
アクティビティの性質上、Photoshopでの作業を定期的に自動化する必要があります。 より正確には、私はこれを行うことができませんでしたが、自然の怠はルーチンとの戦いにチャンスを残しません。 enotusからの投稿でなければ、おそらくすべてが別々の異なるスクリプトのレベルにとどまっているでしょう。 彼のおかげで、PhotoshopのHTML + JS(およびAdobeの他の製品)の拡張機能を作成できることを学びました。 そして出発。
どういうわけか、私は通常、この最新のおもちゃに簡単なおもちゃを書くことで、新しいことすべてを学び始めました。 Photoshopでは、マインスイーパを選択しました。 この例では、拡張機能インターフェイスの作成、Photoshopとのやり取り、イベントの処理について説明します。 だから、まだ興味がある人は取り組んでください。
前任者の記事ですでに説明したように、 拡張機能がインストールされたブラケットと、実際にはPhotoshop自体が必要です。
また、アドビのページからすぐにドキュメントを入手することをお勧めします。PhotoshopCC JavaScriptリファレンスと、場合によってはPhotoshop CC Scripting Guideが必要になる可能性が高いでしょう。 これらは拡張機能の作成に直接関係していませんが、Photoshopとの対話に必要です。
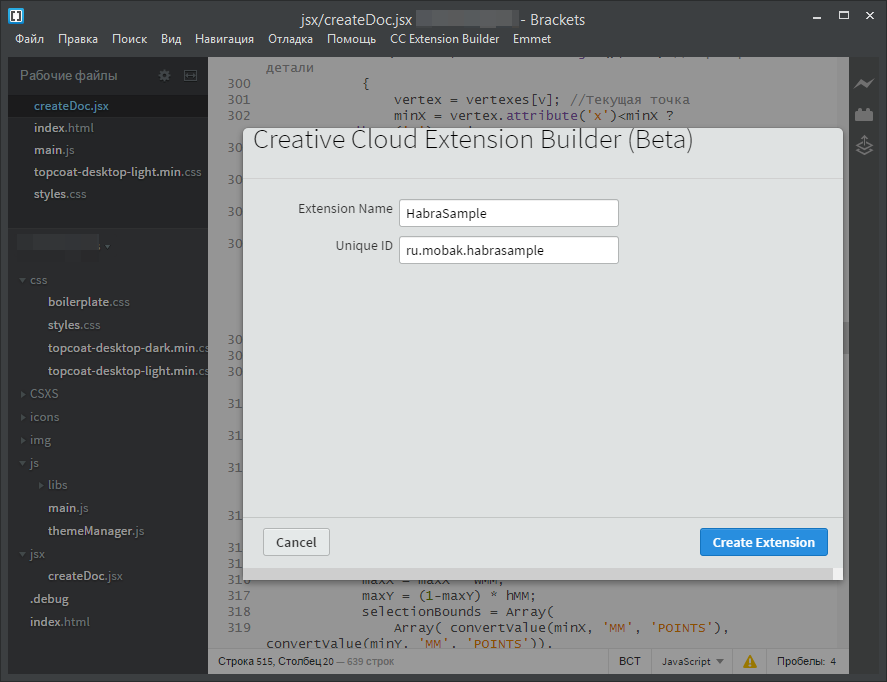
降りる。 拡張機能を使用してBracketsでプロジェクトを作成します。

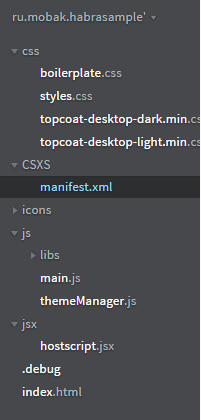
拡張機能が機能するためのフルセットのファイルを含むフォルダーがあります。

ライトテーマトップコートのCSSフォルダーに追加のファイルを追加しました。 軽いインターフェイスで作業することを好みますが、これは必要ありません。 トップコートといえば、 こちらのドキュメントをダウンロードして読んでください 。
マニフェストに触れる必要はありません。すべてがPhotoshopの最新バージョン用に構成されています。 拡張機能アイコンを変更したり、以前のバージョンのPhotoshopでの作業を許可したりする必要がある場合は、製造元のドキュメントでこれらの点を明確にしてください。
jsフォルダーでは、main.jsに興味があります。実際、プロジェクトのメインファイルです。 しかし、それに進む前に、拡張機能のインターフェイスを作成する必要があります。 これは、index.htmlファイルでHTMLを使用して行われます。
言及しなかった重要なファイルがもう1つあります。hostscript.jsxです。 JSXスクリプトは、PhotoshopやAdobeの他のプロジェクトのさまざまなプロセスを自動化するためにかなり長い間使用してきたものです。 また、特別なExtendScript Toolkitユーティリティもあり、jsxスクリプトのデバッグなどにも役立ちます。
index.html
このファイルにはすべてが準備されており、ダークトップコートテーマが接続され、必要なスクリプトがすべて追加されています。 実際に必要なのは、divの内容を記入することだけです:
<div id="content"> <div> :<br> <input type="text" id="w" class="topcoat-text-input" placeholder="width" value="6"> x <input type="text" id="h" class="topcoat-text-input" placeholder="height" value="6"><br> :<br> <input type="text" id="m" class="topcoat-text-input" placeholder="width" value="8"><br> <button id="btn_start" class="topcoat-button--large hostFontSize">New game</button> </div> <hr> <div> <h2> : <span id="res">-</span></h2> <h3><span id="timer">0</span> sec.</h3> <button id="btn_check" class="topcoat-button--large hostFontSize" disabled>Check cell</button> </div> <div> <button id="btn_mark" class="topcoat-button--large hostFontSize" disabled>Mark</button> <button id="btn_unmark" class="topcoat-button--large hostFontSize" disabled>UnMark</button> </div> </div>
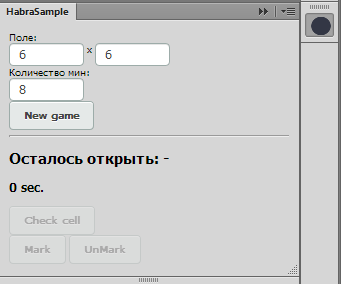
その結果、次の図が得られます。

JSにアクセスできます。
main.js
実際、最も単純な使用例がすでにあります。
/*jslint vars: true, plusplus: true, devel: true, nomen: true, regexp: true, indent: 4, maxerr: 50 */ /*global $, window, location, CSInterface, SystemPath, themeManager*/ (function () { 'use strict'; var csInterface = new CSInterface(); function init() { themeManager.init(); $("#btn_test").click(function () { csInterface.evalScript('sayHello()'); }); } init(); }());
ここで最も重要なのは、 csInterface.evalScript( 'sayHello()');という行です。 、これはアプリケーションとの対話が発生する方法です。 実際には、拡張メカニズムは普遍的であり、実行しているアプリケーションに依存しませんが、同じ理由で機能から何も知りません-Photoshopがイラストレーターであるかどうかは関係ありません。 JSXスクリプトが使用されるのはこのためです。 sayHello()は 、hostscript.jsxに実装されているメソッドの1つにすぎません。
しかし、データをjsxに転送するだけでなく、結果を受け取る必要もあります。 したがって、匿名関数を含むcallBack関数を使用できます。
csInterface.evalScript('checkCell()', function(result){ if(result<=0) { stopGame(); } else { $("#res").html(result); // } });
それは私がどのように地雷のセルをチェックするかについてです:結果にはまだ勝利のために開かれる必要があるセルの数が含まれています。 Minaは-1に対応します。 気づいたなら、jQueryはスクリプト間ですぐに接続されます。 したがって、インターフェースとのやり取りは簡単です。
main.jsで個別に言及する必要がある唯一の点は、拡張機能以外のアプリケーションで発生するイベントへの反応です。 一方で、すべてが単純であり、他方で、私たちが望むよりも悪いです。 まず、ドキュメント内でマウスクリックをキャッチしようとしました-そこにはありませんでした。単にそのようなイベントはありません。 後で判明したように、イベントはドキュメントではなくアプリケーション全体に関連する可能性が高く、「使用済みフィルター」、「最後のアクションがキャンセルされました」などの性質を持っています。 さらに、すべてのイベントには4文字の識別子と長いデジタル識別子があり、この場合、正確に長いデジタル識別子が必要であり、ドキュメントには短いコードのみが示されています。 幸いなことに、各アプリケーションには1つの識別子を別の識別子に変換するメソッドがありますが、jsxスクリプトの一部として機能します。
一般に、ここでは詳細を説明しません。ドキュメントの例を使用します。
function registerPhotoshopEvent(in_eventId) { var event = new CSEvent("com.adobe.PhotoshopRegisterEvent", "APPLICATION"); event.extensionId = csInterface.getExtensionID(); event.appId = csInterface.getApplicationID(); event.data = in_eventId csInterface.dispatchEvent(event); } csInterface.addEventListener("PhotoshopCallback" , function(event) { csInterface.evalScript("return (app.documents.length > 0)", stopGame) }); var closeEventid = "1131180832"; // registerPhotoshopEvent(closeEventid);
hostscript.jsx
前に書いたように、これはアプリケーション(この場合はPhotoshop CC)と対話する主な方法です。 これは、最初にダウンロードしたPhotoshop CC JavaScriptリファレンスが便利な場所です。 さまざまなPhotoshopオブジェクトのプロパティとメソッドの説明が含まれています。
ここでいくつか例を挙げます。 ドキュメントを作成することから始めましょう:
var startRulerUnits = app.preferences.rulerUnits; // preferences.rulerUnits = Units.PIXELS; // // mainDoc = app.documents.add(width, height, dpi, "Game", NewDocumentMode.RGB);
Photoshopのサイズはさまざまな測定システムで設定できることをよく知っています。 したがって、同じ単位で測定結果を受け取ります。 したがって、これを注意深く監視する必要があります。 不快な驚きを感じないように、安全にプレイし、測定単位を目的の値に変換することをお勧めします。
例外があることに注意してください。 たとえば、選択は常にピクセルでのみ設定および測定されます。 たとえば、すべてのベクトルオブジェクトは、ポイントでのみ測定されます。
測定単位を変換するために、私はインターネット上のどこかにスパイされた小さな方法を使用しました:
function convertValue(value, from, to) { output = new UnitValue(value, from); return output.as(to); }
しかし、ここでは驚きを見つけるでしょう。 mmとインチからピクセルへの変換は常に72 dpiのレートで行われます。画像の解像度が異なる場合は、自分で再計算する必要があります。
さて、おそらく最後の例です。 Photoshopで1つのアクションとして行うことに慣れている多くのことを、多くのチームがソフトウェアに実装する必要があります。 たとえば、さまざまな方法でレイヤーを接着するには(目に見えるものだけを接続し、すべてを接着するには)、自分でレイヤーを実装する必要があります。 使用可能なもののうち、前のレイヤーと接着するオプションのみがあり、それはユーザー次第です(可視性、接続性、スワップレイヤーを確認します)。 エリアの選択と同様の状況。 1つのピクセルで円または列を選択することはできません。 ポイントの座標の配列を固定するために提供されるすべて、およびそれがあなただけに依存する形状:
function DrawBomb(layer, x, y, colorHEX) { var startRulerUnits = app.preferences.rulerUnits; // preferences.rulerUnits = Units.PIXELS; // mainDoc.activeLayer = layer; mainDoc.selection.select([ [(x+0.2)*cellSize+padding, (y+0.2)*cellSize+padding], [(x+0.8)*cellSize+padding, (y+0.2)*cellSize+padding], [(x+0.8)*cellSize+padding, (y+0.8)*cellSize+padding], [(x+0.2)*cellSize+padding, (y+0.8)*cellSize+padding], [(x+0.2)*cellSize+padding, (y+0.2)*cellSize+padding] ]); var color = new SolidColor; color.rgb.hexValue = colorHEX; mainDoc.selection.fill(color); mainDoc.selection.deselect(); preferences.rulerUnits = startRulerUnits; // }
プレイできます
さて、インターフェースが描画され、jsのハンドラーが作成され、jsxのロジックが実装され、プレイできます。
Photoshopで署名されていない拡張機能が表示されるように、デバッグモードを有効にすることを忘れないでください。

これで、Photoshopを起動して拡張機能を有効にできます。

さて、あなたは遊ぶことができます。 確かに、写真をクリックしてもキャッチされないため、赤い長方形を移動して、拡張パネルのアクションボタンをクリックする必要があります。

さて、プロセスのビデオ:
最後に、拡張機能の署名についていくつか説明します。
署名する前に、すべての隠しファイルを必ず削除してください。
Windowsでは、拡張子を持つフォルダーへのパスは、次のようなピリオドから開始する必要があります。
ZXPSignCmd.exe -sign ./en.mobak.habrasample ru.mobak.habrasample.zxp cert.p12 pass
そして、私のコードを厳密に判断しないでください。結局のところ、私はプログラマーではありません。
ファイル
拡張機能のソースはここからダウンロードできます 。
Adobe Extension Managerを介してインストールできる完成した拡張機能はこちらです。 自作の証明書で署名されているので、少しおかしくなります。
PS英語で書かれた優れたリソースについて書くのを忘れていましたが、たくさんの例がありました: http : //www.davidebarranca.com/
PPSもう1つ言いたいことがあります。 以前は、拡張機能を更新するには、Photoshopを閉じて再起動する必要がありました。 しかし、進歩はまだ止まっておらず、拡張パネルを折りたたんで展開するだけです。 したがって、各変更後でも文字通り結果を見ることができます。