
フロントエンドは日々難しくなっています。 タスクはより大きく、ユーザーインターフェイスはよりリッチで、HTML、CSS、およびJavascriptは巨大で、フロントエンドのスリープはより短く、落ち着きがありません。 コードを正しく構成し、多くのルーチンタスク(cssおよびjsプリプロセッサのコンパイル、スプライトの組み立て、画像の準備と最適化、ファイルの縮小など)を実行する必要があります。 チームで作業する場合、これにより開発の複雑さが自動的に増加します。 これらの問題を解決するために、gulpjsベースのHTMLレイアウトコンパイラ であるTARSを作成しました。
2GISでは、フロントエンドルーチンについて直接知っています。 同社は、ポータルやオンラインマップから、さまざまなランディングページやプロモーションサイトまで、さまざまな複雑さの多くのWebプロジェクトを作成しています。 htmlで作業するときの退屈なコピーペースト、高ピクセル密度のディスプレイ用のグラフィックスの準備、最小化できるものすべての縮小などにうんざりしています。 マシンはこれらすべてのことを安全に実行できるように思えました。 そのため、フロントエンドルーチンの大部分を自動化するツールを開発することにしました。
UPD:TARSで多くの新製品をリリースし、それについての記事を書きました!
このツールから得たいもの:
- 可能なすべてを自動化します。
- 既存のプラクティスを使用します。つまり、使い慣れたプログラミング言語-JavaScript、使い慣れたエコシステム-Node.jsおよびnpmを使用します。
- 1つのツールで機能の基本セット。
- 便利なAPI。
- クロスプラットフォーム。
独自の記事を書く前に、まず同僚と既成のソリューションを探しました。 たくさんありました。 最も興味深いプロジェクトの絞り込みです。
- ヘッドスタート
- JSアプリスターター
- 初期化
- FireShell 、 FastShell
- HTML5ボイラープレート 、 Webスターターキット
- 他の開発者の多くの開発。
これらのツールはそれぞれ独自の方法で優れています。優れたドキュメントがある場所、タスク用のストレージシステムが適切に実装されている場所です。 しかし、これらのソリューションはすべて、複雑すぎて変更できないか、単純すぎるため、既存のソリューションを変更するよりも独自に作成する方が簡単です。 同時に、機能を確実に拡張する必要があります。 たとえば、ピクセル密度の高い画面用のグラフィックスを準備するためのワークフローを提供するソリューションはありませんでした。
それからTARSが誕生し、既成のプロジェクトから最高のものを吸収しました。
TARSは、ほとんどのフロントエンドタスクを自動化するためのgulpタスクのセット+何かが足りない場合に新しいタスクを簡単に追加する機能です。 TARSは、gulpフレームワークと呼ぶことができます。 個々の開発者と大規模なチームの両方に適しています。 TARSを使用すると、着陸から巨大なポータルまで、あらゆる複雑なプロジェクトを簡単に開発できます。 gulpがどのように機能するかを知る必要はありません。可能なことはすべてオプションで行われ、すべてのコードとユースケースが文書化されているからです。
TARSの主な機能。
- htmlテンプレートエンジンまたは通常のhtmlとしてのJadeまたはHandlebars(Handlebarsを選択する場合)。
- cssプリプロセッサまたはチューブCSSとしてのSCSS、Less、Stylus(いずれかのプリプロセッサでサポートされる構文)。 fmpプロジェクトが最近登場しましたが、このプロジェクトでも利用できます。
- データをjs-objectの形式でテンプレートに渡すことにより、プレゼンテーションからデータを分離する機能。 したがって、同じテンプレートを何度も使用しますが、コピーペースト、ライブラリ、およびフレームワークなしで、異なるデータを使用します。 詳細については、以下で説明します。
- ウォッチャーチョキダー 。
- 本当にスマートな画像操作。 高ピクセル密度の画面の開発は大幅に簡素化されています。 これについて以下に説明します。
- タックで簡単に拡張できます。 モジュラー構造。
- 素晴らしいドキュメント。
- 完成したアセンブリのアーカイブを作成します。 些細なことですが、素晴らしい。
そして、もちろん、可能なすべてのものの連結、縮小、最適化、いくつかのアセンブリモードなど。
TARSには印象的なオプションセットがあり、各オプションについてはドキュメントで詳しく説明しています。
テクノロジー、製品、デザインに関するサイトの開発で既にTARSを使用しています。
2GIS、さまざまなランディングページ( Windows Phoneのプロモーションアプリケーション2GIS、 カザフスタンの2GISフランチャイズ 、2GIS開発者の内部会議のWebサイト )、 午後5時のサイトなど
仕組み
あなたが必要になります:
- Node.js(おそらく間もなくIO.jsで、私たちはそれに取り組んでいます);
- Gulpはグローバルにインストールされました。
- TARSからのアーカイブ。
アーカイブをダウンロードした後、gulp initコマンドを実行します。 選択されたhtml-templateエンジンとcss-preprocessor(configに示されている)を接続し、基本的なファイル構造を作成します。 すべて、ソーセージできます。 TARSはすべてのデスクトッププラットフォームで動作します。
近い将来、ヨーマンジェネレーターを作成します。
コレクターでの作業を開始する前に、 ドキュメントに精通することをお勧めします。
基本的なビルドコマンド
合計で2つの主なコマンドがあります。
- gulpビルド(または単にgulp);
- gulp dev。
最初のチームがプロジェクトを構築し、2番目のチームが開発モードでTARSを起動します。 開発モードでは、プロジェクトは縮小することなく、監視ファイルを実行して組み立てられます。
少数のフラグで希釈されたチーム:
- gulp build(または単にgulp)(--min、-release、-ie8);
- gulp dev(--lr、-tunnel、-ie8)。
gulpビルドでは、-minスイッチを使用すると、縮小されたjsファイルとcssファイルがhtmlに接続されます。 htmlで--releaseキーを使用すると、すべての同じ縮小ファイルが接続され、その名前にはランダムハッシュがあります。
gulp devでは、-lrキーを使用して、自動的に開くブラウザーでlivereloadを起動します(構成でブラウザーを選択できます)。 --tunnelキーは、ローカルコンピューターのレイアウトを外部Webに共有します。 Web上でレイアウトを使用できるコンソールにリンクが表示されます。
また、任意のコマンドで--ie8スイッチを使用できます。このスイッチは、Internet Explorer 8をサポートする追加のアセンブリタスクを起動します。ブラウザーは特別であるため、ワークフローは特別です。
インストール手順はすべてドキュメントに記載されています。
プロジェクト構造
「tars」フォルダーには、コレクターのすべてのファイル(ウォッチ付きの組み込みタスクとユーザータスク、さまざまなヘルパー)、およびプロジェクトソースのフォルダー(マークアップ)があります。 ルートには、コレクター構成、プロジェクトの依存関係リスト、jsコードスタイルをチェックするための構成、およびメインのgulpfile.jsがあります。
├── gulpfile.js # gulpfile ├── tars-config.js # ├── package.json # TARS ├── user-package.json # └── tars/ # gulp └── helpers/ # └── tasks/ # └── user-tasks/ # └── watchers/ # └── user-watchers/ # └── markup/ # └── modules/ # └── pages/ # └── static/ # (css, js ..) └── docs/ #
プロジェクトは、ページのセット(pagesフォルダー)、モジュールのセット(modulesフォルダー)、および異なる静的(デフォルトでは静的。名前は構成で変更できます)を持つフォルダーです。
ページは、モジュールが接続される最も単純なテンプレートです。 モジュールの最も単純な例は、メニューまたはフッターです。 わかりやすくするために、BEMの観点では、モジュールはブロックです。 また、BEMがない場合、モジュールはページ上の独立したエンティティです。
exampleModule/ # └── assets/ # └── ie/ # ie8 ie9 (ie9/ie8.scss|less|styl) └── data/ # ├── data.js # js- ├── exampleModule.html # Html|Jade- ├── exampleModule.scss|less|styl # Scss|Less|Stylus- ├── exampleModule.js # Js-
各モジュールには、独自のhtml-、css-、js-presentation、モジュールのさまざまなファイル(画像、ビデオファイルなど)のフォルダー、IE8およびIE9ブラウザースタイルのフォルダー、モジュールのデータファイルのフォルダーがあります。 リストされたすべてのファイルとフォルダーは、モジュールのオプションです。 任意のモジュールに他のモジュールを含めることができます。
モジュールが別のエンティティである必要はありません。 好きなようにモジュールを使用できます。
静的なフォルダーには、画像、ライブラリとプラグインのjsファイル、選択されたcssプリプロセッサーのファイル+最終的にプロジェクトのルートにあるはずのさまざまなファイル(faviconやrobots.txtなど)を保存するためのサブディレクトリが含まれる場合があります
JavaScriptとCSSの接着方法を必ずお読みください-コレクターファイルの使用方法に依存します。
ファイル構造は、プロジェクトの初期化時に自動的に作成されます。 通常は不変ですが、オプションのディレクトリがいくつかあり、さらに既存のコレクタフォルダの名前を変更するためのオプションがいくつかあります。 ファイル構造の詳細は、ドキュメントに記載されています。
JavaScriptの場合、接着のためにjsを取得する必要がある他の場所を指定できる個別のオプションが作成されました。 したがって、モジュール(ビュー、ディレクティブ、またはその他)のようなエンティティだけではない何らかのフレームワークを使用する場合、コレクターのファイルに移動する必要はありません。
テンプレートを使用する
トップ、サイド、ボトムのメニューがあるページがあるとします。 このようなもの:

メニューは互いに非常に似ていますが、リンクが異なり、スタイルが少し異なります。 さらに、BEMの観点から話します。 各メニューはブロックです。 メニューを実装するための小さなhtmlの概要を説明し、最後にモジュールフォルダー(modules / menu / menu.html)に配置します。
<nav class=”menu”> <ul class=”menu__list”> <li class=”menu__listItem”> <a href=”url” class=”menu__listItemLink”>title</a> </li> ... </ul> </nav>
すべてのコードを提供するわけではありませんが、フットクロスが非常にしっかりしていることは明らかです。 次に、このメニューのすべてのデータ(メニュー項目のリンクと名前)を個別のファイル(モジュールフォルダーのdata / data.js)に配置します。
menu: { header: { mod: 'header', list: [ { url: firstLinkUrl, title: firstLinkTitle } ... ] }, side: { mod: side, list: [ { url: firstLinkUrl, title: firstLinkTitle } ... ] }, footer: { mod: footer, list: [ { url: firstLinkUrl, title: firstLinkTitle } ... ] } }
次に、メニューテンプレートを少し改善します(ハンドルバーを使用)。
<nav class=”menu {{#if mod}} _{{mod}} {{/if}}”> <ul class=”menu__list”> {{#each list}} <li class=”menu__listItem”> <a href=”{{ur}}” class=”menu__listItemLink”>{{title}}</a> </li> {{/each}} </ul> </nav>
この場合、特定のmodが追加されました。これにより、メニューの位置に応じてCSSをカスタマイズできます。
ページ上のこれらのメニューを接続するだけです。
<html> <head></head> <body> <header> {{> menu/menu menu.header}} </header> <aside> {{> menu/menu menu.side}} </aside> <footer> {{> menu/menu menu.footer}} </footer> </body> </html>
">"ハンドルバーヘルパーを使用して、メニュービュー(各モジュールに複数のビューを含めることができる)を持つメニューモジュールをページに接続し、特定のデータをページに渡します。
合計で、2つの異なる場所で使用されるメニュー用に1つのテンプレートと1つのデータファイルがあります。 したがって、再利用が非常に便利なモジュールを実装できます。 同じ機能がjadeに実装されていることを追加するだけです。
グラフィックの準備と保存
今日、多くの高ピクセル密度の画面があります。 これが何を意味するかを理解しましょう。
例として、スマートフォンのIPhone 3GSおよびIPhone 4を考えます。3GSの画面解像度は320x480で、4-kiの解像度は640x960です。 ご覧のとおり、解像度は同じ対角線で正確に2倍になりました。つまり、ピクセルが小さくなっています。 このピクセルサイズの違いを中和するために(つまり、CSSでピクセルを制御します)、device-pixel-ratio(またはdppx)パラメーターが表示されました。これは、cssで操作する特定の論理ピクセルに含まれる実際の画面ピクセルの数を示します。 たとえば、iPhone 4ディスプレイの場合、このパラメーターは2です。詳細については、W3C Webサイトを参照してください。
スプライトPNG画像があるとします。 このような写真のサイズは固定されています。 このようなスプライトをiPhone 4の画面に配置すると、スプライトの各ピクセルが2つの画面にぼかされ、そのような画像を画像のサイズの2倍のピクセル数だけ塗りつぶすと、画像はひどく見えます。
この問題を解決するには、2倍のサイズの画像を使用し、元の画像のサイズに基づいてCSSで画像のサイズを設定します(background-sizeプロパティ)。
現時点では、dppxが1から4までの画面があります(まもなく高くなります)。 4つの画面サイズのスプライトを準備するのは大変な作業です。
SVGを支援します。 Vectorは、dppx-screenに依存せず、最新の(だけでなく)ブラウザーで完全にレンダリングされます。 1つのサイズしか作成できず、この画像はすべての画面で同じに見えます。
残念ながら、SVGにはいくつかの欠点があります。
- SVGは放射状のグラデーションやその他の複雑なグラデーションをうまく表示しません(完全にリニアレンダリング)。
- 複雑な影はうまく表示されません。
- IE8では表示されません。
合計で、2つのアプローチがあります。可能なすべてのSVG。 残りについては、PNG画像を準備しています。 IE8の場合、SVG画像をラスタライズし、それらからスプライトを準備します。
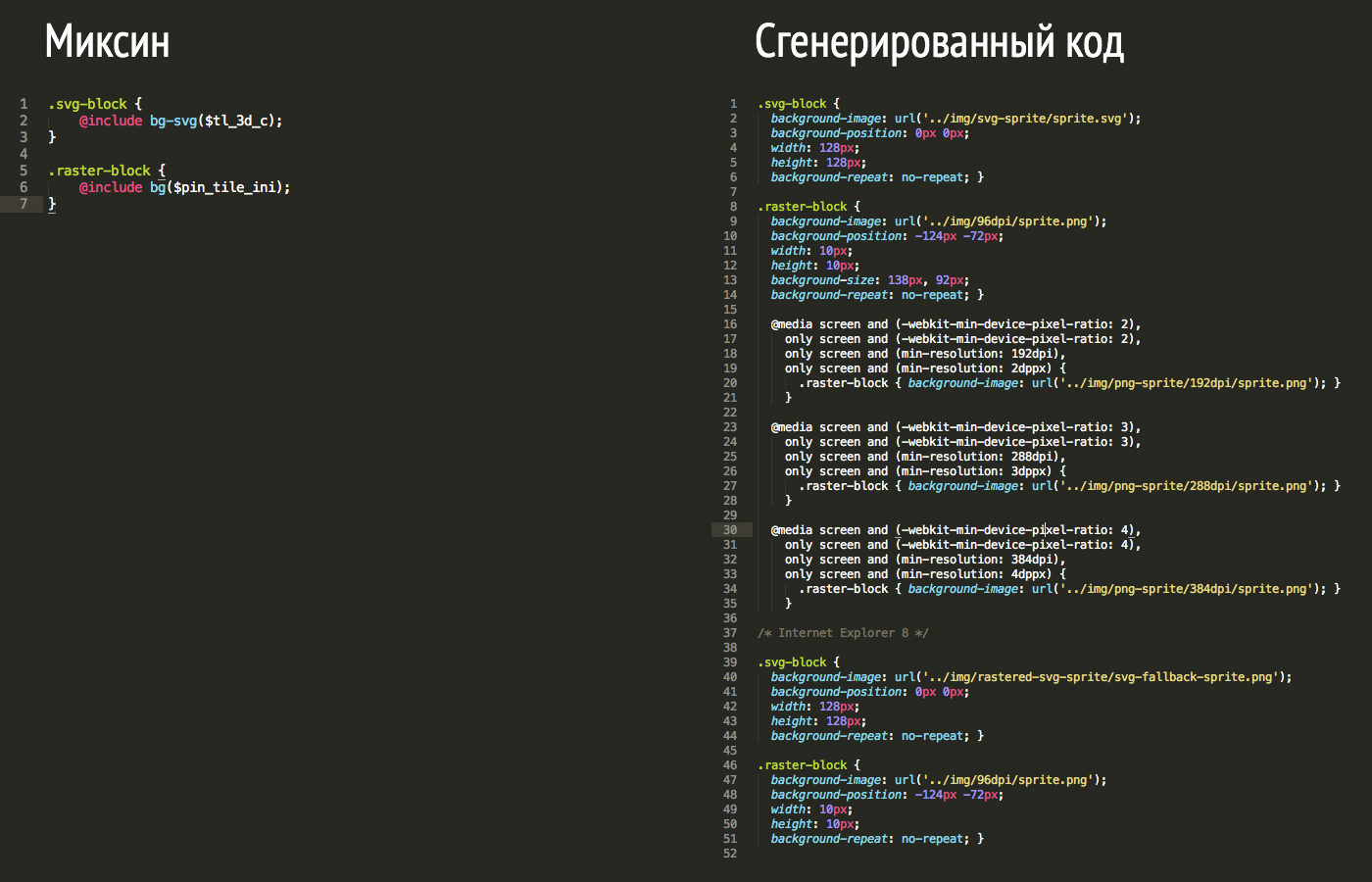
これらのアプローチを簡単に管理するために、2つの優れたミックスイン(SCSS構文)が作成されました。
@include bg-svg($svg-image-name); SVG ; @include bg($png-image-name); PNG .
同時に、すべてがIE8用に自動的に生成および接続され、画面のタイプに応じて特定のpng画像を接続するpng画像に対してメディアリクエストが生成されます。 一般に、IE8とIE9用に別々のcssファイルが生成されます。 IE8のファイルは、-ie8スイッチを使用してアセンブリを開始した場合にのみ作成されます。
ミックスインの使用例:

生成されたコードの量によって、どれだけの作業が自動的に行われたか想像できます。
グラフィックスのアセンブリの詳細についてはドキュメントを参照してください。アプローチ自体は、 Web開発者のTimofei Chaptykovのプレゼンテーションで完全に説明されています。
カスタムタスク
TARSには、複雑なプロジェクトを開発するために必要なものがすべて揃っていますが、皆さんを満足させることはできません。 それぞれにいくつかの特異性、いくつかの追加タスクがあります。 この問題を解決するために、ユーザータスクテンプレートが作成されました(tars / user-tasks / example-task.js)。 それに基づいて、コレクタの既存のインフラストラクチャに簡単に統合できる独自のタスクを作成できます。
デフォルトでは、各タスクはエラーまたは実行の成功について通知し、ブラウザでページのリロードを開始し、それらの間に依存関係を作成する必要がある場合は他のタスクを接続できます。
メインのpackage.json(コレクターの依存関係が置かれているファイル)はコレクター自体によって変更できるため(例えば、gulp update-depsコマンドを実行する場合)、ユーザーの依存関係は別の場所に保管する必要があります。 これにはuser-package.jsonがあります。 依存関係宣言の構文は、基本的にpackage.jsonと同じです
tars / user-watchersディレクトリにユーザー監視の例もあります。
今後の計画
新機能を追加する計画があります。
- Gulp 4バージョンに移行します。
- テンプレートエンジンを追加します。
- CSSのプリプロセッサとポストプロセッサを追加します。
- ES6のサポートを追加します。
- Browserifyまたはwebpackを使用します。
近い将来、バージョン1.3.0をリリースし、ドキュメントを英語に翻訳します(来週、文字通り準備が整います)。 新しいバージョンをリリースする計画はGitHubにあります 。
これがオープンソースであることを忘れていたので、プルリクエスト、問題のコレクターの機能拡張に関する質問を待っています。 プロジェクトリポジトリへの直接リンクを複製します 。
PS:3月28〜29日、ノボシビルスクはウラルで最大のIT会議-CodeFestを開催します。 この会議では、TARSが独立した立場になります。 CodeFestに来たら、質問してください。