あなたのウェブサイトに素敵なグラデーションの背景を作りたいですか? 背景画像:線形グラデーション(赤、青); できた! はい、それは少し退屈です。 したがって、さらに何かが必要な場合は、cssおよびMDNページに関するヒントを含むこの記事をお勧めします。 あなたはまだここにいますか? 次に、線形グラデーションが実際にどのように機能するかについていくつかのポイントを見てみましょう。 始めるために、線形勾配関数で使用できる構文を思い出してみましょう。
linear-gradient ([ <> | <-->]?, <color-stop-list>);
この関数はオプションの最初の引数を取ります。これは、勾配の角度を決定し、測定単位(度、半径、度、回転)を使用して、またはキーワードとして(側面または角度)表現できます。
その後、関数は色のリストを受け入れます。
勾配フィールド
グラデーション画像には次元がなく、他の背景画像とは対照的に無限です。 勾配フィールドは、目に見える寸法を与えます。 表示される領域。
通常、DOM要素に線形グラデーションの背景画像を適用する場合、この領域は要素の境界枠(背景色が表示される領域)です。
さらに、CSSプロパティbackground-size(背景サイズ)を使用して、たとえば200px * 200pxに設定すると、勾配フィールドはこのサイズになり、デフォルトでDOM要素の左上隅に配置されます。 background-positionも設定しない限り。
したがって、次のセクションを読むときは、グラデーションフィールドが常に同じ方法で配置されているわけではなく、このグラデーションを適用するDOM要素と同じサイズであることに注意してください。
勾配線
グラデーションフィールドでは、中心を通り、それに沿って色が分布する線をグラデーション線と呼びます。 この線は、勾配の角度を説明する過程でより簡単に説明できるため、次のセクションで詳しく説明します。
勾配角
線形勾配角度を使用して、勾配の方向を決定することは明らかです。 しかし、この側面をさらに詳しく見てみましょう。

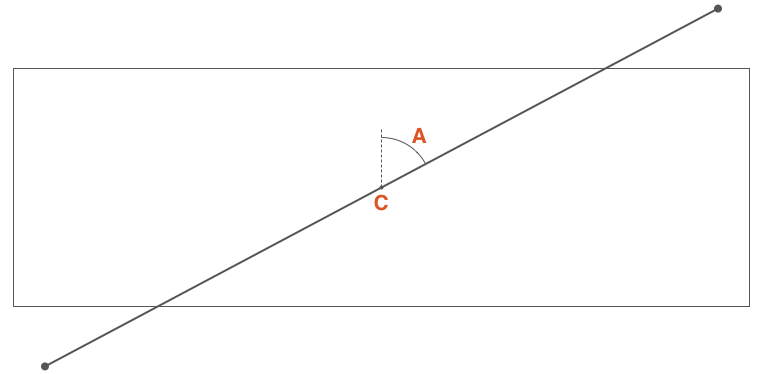
Cが勾配フィールドの中心点である場合、AはCを通る垂直線とCを通る勾配線の間の角度であり、これに沿って勾配の停止色が分布します。
この角度は、次の2つの方法で決定できます。
•キーワードのいずれかを使用:上(上)、下(下)、左(左)、右(右)、右上(右上)、左上(左上)、下右(右下)、左下(左下)。
•または、角度を45度(45度)、1回転(1回転)などの数値と単位で定義します。
角度が指定されていない場合、デフォルトで角度は下がります(つまり、180度または0.5回転)。

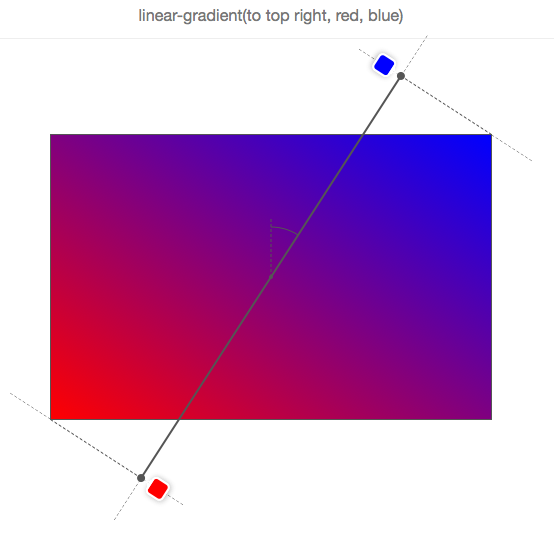
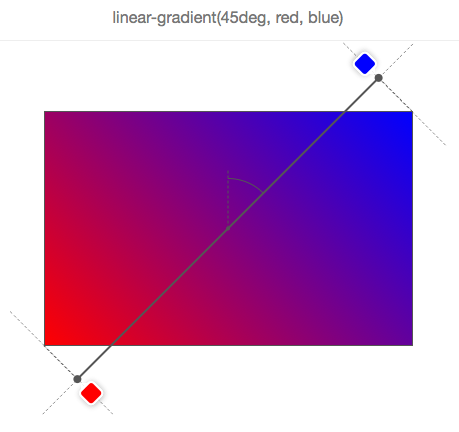
この画像と次の画像では、グラデーションフィールドは長方形で囲まれており、グラデーションラインは中央を通り、色が表示される太い灰色のラインです。
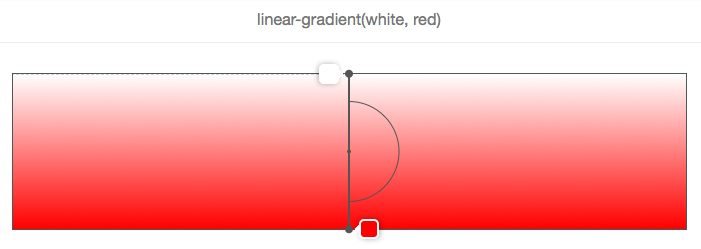
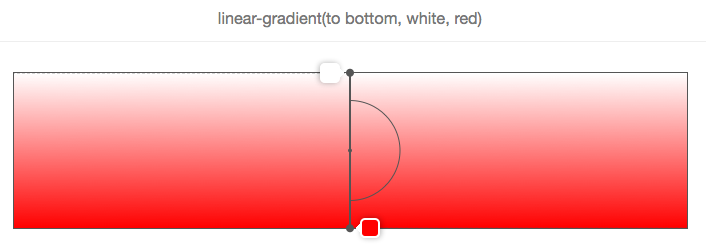
上記の例では、角度が指定されていないため、白から赤へのグラデーションが上から下へ移動します。これは、以下に示すように、キーワードから下へ(下)に対応します。

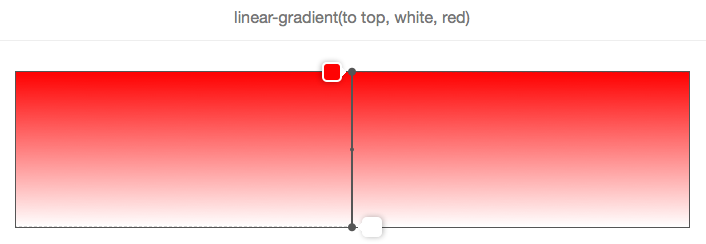
また、次の2つの画像に示すように、上は0度の角度に対応します。


角度キーワードを使用する際に考慮する必要があるもう1つの重要な点は、右上(右上)、たとえば(または他の角度キーワード)が勾配フィールドのサイズに依存することです。
ロジックは、要素の右上隅の方向に赤から青へのグラデーションを作成する場合、そのような要素は右上隅で正確に青になり、グラデーションの中央の紫の色が上から走る線の周りに形成されるということです左下から右下へ。 画像では次のようになります。

したがって、右上とは、勾配線が右上隅を通過することを意味するものではなく、勾配角が45度であることを意味するものでもありません!
次のアニメーションを使用して、角度が変化したときにグラデーションラインがどのように移動するかを見てみましょう。

このアニメーションでは、角度は0度から360度まで10度単位で傾斜します。 GIFの低解像度により、さまざまな色がグラデーションラインに常に垂直な「ライン」としてどのように見えるかをよりよく見ることができます。
勾配角について知っていることを思い出しましょう:
•角度は、勾配線と、勾配フィールドの中心から出て上に移動する線の間で測定されます。
•したがって、0度は上を意味します。
•示されていない場合、デフォルトの角度は下向きで、180度です。
•角度キーワードは、勾配フィールドのサイズに依存します。
勾配線の長さ
グラデーションラインに沿って色がどのように分布しているかを確認する前に、1つのポイントを説明する必要があります。 前のアニメーションで、色がグラデーションフィールドの外側にあることがあることに気付いたかもしれませんが、一見すると少し奇妙に見えるかもしれませんが、理由がわかっていれば論理的です。
例を見てみましょう:

45度の角度で赤から青へのグラデーションが必要です。グラデーションフィールドのアスペクト比により、グラデーションラインは右上隅を通過できません。
しかし、ブラウザは右上隅を真っ青にすることを望んでいます(つまり、仕様により強制されています)。 グラデーションラインの開始点と終了点がフィールドの端である場合、青色がフィールドの大部分を占め、グラデーションはぼやけません。
したがって、これを行うには、勾配線が勾配フィールドを超える必要がある場合があります。 開始点と終了点を見つけるのは非常に簡単です。 最も近い角を通り、勾配線に垂直な線を描くだけです。 この線がグラデーション線と交差する点が開始/終了位置です。
実際、グラデーションフィールドの幅W、高さH、およびグラデーションの角度を設定すると、グラデーションラインの長さは次のようになります。
abs(W * sin(A))+ abs(H * cos(A))
色
色はカンマ区切りのリストで、各項目は次のように定義できます。
<> [< > | <>]?
したがって、グラデーションライン上の色を配置する場所を示す必要はありません。 例:

どの色にも独自の位置がないため、ブラウザ自体が色を決定しました。
2色のみの最も単純な例では、色1は0%(グラデーションラインの最初)に配置され、色2-100%(グラデーションラインの最後)に配置されます。
次に、3番目の色を追加すると、色1は0%のまま、色2は50%、色3は100%のようになります。
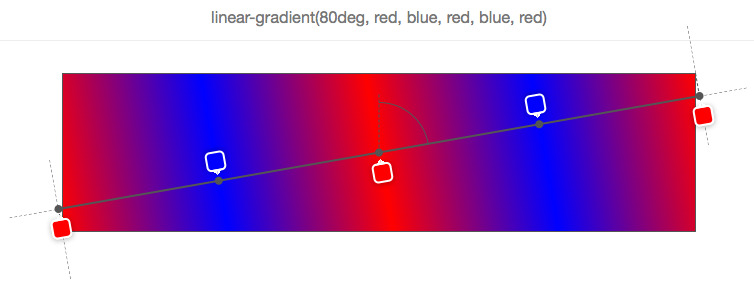
上記の例では、5つの停止色が設定され、ブラウザはそれらの相対位置を0%、25%、50%、75%、100%として計算しました。 この理由は、勾配場に沿った均一な分布です。
色の位置は、パーセンテージ(グラデーションラインのサイズに対する)を使用して、またはCSSの長さ(CSSの任意の単位が有効な場合)として表示できます。
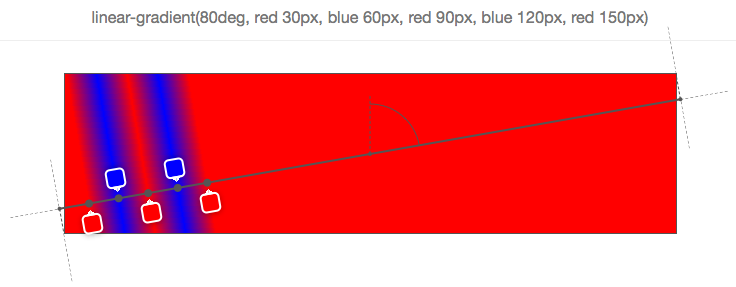
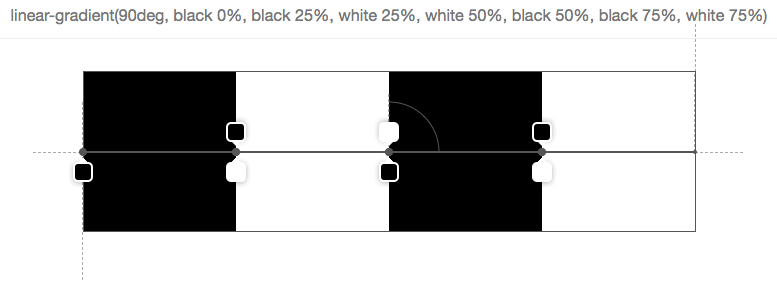
以下に例を示します。

ご覧のとおり、5つのストップカラーのそれぞれには、ピクセルで指定された独自の位置があります。 これらの位置は、勾配線の先頭から計算されます。
このような位置を使用すると、いくつかの興味深い効果を得ることができます。 たとえば、グラデーションを使用して、グラデーションをそのままではなく、いくつかの色を残すことができます。

上の画像には7色があり、次の色が最後の色とまったく同じ位置から始まるように設定されています。つまり、ブラウザは2つの停止色の間をグラデーションで埋める必要がありません。
もちろん、これはすべて可愛くて面白いですが、位置付けされた色と位置付けられていない色を混ぜるとどうなりますか? 次に、ブラウザをさらに機能させ、位置を指定しなかった色を自動的に配布するように要求します。

この単純な例では、2番目の色(オレンジ)には位置がないため、ブラウザ自体がそれを決定し、以前に設定された色と次の色の間の適切な場所を見つけます。 ここでは、2番目の色のすぐ隣に独自の位置があるため非常に単純ですが、一部の色のみに位置がある場合、または前または次の色に位置がない場合、すべてが複雑になります。
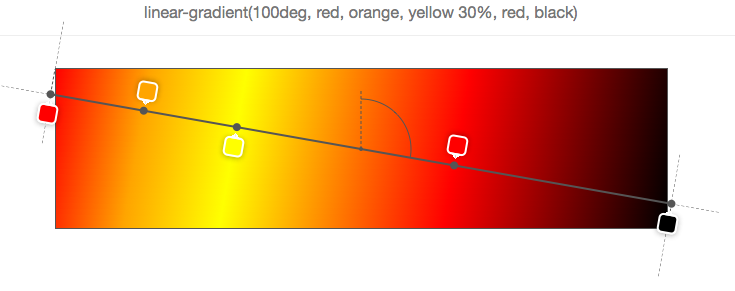
いくつかの例を見てみましょう。

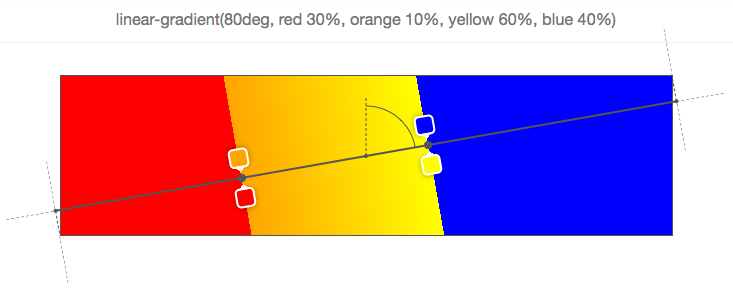
上記の例では、3番目の色(黄色)のみが30%に配置されています。 したがって、他のすべてをより適切に分散するために、最初の色は0%に配置され、最後の色は100%に配置され、残りの色は間隔で分散されます(したがって、オレンジは0%から30%の間で直接終了し、赤は30%から100%の間で終了します) 。

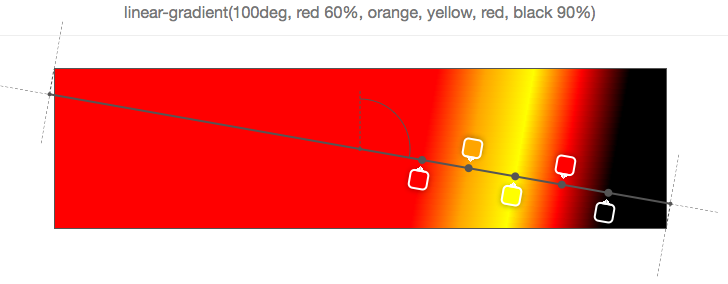
上記の例では、最初と最後の色が配置されているため、残りの色は2つの色に均等に配分されます。

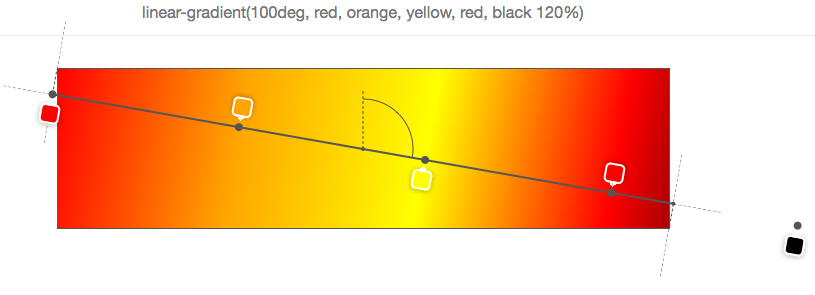
もちろん、0%と100%が厳しい制限であり、それを超えてはならない場合は、単純すぎます。 ただし、前の例からわかるように、最後の色は120%にあるため、他のすべての色はこの位置に対して適切に分布する必要があります(この場合のデフォルトの開始点は0%です)。
また、ブラウザをさらに機能させたい場合は、位置の順序を指定してみませんか?
実際、色は整然としているはずですが、これを妨げるものは何もありません。そうしないとひどいことは起こりません。 以下に示すように、ブラウザは単にすべてを修正します。

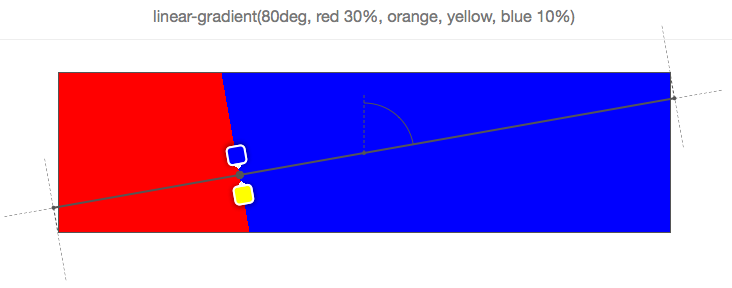
30%にある最初の色(赤)から始めましょう。 次に、2番目の色は10%に配置されますが、これは既に間違っています。前述のように、色を昇順で表示する必要があるためです。 したがって、ここでブラウザは2番目の色の位置を修正し、前の色と同じ位置(30%)に設定します。 次に60%に位置する3番目の色(黄色)がありますが、これは正しいですが、40%で4番目(青)が続きます。 再び、位置が調整され、前に配置された色と同じ値に設定されます。

最終的に、上の例に示すように、最後の色(青)は正しく配置されず、ブラウザはその位置を前の色と同じにします。この場合、この色はすぐ隣(黄色)でも色の隣でもありません。彼の前に立つ(オレンジ)ので、彼は最初の色(赤)に戻る必要があります。 したがって、赤と青の間のすべての色は30%に設定されているため、表示されません。
ツール
この記事のすべてのスクリーンショットは、codepenで作成したシンプルなツールから取得したものです 。これにより、線形グラデーション関数を入力し、要素の上部にあるグラデーションフィールド、グラデーションライン、角度、色情報を確認できます。
ツールにはあらゆる種類のバグと制限があります(javascriptのコメントを参照)ので、あまり期待しないでください。
Habré読者向けの便利なPaystoソリューション: