さらに、今日の出版物のトピックを1週間続けるために、通常はサブスクリプションで利用できるアカデミーの高度なCSSアニメーションコースが開始されます。 その説明は、トピックの最後に配置されます。

フロントエンドのデザイナーと開発者は、CSSを使用してスタイルを作成し、要素を配置します。一般に、サイトを美しく見せます。 多くの場合、CSSはWebページに動きを追加するためにも使用されますが、これは通常、スムーズなトランジションやアニメーションを超えるものではありません。
実際、アニメーションは、Webサイトの訪問者と顧客が製品のインターフェイスをより簡単に操作し、目標をより速く達成できるようにする強力なツールになる可能性があります。 これは、作業の基本原則に従っていれば達成できます。
ディズニー会社は長年アニメーションに携わっており、そのような勧告を行いました-1981年に「 生命の幻想:ディズニーアニメーション 」(「 生命の幻想:ディズニーアニメーション 」)が出版されました。 。 アニメーションを使用して、画面を見ている視聴者に現実世界の感覚を作り出す方法について説明します。
今日の記事では、これらの12の原則のそれぞれを見て、Webページの作成におけるそれらの可能なアプリケーションについて説明します。 すべてのCSSおよびHTMLソースはCodepenでダウンロードできます。
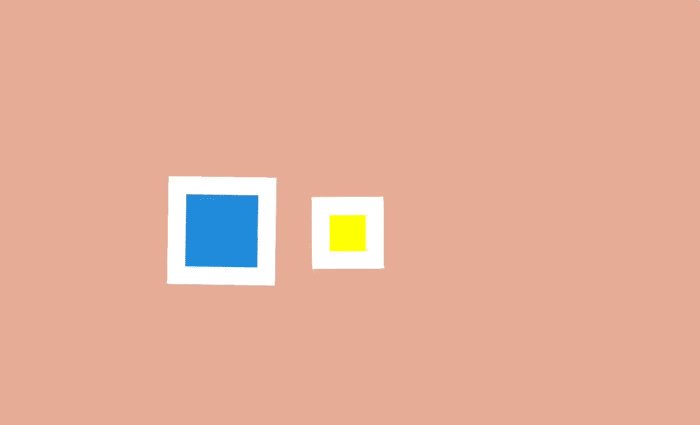
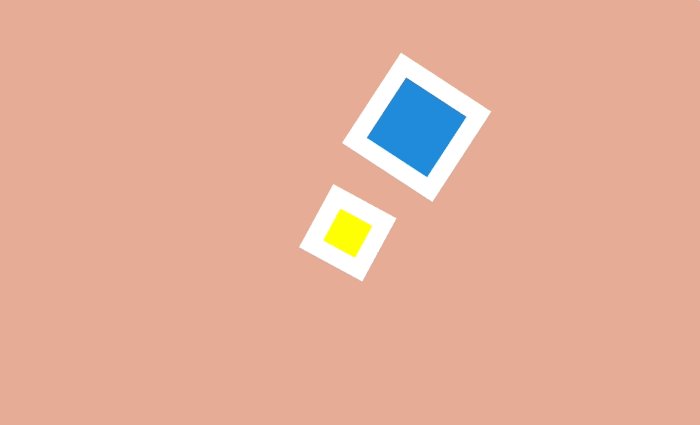
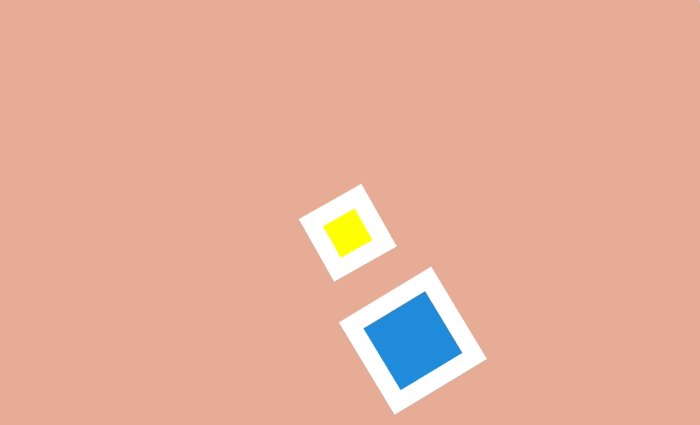
平坦化とストレッチ

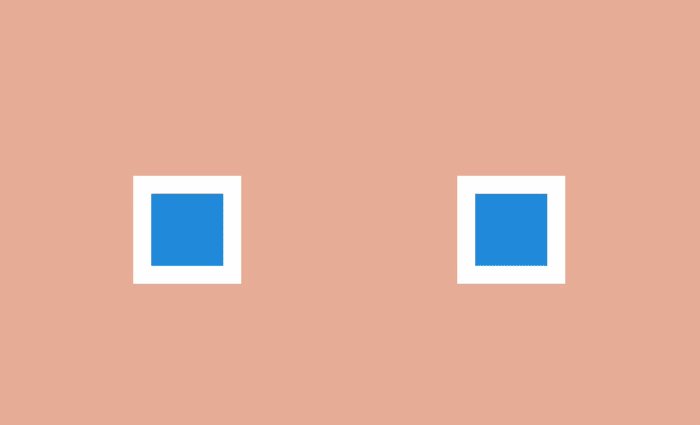
世界には「ボディマス」という概念があります。オブジェクトが移動しても、その質量は変化しません。 ボールが地面に当たると、ボールは少し広くなり、平らになります。これは、物理的な接触中にオブジェクトの質量が再分配されるためです。
この効果は、物理オブジェクト(人、時計、跳ねるボールなど)を作成するときに最も役立ちます。
もちろん、Webページの場合、このプロパティは無視することもできます。DOM要素は必ずしも物理オブジェクトに関連付けられているわけではなく、画面のサイズを任意に拡大または縮小できます。 たとえば、ボタンが大きくなり、情報ウィンドウに変わり、エラーメッセージが表示されたり消えたりすることがあります。
それにもかかわらず、「平坦化および拡大」の手法を使用して、要素がページ上で物理的な質量を持っているという感覚を作り出すことができます。 わずかな変更でも、微妙ではあるが人目を引く効果が得られます。
待ってる

突然の動きはありません。 通常の生活では、階段から落ちる前にスローダウンするボールであろうと、ジャンプする前に膝を曲げる人であろうと、何らかのアクションの前に何らかの準備が必要です。
この効果は、Webページ上のオブジェクトの動きをよりリアルにするために使用できます。 待機自体は、たとえば、ユーザーが何が起こっているのかを理解し、画面上のオブジェクトの動きをより簡単に監視できるようにする簡単な小刻みに実現できます。
フォーカス

この効果は、オブジェクトをシーンのフォーカスとして定義することで構成され、残りのオブジェクトはメインアクションのためのスペースを作ります。 このような効果を作成するには、目的のオブジェクトを適切にフォアグラウンドにプッシュするか、関連する要素をマスクして、ユーザーが見るべきものに視線を集中させます。
Webの用語では、これは特定のコンテンツに対して半透明の調光を使用することを意味します。 既存のページに暗いレイヤーを重ねてからコンテンツをフォアグラウンドに配置すると、ユーザーの注意がすべて集中されます。
別のアプローチは、動きを使用することです。 複数のオブジェクトが同時にページ上を移動している場合、どのオブジェクトが実際に見る価値があるかを理解することは非常に困難です。 このような状況で、1つの「必要な」ものを除き、すべてのオブジェクトが停止すると、すべてのオブジェクトが自動的にリベットされます。
移動は別の方法で使用できます。 たとえば、ユーザーがドキュメントで作業している場合、「保存」ボタンを少し動かしたり点滅させると、クリックするように求められる場合があります。 画面にアクティビティがない場合、わずかな動きでも非常に目立ちます。
完全な前進および漸進的な変化の動き

直接移動は、アニメーションのすべてのフレームの完全なレンダリングによって特徴付けられます。 次に、段階的な変更は、通常補助手段を使用して、キーフレームのシーケンスを作成し、その間隔を後で埋めることによって特徴付けられます。
2番目のアプローチは、ほとんどのWebアニメーションで使用されます。メインフレーム間のトランジションは、それぞれの違いを補間し、最終的なアニメーションをスムーズにするために必要な数の中間フレームを描画するブラウザーによって実装されます。
例外は、Steps関数です。 これを使用すると、ブラウザは指定された数の離散フレームに沿って「ステップ」します。 このようにして、一連の画像を作成してから、「Straight Ahead Action」スタイルを使用して一度に1つずつブラウザで再生できます。
フォローと抜本的

アクションは常に同時に発生するとは限りません。 走行中の車が突然ブレーキをかけると、タイヤの煙でパフし、内部のドライバーは最終的な停止が発生するまで動き続けます。
この効果は、次のスイープ運動を使用して達成されます-オブジェクトが停止したことを知らせるために必要です。 たとえば、リストに配置されたアイテムは、目的の位置を少し通過してから、正しい位置に戻ることができます。
スイープの効果は、オブジェクトに異なる動きの速度を与えることによって作成されます。 このアプローチは、iOSのトランジションで使用されます。一部のボタンと要素は異なる速度で移動します。移動の結果、同じ速度で移動する場合よりも現実的になります。 動きの組み合わせにより、ユーザーは行われている変化を実現する時間を得ることができます。
Webでは、通常、これはスムーズなトランジションまたはCSSアニメーションをさまざまな再生速度と組み合わせることによって実現されます。
スムーズな加速と減速

オブジェクトがすぐに静止状態から即座に最大速度に達することはほとんどありません。 通常、加速するには時間がかかります-停止するのと同じです。 緩やかな加速と減速がないと、動きは不自然に見えます。
CSSの用語では、加速と減速はイージング、またはアニメーション速度の変化を表す「スムーズ機能」として知られています。
平滑化機能を使用すると、アニメーションを加速および減速し、さらに複雑な効果を作成できます(
cubic-bezier
関数を使用)。
アーク

速度を落として加速するとオブジェクトがよりリアルになりますが、もう1つあります。人生では、通常、直線状に移動することはめったにありません。
CSSを使用してこの種の弧の動きを実現するには、いくつかの方法があります。 1つは、複数のアニメーションを結合することです。 たとえば、跳ねるボールのアニメーションは、オブジェクトを上下に移動することで実行でき、2番目の動きは右への動きとも組み合わされます。 したがって、ボールが画面を飛び回ることがわかります。

2番目の方法は、要素を回転させることです。 回転の中心を変更し、元のオブジェクトの外側に移動することにより、円弧を形成することもできます。
マイナーアクション

画面で行われる主なアクションは、「セカンダリ」アニメーションによって強調できます。 これは、歩くときや一歩一歩頭を振るときの人の手の動きです。 または、ボールが当たるたびに地面からほこりが上がります。
Webサイトの場合、セカンダリ要素は「分散」して、ユーザーが本当に注意を払う必要があるものを強調することができます(使用例は、リストの中央に挿入する要素をドラッグすることです)。
リードタイム

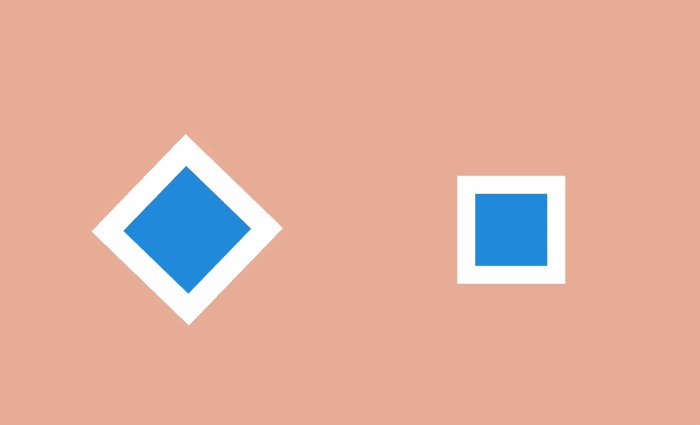
アニメーションの継続時間を操作することにより、大きなオブジェクトを重く、小さなオブジェクトを明るく見せることができます。
Web上では、これは単に
animation-duration
および
transition-duration
値を変更することで実現できます。
アニメーションの継続時間を変更することにより、Webページのコンテンツ間またはユーザーの操作中にアニメーションを区別できます。
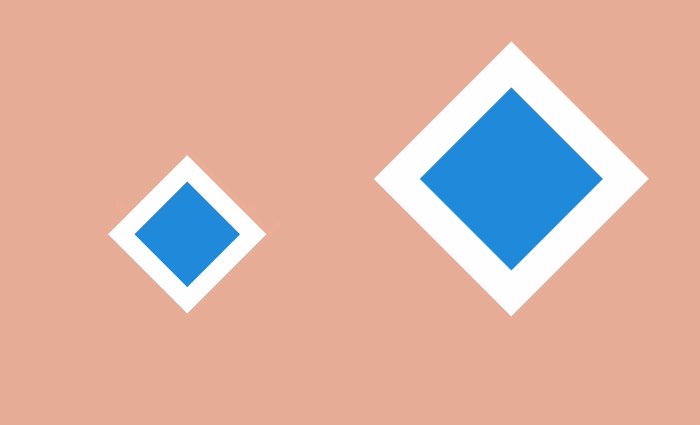
誇張

このテクニックは、特定のアクションに注意を引き、漫画でより劇的にするためによく使用されます。 誰かを噛まないようにするオオカミは、口をいつもよりも大きく開けます-それはもっと悪く、より印象的です。
Webページでは、ズームインおよびズームアウトして強調表示し、ユーザーの注意を引くことができます。 たとえば、フォームに入力するとき、アクティブフィールドはより多くのことを実行する意味があり、現在は非アクティブで、逆に縮小することができます。
ボリューム

ボリュームオブジェクトを使用する場合、視点のルールを考慮する必要があります。人々は3次元の世界に住んでいるので、何かが期待したものに見えない場合、それは間違っているようです。
最新のブラウザは、3次元変換を適切にサポートしています。 これは、開発者がオブジェクトを回転させて画面上で動かすアニメーションを作成でき、ブラウザ自体が状態間のスムーズな遷移を作成できることを意味します。
魅力

芸術の世界では、細部への注意が特別な雰囲気を作り出します。たとえば、写真を見たときに生じます。 同様に、Webの世界では、高品質で適切に選択されたアニメーションにより、サイトがより魅力的で信頼できるものに見えます。 このような作業の大成功は、たとえば、 ストライプサービスチームによって達成されました。
おわりに
上記の原則を使用することで、Web開発者はより良い、より見栄えの良いアニメーションを作成できます。 アニメーションがオブジェクトの物理的な重量を考慮し、変更を強調し、二次的な動きを使用し、実行時間を綿密に計算すると、ページ上のユーザーの全体的な印象が大幅に向上します。
そして今、アニメーションコースについて
記事の冒頭で述べたように、出版のトピックに続いて、アニメーションに特化した高度なHTMLアカデミーコースの1つを無料で利用できます。
アニメーションコースでは、CSSアニメーションの基本について説明します。 オブジェクトを移動、回転、修正すると同時に、CSSでのアニメーション作業のテクニックを習得します。
すべてのタスクは、1つのストーリーライン(凡例)のフレームワーク内で開発されます。これにより、人類が文明開発の道を宇宙への飛行に至るまで支援できます。

アカデミーでお会いしましょう!