うまくいく方法については多くの記事がありますが、まったくそうではありません-どのようにしないかについては、有効でクロスブラウザのサイトでさえも嫌なものになる可能性があります。
この記事から次のことを学びます。
- 現代のレイアウトの悪いテクニックについて。
- 専門家でなくても、5分間でサイトのデザインが悪いかどうかを判断する方法について。
レイアウトにはどのようなエラーがありますか?
- ユーザーに問題を引き起こします。
- 影響するSEO;
- サイトのさらなるサポートとスケーリング、およびスキルの低いコーダーについての説明。
ユーザーの問題
まず第一に、これはサイトの可用性です。 優れた接続速度を持ち、セキュリティポリシーによって無制限のデスクトップ/ラップトップで最新のブラウザーを使用している健康な人だけでなく、顧客の可用性:
- モバイルデバイスから;
- JavaScriptが無効になっている
- 古くなったブラウザ(IE5.x)
- 接続速度が遅い。
- グラフィックスが無効になっている;
- 身体障害を持つ(主に盲目のユーザー)。
pxのフォント
body {font-family:Arial、Tahoma、Verdana、sans-serif; フォントサイズ:12px}
そしてしばしばそのような惨めな形で、省略形ではありません
悪い点:
- IEユーザーは、フォントサイズを大きくすることはできません。
方法:
html {font-size:75%}
body {font:normal 1em / 1.3 Arial、sans-serif}
すべてのメディアに共通のCSS
<link href = "main.css" rel = "stylesheet" type = "text / css" />
なぜ悪い:
- プリンターでページを印刷すると、ドキュメントではなく、サイト1の歪んだスクリーンショットが表示されます。
- モバイルデバイスはこれらのスタイルのほとんどを表示できません。その結果、モバイルデバイスに組み込まれたブラウザーはこのサイトをまったく表示しません2 。
- OperaMiniはそれをアクセシブルな形式に変換しようとしますが、結果は理想からはほど遠いものになります。外観はそれほど暑くなく、モバイルデバイスでは役に立たない多くの要素があり、ユーザーがトラフィックを持つべき以上のものがあります。
1-サイトは主にドキュメントです。 これは、見出し、テキスト、イラストなどの形式で提示できる情報である必要があります。
2-携帯電話の組み込みブラウザー(古いものも含む)は、WAPだけでなく、通常のサイトも開くことができます。有効であれば、軽量であり、セマンティックに表示されます。
方法:
<link rel = "stylesheet" href = "css / main.css" type = "text / css" media = "スクリーン、プロジェクション" /> <link rel = "stylesheet" href = "css / print.css" type = "text / css" media = "print" /> <link rel = "stylesheet" href = "css / handheld.css" type = "text / css" media = "handheld" />
みんなに共通のスタイルをつないで、print.cssとhandheld.cssで不要なものだけを削除してみませんか?
すべてを削除するわけではないので、すべてのスタイルをリセットしないでください。これは猿だからです。main.cssを追加すると、print.cssのことを誰も覚えていないからです。
アクセスできないjavascript
<a href="javascript:DoWin(this.href)">払い戻しポリシーと連絡先情報</a>
これにはタイプのナンセンスも含まれます(divは入力フォーカスを持つことができず、キーボードからアクセスできません)
そして、人がJavascriptを無効にしている場合は?
方法:
<a href="policy_contact.html" target="_blank" onclick="DoWin(this.href); return false">払い戻しポリシーと連絡先情報</a>
またはそれでも:
<a href="policy_contact.html" target="_blank" id="policy_contact">払い戻しポリシーと連絡先情報</a>
onloadのjs:
document.getElementById( 'policy_contact')。href = '#';
document.getElementById( 'policy_contact')。target = '_self';
document.getElementById( 'policy_contact')。onclick = DoWin;
アクセシビリティのテーマの継続:
*:フォーカス{概要:なし}
マウスの電池がなくなったのですが、現在どのリンクにいるのかをどのように理解できますか?
ユーザーが慣れ親しんでいるものを奪わないでください!
これはリンクにも適用されます。
- 下線が引かれているとさらに良くなります。
- 訪れたリンクの忘れられないスタイル!
背景の代わりにimg
<a href="#"> <img alt = "すべてのテイストにバインド" src = "images / offer1.jpg" /> </a>
なぜ悪い:
- 私はmabilkoであり、判読できないサイズに縮小された不可解な画像を読み込みます。
- 私はプリンターであり、写真で紙のシートを詰まらせます。
- これは、コードをサポートする人のための、検索エンジンのコード内の余分なプレゼンテーションガベージです(CSSからのみ画像を変更するのではなく、たとえばプログラマのみがアクセスできるテンプレートに移動する必要があります)
方法:
<a href="#">すべてのテイストにバインド</a>
スタイル(背景画像とインデント-CSSで)
これは、一般的にサイト上のすべての画像に適用されます-imgタグにはイラストのみを含める必要があります! プレゼンテーショングラフィックスではありません。
SEOの影響
構造の欠如、またはh1、h2、h3などの一般的な欠如...

これには、ヘッダーの構造に考えが欠けていることも含まれます。そのため、テキストを含む新しいブロックをサイトに緊急に追加する必要があったプログラマーは、「必要に見える」ため、すでにh1があるブロックをコピーします
タイプセッターは先を考え、サイトのアーキテクトであり、未使用の要素にもスタイルを提供し、ヘッダーの構造を考慮し、外観ではなくその意味を確認する必要があります-外観が異なるヘッダーには同じレベルのタグを付けることができますそれがドキュメントのロジックである場合。
方法:

上記では、img vs background-imageについて説明しました-これはここで最も直接当てはまります。
代わりに:
<div id = "logo"> <img alt = "Trinity group" src = "img / splash / trinity-group.jpg" /> </ div>
必要です:
<h1>トリニティグループ</ h1>
代わりに:
<li> <a href="expert_inner.html"> <img alt = "" src = "img / splash / expert-menu-01.gif" /> </a> </ li>
必要です:
<li> <a href="expert_inner.html">ソムリエに尋ねる</a> </ li>
しかし、どのように!?
LIRとPixyについて読んでください。
反意味論
<div class = "menu"> <a title="Kinderspiele" class="kinderspiele" href="#"> </a> <a title="Artikel" class="artikel" href="#"> </a> </ div>
これは古典的な例ですが、それはいたるところに見られます-この記事の例のほとんどは、フリーランサープロジェクトの総量のトップエンドのポートフォリオから取ったものです。 トップエンドのポートフォリオを見た後、トップエンドのポートフォリオだと考えるのは怖いです:)
なぜ悪い:
- リンクにテキストがありません。
- ドキュメントにはロジックはありません。 これはランキングにも影響します。
- 携帯電話および印刷版では、リンク内にテキストがあったとしても、このコードは悲惨に見えます。
方法
<ul class = "menu"> <li> <a title="Kinderspiele" id="kinderspiele" href="#"> Kinderspiele </a> </ li> <li> <a title="Artikel" id="artikel" href="#"> Artikel </a> </ li> </ ul>
これには、次の形式の真珠も含まれます。
<div class = "hr"> </ div> <div class = "header"> </ div>
など -既存のhtmlタグ、古き良きhtml(POSH)を使用する。
しかし、順序付きリストについては、すでにだまされています。乱雑なリストについて、たとえば便利なhtmlタグやマイクロフォーマットを使用していないということについて、少し話しましょう。 綿密な検討はこの記事の範囲を超えており、「良い」と「悪い」の例を挙げます。
悪い:
<table id = "t-personal" class = "t-text">
<tbody>
<tr>
<th>本名:</ th>
<td> Ivan Kopeikin </ td>
</ tr>
<tr>
<th>生年月日:</ th>
<td> 1977年9月16日</ td>
</ tr>
</ tbody>
</ table>
良い:
<dl id = "t-personal">
<dt>本名:</ dt>
<dd>イワンコペイキン</ dd>
<dt>生年月日:</ dt>
<dd> 1977年9月16日</ dd>
</ dl>
悪い:
<p> <strong class = "black">一般化された形式の会計の対象</ strong>は、企業の経済活動です 企業の財務および経済活動のリソースおよび結果の会計システムの観点から... </ p>
良い:
<p> <dfn>一般化された形式の会計の対象</ dfn>は、企業の経済活動です リソースの会計システムと企業の財務および経済活動の結果の観点から... </ p>
悪い:
<div class = "info"> <p class = "data"> 2006年1月5日</ p> <p>最後に! 正式に開始されました! </ p> <p> SEOウェブマスター向けの高品質の製品。 </ p> <a title="" href="#">試してみると表示されます</a> </ div>
良い:
<div class = "hentry">
<var class = "published" title = "2006-01-05"> 2006年1月5日</ var>
<h4 class = "entry-title">最後に! 正式に開始されました!</ h4>
<div class = "entry-content">
<p> SEOウェブマスター向けの高品質な製品</ p>
<a href="#" rel="bookmark">試してみると表示されます</a>
</ div>
</ div>
悪い:
<div class = "copy"> 2007-2008©Meridian Construction Company </ div>
良い:
<アドレスクラス= "vcard">
©<a class="fn n org url work" href="http://www.meridy.ru/"> Meridian Construction Company </a>、2007年〜2008年
<span class = "adr work">
<span class = "street-address"> street レーニン247 </ span>・
<span class = "locality">モスクワ</ span>、
<span class = "postal-code"> 109012 </ span>
<span class = "country-name">ロシア</ span>
</ span>
<span class = "tel">
<span class = "type">作業</ span> <span title = "+ 74957889775" class = "value"> +7(495)788-97-75 </ span>
</ span>・
<a class="email" href="mailto:info@meridy.ru"> info@meridy.ru </a>
</ address>
なぜ?!
なぜなら:
- セマンティックロボットを支援します。
- 将来のブラウザで、必要なすべての情報(連絡先、ニュースなど)をユーザーにすばやく提供できます。
サイトのさらなるサポートとスケーリングを妨げ、スキルの低いタイプセッターのことを話すスタイル
float:すべてを残しました
これはPPCです。 別に言えない。
これはどういう意味ですか:
- レイアウトデザイナは、何が必要で、floatプロパティが何をするのかを知らないか、
- または、彼は一般にタイプセットの方法を知らない。
ここに小さな技術的な余談がありますが、それなしでは本質を理解することは不可能です。 あなたがタイプセッターではなく、マネージャーまたはリーダーである場合-この段落をお気軽にスキップしてください-悪いレイアウトと良いレイアウトを区別する簡単な方法を以下に少し説明します。
簡単に言うと、テキストが写真の周りを流れるようにfloatプロパティが考案されました。 はい、要素を配置するために使用できますが、使用する必要がありますが、ページ上のすべての要素には使用できません。
floatプロパティは次のことを行いません:
- 要素を左または右に配置すると、フロートはありません:center;
- ブロックの幅はその内容と等しくなりました。
- ブロックはレンガのように一つずつ行きました。
- 「IEでバギー」することはまったくありません。
本当に起こっていること:
- 要素はドキュメントフローから外れ、その高さは考慮されず、幅はコンテンツに圧縮されます。
- 他の要素が立ち上がり、その下をい、側面からのぞき、このブロックの周りを流れ始めます。
技術的な詳細に興味がある人には、 Ivan Sagalaevによる素晴らしい記事をお勧めします。
すべての要素が浮いているときに悪い理由:
- ドキュメントのロジックに違反しているため、Webページはドキュメントではなく、仮釈放で保持されているブロックの山です。 これはプレゼンテーションアプローチです。以前は-
- このようなサイトのスケーリングは非常に困難です。 特にプログラマー。
- Glukovには計り知れない(特にIEでは、このような多数の浮動要素を計算するのは難しい...ちなみに、レイアウトにもあります)そして、サイトが大きくなればなるほど、悪化します。 他の人のサイトをサポートする必要がありました。そこでは、前後のリンクが追加され、テーブルセルからもジャンプしました(!)200〜300ピクセル(!!)でした。
この場所は、風のほんのわずかな風から落ちる可能性があるカードの家のようになります。
方法:
すべてを修正する魔法のコードを書くことはできません。 各レイアウトには独自のレイアウトがあり、プレゼンテーションのアプローチと同じです。ここでは常識に訴えます-作り方を学ぶ必要があります。 仕様を読んでください。 父親のブログを読んでください。 勉強しています。 頭で考えてください。
これには、次のタイプの真珠も含まれます。
<br style="clear: both" />
方法:
- オーバーフロー:通常のブラウザでは非表示(特別な場合-:with with clear:both);
- IEのhasLayout。
基本的な要素の非普遍的なグローバルスタイル
a、body、p、span、td {font-family:Tahoma、Verdana、Sans-serif。 色:#3C5C92; font-size:10px;}
ul li {マージン:0; パディング:0; list-style-type:none}
レイアウトデザイナーのスタイルでこれを見た場合は、やめてください!
なぜこれが悪いのですか:
- これはドキュメントロジックの重大な違反です。たとえば、ブロックのスタイルを設定すると、フォントサイズは12pxになり、このブロックの段落のテキストは10pxのままになります。 段落に追加のスタイルを設定しますが、リンクはまだ10pxです...
- 新しいページのどこかで、コンテンツマネージャーはリストにテキストを挿入します...リストは表示されません。 タイプセッターが基本スタイルを無効にし、リスト用の特別なクラスを作成したためです! コンテンツマネージャはHTMLを学習し、コードに登ってリストを追加しますか?
- 最も重要なのは、タイプセッターが頭で考えないことです。 彼はちょうどラムシャットとジュムシャットのようにファックします。
複数のネストされたDiv

これはどういう意味ですか:
- レイアウトデザイナの使用目的、および現在ネストされたdiv(通常はfloat:left)により、テーブルセルを模倣します。
なぜこれが悪いのですか:
- このようなコードは、表形式よりも優れています。
- そのようなプロジェクトはスケーリングすることができません-それを捨てて、通常どおりにやり直してください。
サイトのデザインが不十分かどうかを判断する方法は?
これを行うには、Firefoxとそのためのいくつかのプラグインが必要になります。
それらをインストールして、Firefoxでサイトを開きます。
写真なしでサイトの可用性を確認する:
画像→画像を代替属性で置換
すべてのヘッダーが表示されるはずです。 画像リンクはテキストに置き換えるか、背景で強調表示し、タイトルにカーソルを合わせます。
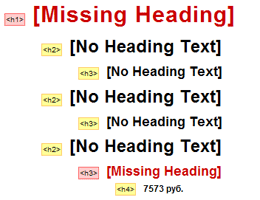
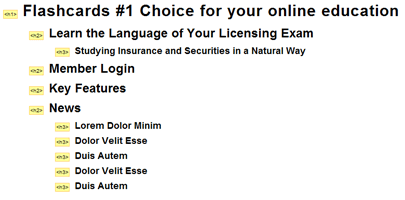
ヘッダーの構造を確認します。
情報→ドキュメントの概要を表示
キーの見出しと赤い線のない単語のきちんとした梯子があるはずです。
セマンティクスを確認します。
CSS→スタイルの無効化→すべてのスタイル
サイトはワードドキュメントに似たものになるはずです。 装飾画像なし、メニュー、リスト、ヘッダーなどの強調表示付き