
VKの再設計のための昨年のコンテストで、コンテストの著者はWebバージョンの問題に言及しました。 彼らがサイトの狭い幅と呼んだ最大の問題。 私はVKontakteチームに同意し、この問題との戦いで私のソリューションを構築することにしました。

痛み
問題#1-狭い画面

画面の幅に加えて、さらに2つの問題を強調しました。

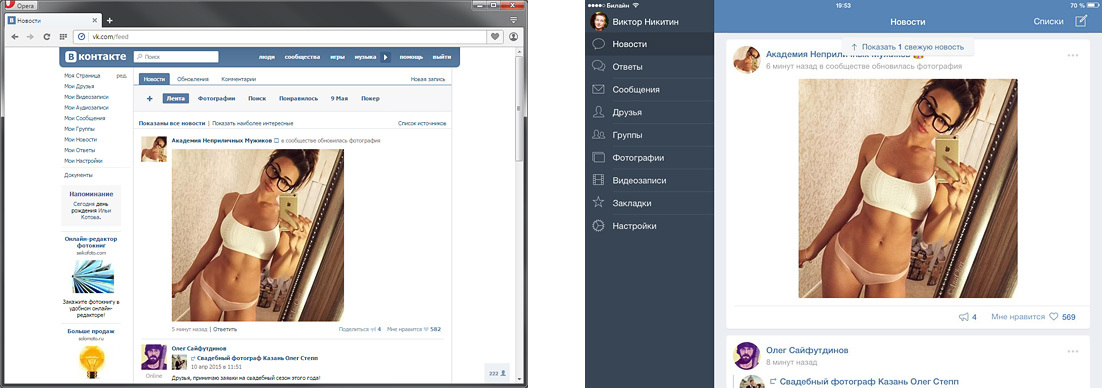
問題No. 2-異なるスタイルのWebバージョンとアプリケーション


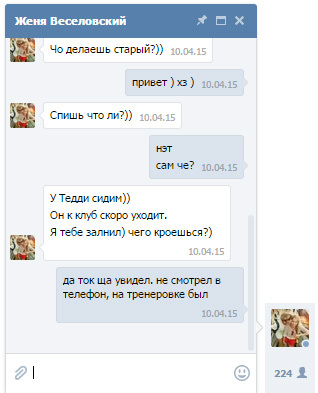
問題3-メッセンジャー
VKのメッセンジャーは比較的最近登場しました。 その最初のバージョンはスタイルが目立ってエンボス加工されており、時間が経つにつれて決定されました。 私の意見では、メッセンジャーの主な問題は、サイトと並行して存在することです。 対応ウィンドウは小さいです。 そして、それはスケーラブルですが、絶対座標に関連付けられています-サービスを使用することは便利ではありません。 Facebookでは、メッセンジャーはサイトとは別に住んでいますが、多くの小さなチャットウィンドウを作成しています。



理論-より広くなる方法
まず、狭い画面とは何かを決めましょう。 VKの現在の幅は791pcです。 競争の課題では、1024pcの解像度にサイトを適合させると言われていました。 私が見るように、1024-1600pcの解像度で動作するインターフェイスは、狭い画面の問題の解決策になります。 つまり、狭い解像度(1024pc)と広い解像度(1440 + pc)の両方で機能するインターフェイスです。
オプションを検討して、6つの領域を特定しました。 ニュースページの例で紹介します。

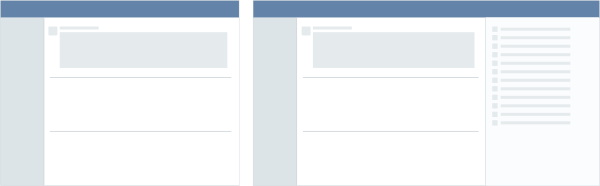
1.物理的なストレッチ
額の決定-私たちはサイトをゴムにします。

長所:
+実装が簡単
短所:
-コンテンツが読めなくなる
-サイトの一部のセクション(友人など)を完全に確認する必要があります。

2.並列プレゼンテーション
レセプションは、iAの2006年の Facebookの再設計コンセプトで見られました。コメントは投稿の右側にあります。 5年前、私は自分のプロジェクトでそれを試しました。

長所:
+投稿は直線的で、コメントを壊すことはありません
+投稿へのコメントは、追加の移行なしですぐに表示されます
短所:
-画面上の情報の密度が不均一
-難易度の高い1024pc用のバージョンを作成するか、ワイドとは異なるものにすることができます
-サイトの一部のセクションを完全に修正する必要があります

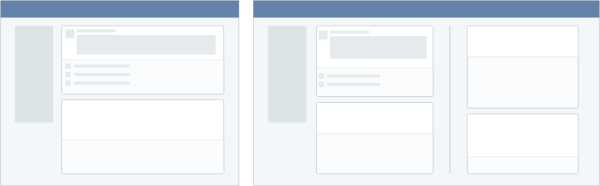
3.オフセットパネル
Webサービスで一般的になっているアプローチ:cpmシステム、タスクマネージャー。 画面は従属パネルで構成されています。 パネルが互いに右側に表示され、画面がすべてに適合しない場合、右側のパネルが表示されるため、左側のパネルは非表示になります。

長所:
+低解像度では、一度に大きなショーでパネルを切り替えることができます
+インターフェースとタブレット用バージョンの類似性
短所:
-Webユーザーにとって馴染みのないオプション
-サイトは画面の中央ではなく、左側にあります
-大量の建築作業
-線形表示の欠如;ニュースをクリックしてコメントを読む

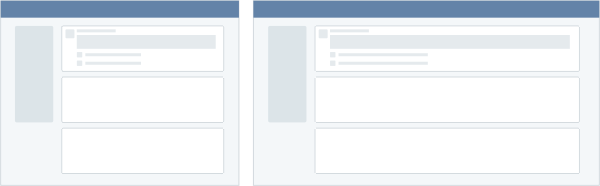
4. 2つのウィンドウ
画面上の2つのアクティブな作業セクションとのインターフェース。

長所:
+現在のインターフェースの変更はほとんど必要ありません
短所:
-2つのモードを同時に使用する方法とその理由が明確ではない

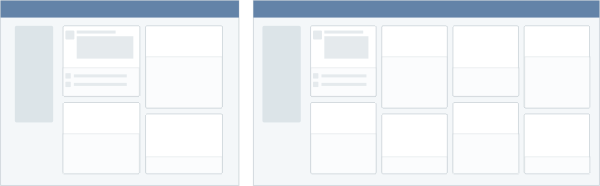
5. 2つの列
情報を表示するモードは、Facebookのタイムラインに似ています。 このオプションに基づいたコンセプトは 、VK再設計コンペで優勝しました。

長所:
+構成しやすい情報
+画面上の均一なデータ密度
短所:
-ニュースを読むときの注意を倍増

6.カード
垂直のストーリーテリングからグリッドの側面への移行。 例は興味です。

長所:
+任意の解像度に簡単にスケーリング
短所:
-コンテンツを知覚するのが難しい(再学習が難しい)
-サイトのすべてのセクションを完全に確認する必要があります


練習は私の決定です
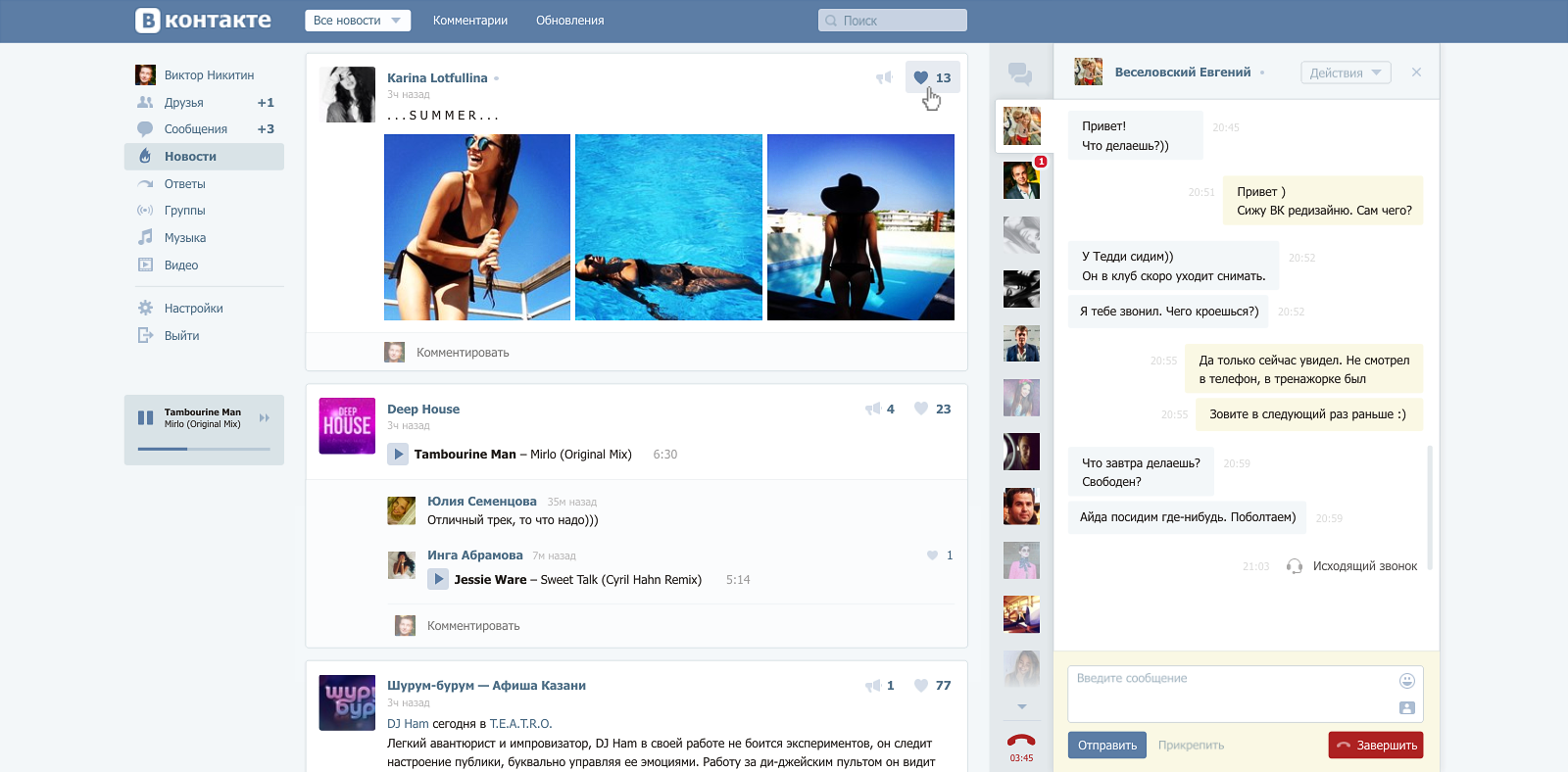
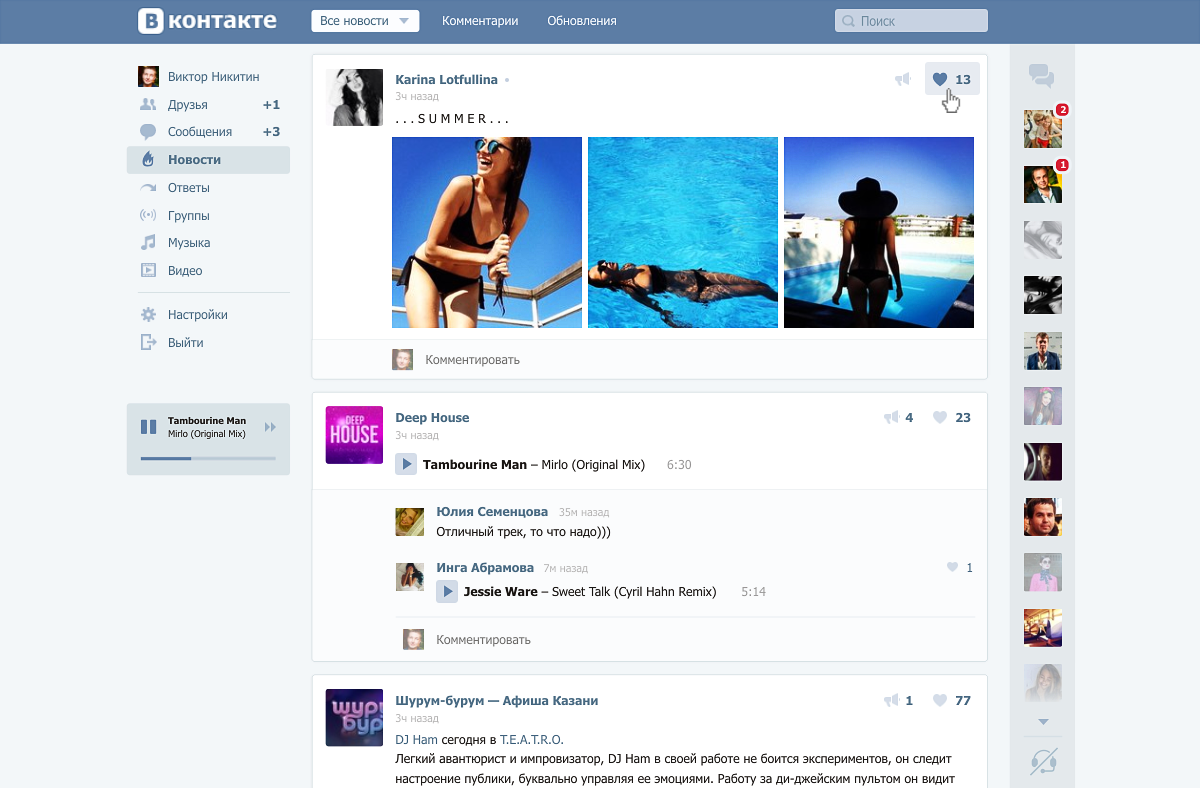
4番目のアプローチ、つまり2つのアクティブなウィンドウを備えた画面でソリューションを構築しました。 2番目のウィンドウはメッセンジャーです。 これにより、ニュースを読みながら対応できます。 2つのブラウザタブを使用せずに同時に。

小さな(<1440pc)画面では、チャットウィンドウが最小化されます。

必要に応じて、メインコンテンツの上に開きます。 ニュースを読みながらの通信スクリプトも機能します。

サイトのすべてのセクションの画面には、最新の対応が表示されたユーザーパネル自体が残ります。




舞台裏の詳細
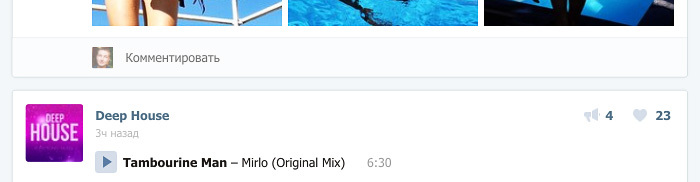
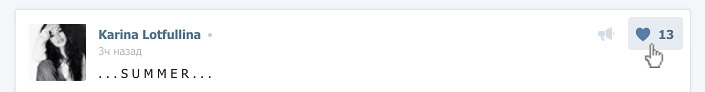
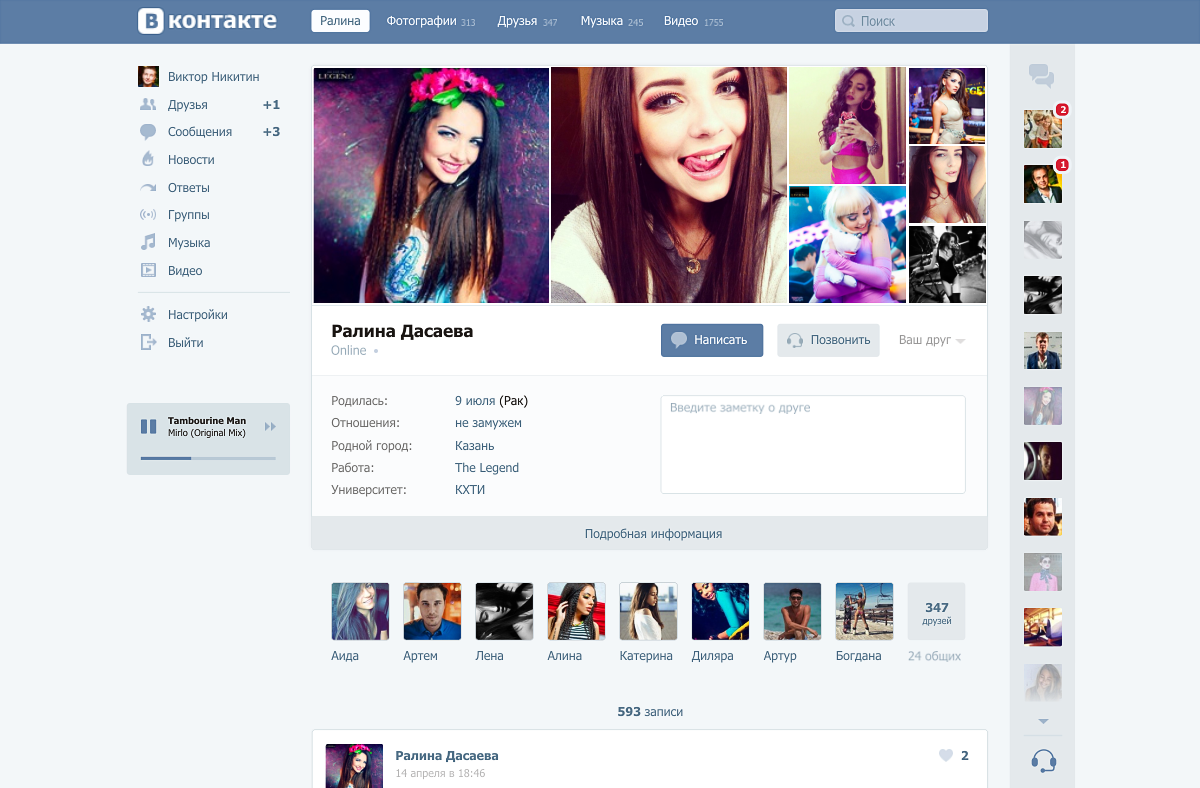
スクリーンショットを見ると、インターフェースの他の変更を見ることができます:
1.バックグラウンド。 ブロックのコントラストを高めるために背景が表示されています。


2.ブロックへの分割。 投稿は独立したブロックにスタックしました。


3.いいねが上がった。 おそらく最も議論の余地のある変更であり、おそらく別の議論に値するでしょう。


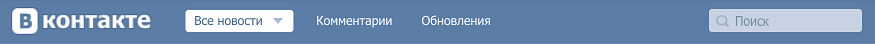
4.前のトップメニューが消えました。 その機能はすべて、サイトのセクションに既に複製されています。 その代わりにタブのレベルがありました。 したがって、ナビゲーションの1フロアを削減できました。 フィルター(めったに使用されないもの)がドロップダウンリストに移動しました。 ナビゲーションのもう1つのフロアが消えました。


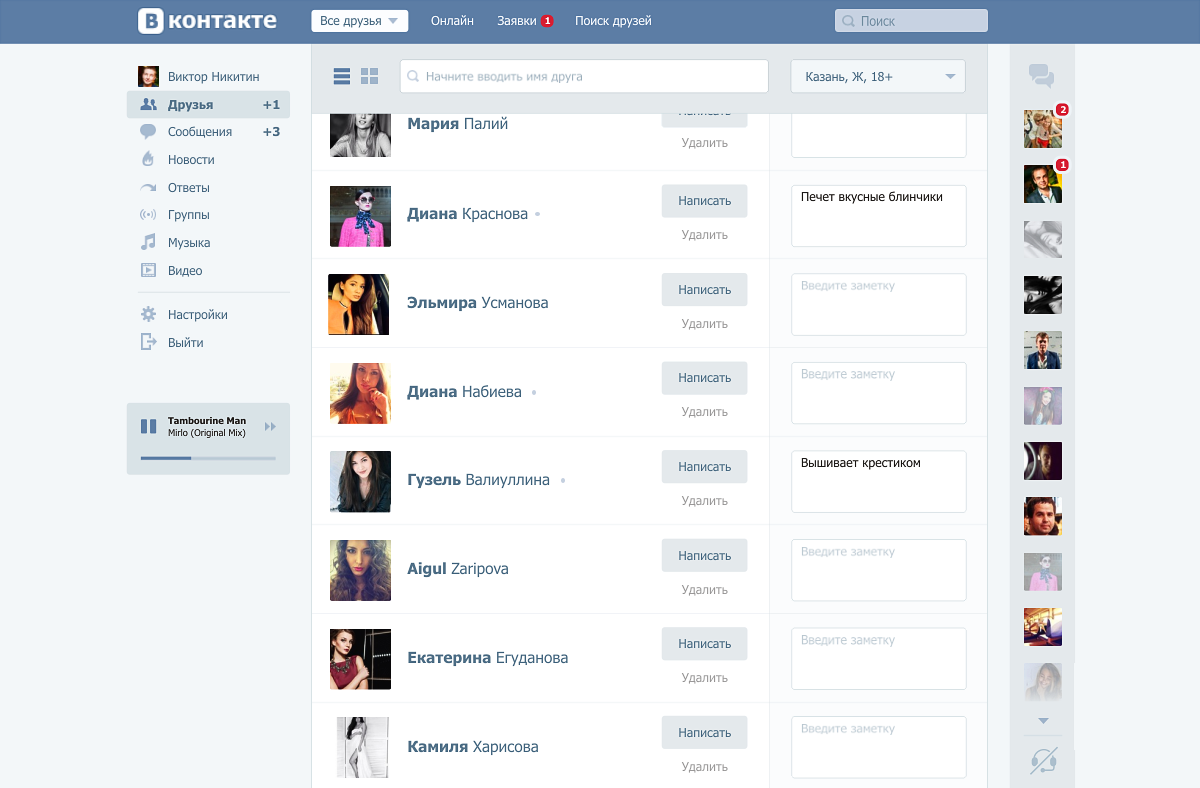
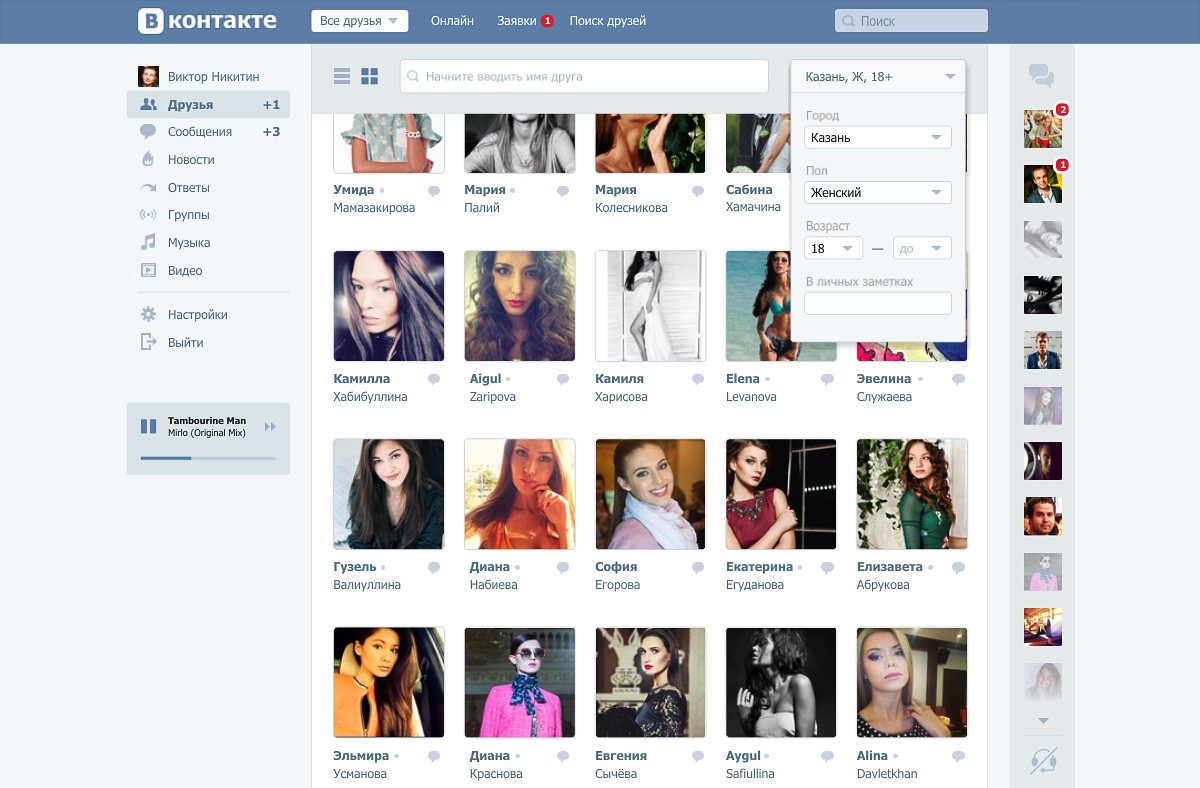
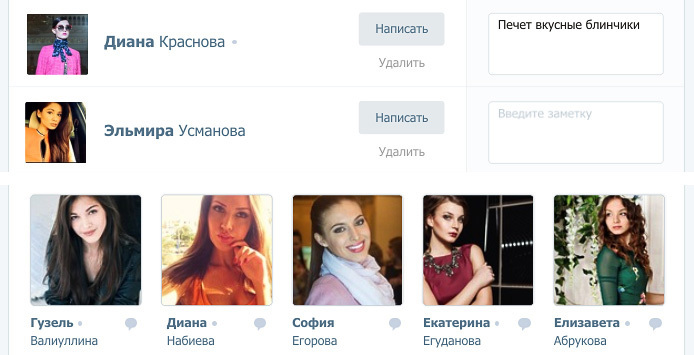
5.友達を表示する2つのモード。 1つはWebバージョンから借用し、もう1つはタブレットから借用します。 どちらがより人気があり、より便利であるかを評価することは困難です。


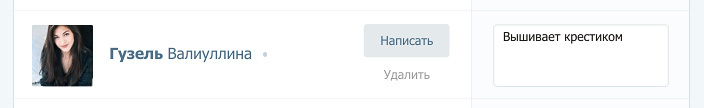
6.個人メモ。 各友人に関する個人メモのブロックが表示されました。 誰がそれを好きだった、ここを取る-VK Memos 。


7. Web呼び出し。 それらはすでにVKにありましたが、別個の操作モードとして作成されました。 これは、基本的なサーフィンやコミュニケーションを妨げない目立たない機能です。



追記の代わりに
プロトタイプのユーザーページなしでソーシャルネットワークを再設計するにはどうすればよいですか。
現在のバージョンには、音楽、ビデオ、グループ、一般、写真、地図上の写真、フォトアルバム、友人、共通の友人、オンラインの友人、購読者などの情報があふれています。不要なものはすべて削除することにしました。


それだけです、ご清聴ありがとうございました。

