
タブは、同じレベルのプログラム構造でユーザーに一種の情報の代替を提供するために長い間使用されてきました。 これらは、さまざまなサイトにまだある「モジュールタブ」です。 そのため、たとえば、ライアンエア、イージージェット、エアマルタ航空のポータルでは、モジュラータブを使用して、フライトとホテルの予約、およびレンタカーを切り替えることができます。
サイトの数が増えると、ナビゲーションにタブが使用されるようになりました。 このアプローチは、1998年にAmazonで初めて使用されました。 彼は最終的に2007年にタブナビゲーションを放棄しましたが、モジュラースイッチとナビゲーションにそれらを使用する方法の素晴らしい、元の例がまだあります。 このノートでは、私(この記事の著者 -およその翻訳者)は、タブがユーザーにとって最も便利になるように、必要な条件のリストとして使用できる14のヒントのリストを提供します。
タブの良いところは何ですか?
それらが正しく上品に使用されると、タブはユーザーインターフェイスの重要な要素になります。そのおかげで、サイトは使いやすくなります。 すべての理由:
- それらは素晴らしい比phorです。 ユーザーインターフェイスの用語では、 メタファーは、ユーザーとプログラムを結び付けるために設計されたアイデアまたはオブジェクトです。 タブがファイルキャビネットのフォルダー内の実際のタブのように見えるため、タブの使用が大きな比metaになります。 したがって、ユーザーは、タブがコンテンツを部分に分割することを直感的に理解し、実際の場合と同様に、タブをクリックすることに対応するサイトでカードファイル内の目的のフォルダーを選択すると、データの対応する部分を受け取ります。

サイトのタブはファイルキャビネットの実際のタブに似ています
- データ編成を改善します。 タブは、コンテンツを意味のあるセクションに分割し、同じページに同時に配置された場合よりも画面上のスペースを取りません。 同時に、データへのアクセスはシンプルで理解しやすいものです。
AirMalta Webサイトでは、タブが予約関連データを効果的に共有します
- 彼らは目を楽しませています。 適切に実装されたタブは、その形状と機能のおかげで、見づらくなくても使いやすい興味深いインターフェイスオブジェクトになるため、サイトの外観を改善できます。
主な推奨事項
さまざまなソースからのデータと私の経験を組み合わせて、次のリストを作成しました。 もちろん、他のヒントやコツもありますが、タブが本当に良いことを確認したい場合は、このリストが最も効果的であると考えることができます。
1. タブはタブのように見え、動作するはずです。 ユーザーは、タブがどのように表示されるべきか、およびタブをどのように扱うかについて、ある程度の知識と経験を持っています。 彼らは、実際に慣れているものに似た振る舞いを期待しています。 標準からの逸脱は混乱を招く可能性があります。
2. ナビゲーションタブをページの上部に配置します。 それらがナビゲーションに使用される場合、サイトの訪問者がそれらを探すので、それらを一番上に置くのが最善です。 下、横、または画面の表示されている部分の外側のタブの位置は、単にタブが表示されない可能性を高めます。 ユーザーは、サイトが完全に読み込まれる前にサイトの探索を開始することを常に覚えておいてください。 彼らはすぐに画面の左上に焦点を合わせ、少なくともプライマリナビゲーションがそこにあることを期待しています。
3. それらを一列に並べます。 タブを積み重ねると、インターフェイスが悪化し、ナビゲーションが複雑になります。 このヒントは、同じレベルのタブに適用されます。 タブ付きナビゲーションを使用でき、階層の表現に適しています。

2000 Amazon.comビューは、複数行のタブが悪い理由を示しています
4. いずれかのタブを常に事前選択します。 これにより、特に最初の数秒間は、重要なタブがより有意義になります。
5. 現在アクティブなタブを明確に識別します。 これは、色を変更したり、非アクティブなネイバーと比較してサイズを大きくしたり、ラベルのテキストを拡大縮小したり、タブを前景に移動したりすることで実現できます。 また、ラベルが見やすく、読みやすいことを確認してください。
6. 非アクティブなタブを明確に選択します。 非アクティブなタブが実際にそのように見えると同時に、表示されるようにし、必要に応じてタブを選択できるようにラベルを読みやすくする必要があります。

アクティブなタブと非アクティブなタブを強調表示する素晴らしい例
7. アクティブなタブをデータ領域に関連付ける必要があります。 実生活との接続を強化するには、対応するデータ領域にタブを添付して表示する必要があります。 これはユーザーが期待するものです。

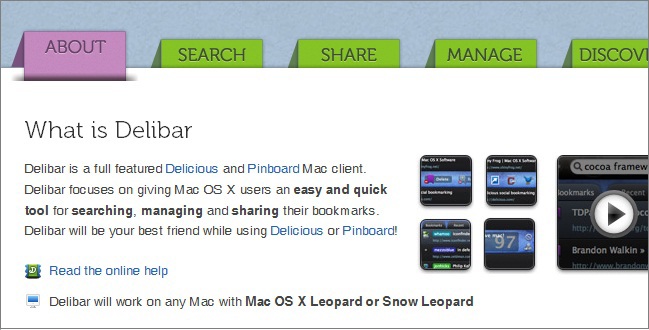
Delibarアプリサイトは、コンテンツにタブを追加する際の興味深いアプローチを示しています
8. タブを正しい順序に並べます。 タブの配置がサイトの使用を簡素化する順序があるかどうかを判断する必要があります。 ユーザーの代わりに自分自身を置き、彼自身ではなく、彼の論理に導かれることが重要です。
9. タブは、わかりやすい言葉で署名する必要があります。 これにより、ユーザーの理解と使用が促進されます。 また、関連コンテンツのタイプを予測するのも簡単になります。
10. 碑文は1つまたは2つの単語で構成する必要があります。 ラベルは、タブの目的を最大2語で明確に定義する必要があります。 これにより、ユーザーが選択を間違えない可能性が高まります。 2語に限定して、碑文に最適なオプションも選択します。
11. ケースを正しく使用します。 碑文の各単語の最初の文字のみを大文字で書く必要があります。 サイト上のテキスト全体と同様に、キャプション全体を大文字で書くことはお勧めしません。読みにくくなります(ただし、前の段落のおかげで、悪影響は最小限に抑えられます)。

タブの碑文は長く、完全に大文字です(onebigfield.co.ukの例)
12. 高速スイッチングを提供します。 ユーザーは、リンクではなくタブをクリックすると、コンテンツがより速く表示されることを期待します。 これは、たとえばバックグラウンドでプリロードすることで実現できます。 クイックスイッチングの効果には任意の手法を使用できます。主なことは、ユーザーがタブをクリックしてデータをダウンロードすることの間の物理的なつながりを感じることです。
13. 関連タブの「グループ化」を提供します。 複数のタブがある場合は、おそらく、意味の似たタブをグループ化することをお勧めします。 この場合、色などの追加の接続が役立つ場合があります。 ただし、色だけに頼らないでください。ユーザーの一部は色覚異常に苦しむかもしれませんが、他のユーザーは色を何に使用するのか理解できません。

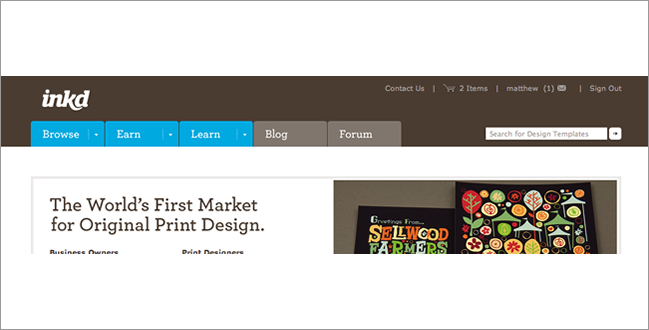
inkd.comでタブをグループ化するために色を使用する
14. セカンダリナビゲーションの代わりにタブを使用しないでください。 サイトのどこにいるのか、どこで入手できるのかを説明するために使用できますが、いわゆる「パンくず」(英語のパンくず )の代わりにタブを使用しないでください。 「パンくずリスト」は、タブとは異なり、「幅」ではなく「深さ」でサイトの階層を表示します。 ユーザーはインターフェースの両方の要素に精通しており、それらに何を期待するかを知っています。 あるものを別のものに置き換えると、サイトのユーザビリティに悪影響を与える可能性があります。

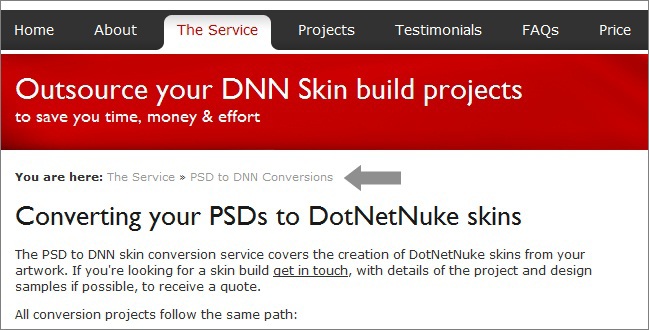
PSDtoDNN Webサイトは、パンくずリストタブを効率的に結合します
ご注意 翻訳者-この記事は今でも関連性があり、そこに含まれるアドバイスを効果的に適用してサイトを改善できると思います。