一方、ページ上に美しく飾られたテキストブロックがぶら下がっている安価で粗い紙は、知っている人、笑顔の人(そして歓迎しない人)を作ります。 より良い紙に印刷するお金がなかったかもしれませんが、男、私たちはたわごとを与えます。 たわごとを与えることは、資本、単に注意と謙虚さと勤勉を必要としません。 たわごとを与えることは、クラフトを吹き込むことができる最高の感覚です。 ブックデザインでたわごとを与えることは多くの方法で現れますが、おそらくそれはほとんどの余白に現れます。
-Craig Mod、 マージンについて話しましょう
Mediumから記事を印刷するのが一般的かもしれませんが、このプロセスを美しくしたいのです。 おそらく、これは紙に印刷する時代と部分的に懐かしい時代へのオマージュです(はい、私たちの中にはかつてMediumページを印刷するためのレイアウトを作成しましたが、時間がかかりました...)。 最後に、ページ印刷はレスポンシブデザインを指します。 メモリを印刷してフレームにぶら下げ、友人に渡し、公開前に最後の変更を行うことから始まり、何千もの実用的な方法があります。 作家はしばしばこれをしなければなりません。
しかし、最も重要な理由はこれです:私たちは作家の仕事を尊重します。

ブラウザがサポートできる最も美しい印刷出力を設計したかったのです。 以下に、偽の記事の例を使用して、画面と印刷されたメディアの違いの一部をリストします (それでも、 開くことができます )。

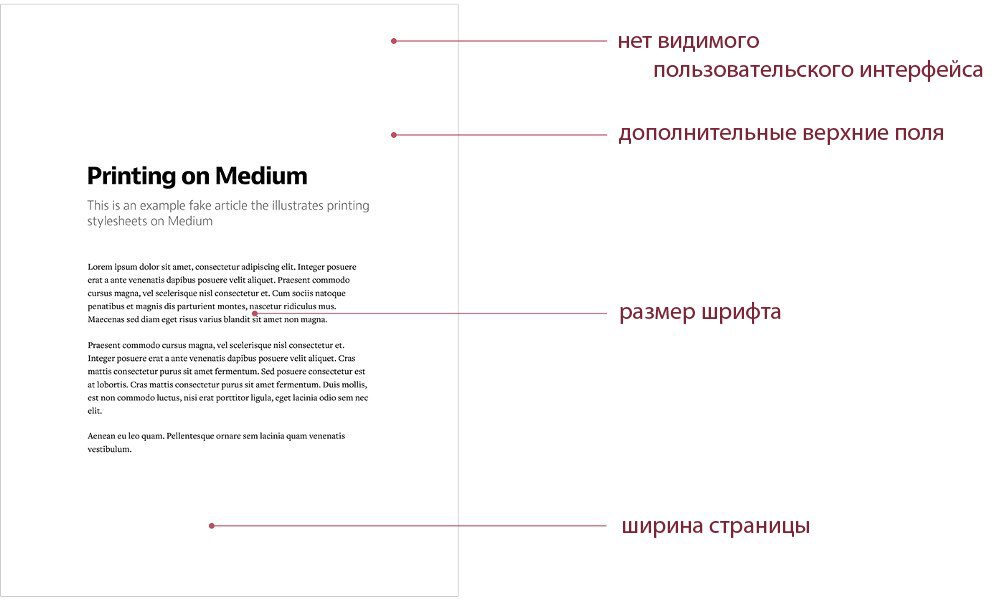
目に見えるユーザーインターフェイスはありません。 紙上では役に立たないため、インターフェイス要素を削除しました。 スタイルシートは、UIの革新がシートに表示されないように設定されています。
追加の上部マージン。 最初のページのヘッダーのサイズには寛大でした。 メモやその他の手書きに便利です。
フォントサイズ サイズを22pxから15pxに変更しました(他のすべてのサイズは比例して変更しました)。これは紙で読むのが最も簡単だからです。
ページ幅 メイン列の幅は4.95 "で、画面のように50〜70語に収まります。シートの側面の空きスペースにより、指をリラックスさせ、より便利に配置できます。
これはすべて、縦向きと横向きの標準的な用紙サイズで行われ、私たちは外来種の例外を開発しませんでした。 最大幅は変更されていますが、 実際のページ幅は変更されていないことに注意してください 。したがって、すでに4.95のページに印刷する場合でも、トリミングなしで機能します。

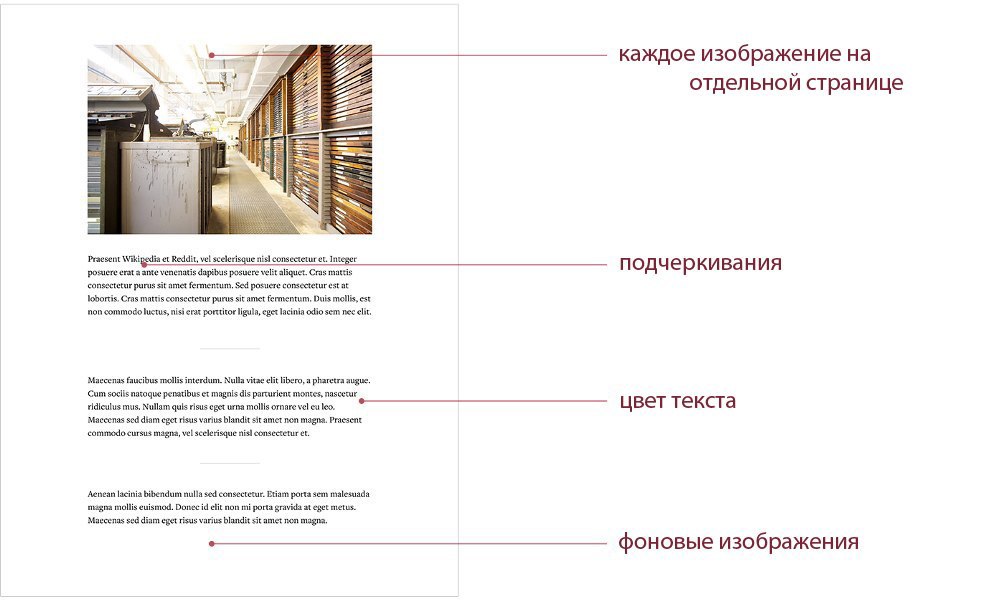
個別のページの各画像。 突然画像がページに収まらない場合は、次のページに移動します。
アンダースコア。 画面上のテキスト内に慎重に配置する下線はすべて印刷から削除されています。これらの装飾で目を圧迫しないでください。
テキストの色。 中画面の色は100%黒ではなく 、コントラストがわずかに低いため、目立ちます。 ただし、すべてのプリンターがディザリングを処理できるわけではないため、純粋な黒のテキストを印刷物に印刷します。
背景画像。 印刷のために、背景画像の代わりに空白スペースを残します。 ブラウザはそのような画像のCSSをさまざまな方法で解釈するため、それらを残すことはできません。トナーを無駄にしないでください(読みやすさについては既に述べています)。

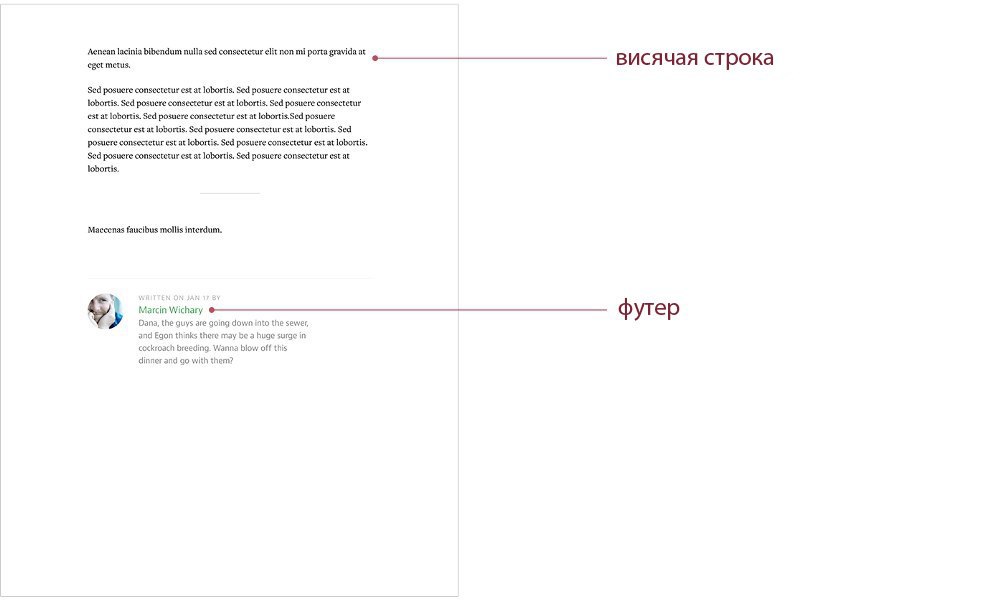
吊り線/窓。 前のページのこれらの2行に収まると考える人がいますが、そうは思いません。 毎回、私たちのシステムは、これらの行が「ぶら下がり」にならないことを確認し、シートの終わりまたは始まりをカバーします。
フッター。 画面の一番下には、最も興味深いものだけが残っています-ソーシャルネットワークに記事を送信するためのボタン。 明らかに、紙の上では(他の人に印刷物を渡さない限り)誰とも記事を共有しないので、これを印刷レイアウトから削除します。
(このような膨大な紙の無駄を見るのは非常に悲しいことでした...しかし、デバッグには必要でした。幸いなことに、私たちは一度それを行いました。)

記事を読んでくれてありがとう、いくつかの質問に答えたい。