Webtorrent

NodeJSおよびブラウザ用の完全なトレントクライアント。 P2PトランスポートのためのWebRTC(データチャネル)のおかげで、ストリーミングはブラウザで直接動作します。 そして最も重要なことは、「JavaScript™だけです」、つまり、追加のプラグインや拡張機能は必要ありません。 このプロジェクトはGitHubで3,000個以上の星を収集しており、現在、次の機能を提供しています:直接データをストリーミング、複数のトレントを同時にダウンロード、magnet uri、peer discovery、protocol extension api、異なるドメインのWebTorrentクライアントを接続する機能、<videoにストリーミングする機能>形式のタグ(webm(vp8、vp9)またはmp4(h.264))、およびAirPlay、Chromecast、VLCプレーヤー、その他のデバイス。
var WebTorrent = require('webtorrent') var client = new WebTorrent() var magnetUri = '...' client.add(magnetUri, function (torrent) { // Got torrent metadata! console.log('Torrent info hash:', torrent.infoHash) torrent.files.forEach(function (file) { // Get a url for each file file.getBlobURL(function (err, url) { if (err) throw err // Add a link to the page var a = document.createElement('a') a.download = file.name a.href = url a.textContent = 'Download ' + file.name document.body.appendChild(a) }) }) })
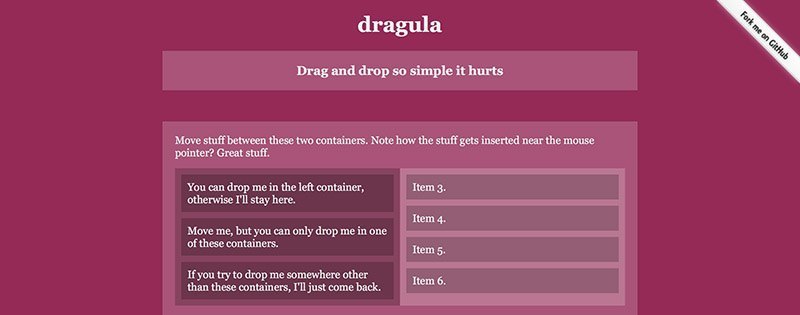
ドラグラ

おそらく、ドラッグアンドドロップ機能を実装するための最も便利なスクリプトです。 Dragulaは可能な限りシンプルで、タッチデバイスをサポートし、サードパーティライブラリに依存せず、IE7 +を含むすべての最新ブラウザーで動作します。
dragula(containers, { moves: function (el, container) { return true; // elements are always draggable by default }, accepts: function (el, target, source, sibling) { return true; // elements can be dropped in any of the `containers` by default }, direction: 'vertical', // Y axis is considered when determining where an element would be dropped copy: false, // elements are moved by default, not copied revertOnSpill: false, // spilling will put the element back where it was dragged from, if this is true removeOnSpill: false // spilling will `.remove` the element, if this is true });
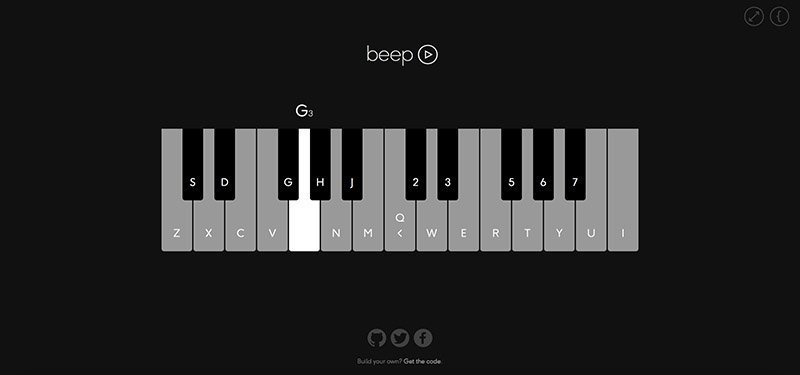
Beep.js

HTML5 Audio APIに基づくシンセサイザーを作成するための非常に並外れたライブラリ。 そして最も重要なことは、最初のメロディーを書くために、シンセサイザーの詳細な理解を必要としないことです。 synth = new Beep.Instrument()がトリガーのコレクションを作成し、各トリガーに音とノートがあることを知るだけで十分です。 そして、実践と実験の問題。 全体として、これはJavaScriptを楽しむための楽しい小さなことです。
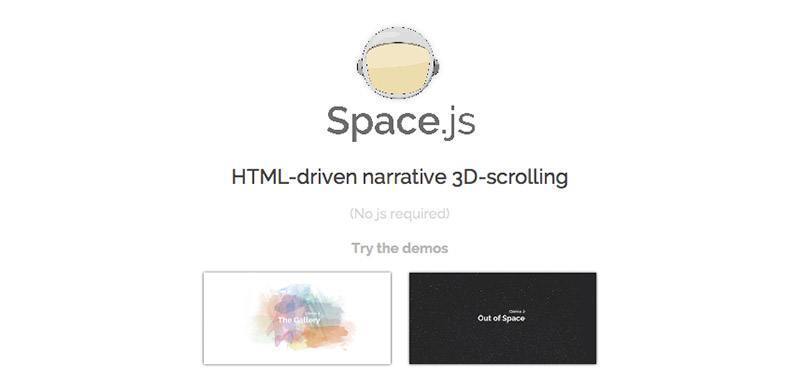
Space.js

Space.jsは、ページの3Dスクロール効果を作成します。 このスクリプトは、10種類を超えるさまざまなアニメーションをサポートしており、できるだけ簡単に使用できます。 正しい動作のためには、 `.space-frame`クラスを使用してレイアウト全体をブロックに分割し、特定のデータ属性でアニメーションパラメーターを指定する必要があります。
<div class="space-frame" data-transition="rotate360" data-duration="1.4"> <section class="space-inner-frame"> [contents] </section> </div>
ネイティブに反応する
「Interests and Utilities」の第40版では 、Webテクノロジースタックを使用してiOS、Android、およびWindows Phone用のモバイルアプリケーションを開発するためのライブラリであるNativeScriptについて書きました。 さらに、これはモバイルプラットフォームのネイティブコンポーネントの上にある純粋なJavaScript APIです。 しかし、ここではReact Nativeについて言及せざるを得ません。ReactNativeの発想は完全に類似しており、リリースは後で行われました。これはFacebookの発案であり、プロジェクトのはるかに大きな見通しを即座に予測します。
西洋の考え、またはそれがアブレに翻訳する価値があるもの:
- フロントエンド[JS]開発者向けのベースライン:2015
- ブラックホール
- チュートリアル:NPM駆動型Webサイトの作成
- フレームワークを学ばないでください。 アーキテクチャを学ぶ
- クライアント側のMVCの主要なバグ
- SVGアニメーションテクニックの計量(ベンチマークを使用)
- クリップパスを使用して要素の内側部分を切り取る
- Node.jsを使用したWebスクレイピング
- CSSの線形勾配を本当に知っていますか?
- CSSのパフォーマンスに関するブラウザの代表者
- リビングスタイルガイドツールの詳細な概要
- リビングスタイルガイドツールの詳細な概要
- GitHubとターミナルの使用方法:ガイド
- アクセシビリティAPI:Webアクセシビリティの鍵
- 読みやすいウェアラブル
- 73以上の言語のレスポンシブナビゲーション
- コーディングの開始
- リンクをリンクにする
彼らは国内のITリソースを次のように示し、示しています。
- 「PubNubデータストリームを使用した通知の操作」
Frontender.infoからwill-changeのCSSプロパティについて知っておく必要があるすべて 。 - CSS3のborder-imageを理解する
CSS Liveのクロップアウトライン、フィルター、ブレンドモードを使用した複数レイヤーのCSSエフェクト 。 - Web標準からの「Webの破壊を停止」 。
- 「JavaScriptの同時実行性。 Web Workers:彼らは誰であり、どのように私たちを助けてくれるのでしょうか?」 HTML5.byから。
- ZaValeraの 「Node.jsで開発するときの10の大きな間違い」
- Ivasoftの 「開発者向けの205チートシート」
- AloneCoderによる 「PHPのオブジェクトとクラスの詳細」
- shveenkovによる「PythonでのTarantoolによる非同期操作」
- JavaScriptシンボルの調査。 シンボルの使用” by rise2semi
- 「How-to:メール レイアウト ルール」 by lol_wat
- 「イオンフレームワーク。 生態系の概要» by borNfree
- FractalizeRによる「RefluxJS-FacebookのFlux Architectureの代替ルック」
- saferifによる 「WebRTCを使用したマルチユーザーチャット」
- den-gtsによる「Pythonでのクロスプラットフォームライブラリの作成」
- 「ASN1jsおよびPKIjs-作成後1年」 ystr
- 自然言語解析: ababoによる文法表記
- 「Nepapcha Mail.Ru-表示されないcaptcha」からman0xff
最後に:
- HTML / CSS
- Shireframeは、Webコンポーネントベースのプロトタイピングフレームワークです。
- CSS表現的一般化とガジェットレベル1 。
- CodePenコレクター#2
- Javascript
- Refluxは、Fluxアーキテクチャに代わる価値のある選択肢です。
- Fontmin.js-フォントミニファイヤ。
- Interdimensionalは非常に珍しいスクロールの実装です。
- OsmosisはNode.jsのWebパーサーです。
- T3.jsは、GitHubで爆発した別のコンポーネントフレームワークです。
- angular2-educationは、Angularを学習するためのリソースの生きたリストです。
- Amok -JavaScriptの編集時にリロードせずにページを自動更新するユーティリティ。
- Php
- Python
- ルビー
- Rubypeは、契約にとって興味深い逸品です。
- コレクションを操作するためのあまり知られていないが非常に便利な方法のクールな選択 。
- 実稼働パフォーマンスをデバッグする方法 。
- イベントマシンなしのrails4上のWebsocket 。
- Ruboto 1.3.0 -Android用のRubyリリース。
- Yandex.Moneyを操作するためのSDK 。
- 行く
- Echoは、高速HTTPルーターおよびマイクロフレームワークです。
- Websocketd -STDIN / STDOUTを使用するプログラムをWebSocketサーバーに変換します。
- トレントは完全なBitTorrentクライアントです。
- Authboss -HTTP認証のボス。
- GopherjsはGo to JavaScriptコンパイラです。
- 雑多
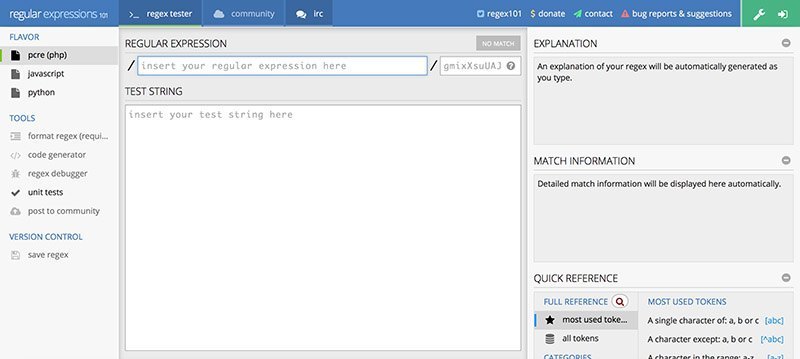
- Regex101は、正規表現をテストするための便利なサービスです。

- Gitスタイルガイド
- 素晴らしい公開データセット
- Hit Hit-ターミナルでサイトをレンダリングします。
- ヘリウムは、他のすべてのウィンドウの上にサイトウィンドウを固定する小さなMacアプリです。
- アダプターの博物館 。
- Regex101は、正規表現をテストするための便利なサービスです。
資料の準備を支援するために、Alexander Maslov drakmailに深く感謝します。
友人のバックレンダー! 私は完全に利他主義に基づいて選択を行っていることを誰もが知っていると思います。 私はいつもたくさんのサイトを検索していたので、いつも快適に作業できました。 そして、ある時点で、見つかった資料を共有することにしました。 時間の経過とともに、コレクションはある程度の人気を獲得し、コンテンツの面で大幅に拡大しました。 これからは、「最後」のブロックを明確に構成して、人々が必要なものを探す必要がないようにします。 セクションがむき出しにならず、常に関連情報で満たされるために、私はあなたの助けが必要です。 そして、問題は時間だけでなく、能力にもあります。 バックエンドに関して言えば、私は実務家というよりも理論家です。
Pshpshnik、
前のコレクション(問題41)
タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。