大量のデータの視覚化に携わる設計者には、2つの重要なタスクがあります。 まず、使用の原則が直感的になるようにデータをセグメント化する必要があります。 第二に、記憶されているようにデザインを非常に面白くして、ユーザーが何度も何度もリソースに戻るようにした方がいいでしょう。
Visartonチームは 、面倒さや不必要な指示なしに、ルールの使用を促しながら、大量の分析データを整理する方法の10の例を収集しました。
だから:
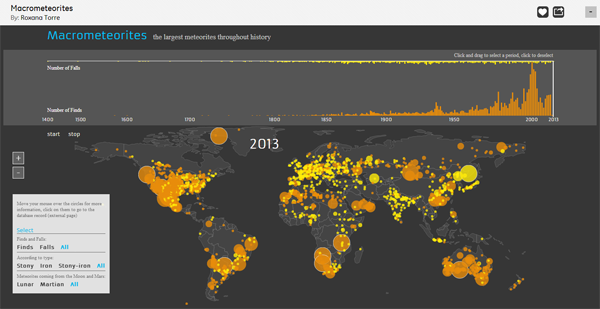
1-Macrometeoritesサイトは、地球に落下する史上最大のmet石について語っています。 地図は灰色の背景に表示され、明るい黄色とオレンジ色の円がmet石の落下場所を示しています。 関心のある円をクリックすると、このmet石に関する詳細情報のページに移動します。

2-風マップは、風速と風向をリアルタイムで表示する素晴らしいリソースです。 確かに、彼はこれを米国でのみ行っています。 このデータ表示方法は、モノクロのカラースキームを使用しているため、過負荷に見えたり、理解するのが難しくなったりしません。

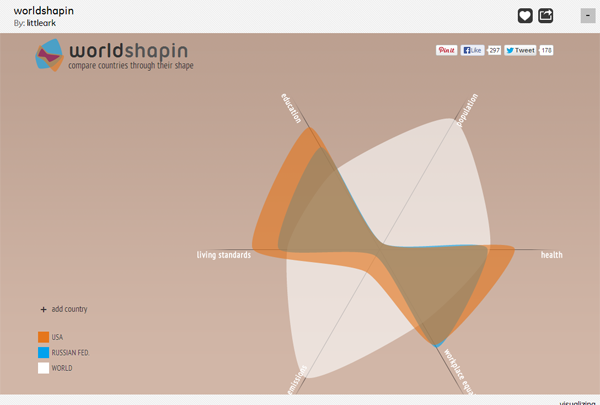
3-Worldshapinこのリソースを使用すると、さまざまな国の健康レベル、二酸化炭素排出量、雇用レベル、人口、生活水準を比較できます。 視覚的なデザインは珍しいですが、同時にシンプルで簡単です。

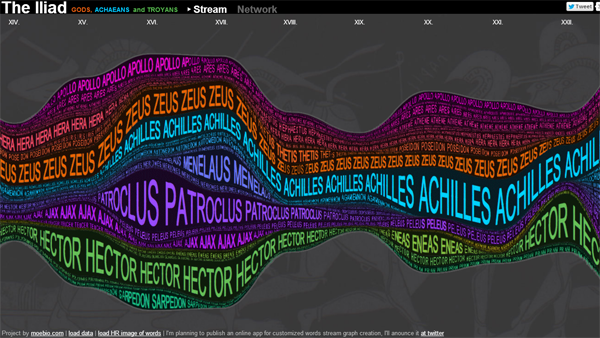
4-高校生は、イリアッドホーマーを解読しようとして困難を感じていました。 Iliadは、各章の内容を正確に理解するのに役立ちます。 各ヒーローを分類するための明るいマーカーのおかげで、詩の中で彼らの外観を簡単にたどることができ、テキストの適切な場所をすぐに見つけることができます。

5-同性愛者の権利について話すときは、常に特に注意を払う必要があります。 提示されたスキームは、アメリカのどの州で特別な権利を持っているかどうかを民主的に示しています。

6-Audiomapは、新しい音楽を見つけて、希望する方向を選択し、アーティスト間を移動するのに最適なサイトです。 アーティストを選択して拡張機能をクリックするだけで、同様のオプションが表示されます。 したがって、お気に入りのアーティストが長い間忘れられていたバンドで歌ったときの録音、または以前に聞いたことのない歌に出くわすことができます。

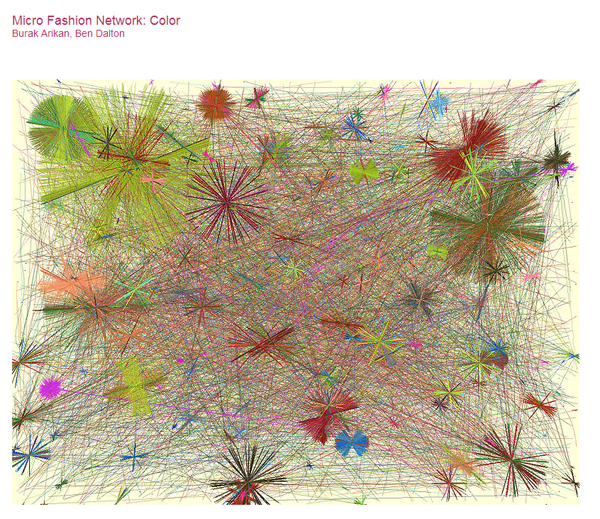
7-Micro Fashion Network:Color-ケンブリッジで収集された最も人気のある色のデータは、それ自体がアートワークです。 設計者は、固定カメラを使用して周囲の現実を撮影し、相互接続された色の統合ネットワークを作成しました。

8-インターネット全体から感情に関する情報を収集しているWe Feel Fineは、人口統計でソートできる15,000を超えるWeb感情を組み合わせています。 黒の背景で最も明るい点の1つを選択することにより、ユーザーは他の人がこの感情について何を言っているかを知ることができます。

9-年内カレンダーには、年の各日について、お住まいの地域の時刻(夜明け、日、夕暮れ、日没)が表示されます。

10-Liveplasmaは、アーティスト、本、映画を見つけるための興味深いリソースを作成しました。 クエリを入力すると、探していた作品だけでなく、関連するすべてのプロジェクト(同じ俳優、またはスタイルが似ている)も見つけることができます。
