 - 次のステップでは、標準選択を使用するか、ボタンをカスタマイズしてリストを開くかを決定する必要があります。 ボタンをカスタマイズする場合、どのスタイルで-Windowsのように1本の矢印で、またはAppleのスタイルで2本の矢印で? 2番目のオプションを適用すると、「ワンシューター」オプションに慣れているWindowsユーザーが混乱することになります。 ブラウザの検出は別のトピックです。 UXの観点から見ると、賢明な決定はselectの標準の「様式化されていない」バージョンを使用することです。これはどのOSやブラウザにも適応し、ユーザーは問題を抱えません。
ハイブリッド技術
ハイブリッド手法は、
<select>
要素にラッパーコンテナーを使用することです。 このコンテナを
.selectContainer
ます。
overflow-x: hidden;
、コンテナ内の
<select>
要素の幅は約160%にして、ブラウザまたはOSの「デフォルト」矢印を非表示にします。 コンテナは、ユーザーに対して通常の
<select>
と対話する錯覚を作成するために使用されます。 以下の例で
::after
コンテナ
.selectContainer
::after
擬似要素
::after
単に「アイコン」というテキストがありますが、背景画像に置き換えることができます(画像をクリックすると、Codepenの「サンドボックス」で編集が開きます):

おわりに
この記事の主なアイデアは、非標準の選択についてデザイナーと話し合うことです。これは、設計が生産に入る前に行う方がよいでしょう。 「ネイティブ」選択とカスタマイズされた選択の長所と短所、およびブラウザーが各選択と対話する方法を理解することが重要です。
標準選択を使用するかカスタム選択を使用するかを決定するには、自分(または設計者)に質問する必要があります。
「
<select>
は多数のオプションが含まれますか? 何がおかしいのでしょうか? すべてのオプションがオプションのオープンリストに表示されますか?「答えが「いいえ」の場合、標準の非定型またはエレガントなハイブリッドバージョンを使用する必要があります。 答えが「はい」の場合は、要素を「ドロップダウンオプション付きのブロック」と呼び、標準の選択とその動作との類似性のヒントさえないように配置する必要があります。
ドロップダウンリストを作成するときに
<select>
要素を使用しないと、ユーザーのインターフェイスのセマンティクスとアクセシビリティのレベルが低下します。 フォーム要素の外観を変更することは、低視力の人には望ましくありません。
<select>
失敗すると、画面の読み取りも複雑になります。 この要素は道路標識に似ています-車の愛好家が車で国境を越え、新しい国では「道を譲る」標識が完全に異なって見える場合、これは明らかに彼を混乱させ、運転ミスを引き起こす可能性があります。 人々が間違いを犯すのを助ける必要はありません。 ユーザーは、使用するすべてのアプリケーションの一貫した外観を必要とします。 彼らにとって、新しいサイトに行くことは、外国に行くようなものです。
したがって、カスタマイズされた選択の開発を開始する前に、よく考えてください。