
定期的に電話でメールを読んでいる人は誰でも、この体験が非常に楽しいだけでなく、ひどいものであることを知っています。 ニュースレターからのメールがデスクトップで見栄えが良いという事実は、モバイルメールクライアントですべてがうまくいくことを意味しません-小さな画面では、フォント、列の表示、テンプレートのレイアウトに問題があることがよくあります。
モバイルデバイス用に文字を適合させる必要がある理由
電子メールマーケティングに携わるさまざまな企業の聴衆の大部分は、モバイルデバイスで電子メールを表示します。 2011年のキャンペーンモニターの調査で、電子メールの開封のほぼ20%がスマートフォンとタブレットで行われたことが判明しました。2009年のこの数字はわずか4%でした。 これらの発見のほぼ90%はiOSデバイスで行われました。 今、数字はさらに高くなっています。
このガイドでは、モバイルデバイスでのメーリングリストの表示を改善するいくつかの方法について説明します(レスポンシブテンプレートのレイアウトでのメディアクエリの使用から、より高度なテクニックまで)。 さらに、メーリングリストの計画段階でも発生するさまざまな設計上の問題を検討し、スマートフォンやタブレットで手紙を受け取るためのサブスクリプションフォームの配置方法についても話します。
設計手法
組版文字の世界に飛び込む前に、このケースの視覚的なコンポーネントについて話しましょう。 興味深い点は、資料の分析中に同じ文字の 2つのバージョンを作成することです。1つのテンプレートはデスクトップメールクライアントで見栄えよく設計され、2番目のテンプレートは小さな画面のデバイスで読むのに適しています。
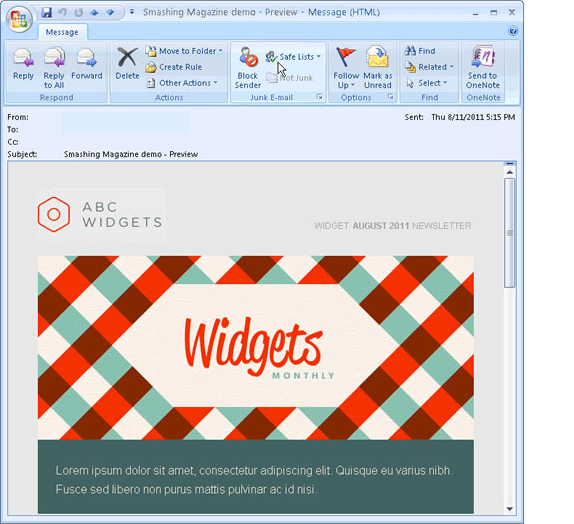
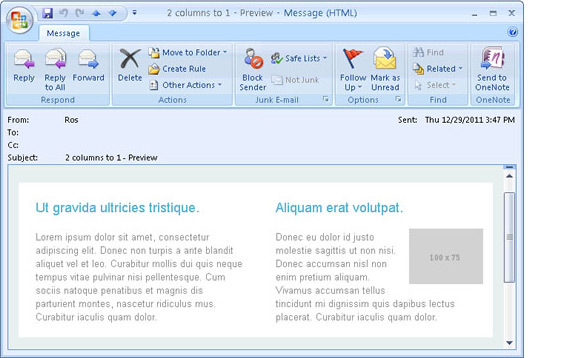
ここでは、たとえば、そのような電子メールがOutlookでどのように見えるかを示します。

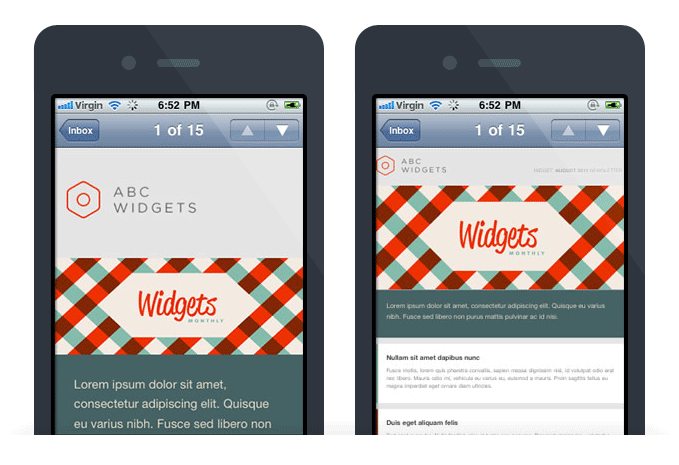
以下は同じ手紙ですが、Mail for iPhoneで開いています。 2つのパターンの違いがはっきりと見えます。 モバイル版は既にあり、オプションの視覚要素は少ないですが、それを読むことはデスクトップ版と同じくらい便利です。 2つのモバイルオプションの外観の違いは、CSSの使用です。

右の文字は左の文字と同じですが、CSSはそのレイアウトに使用されていません。 テキストの一部のセクションが小さすぎることが判明し、ユーザーがそこに書かれている内容を確認することはほとんど不可能です。これは、モバイルデバイスの所有者が毎日受け取る数百万のニュースレターの問題です。
テンプレートを作成する際の考慮事項
モバイルデバイスで見栄えの良い電子メールを作成することは、カスタムCSSを使用するよりもはるかに複雑です。 他のことに注意する必要があります。
- モバイルデバイスでは、500〜600ピクセル以下の単一列パターンがより効果的です。 読みやすく、ある種の欠陥があっても、すべての「ショール」はより良く見えます。
- Appleのガイドラインによると、ボタンとリンクの最小ターゲット領域は44 x 44ピクセルでなければなりません。 モバイルデバイスの小さな画面に到達するのが難しい小さなリンクの束ほど「使用できない」ものはありません。
- iPhoneに表示される最小フォントは13ピクセルです。 レターのテキストを作成するとき、この事実を考慮する必要があります-テンプレート内のテキストが小さいフォントで入力された場合、自動的に拡大され、レイアウト全体が壊れる可能性があります。
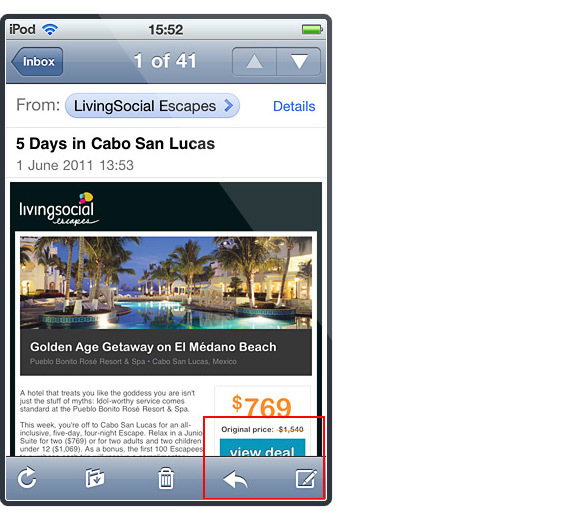
- 手紙は簡潔で、すべての重要な情報はその上部に配置する必要があります。 タッチスクリーンで指でスクロールすることは、デスクトップでマウスでスクロールするよりも困難です。
- 可能であれば、表示プロパティを使用します:none; オプションのテンプレート要素を非表示にします。 ソーシャルネットワーク上の共有ボタンはデスクトップでは適切ですが、スマートフォンでの使用が必ずしも便利ではありません。
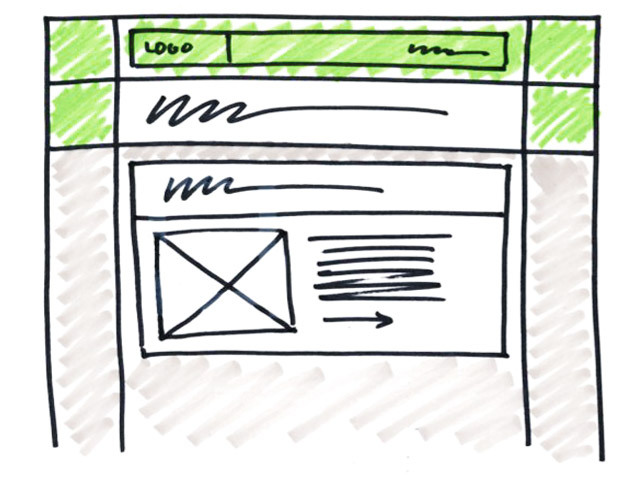
プロトタイピングのプロセスでは、デスクトップクライアントとWebバージョンのメールサービスに表示されるテンプレート用とモバイルデバイス用の2つのスケッチまたはワイヤフレームを作成する価値があります。 レターに含まれる行動を促すフレーズがさまざまなプラットフォームでどのように見えるかを確認することが重要です-レターを開いた直後に表示されるか、ユーザーはこのためにメールをスクロールする必要がありますか?

ここで、モバイルプラットフォーム向けのメーリングリストの設計に関するいくつかの重要な問題を検討した後、レイアウトのさまざまな側面に直接アクセスできます。
モバイルレターの組版
モバイルスタイルに関しては、ほとんどの場合、独立したスタイルファイルではなく、メディアクエリです。 これは彼らがどのように見えるかです:
<style type="text/css"> @media only screen and (max-device-width: 480px) { /* */ } /* CSS */ </style>
@media
広告の仕組みを詳しく見てみましょう。 まず、「モバイル」CSSを作成するには、使用するスタイルをメールクライアントが決定する何らかの基準を実装する必要があります。
演算子
@media only screen
がこれに使用されます-メールクライアントが画面上に表示されるべきであることを示します(たとえば、プリンターで印刷される代わりに)。 その後、上記のコード例では、デバイスの最大画面幅を480ピクセルに設定します。 多くの(すべてではない)モバイルデバイスの表示領域が480ピクセル以下であるため、これは重要です。
そのため、多くの場合、
max-device-width: 480px
(これは横モードの以前のiPhoneモデルの表示幅でもあります)を使用しますが、他の画面サイズに合わせて説明を拡張できます。
@media screen and (device-width: 480px) and (device-height: 360px), screen and (device-width: 360px) and (device-height: 480px), screen and (device-width: 320px) and (device-height: 240px) { ... }
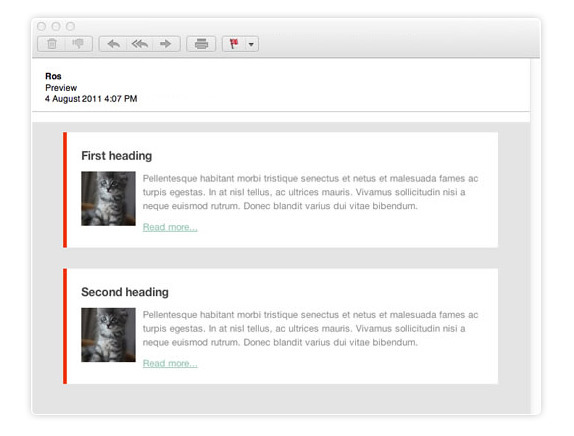
上記のモバイルレターテンプレートに戻りましょう。 Apple Mailでの表示は次のとおりです。

テキストと画像を含むHTMLテーブルに使用されるこの例では、
contenttable
クラスが
contenttable
。 サンプルコードを次に示します。
<style type="text/css"> @media only screen and (max-device-width: 480px) { /* CSS- */ table[class=contenttable] { width: 320px !important; } } /* regular CSS styles go here */ table.contenttable { width: 640px; } </style>
このクラスは興味深い役割を果たします-480ピクセル以上の画面を持つデバイスでレターを開いても、何にも影響しません。 ただし、画面が480以下の場合、テーブルの幅は320ピクセルに狭まります。 Yahooメールの異常な不具合を回避するために、 属性セレクターが使用されました。 それ以外の場合、「通常の」CSSが使用されます。 これらの広告を含めることもできます。
@media only screen and (max-device-width: 480px) { /* mobile-specific CSS styles go here */ table[class=contenttable] { width: 325px !important; } img[class="headerimage"] { width: 325px !important; } p[class="date"] { display: none !important; } }
次に、モバイル電子メールをモバイルデバイスに適合させるためのより複雑な手法を見ていきます。
2対1の列でレスポンシブテンプレートを作成する
単一列テンプレートを使用すると、モバイルデバイスの配信を最適化できます。 同時に、メディアクエリで長いCSSを使用することなく、適応型の2列テンプレートを作成する方法があります。
2列のテンプレートを使用すると、デスクトップまたはWebベースの電子メールクライアントに表示されるメッセージの上部により多くのコンテンツを配置できますが、モバイルデバイスでそのようなメッセージを読んだりナビゲートしたりすることは引き続き楽しみです。 これは古き良きコードで修正できます。
文字のレイアウトの黄金律は、「可能な限り、CSSの代わりにHTMLを使用する」です。 さまざまな電子メールクライアントでCSSをサポートできる程度は大きく異なる可能性がありますが、それらはすべてHTMLでも同じように機能します。 たとえば、
align=”left”
や
cellpadding=”10”
などの属性は、CSS
float: left;
対応するものよりもはるかに信頼性の高いツールです
float: left;
および
padding: 10px;
。 これらの属性は、「2列から1列」の形式で文字を作成するときに使用されます。
これは、Outlook 2007で同様のメッセージがどのように見えるかです。

上記の例では、幅が640pxのコンテナテーブルを使用しました。これには、列を形成する2つの320pxテーブルが含まれています。 これらの列では、
cellpadding=”20“
-これは、コンテンツが境界線にくっつかないようにするために行われます。
Webのレイアウトが通常
float:left;
使用する場合
float:left;
列を揃えます。 ただし、代わりに
align=”left”
使用できます。 コンテナテーブルの幅は、ネストされた2つのテーブルを合わせた幅以上であるため、HTMLを使用するとうまく機能します。 以下は、このような2列テンプレートの簡略化されたコードです。
<table width="640" border="0" cellpadding="0" cellspacing="0"> <tr> <td> <table width="320" border="0" cellspacing="0" cellpadding="20" align="left"> <tr> <td><p>Column Left Content</p></td> </tr> </table> <table width="320" border="0" cellspacing="0" cellpadding="20" align="right"> <tr> <td><p>Column Right Content</p></td> </tr> </table> </td> </tr> </table>
結果は次のようになります。

幅が640ピクセルのコンテナーテーブル。したがって、テンプレートは2列になります。 ただし、画面の幅がこれよりも小さい場合は、右の列の内容が左の下に「ラップ」されます。 ネストされたテーブルの幅を320ピクセルにすると、モバイルデバイスに表示されたときに単一列の文字が表示されます。この文字は「ズーム」する必要はまったくありません。 HTMLコードに1行のメディアクエリを追加することにより、この効果を実現できます。
<style type="text/css"> @media only screen and (max-device-width: 480px) { table[class=contenttable] { width:320px !important; } } </style> <table width="640" border="0" cellpadding="0" cellspacing="0" class="contenttable">
その結果、デスクトップに2列、モバイルデバイスに1列(iPhoneおよびAndroidメールクライアントのデフォルトのメールアプリケーション)のアダプティブテンプレートが作成されます。
「プログレッシブディスクロージャー」の追加(Wikipediaの場合)
多くのサイトでは、長いWebコンテンツをプログレッシブ開示と呼ばれる短いモバイルテクニックに変換しています。 これは、ボタンやリンクなどのインタラクティブな要素の背後にコンテンツを隠し、クリック(またはタップ)でそのコンテンツを表示することにあります。 この手法はウィキペディアや他の多くのプロジェクトで使用されています-モバイルデバイス用の電子メールの作成にも使用できます(CSSはコンテンツの表示と非表示に使用されます)。
たとえば、ニュースレターにさまざまな記事が掲載されている状況が考えられます。 各記事のWebバージョンでは、タイトルとテキストを表示する必要があります。

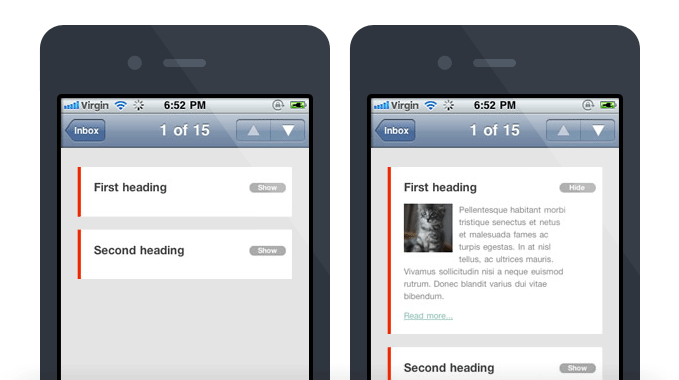
ただし、モバイルデバイスの場合は、タイトルとボタンのみを表示して、説明を展開(および折りたたみ)することができます。 これにより、レターは内容のあるインタラクティブな表になり、より簡潔にすることができます。

この効果を実現するには、最初にHTMLを使用してタイトルと説明を含む「魚」記事を作成する必要があります。 また、いくつかのクラスを追加して、モバイルデバイスでのみ展開/非表示ボタンを表示する必要があります。 以下は、このようなコードの簡易バージョンです。
<td> <h4><a href="http://yourdomain.com" class="link">First heading</a></h4> <a href="#" class="mobilehide">Hide</a> <a href="#" class="mobileshow">Show</a> <div class="article"> <p class="bodytext"> <img src="kitten.jpg" style="float: left;" >Pellentesque habitant morbi... </p> <a href="http://yourdomain.com">Read more...</a> </div> </td>
主なアクションは、クラス
mobilehide
、
mobileshow
、および
article
を使用して実行され
article
。
display:none;
使用
display:none;
コンテンツを展開/非表示にするボタンはデスクトップ上で非表示になります。
a[class="mobileshow"], a[class="mobilehide"] { display: none !important; }
このボタンがモバイルデバイスでのみ表示されるようにするには、メディアクエリに頼る必要があります。 以下はこのためのコードです(以前に使用された
mobileshow
と
mobilehide
、および
mobilehide
いくつかのスタイルを含む):
@media only screen and (max-device-width: 480px) { a[class="mobileshow"], a[class="mobilehide"] { display: block !important; color: #fff !important; background-color: #aaa; border-radius: 20px; padding: 0 8px; text-decoration: none; font-weight: bold; font-family: "Helvetica Neue", Helvetica, sans-serif; font-size: 11px; position: absolute; top: 25px; right: 10px; text-align: center; width: 40px; } div[class="article"] { display: none; } a.mobileshow:hover { visibility: hidden; } .mobileshow:hover + .article, .article:hover { display: inline !important; } }
その結果、コンテンツを最小化および最大化するためのボタンがiPhoneに表示されます。 GitHubは、 テストケースのコード全体を提示します。これは、独自の電子メールキャンペーンでの適応と使用に使用できます。
今日、次の記事では、メディアクエリを使用してモバイルデバイスをターゲットにし、スマートフォンやタブレットでの表示用に画像を最適化することに焦点を当てます。
ご清聴ありがとうございました、 私たちのブログを購読することを忘れないでください!