ネイティブクリプト

NodeJSに基づいてiOS、Android、およびWindows Phone用のモバイルアプリケーションを作成するためのオープンフレームワーク。 開発者によると、これはWebView(ala PhoneGap)上の別のクロスプラットフォームシェルではなく、NativeScriptはネイティブのObjective-C、Java、または.NETが提供するのと同じ機能をJavaScriptで提供するということです。
また、IO.jsの登場以前はNode-Webkitと呼ばれていたNW.jsについても言及したいと思います。 同じ原則のプロジェクトでは、Webテクノロジーを使用して、Windows、Mac、およびLinux用のデスクトップアプリケーションを作成できます。 さらに、マイクロコントローラー、スマートホーム、モノのインターネット、Oculus Rift、JSのNestリリースAPI。 このニュースをすべて思い出して、JavaScriptはクロスプラットフォーム開発用の統合ツールとしてますます登場していると言いたいです。
Doppler.js
おそらく、現時点ではプロジェクトに実用的な価値はありませんが、Web Audio APIを使用したドップラー効果の実装例としては、非常に興味深いものです。 一番下の行は、音波を分析することにより、インターフェイスを制御できることです。 デモページで、マイクに手をかざすとスクロールできます。
Swiper.js

モバイルサイトまたはWebアプリケーションを操作するために厳密に尖った優れたスライダー。 Swiperは、ネイティブレベルでハードウェアベースのアニメーションアクセラレーションを提供します。 このプロジェクトは数日でGitHubに3,000以上の星を集めました。
<!-- Slider main container --> <div class="swiper-container"> <!-- Additional required wrapper --> <div class="swiper-wrapper"> <!-- Slides --> <div class="swiper-slide">Slide 1</div> <div class="swiper-slide">Slide 2</div> <div class="swiper-slide">Slide 3</div> ... </div> <!-- If we need pagination --> <div class="swiper-pagination"></div> <!-- If we need navigation buttons --> <div class="swiper-button-prev"></div> <div class="swiper-button-next"></div> <!-- If we need scrollbar --> <div class="swiper-scrollbar"></div> </div>
var mySwiper = app.swiper('.swiper-container', { speed: 400, spaceBetween: 100 });
Slideout.js

モバイルサイトのドロップダウンサイドメニューを作成する最も簡単な方法。 スライドアウトはサードパーティのライブラリに依存せず、単なるカスタマイズであり、重量はわずか4kbです。
<nav id="menu"> <header> <h2>Menu</h2> </header> </nav> <main id="panel"> <header> <h2>Panel</h2> </header> </main>
var slideout = new Slideout({ 'panel': document.getElementById('panel'), 'menu': document.getElementById('menu'), 'padding': 256, 'tolerance': 70 });
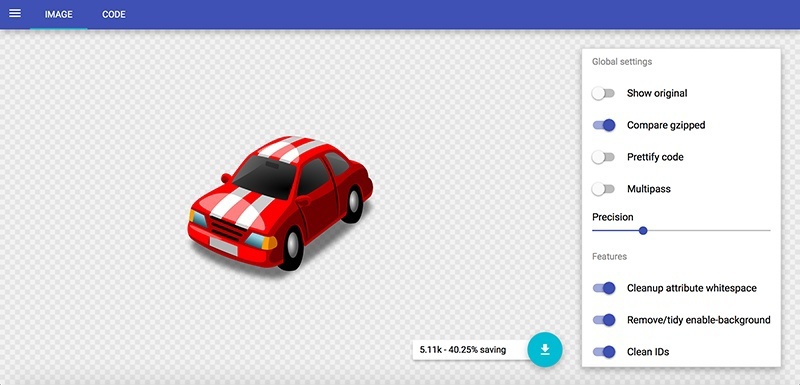
SVGOMG -SVGO GUI

西洋の考え、またはそれがアブレに翻訳する価値があるもの:
- (アニメーション)テキスト塗りつぶしを作成する方法
- Webデザイナーと開発者向けに、メールの送信について学んだこと
- Node-Firefoxの紹介
- JavaScriptで約束を受け入れる
- HTML5アプリのパフォーマンスの改善
- デザイナー:uilangでコーディングを開始する
- TimelineMax:入門書
- 静的コードアナライザーで避けるべきJavaScriptのひどい間違い
- プログレッシブJavascriptを主張する
- フレームワークなしで単一ページのアプリを作成する
- 今日ChromeでServiceWorkerを使用する
- スタイルガイドジェネレーターのまとめ
- モバイルWebで60 fps
- ミディアムストーリーの印刷
- デザイン最後
彼らは国内のITリソースを次のように示し、示しています。
- 「統一されたHTMLを記述するための原則」
Forwebdevによる「requestAnimationFrameの使用」 。 - CSSアニメーションパフォーマンス: CSS Live の未発表ストーリー 。
- Frontender.infoによる「CSS will-changeプロパティについて知る必要があるすべて」 。
- 「PHPからPythonに切り替えることにした場合、何を準備する必要がありますか?」
- 「ブラウザで画像のサイズを変更します。 すべてが非常に悪い」
- 「PHPプログラマ向けの30のすばらしいライブラリ」 、 mnv
- gsuvorovによる 「盲人のためのオンラインシネマの作成(WCAG 2.0 AAA)」
- SLY_Gの 「異なるブラウザタブからの通信スクリプト」
- ivaaaanからの「October CMS用のプラグインを作成します」
- カルマツキーによる「視覚化」
- alspaladinによる定量的CSSセレクター
- 「1 divの魔法。 a.singlediv.comの作成者によるマスタークラス» by Irina_Ua
- Varhalによる 「ダミーのAからZまでのメールニュースレターのレイアウト」
- akrotによる 「Apache Sparkの紹介」
- youROCKからの「接続を失わずにPHPでデーモンを再 起動 する」
- 「仕組み:スプートニクカードのタイルバックエンドのアーキテクチャ」 jonik
最後に:
- HTML / CSS
- 5分でフレックスボックス
- CSSNext-明日のCSSを今日のCSSに変換します。
- ai2html -Adobe IllustratorファイルをHTMLに変換するスクリプト。
- RINは、Gulp、SASS、Live Reloadなどに基づく別のテンプレートです。
- Javascript
- bakhirev habrayuzerからのJavaScriptの知識のクールなテスト 。
- Cheerioは、高速で柔軟なサーバー側のjQuery実装です。
- underlineJSは、テキストに下線を引くよりエレガントな方法です。
- Alasql.jsは、localStorage、IndexedDB、Excelをサポートするクライアント側のSQLに似たデータベースです。
- Yaspeller - Yandex.Spellerに基づくテキストのタイプミスをチェックするためのユーティリティ。
- lz-string -LZベースの圧縮アルゴリズム。
- Msngr.jsは、インスタントメッセンジャーを開発するためのミニチュアライブラリです。
- Stickshiftは、SQLを操作するためのシンプルで便利なインターフェイスです。
- Php
- PHP Must Watch-最高の講義ビデオのコレクションとPHP会議。
- モンドリアンは、グラフ理論の静的コード分析ツールです。
- Regexpbuilderphp -PHP 5.3以降の人間が読める正規表現。
- Python
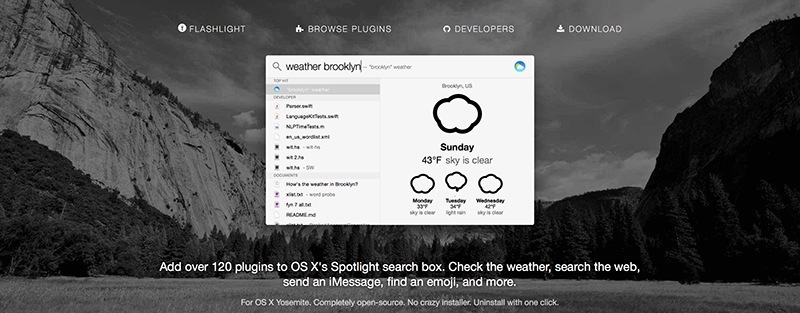
- Flashlightは、MacでSpotlightを変換する素晴らしいプロジェクトです。

- Mkcastは、GIFスクリーンキャストを作成するための優れたツールです。
- Vim Hackernews - Vimで HNを読む。
- Flashlightは、MacでSpotlightを変換する素晴らしいプロジェクトです。
- ルビー
- メリットは、Railsレピュテーションシステム(バッジ、ポイント、実績)の宝石です。
- Ruby 2.2.1リリース
- Rubyでエニグマ (第二次世界大戦時の暗号化マシン) を実現します。
- ブロックがメソッドを439%阻害する理由 。
- GLIを使用してCLIアプリケーションを作成します 。
- Openuriの危険性について 。
- 行く
- その他
- oh-my-git -Gitでの作業中にCLの視覚を改善します。

- Passenger 5.0.4リリース -本番環境で使用できるようになりました。
- GTA2-WebGLは、GTA2をWebに移植することを目標とするプロジェクトです。
- oh-my-git -Gitでの作業中にCLの視覚を改善します。
資料の準備を支援するために、Alexander Maslov drakmailに深く感謝します。
友人のバックレンダー! 私は完全に利他主義に基づいて選択を行っていることを誰もが知っていると思います。 私はいつもたくさんのサイトを検索していたので、いつも快適に作業できました。 そして、ある時点で、見つかった資料を共有することにしました。 時間の経過とともに、コレクションはある程度の人気を獲得し、コンテンツの面で大幅に拡大しました。 これからは、「最後」のブロックを明確に構成して、人々が必要なものを探す必要がないようにします。 セクションがむき出しにならず、常に関連情報で満たされるために、私はあなたの助けが必要です。 そして、問題は時間だけでなく、能力にもあります。 バックエンドに関して言えば、私は実務家というよりも理論家です。
Pshpshnik、
前のコレクション(第39号)
タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。