iOSアプリにサイドバーを追加するにはどうすればよいですか? これは、読者から最もよく寄せられる質問の1つです。 今日は、たとえばFacebookのアプリケーションで見ることができるようなサイドメニューを作成する方法を示します。
モバイルアプリケーションのサイドメニューの概念に慣れていない人のために、 Ken Yarmostはこのインターフェイス要素について適切に説明し、次のように定義しました。
サイドメニューは、アプリケーションのメインコンテンツ領域の下部、左、または右から「ロールアウト」するパネルであり、アプリケーションのメインコンテンツとは独立した垂直スクロールを含み、アプリケーションのメインナビゲーションツールとして機能します。
Facebookがモバイルアプリケーションにサイドメニューを導入して以来、このインターフェイス要素はすぐにアプリケーションナビゲーションを実装するための標準になりました 。 何らかの形で、パス、メールボックス、Gmail、Evernoteなどの一般的なアプリケーションのサイドメニューを表示できます。

サイドメニューを使用すると、非アクティブ状態ではそのようなメニューがアプリケーションのメインコンテンツレイヤーの後ろに隠れているため、モバイルデバイスの画面上のメインコンテンツの貴重なスペースを使用せずにナビゲーションを実装できます。 メニューは、ナビゲーションバーのメニューボタンを押して呼び出すことができます。 メニューがアクティブになったら、ユーザーはナビゲーションパネルの同じメニューボタンを使用してメニューを閉じるか、アプリケーションのアクティブコンテンツ領域を左にスワイプするだけです。
GitHubには膨大な数のソリューションがあり、サイドメニューをゼロから作成することはありません。 代わりに、素晴らしいSWRevealViewControllerライブラリを使用します。 John Lluchによって開発されたこのライブラリは、サイドバーメニューをすばやく簡単に実装できる無料のライブラリです。
それでは、サンプルアプリケーションを一緒に開発してみましょう。
デモアプリケーションの概要
通常どおり、SWRevealViewControllerライブラリの使用方法を示すデモアプリケーションを開発します。 アプリケーションは非常にシンプルであり、その主な目的は、iOSアプリケーションにサイドメニューを実装するプロセスをガイドすることです。 ナビゲーションメニューは次のように機能します。
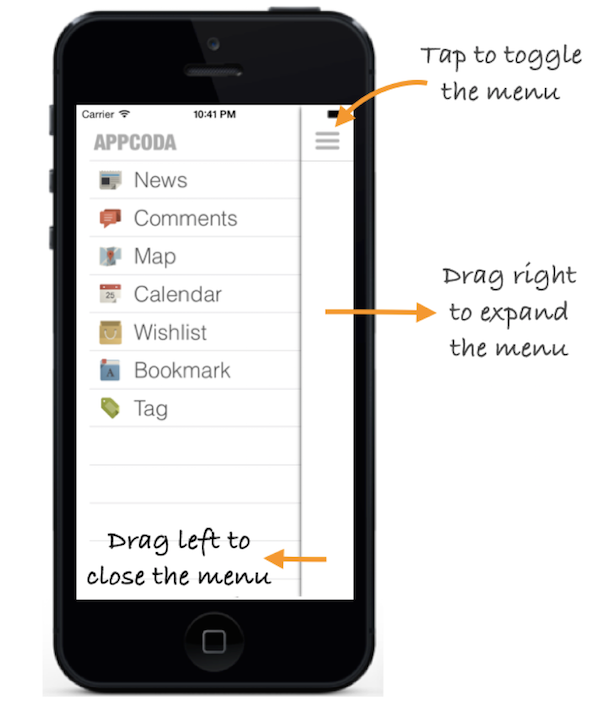
- メニューは、ナビゲーションパネルの左上隅にある「メニュー」ボタンを押すと呼び出されます。
- また、アクティブなコンテンツ領域を右にスワイプすると、メニューを呼び出すことができます。
- ユーザーは、ナビゲーションパネルの左上隅にある「メニュー」ボタンを押して、アクティブなサイドメニューを閉じることができます。
- また、アクティブなコンテンツ領域を左にスワイプすると、メニューを閉じることができます。

Xcodeでプロジェクトを作成する
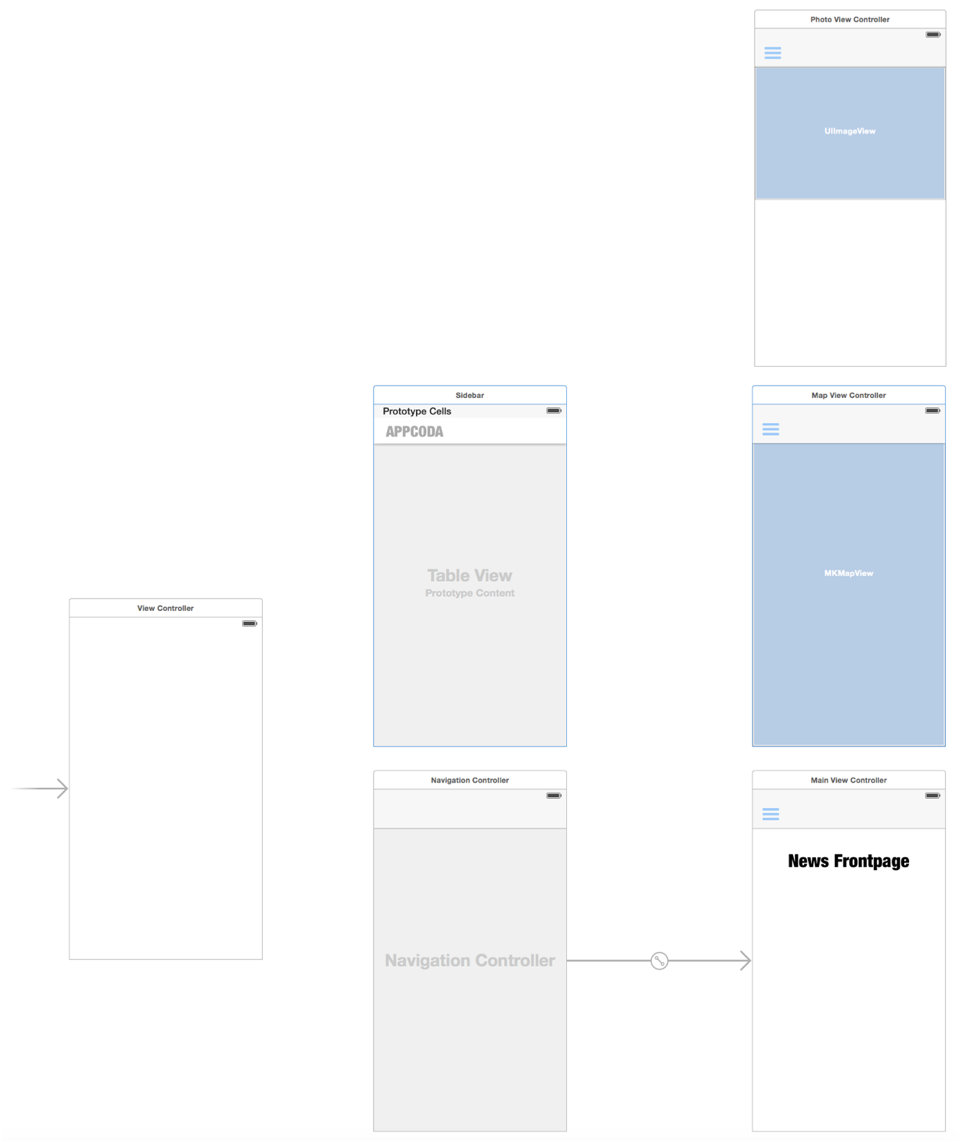
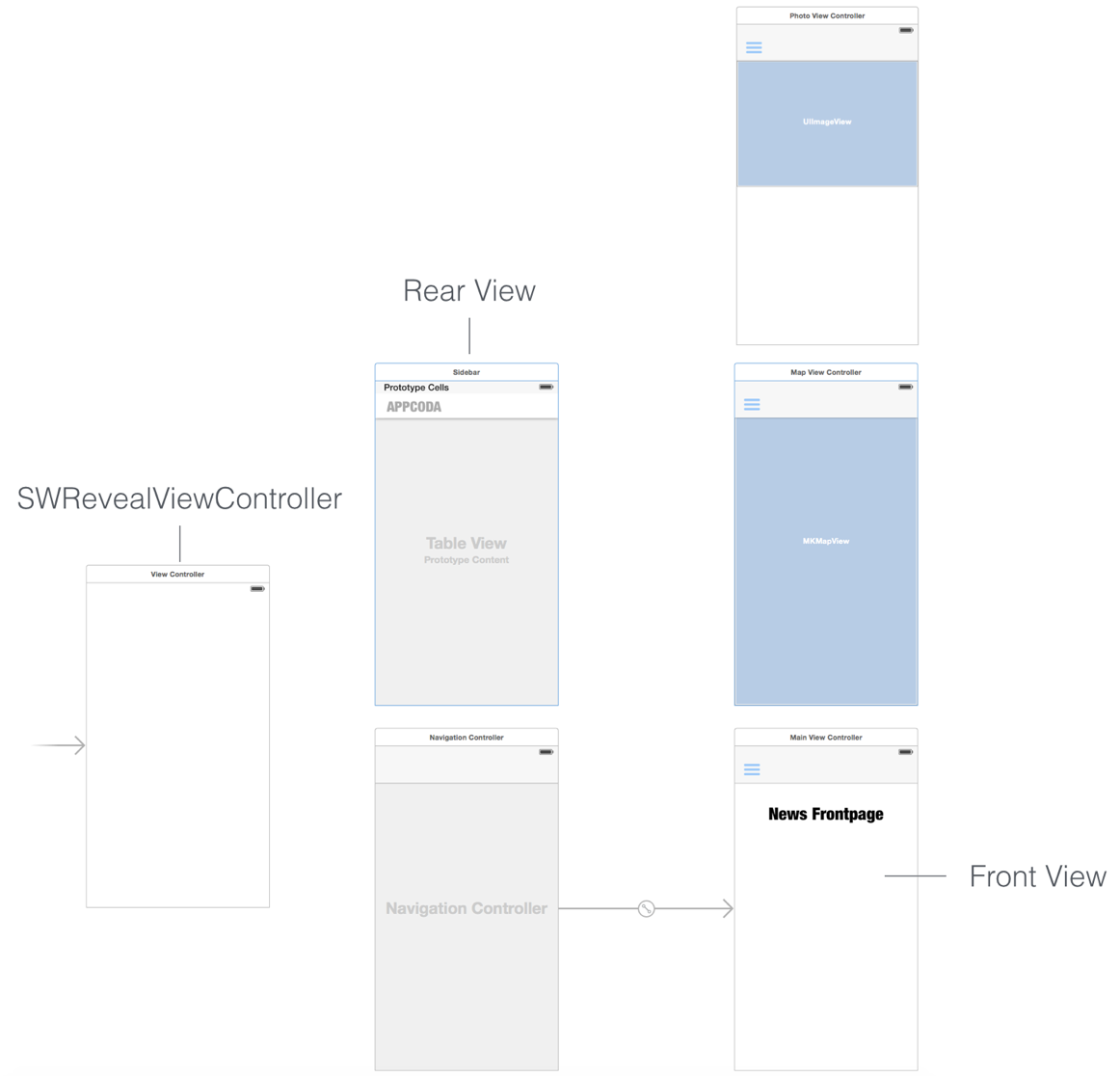
アプリケーションの主なアイデアを紹介して、次に進みます。 Xcodeプロジェクトをゼロから作成し、次のようなユーザーインターフェイスを設計できます。

ただし、時間を節約するために、すでに含まれているXcodeプロジェクトテンプレートをダウンロードできます 。
- 必要なすべてのコントローラーが用意されたストーリーボード。
- MapViewControllerやPhotoViewControllerなどの既製のView Controllerクラス。
- MapViewControllerは地図表示を実装します。
- PhotoViewControllerは、写真と画像の表示を実装します。
- アプリケーションに必要なすべてのアイコンと画像( Pixedenの無料アイコンのおかげ)
SWRevealViewControllerライブラリをインポートする
すでに述べたように、無料のSWRevealViewControllerライブラリを使用してサイドメニューを実装します。 まず、GitHubからライブラリをダウンロードし、ダウンロードしたアーカイブからファイルを抽出する必要があります。
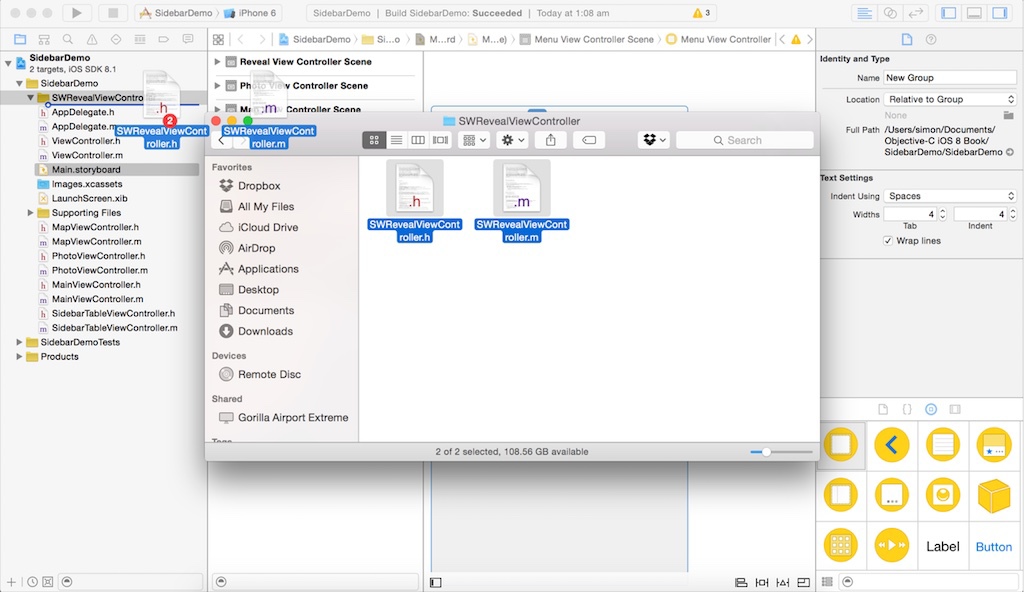
アーカイブを解凍した後、ファイル「SWRevealViewController.h」および「SWRevealViewController.m」を見つける必要があります。 プロジェクトナビゲータウィンドウのSidebarDemoフォルダーを右クリックし、ポップアップコンテキストメニューで「新規グループ」を選択して、ファイルの新しいグループを作成します。 グループに「SWRevealViewController」という名前を付けます。 「SWRevealViewController」グループに配置して、両方のファイルをXcodeプロジェクトにインポートします。

ビューコンテンツビューコントローラーとスライドアウトメニューバックエンドのリンク
SWRevealViewControllerライブラリの優れた機能の1つは、ネイティブのStoryboardサポートです。 SWRevealViewControllerを使用してサイドメニューを実装する場合、開発者はセグエを使用してSWRevealViewControllerをアプリケーションのメインコンテンツ(トップレイヤー)およびサイドメニューレイヤー(バックグラウンド)のビューコントローラーに関連付ける必要があります。 このレイアウトでは、最上層はニュースを表示するView Controllerに関連付けられたNavigation Controllerであり、最下層はNavigationメニューを含むView Controllerです。 通常、メニューはUITableViewControllerを使用して実装されます。

Xcodeのプロジェクトテンプレートでは、最上層と最下層のビューコントローラーが既に作成されています。 必要なことは、SWRevealViewControllerとコンテンツビューコントローラーとメニューの背景の間のセグエを定義することだけです。
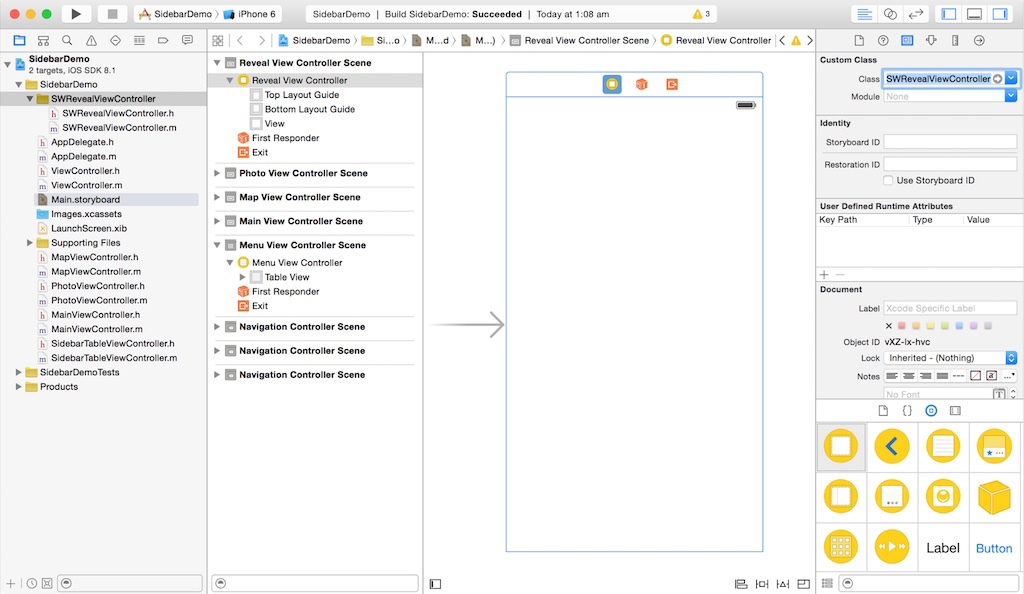
開始するには、開始View Controllerを選択し、そのクラスを「SWRevealViewController」に変更します。

次に、キーボードのコントロールキーを押したままにして、View Controller SWRevealViewControllerをクリックし、マウスをMenu View Controllerにドラッグします。 キーを放すと、セグエ選択用のコンテキストメニューが表示されます。 この場合、「View Controller Set Segue」を選択する必要があります。 これにより、ユーザーセグエ「SWRevealViewControllerSetSegue」が定義されます。 このセグエは、このView ControllerがソースView ControllerであることをSWRevealViewControllerに伝えます。
注:古いバージョンのSWRevealViewControllerを使用している場合、SWRevealViewControllerSegueの使用は非推奨であり、SWRevealViewControllerSetSegueを使用する必要があることに注意してください。
同じ手順を繰り返して、メインビューコントローラー(ニュースを含むメインビュー)をSWRevialViewControllerに接続します。

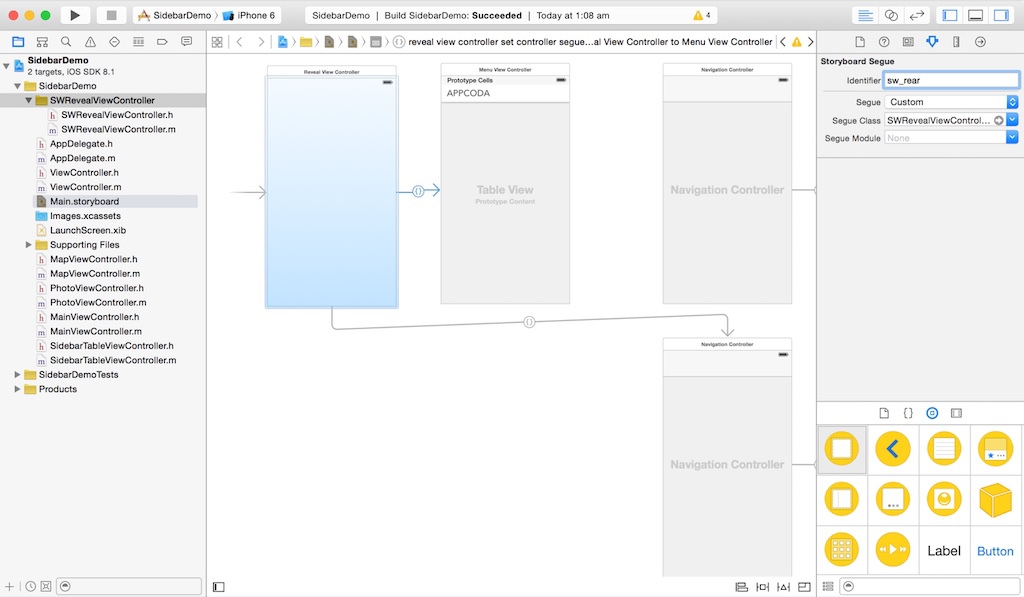
SWRevealViewControllerとNavigation Controllerの間のセグウェイを選択します。 属性インスペクターでこの遷移に識別子「sw_front」を割り当てます。 これは、ビュー(ニュース)のフロントコントローラーへの移行を示す定義済みの識別子です。
SWRevealViewControllerとサイドメニューView Controller間のセグウェイでは、識別子を「sw_rear」に設定します。 この識別子は、このコントローラーが「バッキング」(つまり、サイドメニュー)であることをSWRevealViewControllerに伝えます。

アプリケーションをコンパイルして実行すると、アプリケーションにニュースが表示されます。 そしてそれだけです。 ナビゲーションパネルの左側にあるメニューボタンをクリックしても、サイドメニューは表示されません。 すべては、このボタンを押すためのアクションメソッドをまだ実装していないためです。
MainFrontController.mを開きます。これは、News Frontpageコントローラークラスです。 次のimportステートメントを追加します。
#import "SWRevealViewController.h"
次に、次のコードをviewDidLoadメソッドに追加します。
SWRevealViewController *revealViewController = self.revealViewController; if ( revealViewController ) { [self.sidebarButton setTarget: self.revealViewController]; [self.sidebarButton setAction: @selector( revealToggle: )]; [self.view addGestureRecognizer:self.revealViewController.panGestureRecognizer]; }
SWRevealViewControllerは、サイドメニューの表示を制御するrevealToggle:メソッドを提供します。 ご存知のように、Cocoaはコントローラーと他のオブジェクト間の通信にターゲットアクションメカニズムを使用します。 メニューボタンのターゲットとして、Navigation BarのView Controllerを設定し、アクションとしてrevealToggle:メソッドを設定します。 これで、ユーザーがサイドメニューの表示ボタンに触れると、 revealToggle:メソッドが呼び出され、サイドメニューが表示されます。 最後に、ジェスチャー認識を追加しました。 これで、ユーザーはボタンを押すだけでなく、アプリケーションのメインコンテンツの表示領域でスワイプを使用してメニューを呼び出すことができます。
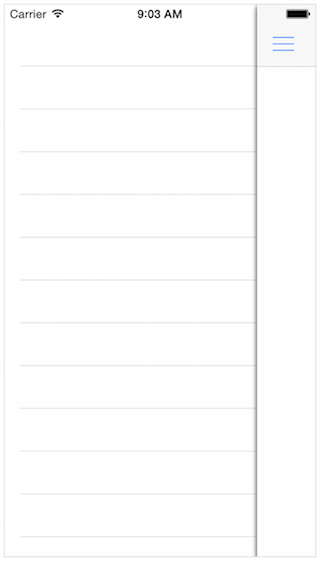
iPhoneシミュレーターでアプリケーションをコンパイルして実行してみてください。 「メニュー」ボタンをクリックすると、アプリケーションにサイドバーメニューが表示されます。 もう一度ボタンをクリックして閉じます。 右にスワイプしてメニューを開くこともできます。

続行する前に、同じコードスニペットをPhotoViewController.mおよびMapViewController.mファイルのviewDidLoadメソッドに追加します。 ユーザーがこれら2つのView Controllerでメニューボタンを押すと、アプリケーションはメニューのサイドバーを表示する必要があります。
ナビゲーションメニューへのアイテムの追加
ほんの数行のコードで、発信サイドメニューを実装しました。 すごいですね。
ただし、メニューには単一の項目が含まれなくなりました。 複数のメニュー項目を追加し、ある項目から別の項目への移行の実装を示します。 簡単にするために、ストーリーボードで直接メニューを設計します。
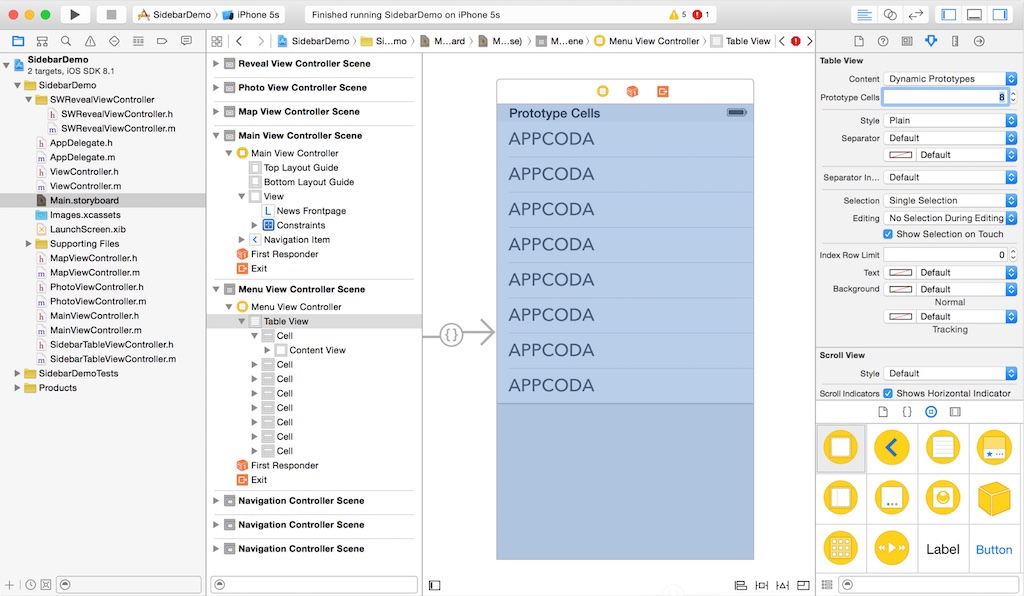
表の最初のセルには、見出し「APPCODA」が含まれています。 あなたの裁量で、この見出しを他の見出しに置き換えることができます。 あなたが観察しなければならない唯一のものは、後でコードで使用するセルの識別子です。
OK、いくつかのメニュー項目を追加しましょう。 まず、セルプロトタイプを選択し、属性インスペクターでプロトタイプの数を8に増やします。その結果、次の画面のような画面が表示されます。

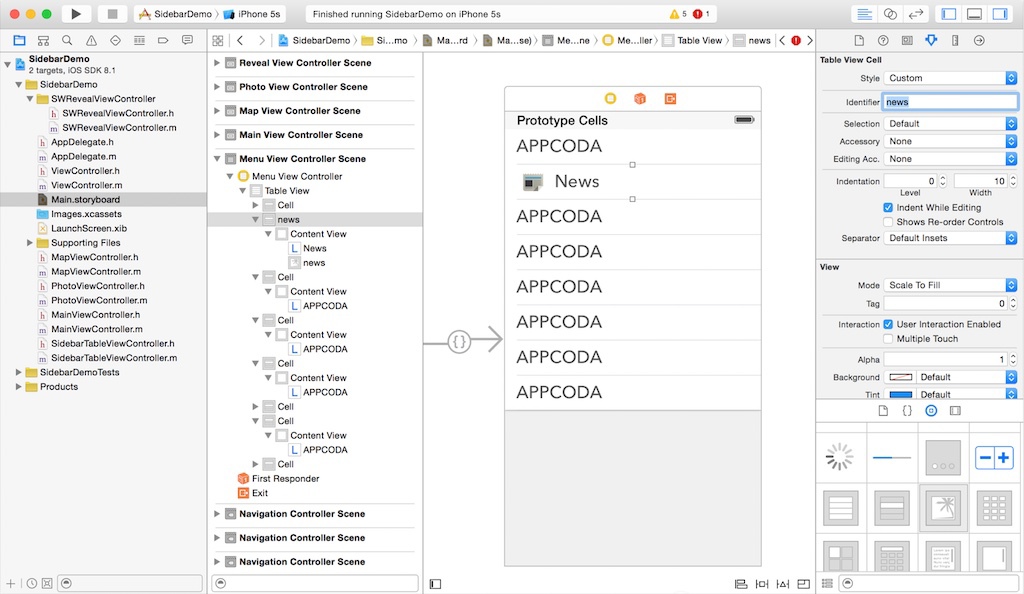
2番目のセルの碑文を「APPCODA」から「News」に変更します。 必要に応じて、属性インスペクターでテキストの色を濃い灰色に変更し、フォントを「次のイベント」に変更できます。 次に、オブジェクトライブラリからイメージビューセルに移動します。 このオブジェクトのサイズを38x38に設定し、画像を「news.png」に設定します。
次に、属性インスペクターでセルに識別子「news」を与えます。 その結果、下の画像に表示されているセルに似たセルを取得する必要があります。

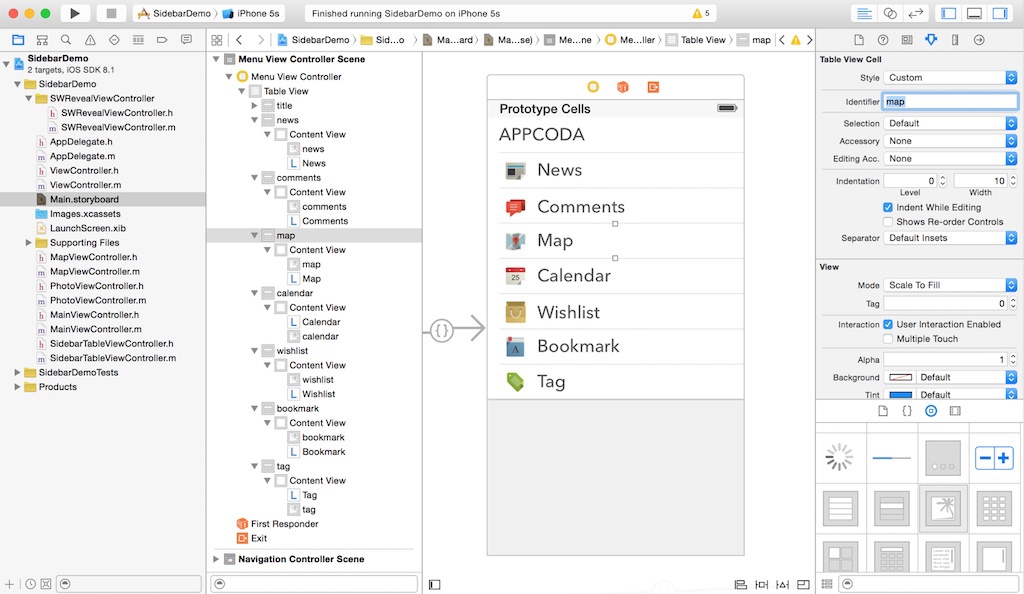
同じ手順を繰り返して、次のメニュー項目を取得します。
- コメント(image comments.pngおよびcomments cell id)
- 地図(画像map.pngおよび地図セルID)
- カレンダー(image calendar.pngおよびセルIDカレンダー)
- ウィッシュリスト(wishlist.png画像とウィッシュリストのセルID)
- ブックマーク(画像bookmark.pngおよびセルIDブックマーク)
- タグ(画像tag.pngおよびタグセルID)
すべてを正しく行った場合、ナビゲーションバーは次のようになります。

ユーザーインターフェイスでの作業が完了したら、ナビゲーションテーブルのセルを表示するコードを実装しましょう。 「SidebarViewController.m」ファイルを開き、次のインポートステートメントを追加します。
#import "SWRevealViewController.h"
次に、 menuItems変数を宣言して、メニュー項目識別子を保持します。
@implementation SidebarViewController { NSArray *menuItems; }
上記のコードは非常に単純です。 メニュー項目セルの識別子の値要素で配列を初期化しました。 次に、 numberOfSectionsInTableViewメソッドを調整して、1とnumberOfRowsInSectionメソッドを返すようにします。-テーブル内の正しい行数を返す必要があります。
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { // Return the number of sections. return 1; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { // Return the number of rows in the section. return menuItems.count; }
最後に、 cellForRowAtIndexPath:メソッドを次のように変更します 。
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { NSString *CellIdentifier = [menuItems objectAtIndex:indexPath.row]; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier forIndexPath:indexPath]; return cell; }
このコードは、 menuItems配列からテーブルセル識別子を取得して、後で表示するだけです。 次に、アプリケーションを再度コンパイルして実行します。 メニュー表示ボタンをクリックすると、アイテムを含むナビゲーションメニューバーが表示されます。

メニュー項目の選択を実装する
視覚的に魅力的なサイドメニューを備えたアプリを既に開発しました。 しかし、私たちは何かを見逃しました。 メニュー項目の遷移は定義していません。 メニュー項目のいずれかを選択する場合、対応する表現のいずれにも移動しません。
デモを複雑にしないために、3つのView Controllerのみをメニュー項目に接続します。 仕事の原理がよくわかると思います。 これが私たちがやろうとしていることです:
- 「News」項目のセルを、「reveal view controller push controller」セグウェイを使用してメインView Controllerに接続します
- 「Map Controller」セグウェイを使用して、「Map」アイテムのあるセルをMap View Controllerに接続します。
- メニュー項目の他のすべてのセルは、同じタイプのSegwayを使用して写真ビューのコントローラーに接続されます。 ただし、メニュー項目ごとに独自の写真が表示されます。
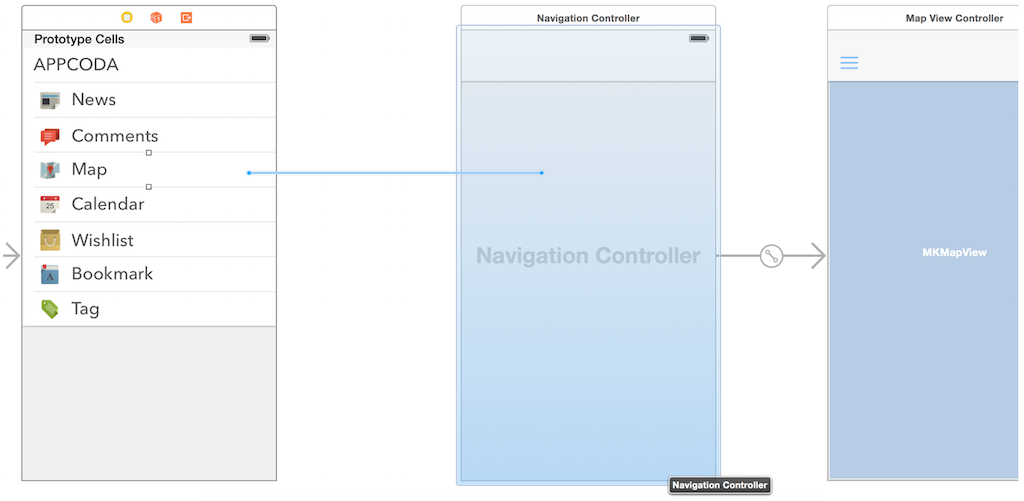
それでは、ストーリーボードに戻りましょう。 開始するには、識別子「map」(マップ)を持つセルを選択します。 キーボードのコントロールキーを押したまま、「マップ」セルをクリックします。 マウスカーソルをMap View Controllerにドラッグし、Selection Segueセクションで「View Controller Push Controllerを表示」を選択します。

Newsセルに対してこの手順を繰り返しますが、メインビューコントローラーに接続します。
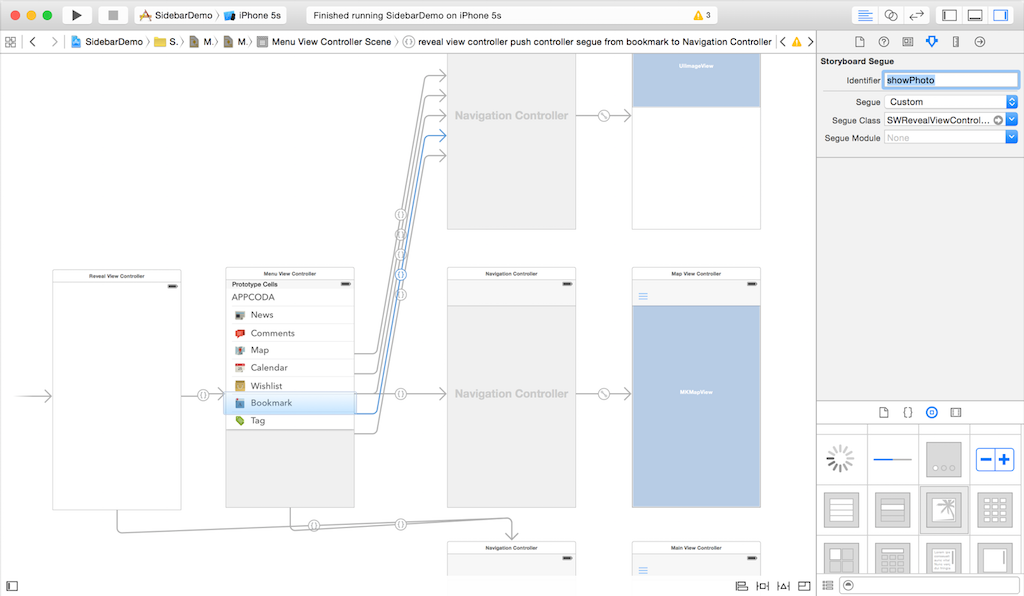
各メニュー項目のコメント、カレンダー、ウィッシュリスト、ブックマーク、タグについて、それらを1つずつPhoto View ControllerのNavigation Controllerに接続し、作成された各トランジションに「showPhoto」という識別子を割り当てます。 この識別子を使用して、これらのセグウェイを前の2つのセグウェイと区別します。

ストーリーボードのセグウェイの構成が完了したら、「SidebarViewController.m」を開きます。 開始するには、importステートメントを追加します。
#import "PhotoViewController.h"
次に、 prepareForSegue:メソッドを追加して、遷移を制御します。
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender { // Set the title of navigation bar by using the menu items NSIndexPath *indexPath = [self.tableView indexPathForSelectedRow]; UINavigationController *destViewController = (UINavigationController*)segue.destinationViewController; destViewController.title = [[menuItems objectAtIndex:indexPath.row] capitalizedString]; // Set the photo if it navigates to the PhotoView if ([segue.identifier isEqualToString:@"showPhoto"]) { UINavigationController *navController = segue.destinationViewController; PhotoViewController *photoController = [navController childViewControllers].firstObject; NSString *photoFilename = [NSString stringWithFormat:@"%@_photo", [menuItems objectAtIndex:indexPath.row</a>; photoController.photoFilename = photoFilename; } }
上記のコードでは、まず現在のセルの識別子を取得し、それをナビゲーションバーのタイトルとして設定します。 識別子が「showPhoto」のSegwaysの場合、Photo View Controllerは1枚の写真のみを表示します。 このコードでは、表示する画像ファイル名を指定します。 たとえば、ユーザーが「Comments」アイテムを選択すると、「comments_photo.jpg」が表示されます。
アプリケーションの最終的なコンパイルとテスト
次に、アプリケーションを再度コンパイルしてテストします。 サイドメニューを開き、「マップ」を選択します。 マップ表示セクションに移動します。 他のメニュー項目への移行をテストして、何が起こったかを確認してください。

まとめると
このチュートリアルでは、SWRevealViewControllerを使用してFacebookアプリケーションに似たサイドバーパネルを実装する方法を示しました。 GitHubには、 GHSidebarNavやViewDeckなど、同様のメニューを実装するための他の多くのソリューションがあります 。 他のライブラリを自由に探索し、アプリケーションに最適なライブラリを選択できます。 サイドメニューをゼロから構築する方法を学びたい場合、Ray Wenderlichは素晴らしいレッスンを提供します。