それで、私はすべてをまとめようとします。
リンクには下線が必要です。
これは人にとって馴染みのあるタイプのリンクであり、テキストの中ですぐに気付くことができます。よくないユースケース

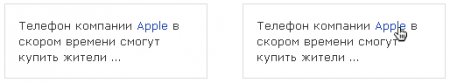
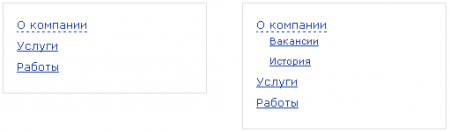
この例では、左が会社名を強調表示し、右のリンクがあります。 カーソルを移動しないと、選択内容を判別することはできません。 下線付きのリンクを使用すると、リンクと選択範囲の違いがすぐにわかります。
リンクはメインテキストから強調表示する必要があります
テキストの色とは異なる色で強調表示すると、リンクにすぐに気付き、下線付きのテキストと区別できます。
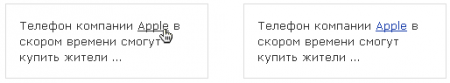
この例では、左と右へのリンクがあり、左にカーソルを置いたときにのみ下線付きテキストと区別することができ、右にリンクがすぐに表示されます。
リンクにカーソルを合わせると、反応があります
リンクにカーソルを合わせたときの反応は、色、背景、その他の効果の変化である可能性があります。 強調表示されたリンクがページ上の他のリンクと簡単に区別できるように、リンクの外観を変更するとすぐにそれに焦点が置かれます。これは、行に多くのリンクがある場合に特に便利です。
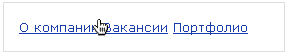
リンクの先頭または末尾にカーソルを合わせると(例のように)、どこに到達するかを正確に理解することはできません。
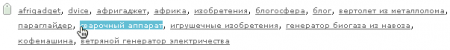
Habrahabrの投稿のタグのリスト

クリックしたものをすぐにクリアします。
フォントサイズ、太さ、または傾斜を使用することはお勧めしません。このため、ホバーすると行が「ジャンプ」し始めます。
メニューリンク
メニューのリンクにさらにいくつかの推奨事項を追加します。標準的な状況を考えてみましょう。サイトには「会社について」というセクションがあり、「空室」、「歴史」などのサブセクションがあります。 「会社について」ページにアクセスすると、メニューのセクションからリンクが削除されます。 サブセクションに移動したときに、「会社について」ページへのリンクを配置しないと(ブラウザーツールの助けなしで)戻ることができません。リンクを返すと、現在のセクションが表示されず、メニュー内の他のリンクとは異なります)、太字にし、その他の選択にします。
メニュー内のリンクがサブセクションまたは追加オプションを開く場合-たとえば、断続的なアンダースコアを使用するか、何らかの文字を入力する必要があります。
下線の例

シンボルの例
