
Yandex.Metroプログラムでは、Habréの情熱に関する1週間が激怒しています。 私は長い間それをつけていませんでした、私は再び見ることにしました。 そして突然、アプリケーションが私を困らせると思った。
私は主張しませんが、これは宅配便業者、ゲスト、自動位置検出、駅の検索、旅行時間の計算などに慣れている特定のカテゴリの乗客向けの優れたアプリケーションです。
しかし、自国のすべての意識的な生活を、睡眠エリアから仕事、訪問、デート、サッカーにメトロで移動するネイティブのマスコビットは、駅の場所をほぼ知っており、記憶をリフレッシュし、乗り換えるのが良い場所を指定するためだけにスキームを使用します。 それだけです!
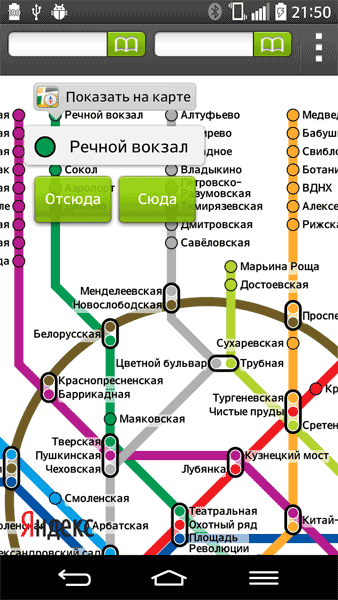
Yandex.Metroで何が起こっていますか。 アプリケーションを起動し、最初に更新を探し始めます。 なんで? 地下鉄駅は1時間ごとに開いていないようです。 さて、数秒が経過しました。 次に、プログラムが起動します。 1つの不注意な指タッチといくつかのボタンが画面にポップアップ表示されます:地図に表示(???)、ステーション名、From Here、To Here。 広告やポップアップでハングアップしたいくつかのサイトの動作を思い出します。 同時に、彼らはまだサーバーに何かを送信し、私のデバイスからリソースを取得していることがわかりました。

優れたアプリケーションのすべての機能の1%を使用していることに気付いた私は、単に回路の写真を撮ってそれを使用するオタクからのいくつかのコメントに出会いました。 Yandex.Metroが登場する前、おそらくそれ以前のWindows Mobile 5.0でも同じことを思い出しました。 1つの詳細だけに満足していませんでした-多くの写真の中からギャラリーで地下鉄のスキームを探したくありませんでした。
そして、私は単純なプログラムをMetroという名前で作成することにしました。 おもしろいのは、そのためのコードを書く必要さえなかったということです。 コピーアンドペースト。 プロジェクトの作成からアプリケーションをGoogle Playに配置するまで約30分かかりました。
A. Lebedev StudioのWebサイトでベクターのメトロスキームとロゴを取得しました。 回路については、明確に書かれています-それを取り、使用してください。 ロゴの使用条件が見つかりませんでした。 彼は自分のメールを隠さないので、個人的にArtemyに手紙を書きました。 15分後、私は答えを受け取りました-それは可能です。
ベクター画像をPNGに変換しました。 Androidサイトで、 Asset Studioがアイコンを作成しました。 プロジェクトを起動し、必要なサブフォルダーにアイコンを配置しました。 次に、使用可能なスペースを増やすために、タイトルなしのトピックを選択しました。
Androidでの画像の配置には、ImageViewコンポーネントが使用されます。 ただし、そのままでは、スケーリングとジェスチャー処理はサポートされていません。 しかし、一度ブックマークにTouchImageViewライブラリへのリンクを保存しました。 昨日、ブックマークをブラウジングして、忘れられたリンクを見たので、それを勉強すべきだと思いました。 今日、私はそれが私の用途に合うかどうかをチェックすることにしました。 図書館-大声で言われました。 ImageViewを拡張するクラスをコピーして、プロジェクトに貼り付けるだけです。
コンポーネントをマークアップに配置します
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <ru.alexanderklimov.metrosimpeschema.TouchImageView android:id="@+id/imageViewSchema" android:src="@drawable/moscow_metro" android:layout_width="match_parent" android:layout_height="match_parent" /> </FrameLayout>
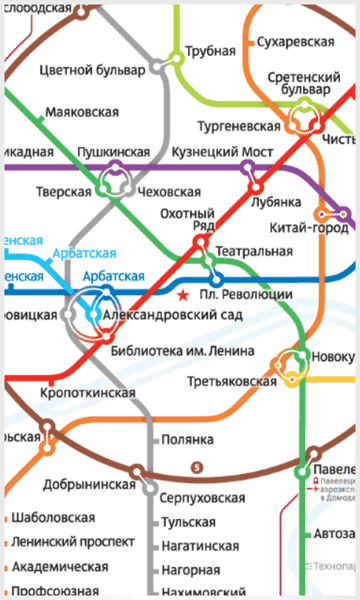
それだけです! プログラムを実行してお楽しみください。 ボックスのコンポーネントは、2本指タッチ、ダブルタップ、および指の下での画像の動きをサポートします。 すべてがYandex.Mapsと同じです。
古いSamsung S2でチェックしてから、タブレットと新しい電話でチェックしました。 私は完全に満足しています。 スクリーンショットは保存のために大きく圧縮されているため、見た目が少しわかりやすくなっています。


誰かがそれを必要とする場合、Google PlayのアドレスはMetroです。
私はソースコードを提供しません。プログラマーは自分の行動を独立して再現することができます。
更新しました。 Habrでは、見出し「I PR」の下に2つの記事を連続して書くことはできません。 したがって、継続は私のブログで公開する必要がありました。
メトロモスクワパート2