Unity3dを使用したWindows Phoneの仮想現実
 前回のゲーム開発者会議では、仮想現実に関連する多くのニュースがありました。 これらは、Oculus RiftとSteamVRの発表であるProject Morfeusの間の認識の闘争であるMicrosoft HoloLensなどの新しいデバイスです。 これらはすべて、このトピックが非常に興味深く、ホットであることを示唆しています。 バーチャルリアリティの概念には多くのものが含まれますが、技術的には、立体画像を表示して動きに反応するのは、主にメガネまたはヘルメットです。 私たちの多くはこの分野で実験したいと思っていますが、Oculus Riftなどのデバイスがなければ、これは困難です。 幸いなことに、Windows Phoneを仮想現実ヘルメットに変えることができる技術があります。
前回のゲーム開発者会議では、仮想現実に関連する多くのニュースがありました。 これらは、Oculus RiftとSteamVRの発表であるProject Morfeusの間の認識の闘争であるMicrosoft HoloLensなどの新しいデバイスです。 これらはすべて、このトピックが非常に興味深く、ホットであることを示唆しています。 バーチャルリアリティの概念には多くのものが含まれますが、技術的には、立体画像を表示して動きに反応するのは、主にメガネまたはヘルメットです。 私たちの多くはこの分野で実験したいと思っていますが、Oculus Riftなどのデバイスがなければ、これは困難です。 幸いなことに、Windows Phoneを仮想現実ヘルメットに変えることができる技術があります。
どこから始めるか
最も重要なことはもちろん、ヘルメット、または必要に応じてメガネです。 彼らはあなたがあなたの目の前に電話を保持できるようにする必要があります。 Google Cardboardを使用するか、 段ボール、アクリル、プラスチックから自分で作成できます。
一般的に、メガネやヘルメットを作成した後、電話が目の前に何を保持するか、その非常に仮想的な現実に没頭するために何をする必要があるのかという疑問が生じます。
- 立体画像を作成する
- 頭の位置に応じて変更します
- 仮想世界と対話する
Unity3dプロジェクトの作成
空のUnity3dプロジェクトを作成し、好みに合わせて3Dオブジェクトを作成し 、照明を追加します。 一方、 既製の無料のMedieval Homeパッケージを使用してインポートし、サンプルシーン(シーン/サンプルシーン)を開くことができます。

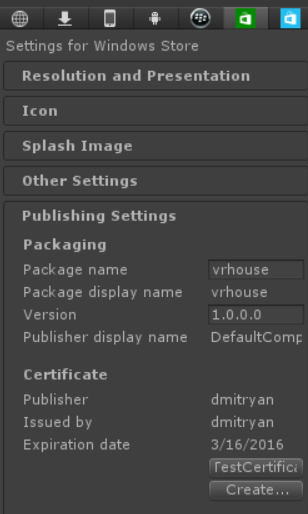
次に、プロジェクトのエクスポートを構成します。 これを行うには、 [ 編集 ] / [ プロジェクト 設定] / [ プレーヤー ]メニューに移動し、Windowsストアアイコンを選択します。

最も重要な項目は「TestCertificate」ボタンです。 [作成]ボタンをクリックして、新しいボタンを作成します。 残念ながら、[作成]ダイアログが機能しない場合があるため、Unityに小さなバグがあります。 この問題を回避するには、Visual Studio 2013を起動し、新しいWindows Phone 8.1プロジェクトを作成し、このプロジェクトがあるフォルダーを開いて* .PFXファイルを見つけます。 名前をWSATestCertificate.pfxに変更し、現在のUnityプロジェクトのAssetsフォルダーにコピーします。
次に、ビルドを構成します。 [ファイル / ビルド 設定]メニューに移動し、Windowsストアの次の値を選択します。

現在のシーンを保存することを忘れないで( ファイル / シーンを 保存 )、このダイアログボックスの[ 現在を 追加 ]ボタンをクリックして、結果のプロジェクトに開始シーンを表示します。 [ ビルド ]ボタンをクリックすると、Visual Studio 2013プロジェクトが作成されます。このプロジェクトは、検証のためにVisual Studioで開き、コンパイルしてデバイスで実行する必要があります。
立体画像を作成する
プロジェクトで最初に行うことは、立体画像を作成することです。 そして、これは非常に簡単です。なぜなら、各目について計算できる3次元のシーンがあるからです。
プロジェクト内の一人称コントローラーを見つけて、メインカメラを複製します(マウスの右ボタン、複製)。
次のものが必要です。

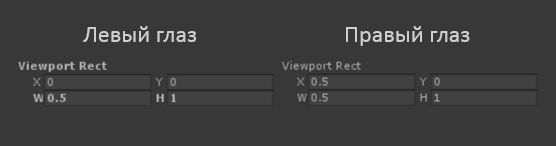
さらに、各カメラのプロパティでは、画像がいわゆるポート ( viewport )の半分でのみレンダリングされることを示す必要があります。 左目と右目のそれぞれについて、画面の先頭と後半に:

しかし、もちろんこれだけではありません。この方法ではステレオ画像を取得できません;これらのカメラで表示される写真は同じです。
ステレオ効果を表示するには、これらのカメラの間に視差を導入する必要があります。
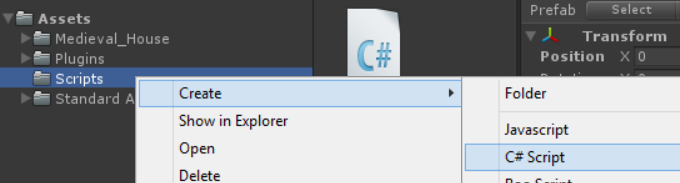
プロジェクトに新しいC#スクリプトを追加します。

FPSVRBehavior.csという名前を付け、作成後、「First Person Controller」にドラッグします。 作成されたスクリプトは、このオブジェクトに接続されます。

これで、カメラ間の視差を作成するタスクを開始できます。 FPSVRBehaviorクラスのStart()メソッドで、「親」のメインオブジェクトからの「左目」のオフセットを少しだけ設定します。
var leftEye = GameObject.Find("LeftEye"); leftEye.transform.Translate(Vector3.left * 0.1f);

ステレオ画像の準備ができたら、新しいビルドを作成して携帯電話に公開し、仮想メガネでステレオ画像をお楽しみください! 確かに、画像は静的ですが、実際のヘルメットでは頭の位置が監視され、画面上の画像はそれに応じて変化します。
頭の位置を考慮に入れます
Windows Phone電話にはジャイロセンサーがあります。 目的に使用できます。 このセンサーが返すデータの使用方法を学習することだけが残ります。
メイントピックから少し離れて、Unity用のプラグインを作成します
ご存知のように、Unity3dはクロスプラットフォームアプリケーション作成ツールです。 そのすべての汎用性のために、ボトルネックとデバイス固有のAPIの一部は利用できません。 ジャイロセンサーデータの値を取得するには、プラグインを準備する必要があります。 詳細には触れませんが、プラグインはAssets / PluginsおよびAssets / Plugins / Metroディレクトリにある同じ名前の2つのDLLです。

/ Assets / PluginsディレクトリにあるWindowsPhoneVRController.dllファイルは、Unityデザイナーで動作するように設計された.NET Framework 3.5の標準アセンブリです。
/ Assets / Plugins / Metroディレクトリにある同様のファイルはWindowsストア8.1クラスライブラリであり、Unity環境で使用されてVisual Studioソリューションを作成し、ターゲットプラットフォーム上のプロジェクトが必要な機能を取得できるようにします。 プラグインの作成方法については、私のブログをご覧ください。
両方のDLLのソースコードは同じです。
#if NETFX_CORE using System.Threading.Tasks; using Windows.Devices.Sensors; #endif namespace WindowsPhoneVRController { public class Controller { #if NETFX_CORE Gyrometer gyro; #endif public Controller() { #if NETFX_CORE gyro=Gyrometer.GetDefault(); #endif } public static void Vibrate() { Vibrate(8); } public double AngularVelocityX { get { #if NETFX_CORE return gyro.GetCurrentReading().AngularVelocityX; #else return 0; #endif } } public double AngularVelocityY { get { #if NETFX_CORE return gyro.GetCurrentReading().AngularVelocityY; #else return 0; #endif } } public double AngularVelocityZ { get { #if NETFX_CORE return gyro.GetCurrentReading().AngularVelocityZ; #else return 0; #endif } } public static void Vibrate(int _milliseconds) { #if NETFX_CORE var vibrationDevice = Windows.Phone.Devices.Notification.VibrationDevice.GetDefault(); vibrationDevice.Vibrate(TimeSpan.FromMilliseconds(_milliseconds)); #endif } } }
#CONDITIONに応じて、.NET Framework 3.5用にコンパイルすると「スタブ」が得られ、Windowsストア用にコンパイルすると、動作ロジックが得られます。 下のリンクの完成した例では、両方のDLLをコンパイルし、それらを対応するAssets / Pluginsディレクトリに分解するVisual Studioソリューションが用意されています
センサー値を考慮します
ソースコードから明らかになるように、ジャイロセンサーの操作は非常に簡単です。 電話の回転加速度の値を問い合わせると、このデータを使用して画面上の画像に影響を与えるだけです。
これを行うには、FPSVRBehavior.csファイルを再度開き、Updateメソッドに次のコードを追加します。
void Update () { float vertical_angle_delta = (float)gyroscopePlugin.AngularVelocityY * 0.05f; float horisontal_angle_delta = (float)gyroscopePlugin.AngularVelocityX * 0.05f; transform.localEulerAngles = new Vector3(transform.localEulerAngles.x+vertical_angle_delta , transform.localEulerAngles.y-horisontal_angle_delta, transform.localEulerAngles.z); }
gyroscopePluginはプラグインのインスタンスです。このクラスで変数を宣言し、Start()メソッドでこのオブジェクトを作成することを忘れないでください。
コードから明らかになったように、センサーデータを問い合わせてオブジェクトの位置を変更するだけです。この場合、これはFirst Person Controllerです。 0.05fのマジック係数は、携帯電話の回転に対する画像の応答速度に影響します。
ビルドをビルドして携帯電話でアプリケーションを実行すると、カメラが生き返り、頭の位置を追跡するようになります!
動きは人生
これで実質的に本格的なバーチャルリアリティアプリケーションができましたが、このバーチャルリアリティでは頭を回すことしかできません。 前進するためには、何らかのメカニズムを提供する必要があります。 画面に触れることはできません(電話は目の前にあります)。追加のデバイスを電話に接続することは難しく、便利ではありません。 したがって、仮想世界の中を歩くためのエレガントでシンプルな方法を提供します。
この方法は非常に簡単です。頭(電話)を少し傾けると、仮想カメラが床を一定の角度で見るようになり、一人称コントローラーが前方に移動します。 当然、壁を通過しないように、仮想世界での衝突を考慮してください。
FPSVRBehaviorクラスのUpdateメソッドに次のコードを追加します。
var motor = GetComponent<CharacterMotor>(); if (transform.localEulerAngles.x > 30 && transform.localEulerAngles.x < 40) { motor.inputMoveDirection = transform.rotation*(Vector3.forward * 0.1f); WindowsPhoneVRController.Controller.Vibrate(); }
コードは自明です-頭を傾けると、30〜40%のどこかに前方移動につながるゾーンがあります。 このゾーンがどこにあるかを「感じる」ために、電話の振動でユーザーを支援します。
完成したプロジェクトをダウンロードして 、仮想現実に没頭しましょう!